vue路由的跳转-路由传参-cookies插件-axios插件-跨域问题-element-ui插件
---恢复内容开始---
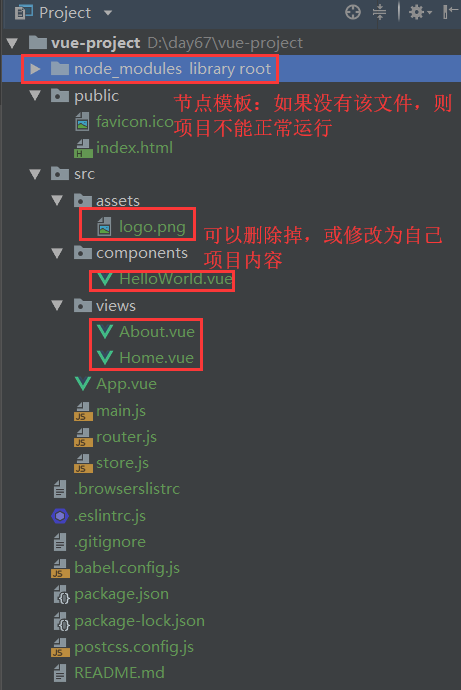
项目初始化
创建一个纯净的vue环境项目,手动书写全局的样式配置,全局的main,js配置
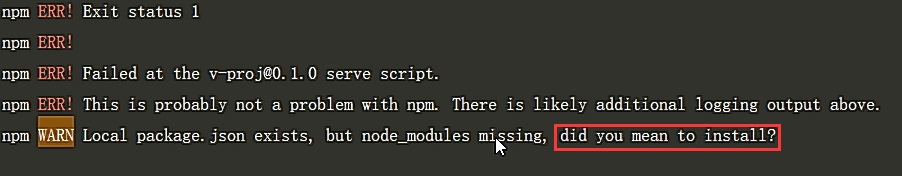
(1)如果vue项目在重构或者出错的时候,手动安装node_modules.

如果缺失node_modules节点模块,启动项目会如下报错:

再次安装刷新即可,系统会自动加载node-modules文件内容

新项目模板的创建,接下来就是修改main.js路由等配置

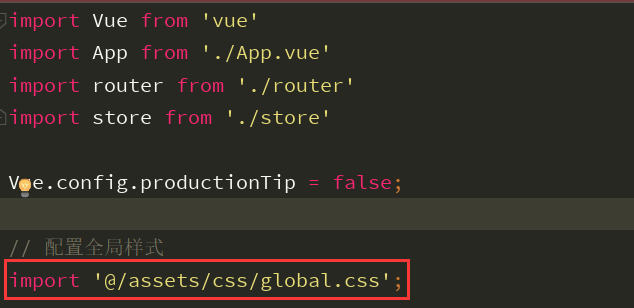
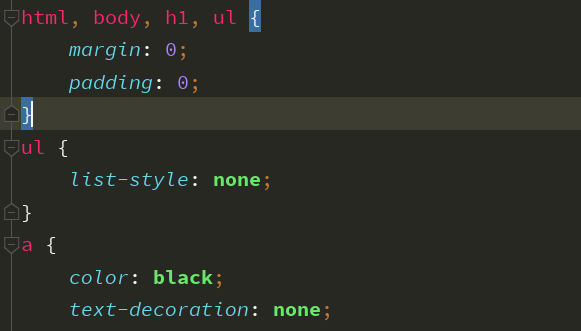
设置全局的css样式,新建一个global.css,存放在assets文件夹下面。

把vue项目框架自带的home.vue修改,多余的全部删掉。
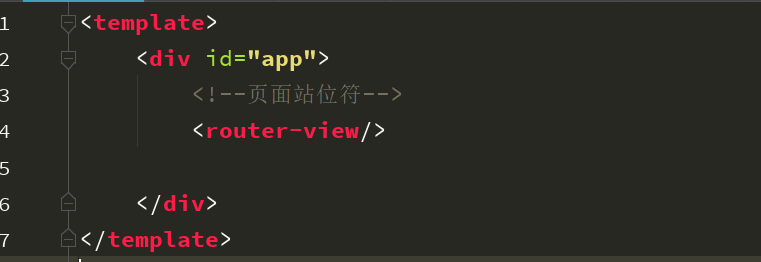
APP.vue修改为:

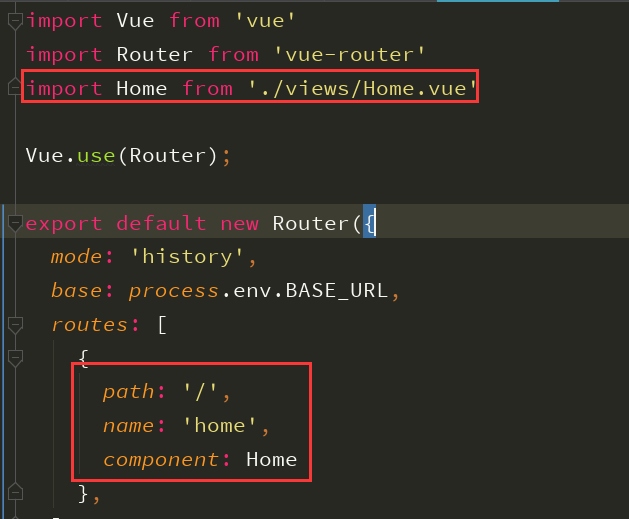
router.js路由的配置

修改完以上几处,大致的一个完整纯净的项目就已经搭好了,接下来就可以添加自己所要完成的项目内容。
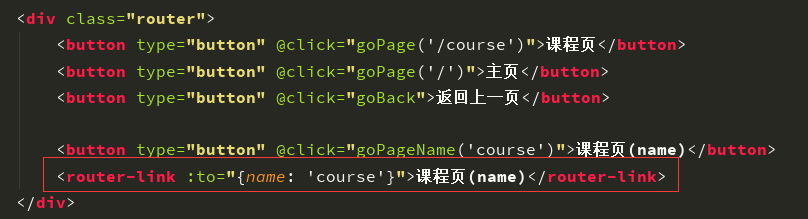
路由跳转
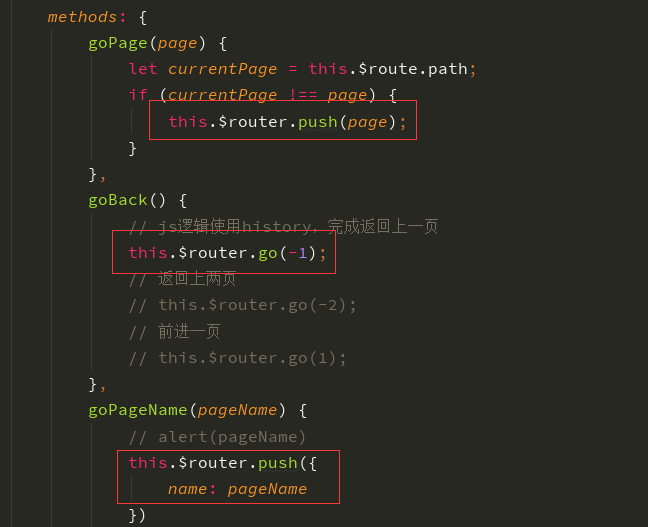
常见的几种方法:
this.$router.push('/course');
this.$router.push({name: course});
this.$router.go(-1);
this.$router.go(1);
<router-link to="/course">课程页</router-link>
<router-link :to="{name: 'course'}">课程页</router-link>
绑定路由或地址

绑定指定的name路径的路由:

路由的传参方式
第一种:router.js
routes: [
// ...
{
path: '/course/:id/detail',
name: 'course-detail',
component: CourseDetail
},
]
跳转.vue
<template>
<!-- 标签跳转 -->
<router-link :to="`/course/${course.id}/detail`">{{ course.name }}</router-link>
</template>
<script>
// ...
goDetail() {
// 逻辑跳转
this.$router.push(`/course/${this.course.id}/detail`);
}
</script>
接收.vue
created() {
let id = this.$route.params.id;
}
第二种
router.js
routes: [
// ...
{
path: '/course/detail',
name: 'course-detail',
component: CourseDetail
},
]
跳转.vue
<template>
<!-- 标签跳转 -->
<router-link :to="{
name: 'course-detail',
query: {id: course.id}
}">{{ course.name }}</router-link>
</template>
<script>
// ...
goDetail() {
// 逻辑跳转
this.$router.push({
name: 'course-detail',
query: {
id: this.course.id
}
});
}
</script>
接收.vue
created() {
let id = this.$route.query.id;
}
可以完成跨组件传参的四种方式
// 1) localStorage:永久存储数据
// 2) sessionStorage:临时存储数据(刷新页面数据不重置,关闭再重新开启标签页数据重置) // 3) cookie:临时或永久存储数据(由过期时间决定) // 4) vuex的仓库(store.js):临时存储数据(刷新页面数据重置)
vue仓库插件
store.js配置文件
export default new Vuex.Store({
state: {
title: '默认值'
},
mutations: {
// mutations 为 state 中的属性提供setter方法
// setter方法名随意,但是参数列表固定两个:state, newValue
setTitle(state, newValue) {
state.title = newValue;
}
},
actions: {}
})
在任意组件中给仓库变量赋值
this.$store.state.title = 'newTitle'
this.$store.commit('setTitle', 'newTitle')
在任意组件中取仓库变量的值
console.log(this.$store.state.title)
vue-cookie插件
安装插件
>>: cnpm install vue-cookies
main.js配置
// 第一种
import cookies from 'vue-cookies' // 导入插件
Vue.use(cookies); // 加载插件
new Vue({
// ...
cookies, // 配置使用插件原型 $cookies
}).$mount('#app'); // 第二种
import cookies from 'vue-cookies' // 导入插件
Vue.prototype.$cookies = cookies; // 直接配置插件原型 $cookies
使用
// 增(改): key,value,exp(过期时间)
// 1 = '1s' | '1m' | '1h' | '1d'
this.$cookies.set('token', token, '1y'); // 查:key
this.token = this.$cookies.get('token'); // 删:key
this.$cookies.remove('token');
注:cookies一般是用来存储token的
// 1) 什么是token:安全认证的字符串 // 2) 谁产生的:后台产生认证的字符携带过来的 // 3) 谁来存储:后台存储(session表、文件、内存缓存),前台存储(cookie) // 4) 如何使用:服务器先生成反馈给前台(登陆认证过程),前台提交给后台完成认证(需要登录后的请求) // 5) 前后台分离项目:后台生成token,返回给前台 => 前台自己存储,发送携带token请求 => 后台完成token校验 => 后台得到登陆用户
axios插件
前后台数据的传输,交互插件。
安装
>: cnpm install axios
main.js配置
import axios from 'axios' // 导入插件
Vue.prototype.$axios = axios; // 直接配置插件原型 $axios
如何使用
this.axios({
url: '请求接口',
method: 'get|post请求',
data: {post等提交的数据},
params: {get提交的数据}
}).then(请求成功的回调函数).catch(请求失败的回调函数)
案列
// get请求
this.$axios({
url: 'http://127.0.0.1:8000/test/ajax/',
method: 'get',
params: {
username: this.username
}
}).then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error)
}); // post请求
this.$axios({
url: 'http://127.0.0.1:8000/test/ajax/',
method: 'post',
data: {
username: this.username
}
}).then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error)
});
跨域问题(同源策略)
// 后台接收到前台的请求,可以接收前台数据与请求信息,发现请求的信息不是自身服务器发来的请求,
拒绝响应数据,这种情况称之为 - 跨域问题(同源策略 CORS)。简单的说就是地址一样。端口不一样 // 导致跨域情况有三种
// 1) 端口不一致
// 2) IP不一致
// 3) 协议不一致 // Django如何解决 - django-cors-headers模块
// 1) 安装:pip3 install django-cors-headers
// 2) 注册:
在setting.py中注册即可:
INSTALLED_APPS = [
...
'corsheaders'
]
// 3) 设置中间件:
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
// 4) 设置跨域:
CORS_ORIGIN_ALLOW_ALL = True
element-ui插件(饿了么)
简单的理解就是完全为vue框架提供的,兼容性比较强的,类似前端的Bootstrap提供的模板组件,样式等。
安装
>: cnpm i element-ui -S
main.js配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
使用:
依照官网 https://element.eleme.cn/#/zh-CN/component/installation api
---恢复内容结束---
vue路由的跳转-路由传参-cookies插件-axios插件-跨域问题-element-ui插件的更多相关文章
- Vue框架(四)——路由跳转、路由传参、cookies、axios、跨域问题、element-ui模块
路由跳转 三种方式: $router.push / $router.go / router-link to this.$router.push('/course'); this.$router.pus ...
- vue中嵌套的iframe中控制路由的跳转及传参
在iframe引入的页面中,通过事件触发的方式进行传递参数,其中data是一个标识符的作用,在main.js中通过data进行判断,params是要传递的参数 //iframe向vue传递跳转路由的参 ...
- react路由的跳转和传参
1.路由的跳转 一.DOM跳转 在需要跳转的页面导入import {Link} from 'react-router-dom',在需要跳转的地方使用link标签的to属性进行跳转,路由配置文件中导出的 ...
- vue2.0路由(跳转和传参)经典介绍
声明式 <router-link :to="...">编程式router.push(...) router.push('home') / ...
- vue路由对不同界面进行传参及跳转的总结
最近在做一个公众号的商城项目,主要用的VUE+MUI,其实今天这个点对于有过项目经验的前端工作者来说是最基础的,但也是必须要掌握的,今天小编主要是记录下传参和跳转的一些总结(仅供参考). 首先我们先上 ...
- Vue Router的params和query传参的使用和区别
vue页面跳转有两种方式分别是:name和path this.$router.push({name: 'HelloWorld2}) this.$router.push({path: '/hello-w ...
- (day68)Vue-CLI项目、页面跳转和传参、生命周期钩子
目录 一.Vue-CLI (一)环境搭建 (二)项目的创建 (三)项目目录结构 (四)Vue组件(.vue文件) (五)全局脚本文件main.js(项目入口) (六)Vue请求生命周期 二.页面跳转和 ...
- flutter页面间跳转和传参-Navigator的使用
flutter页面间跳转和传参-Navigator的使用 概述 flutter中的默认导航分成两种,一种是命名的路由,一种是构建路由. 命名路由 这种路由需要一开始现在创建App的时候定义 new M ...
- JQuery 绑定select标签的onchange事件,弹出选择的值,并实现跳转、传参
<script src="jquery.min.js" type="text/javascript"></script> <scr ...
- app之间的跳转和传参问题
app 之间跳转和传参: 首先 创建2个app formApp (需要跳转到另外app的项目) toApp(被跳转的项目) 一:在toApp 项目中的操作: 1:创建URLSchemes ...
随机推荐
- springboot (2.0以上)连接mysql配置
pom <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java&l ...
- python中__str__与__repr__
(1)背景 python中,对于类(自定义类)的实例对象的默认显示既没有太大用处,也不美观.比如: class adder: def __init__(self,value=0): self.data ...
- python类(3)感悟
1.关于类属性attribute和实例(对象)特性property思考 为什么特性会出现,类属性不能完全替代它吗? 属性: python在为属性赋值时,只会搜索对象本身的__dict__,如果找不到对 ...
- STM32速度---网页讲解
1. ① USART串口,若最大波特率只需115.2k,那用2M的速度就够了,既省电也噪声小. ② I2C接口,若使用400k波特率,若想把余量留大些,可以选用10M的GPIO引脚速度. ③ SPI接 ...
- 进度3_家庭记账本App_Fragment使用SQLite实现简单存储及查询
AddFragment.java: package com.example.familybooks; import android.content.ContentValues; import andr ...
- 多线程之间通讯JDK1.5-Lock
synchronized:代码开始上锁,代码结束时释放锁:内置锁.自动化的.效率低.扩展性不高(不够灵活): JDK1.5并发包Lock锁 --保证线程安全问题,属于手动挡,手动开始上锁,手动释放锁, ...
- Python Scrapy的QQ音乐爬虫 音乐下载、爬取歌曲信息、歌词、精彩评论
QQ音乐爬虫(with scrapy)/QQ Music Spider UPDATE 2019.12.23 已实现对QQ音乐文件的下载,出于版权考虑,不对此部分代码进行公开.此项目仅作为学习交流使用, ...
- Spring源码解读:核心类DefaultListableBeanFactory的继承体系
1 简介 我们常用的ClassPathXmlApplicationContext是AbstractRefreshableApplicationContext的子类,而DefaultListableBe ...
- Python—二叉树数据结构
二叉树 简介: 二叉树是每个结点最多有两个子树的树结构.通常子树被称作“左子树”(left subtree)和“右子树”(right subtree). 二叉树二叉树的链式存储: 将二叉树的节点定义为 ...
- RaspBerry--解决无法用 ssh 直接以 root 用户登录
参考:https://www.cnblogs.com/xwdreamer/p/6604593.html 以普通用户登录,然后切换至 root 用户. 编辑 /etc/ssh/sshd_config 添 ...
