markdown多张图片并排显示
在markdown中,目前,让图片像这样并排居中的方式主要是两种:

第一种:... 多个图片链接綴加写,无换行,无空格。
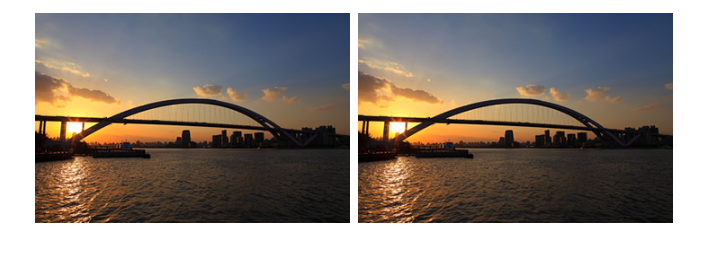
这种方式,似乎并不能够每一次都生效。目前,仅尝试了博客园,是可以生效的,如下:


其编辑代码如下:
<center>

</center>
这种方式的很大问题是,图片是紧密贴在一起的,观感并不友好,因此不支持使用该方式。
第二种:使用html标签<figure>






其编辑代码如下:
<center>
<figure>
<img src="https://img2018.cnblogs.com/blog/1735896/202001/1735896-20200116162140471-237299356.png" />
·
·
·
<img src="https://img2018.cnblogs.com/blog/1735896/202001/1735896-20200116162140471-237299356.png" />
</figure>
</center>
你需要特别注意的是:
当你在使用第二种方式的时候你一定需要注意的几点:
- 在博客园中写博客时,代码块和上方文字要空一行才会生效,如下:

- 当你使用
<center>标签单独居中一张图片的时候,开标签和图片代码通常需要空一行才会正常显示(博客园中)

- 当你在应用这种方式不成功的时候,很可能是图片过大,这时候你需要在图片的链接中加入图片参数以设定合适的尺寸。如果你不知道具体怎么设定,你需要看这里link
markdown多张图片并排显示的更多相关文章
- Github Markdown 图片如何并排显示
Github Markdown 图片如何并排显示 要一张图片接着一张图片的写,中间不能有换行.如果换行的话则图片也换行 正确的写法: css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
一.文字环绕效果: html代码如下: 1 <body> 2 3 <style type="text/css"> 4 #big img {float: le ...
- 让两个Div并排显示
一.使用display的inline属性 <div style="width:300px; height:auto; float:left; display:inline"& ...
- 纯css实现select下拉框并排显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 两个div不同高度并排显示
在HTML中让两个div并排显示,通常情况下有三种实现方式,包括: (1)设置为行内样式,display:inline-block (2)设置float浮动 (3)设置position定位属性为abs ...
- 两个DIV并排显示
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示: 要想将两个DI ...
- 解决 Faster R-CNN 图片中框不在一张图片上显示的问题
目录 解决 Faster R-CNN 图片中框不在一张图片上显示的问题 发现问题 如何解决这个问题? 参考issues 解决 Faster R-CNN 图片中框不在一张图片上显示的问题 发现问题 在使 ...
- 如何让两个div并排显示
正常情况下两个div都是上下排版的,那么怎么让它们并排显示呢? 方法一:都左浮动float:left; 方法二:一个左浮动,一个右浮动 方法三:给两个div都设置display:inline属性,但两 ...
随机推荐
- vue相关坑
1:vue 动态加载图片路径报错解决方法,循环遍历图片不显示图片 解决方法:https://www.cnblogs.com/qingcui277/p/8930507.html
- vue iview modal弹出框 form表单验证
一.ref="addApply" :model="addApply" :rules="ruleValidate" 不要忘记prop 二. ...
- selenium基本对象之——数值型
python的数值类型,除了魔法方法以为,只有下面的这些方法: 整形的方法有:as_integer_ratio.bit_length.from_bytes.to_bytes.conjugate.ima ...
- chrome 和 chromeDriver
在写selenium的时候,发现很简单的case也报错 package com.lv.test; import org.junit.Test; import org.openqa.selenium.W ...
- python的元类编程
廖雪峰的python教程有python元类编程示例,综合代码如下 https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df ...
- python迭代器、装饰器和生成器
装饰器 1.装饰器的作用 1. 装饰器作用:本质是函数(装饰其他函数)就是为其他函数添加其他功能 2. 装饰器必须准寻得原则: 1)不能修改被装饰函数的源代码 2)不能修改被装饰函数的调用方式 3.实 ...
- python基于scrapy框架的反爬虫机制破解之User-Agent伪装
user agent是指用户代理,简称 UA. 作用:使服务器能够识别客户使用的操作系统及版本.CPU 类型.浏览器及版本.浏览器渲染引擎.浏览器语言.浏览器插件等. 网站常常通过判断 UA 来给不同 ...
- 详解聚类算法Kmeans的两大优化——mini-batch和Kmeans++
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是机器学习专题的第13篇文章,我们来看下Kmeans算法的优化. 在上一篇文章当中我们一起学习了Kmeans这个聚类算法,在算法的最后我 ...
- Koadic的安装和使用
概述 Koadic是DEFCON分型出来的一个后渗透工具,主要通过vbscript.jscript进行大部分操作 环境准备 我准备的是两台虚拟机一台kali就是攻击机器一台windows7 64位就是 ...
- JUC 中提供的限流利器-Semaphore(信号量)
在 JUC 包下,有一个 Semaphore 类,翻译成信号量,Semaphore(信号量)是用来控制同时访问特定资源的线程数量,它通过协调各个线程,以保证合理的使用公共资源.Semaphore 跟锁 ...
