postman 参数传递
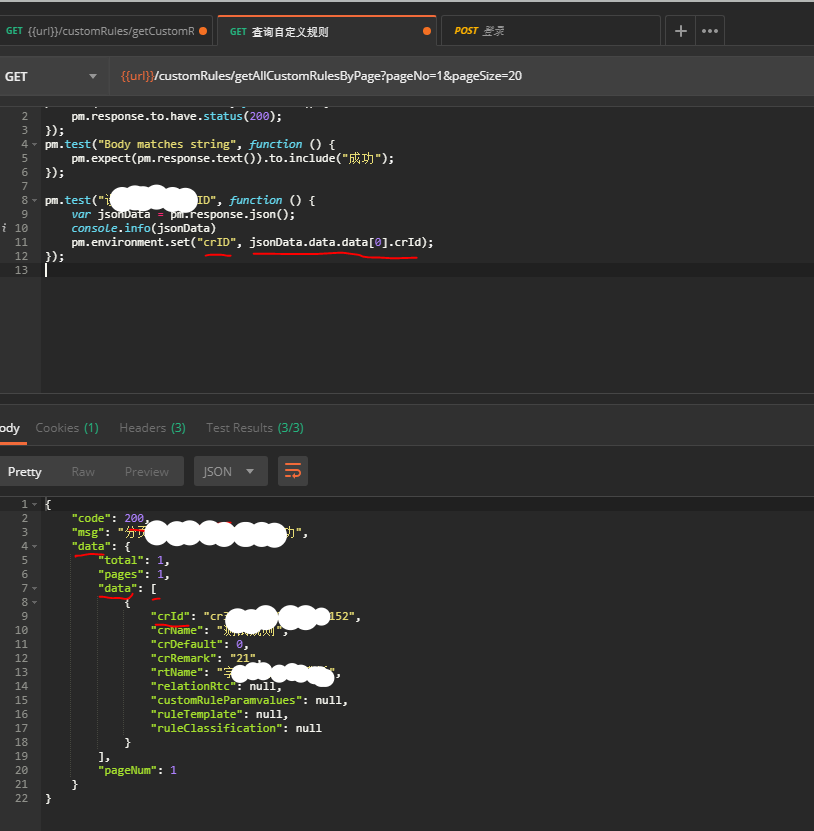
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("成功");
});
pm.test("设置自定义规则ID", function () {
var jsonData = pm.response.json();
console.info(jsonData)
pm.environment.set("crID", jsonData.data.data[0].crId);
});
{
"code": 200,
"msg": "############",
"data": {
"total": 1,
"pages": 1,
"data": [
{
"crId": "&&&&&&&",
"crName": "2222",
"crDefault": 0,
"crRemark": "",
"rtName": "&&&&&&&",
"relationRtc": null,
"customRuleParamvalues": null,
"ruleTemplate": null,
"ruleClassification": null
}
],
"pageNum": 1
}
}

postman 参数传递的更多相关文章
- PostMan参数传递
一.先取出返回中需要用的值,并设置变量 二.传入下一接口中
- Postman系列五:Postman中电商网站cookie、token检验与参数传递实战
一:Postman中电商网站cookie实战 Postman接口请求使用cookie两种方式: 1.直接在header(头域)中添加cookie,适用于已知请求cookie头域的情况 2.使用Post ...
- Java开发学习(二十五)----使用PostMan完成不同类型参数传递
一.请求参数 请求路径设置好后,只要确保页面发送请求地址和后台Controller类中配置的路径一致,就可以接收到前端的请求,接收到请求后,如何接收页面传递的参数? 关于请求参数的传递与接收是和请求方 ...
- Postman 测试swagger类接口技巧
测试情景: 公司的项目接口越来越多,由于开发周期短,时间紧,缺乏接口文档,直接使用swagger记录所有接口信息.那么: 1. 我们如何更快的测试动辄300+数量的接口,如何分组管理和维护这些接口? ...
- 【springmvc】传值的几种方式&&postman接口测试
最近在用postman测试postman接口,对于springmvc传值这一块,测试了几种常用方式,总结一下.对于postman这个工具的使用也增加了了解.postman测试很棒,有了工具,测试接口, ...
- 接口测试与Postman
阅读目录 1.接口测试简介 1.1 什么是接口测试 1.2 接口测试的必要性 1.3 接口测试流程 1.4 接口文档 1.5 接口测试用例设计 1.6 接口测试用例模板 2.Postman 2.1 ...
- Postman系列二:Postman中get接口实战讲解(接口测试介绍,接口测试流程,头域操作)
一:接口测试介绍 接口测试:就是针对软件对外提供服务的接口输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能和接口描述文档的一致性. 接口测试好处:接口测试通常能对系统测试的更为彻底,更高的保障 ...
- 如何使用Postman发送get请求?
一.接口测试介绍 接口测试:就是针对软件对外提供服务的接口输入输出进行测试,以及接口间相互逻辑的测试,验证接口功能和接口描述文档的一致性. 接口测试好处:接口测试通常能对系统测试的更为彻底,更高的保障 ...
- Postman中get
:Postman中get接口实战讲解(接口测试介绍,接口测试流程,头域操作) Postman的使用 postman工具是软件开发和测试人员常用的一种工具,常用来做接口测试,它虽然也有抓取接口等功能,但 ...
随机推荐
- fastdfs的入门到精通(引言和单机安装)
引言: FastDFS是一个开源的轻量级分布式文件系统,它对文件进行管理,功能包括:文件存储.文件同步.文件访问(文件上传.文件下载)等,解决了大容量存储和负载均衡的问题.特别适合以文件为载体的在线服 ...
- Python输出水仙花数,用逗号分隔
描述 "水仙花数"是指一个三位整数,其各位数字的3次方和等于该数本身. ...
- (转)C++中的delete
转载自:http://blog.csdn.net/sparkliang/article/details/3670930 为了防止内存泄漏,每一个动态内存分配必须有一个等同相反的内存释放操作,delet ...
- 计算属性(computed)+侦听器(watch)+ 方法(methods)
计算属性 computed 当数据改变时,方法的结果也会发生改变.如果多处地方调用计算属性里面的同一个方法时,该方法只会执行一次.如图,在控制台改变data里面的num值时,虽然在多处使用comput ...
- ASP.NET MVC5实现芒果分销后台管理系统(一):系统结构设计,集成AutoMapper,Log4net
在构思完系统思维脑图后,小墨回到家中,便摩拳擦掌开始了开发工作.要想迅速完成系统开发,前期系统设计和准备尤其重要,因为小墨做过太多大大小小的业务系统,准备工作也是十分顺利. 系统结构 整个系统工程结构 ...
- vs2017 dlib19.3 opencv3.41 C++ 环境配置 人脸特征点识别
身为一个.net程序员经过两天的采坑终于把人脸特征检测的项目跑通了,然后本文将以dlib项目中人脸特征检测工程为例,讲解dlib与opencv 在vs2017 C++ 项目中的编译与运行路径配置. 1 ...
- search(3)- elastic4s-QueryDSL
elastic4s是elasticsearch一个第三方开发的scala语言终端工具库(Elastic4s is a concise, idiomatic, reactive, type safe S ...
- JMeter脚本拷贝自动化
方法一:DOC命令拷贝脚本(适合Windows系统) 1.写一段DOC命令(保存为批处理文件copyscript.bat),将本地JMeter脚本拷贝到远程机器上. net use \\<远程机 ...
- 040.集群网络-CNI网络模型
一 CNM网络模型 1.1 网络模型 生产环境中,跨主机容器间的网络互通已经成为基本要求,更高的要求包括容器固定IP地址.一个容器多个IP地址.多个子网隔离.ACL控制策略.与SDN集成等.目前主流的 ...
- IdentityServer4实现.Net Core API接口权限认证(快速入门)
什么是IdentityServer4 官方解释:IdentityServer4是基于ASP.NET Core实现的认证和授权框架,是对OpenID Connect和OAuth 2.0协议的实现. 通俗 ...
