初始WebApi(1)
如果你要问我WebApi是干嘛,我只能说它是的给数据。哈哈哈哈哈,这几天也才刚刚了解了解关于WebApi的知识,今天就来谈谈吧。
1.创建WebApi项目
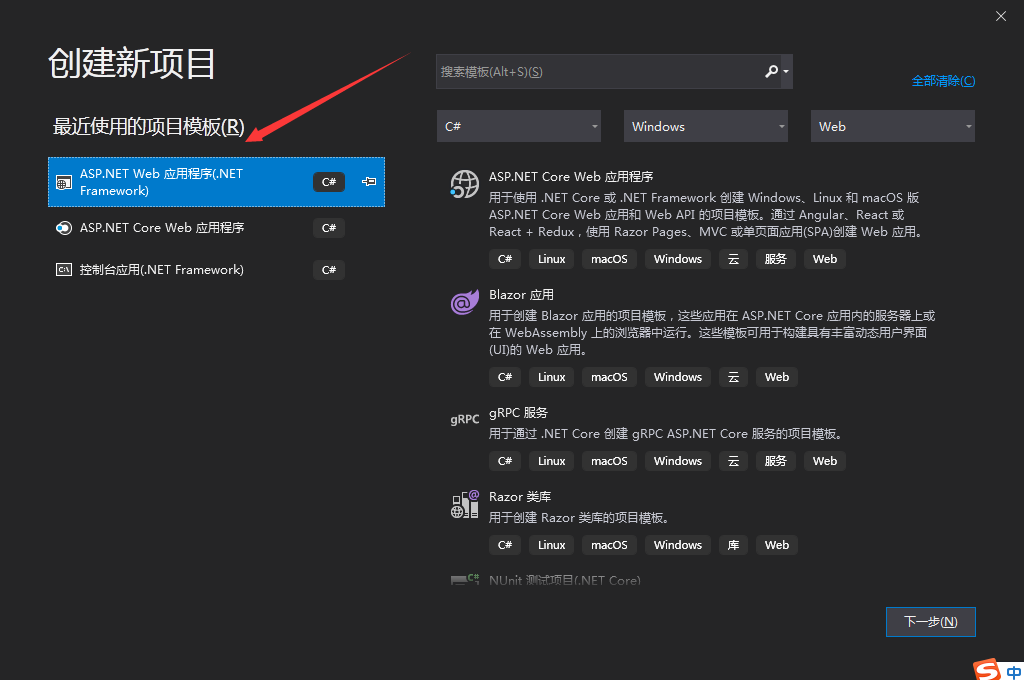
第一步:选择ASP.NET Web应用程序

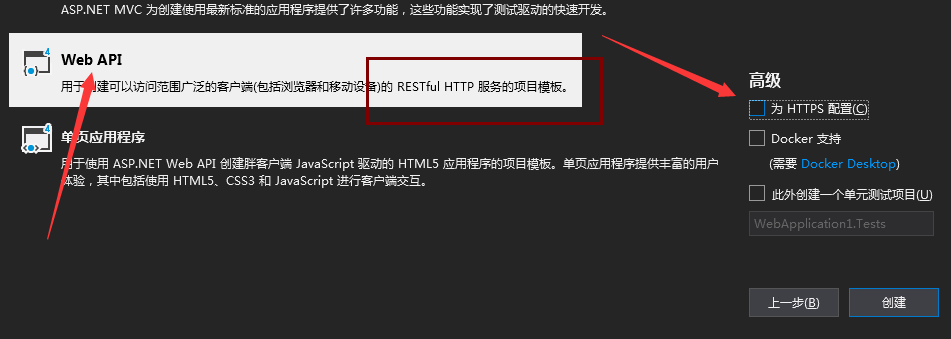
第二步:选择WebApi,记得要取消勾选Https配置,点击创建

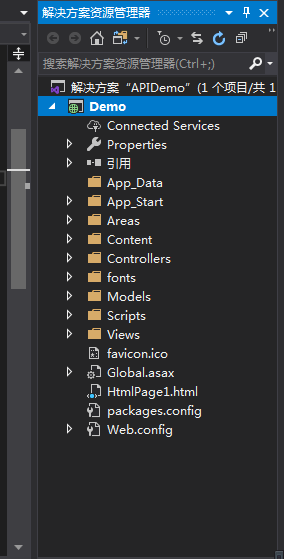
第三步:创建完成后形成的项目结构
这里和ASP.NET MVC的目录结构看起来有点类似,其实还是有很大的不同的
在这里View视图其实不起什么作用。

下面来看看目录结构中有什么东西。

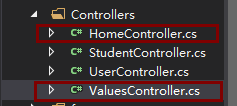
可以看到自动创建了两个控制器分别是Home和Values(这里的Student和User是我自己创建的)
进去看看。需要注意的是这里Home和下面介绍的Values是不同的控制器,哪里不同呢?等一下就知道啦
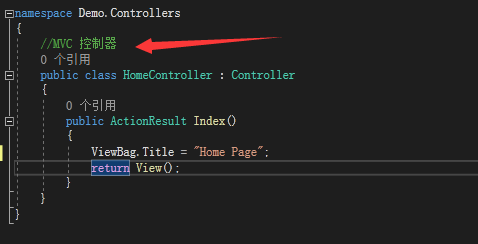
Home控制器:

Values控制器:
与Home控制器最大的区别就在于继承的控制器前者是Controller、后者是ApiController
可以看到这里分别有几个方法:Get(查询)、Post(新增)、Put(修改)、以及Delete(删除)
[FromBody]在这里的作用就是只接受从data中传递过来的参数,也就是其他传参方法比如QueryString形式的方法无法获取。
为什么系统自动帮我们创建了这四个方法呢?
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http; namespace Demo.Controllers
{
//WebAPI控制器
public class ValuesController : ApiController
{
// GET api/values
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
} // GET api/values/5
public string Get(int id)
{
return "value";
} // POST api/values
public void Post([FromBody]string value)
{
}
//FromBody指定数据来源必须是data中的数据而不是从QueryString过来的
// PUT api/values/5
public void Put(int id, [FromBody]string value)
{
} // DELETE api/values/5
public void Delete(int id)
{
}
}
}
这里的原有还有追溯到创建WebApi项目的时候
那就是RESTful HTTP服务模板
通过RESTful语义定义的四个方法,可以通过ajax请求进行调用并获得数据。

下面我们去创建一个普通的Html页面和一个Student Api控制器以及一个Student类
Student类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace Demo.Models
{
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
}
}
Student控制器方法:
在注释中我也备注了RESTful使用规则和约束
using Demo.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http; namespace Demo.Controllers
{
//WebAPI控制器
public class StudentController : ApiController
{
/// <summary>
/// Restful格式的数据提供方式 方法名要带着Get
/// Restful风格节省了方法名的编写,但是不适合~Login登录、上传 、修改头像、点赞等业务功能的实现
/// Restful只适合对某一个表的增删改查
/// </summary>
/// <returns></returns>
public Student Get()
{
return new Student() { Id = , Name = "黄朝" };
}
/// <summary>
///Get不能省略
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
public string Get(string name)
{
return "参数是:" + name;
} public string GetAddress(string addname) {
return "地址参数是:" + addname;
}
/// <summary>
/// 在这里post是做新增操作
/// </summary>
/// <param name="stu">学生对象</param>
public void Post(Student stu)
{ }
/// <summary>
/// 修改操作
/// </summary>
/// <param name="id">修改的id</param>
/// <param name="stu">修改的对象</param>
public void Put(int id,Student stu)
{ }
/// <summary>
/// 删除
/// </summary>
/// <param name="id">根据id的删除</param>
public void Delete(int id)
{ }
}
}
Html页:
根据type不同的参数,调用后台Api的数据。可以作为对象参数传递也可以根据id作为参数传递
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="Scripts/jquery-3.3.1.js"></script>
<script>
$.ajax({
url: "/api/Student",
type: "get"
}).done(function (data) { console.log(data) }) //$.ajax({
// url: "/api/Student",
// type: "post",
// data: {
// ID: 1,
// Name:"abc"
// }
//}).done(function () {
// console.info("成功");
//}).fail(function () {
// console.info("失败");
//}) ///api/Student/1 1为Id
//$.ajax({
// url: "/api/Student/1",
// type: "put",
// data: {
// ID: 12,
// Name:"lisi"
// }
//}).done(function () {
// console.info("成功")
//}).fail(function () {
// console.info("失败")
//}) //$.ajax({
// url:"/api/Student/1"
// type: "delete"
//}).done(function () {rl: "/api/Student/1",
// console.info("成功")
//}).fail(function () {
// console.info("失败")
//})
</script>
</head>
<body> </body>
</html>
以上就是我对初次了解WebApi的一个学习总结,如果以上内容存在不足或错误代码,请指出,谢谢。
初始WebApi(1)的更多相关文章
- 初始WebApi 利用WebApi实现基础的CRUD
微软的web api是在vs2012上的mvc4项目绑定发行的,它提出的web api是完全基于RESTful标准的,完全不同于之前的(同是SOAP协议的)wcf和webService.它是简单,代码 ...
- asp.net webapi 给字段赋初始值DefaultValue 解决前端传空字符串后台接受不是“”而是NULL
/// <summary> /// 存储ID /// </summary> public Guid SaveID { get; set; } /// <summary&g ...
- WebApi - 路由
这段时间的博客打算和大家一起分享下webapi的使用和心得,主要原因是群里面有朋友说希望能有这方面的文章分享,随便自己也再回顾下:后面将会和大家分不同篇章来分享交流心得,希望各位多多扫码支持和点赞,谢 ...
- ABP源码分析三十五:ABP中动态WebAPI原理解析
动态WebAPI应该算是ABP中最Magic的功能之一了吧.开发人员无须定义继承自ApiController的类,只须重用Application Service中的类就可以对外提供WebAPI的功能, ...
- Vue2.0 + Element-UI + WebAPI实践:简易个人记账系统
最近正在学习Vue2.0相关知识,正好近期饿了么桌面端组件Element-UI发布,便动手做了一款简易个人记账系统,以达到实践及巩固目的. 1.开发环境 Win10 + VS2015 + Sqlser ...
- 【读书笔记】WebApi 和 SPA(单页应用)--knockout的使用
Web API从MVC4开始出现,可以服务于Asp.Net下的任何web应用,本文将介绍Web api在单页应用中的使用.什么是单页应用?Single-Page Application最常用的定义:一 ...
- 解决webApi<Message>An error has occurred.</Message>不能写多个Get方法的问题
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来. 十年河东十年河西,莫欺少年穷. 本人最近在研究C#webAPI相关知识,发现webAPI不能够支持 ...
- ABP中动态WebAPI原理解析
ABP中动态WebAPI原理解析 动态WebAPI应该算是ABP中最Magic的功能之一了吧.开发人员无须定义继承自ApiController的类,只须重用Application Service中的类 ...
- WebApi 插件式构建方案
WebApi 插件式构建方案 WebApi 插件式构建方案 公司要推行服务化,不可能都整合在一个解决方案内,因而想到了插件式的构建方案.最终定型选择基于 WebApi 构建服务化,之所以不使用 WCF ...
随机推荐
- 结题报告--hih0CoderP1041
题目:点此 描述 小Hi和小Ho准备国庆期间去A国旅游.A国的城际交通比较有特色:它共有n座城市(编号1-n):城市之间恰好有n-1条公路相连,形成一个树形公路网.小Hi计划从A国首都(1号城市)出发 ...
- 面试官:HashMap死循环形成的原因是什么?
介绍 HashMap实现原理 之前的文章已经分析了HashMap在JDK1.7的实现,这篇文章就只分析HashMap死循环形成的原因 死循环形成是在扩容转移元素的时候发生的 void resize(i ...
- kafka启动报错"A broker is already registered on the path /brokers/ids/1"解决方案
问题 kafka挂掉后,启动报错日志如下 [2020-03-19 17:50:58,123] FATAL Fatal error during KafkaServerStartable startup ...
- Jmeter Agent自动化
1.打开菜单栏-附件-系统工具-任务计划程序,新建PerformanceTest目录. 2.在PerformanceTest目录下新建一个基本任务. 3.完成. 这样,当我们在使用Jmeter进行分布 ...
- 深入分析mysql为什么不推荐使用uuid或者雪花id作为主键
前言:在mysql中设计表的时候,mysql官方推荐不要使用uuid或者不连续不重复的雪花id(long形且唯一),而是推荐连续自增的主键id,官方的推荐是auto_increment,那么为什么不建 ...
- HTML,CSS,JavaScript,json,xml之间的关系
1.浏览器工作原理: https://blog.csdn.net/Luncles/article/details/80320082 2.HTML,XML,JSON之间的关系: https://blog ...
- 论文速递 | 实例分割算法BlendMask,实时又state-of-the-art
BlendMask通过更合理的blender模块融合top-level和low-level的语义信息来提取更准确的实例分割特征,该模型效果达到state-of-the-art,但结构十分精简,推理速度 ...
- canvas.toDataURL()报错的解决方案全都在这了
报错详尽信息 Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases ...
- nginx 自动化定时切割日志
NG在默认情况下,是始终输出到一个日志文件中,日志文件在nginx.conf中 : access_log logs/www.access.log main; 一个文件中不是很方便查找,分析数据, ...
- java基本数据类型和引用数据类型的调用传递的区别
(1)基本数据类型:就是进行了值的传递把一份数据拷贝了之后传递过去 (2)引用数据类型:实际上也是进行了数据拷贝然后传过去,实际上也是值传递,只不过传递过去的值和原有的值指向了同一个对象 所以在调用的 ...
