OpenWrite技术自媒体界的JVM一次编辑、随处发布
原文 :https://mp.weixin.qq.com/s/KUtJ2dwhBRuJ2G_-PkQFEA
最懂你的科技自媒体管理平台

【实用小工具推荐】给科技或技术同学们推荐一款比较好用的工具,可以实现一稿多发,主流的技术渠道基本涵盖
这是由一群来自互联网公司的技术自媒体人搭建的新媒体管理平台。
以下来自官方自述:
比起图文编辑器,我们更爱用MarkDown写文章…
比起刷抖音头条,我们更爱看CSDN、博客园、开源中国…
比起重复的劳动,我们更爱思考是否有更高效的技术解决方案…
因此,我们开始努力…
你在写或者运营科技博客吗?
SegmentFault 思否、CSDN、掘金、博客园、简书、知乎、开源中国、Spring4All、极术社区、今日头条
What?写篇技术贴吸个粉,这么多平台,挨个去发,重复工作,毫无意义!
OpenWrite 你值得拥有
下面向大家介绍这款神器:
功能介绍:
1- 原创博客内容,一键全网群发!
2- 编辑器支持图床、草稿等功能
3- 技术博客主流社区统统支持:SegmentFault 思否、CSDN、掘金、博客园、简书、知乎、开源中国、Spring4All、极术社区、今日头条
4- 各渠道支持一键重试发布
5- 各渠道阅读、点赞等统计分析
6- 提供赞助平台,流量主与赞助商的资源共享
操作指南
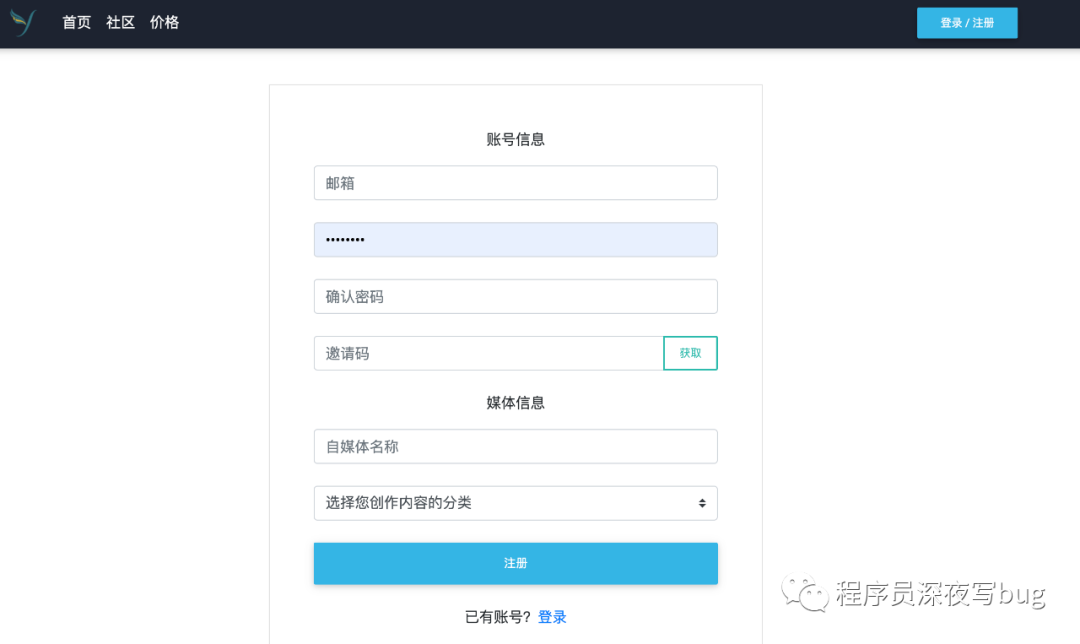
1-注册
2019-08-3由于当前时间点,该软件还处于内测阶段,测试使用需联系网站主获取邀请码

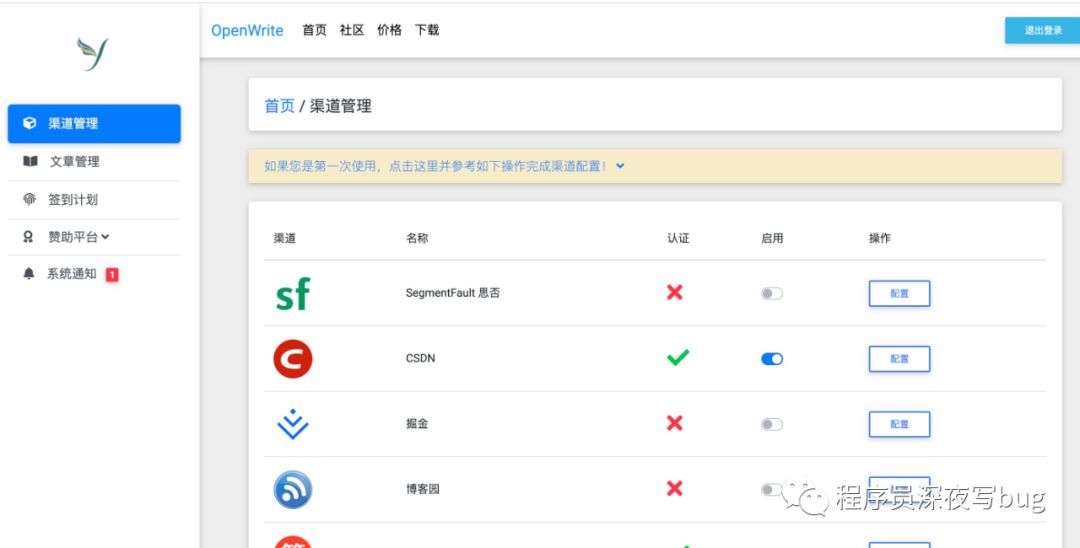
2-登录进入主页

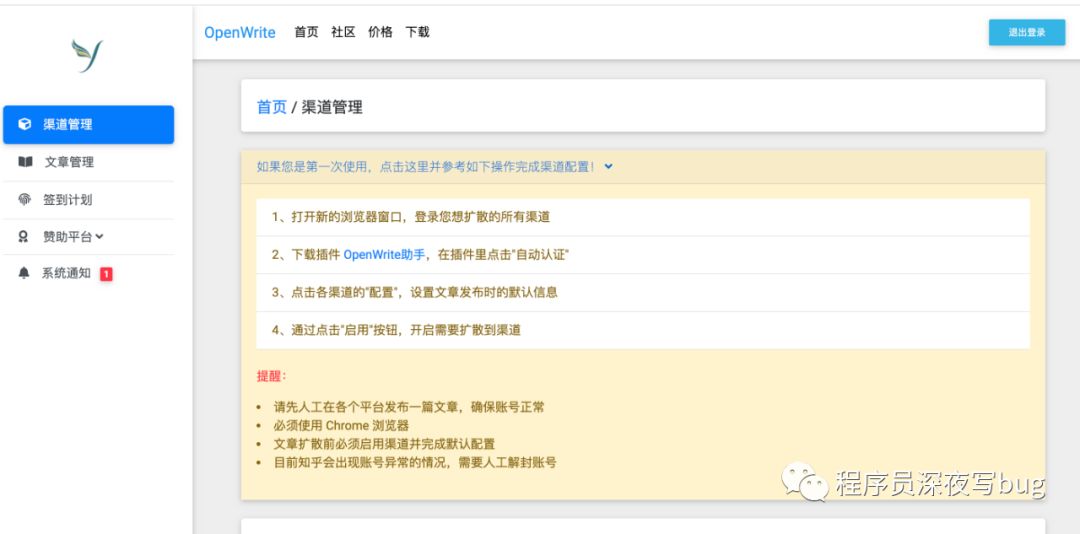
如果您是第一次使用,点击这里并参考如下操作完成渠道配置!
1、打开新的浏览器窗口,登录您想扩散的所有渠道
2、下载插件 OpenWrite助手,在插件里点击"自动认证"
3、点击各渠道的"配置",设置文章发布时的默认信息
4、通过点击"启用"按钮,开启需要扩散到渠道
提醒:
· 请先人工在各个平台发布一篇文章,确保账号正常
· 必须使用 Chrome 浏览器
· 文章扩散前必须启用渠道并完成默认配置
· 目前知乎会出现账号异常的情况,需要人工解封账号
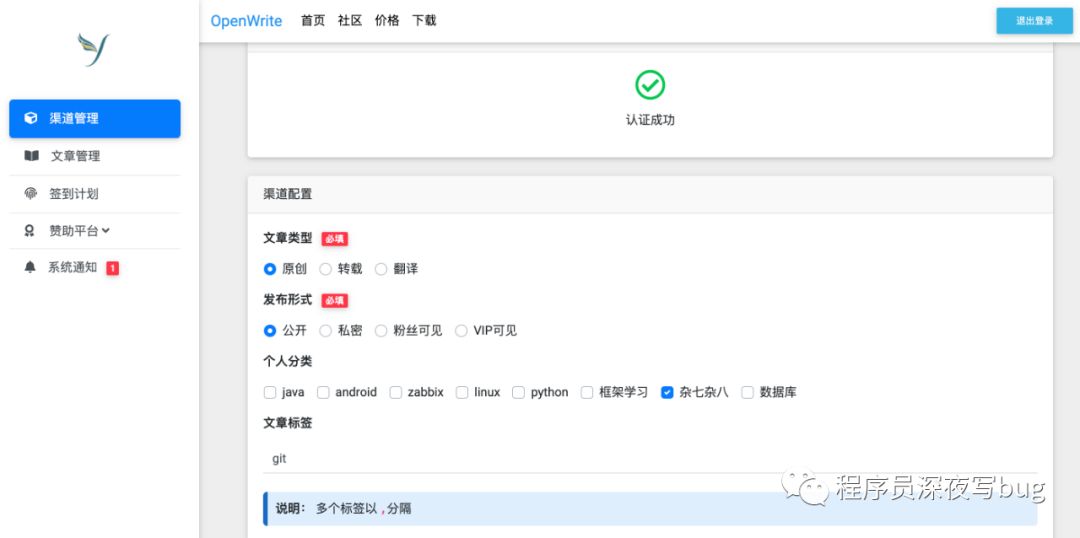
照着以上步骤操作即可完成多账号认证,认证完成呢,就会变成绿色了
3-认证以及配置渠道



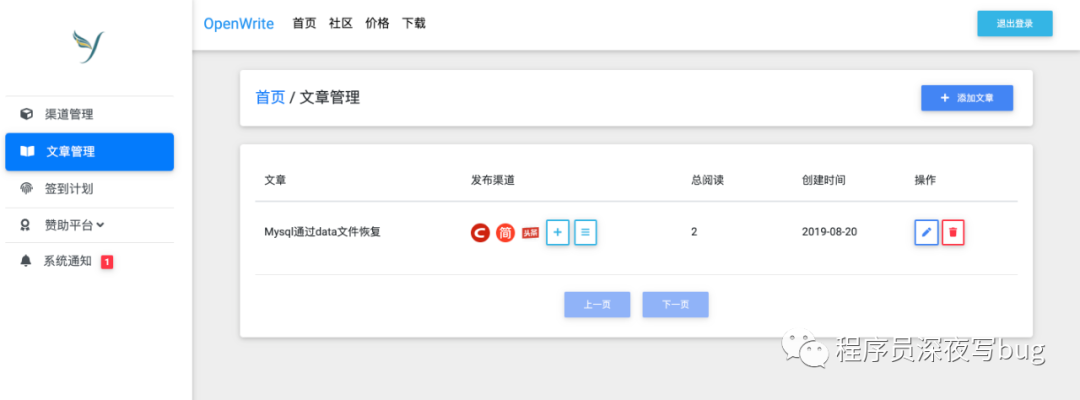
4-文章发布


5-签到计划
简单粗暴的签到计划
签到计划是我们为各位内容运营方提供的粘性工具。与其他签到工具的本质区别:我们不提供签到入口,只提供签到二维码的生成、结束时抽奖、中奖者的地址收集等管理功能。这样的设计,使得签到操作入口由用户自己定义,这将带来以下几点好处:
1.引导内容的观看:内容运营方可以在这里生成签到二维码然后将其放到任意地方(通常是你希望引导用户看的位置)
2. 渠道流量的保障:我们不提供签到入口,所以不会与内容运营方争夺签到入口的流量
案例一:
规则设定:定一个30天的签到计划,奖励是10本书,抽奖规则选择按“签到次数最高抽取”。在公众号推文的文末放置签到二维码。
实现效果:如果用户对您提供的奖励感兴趣,由于抽奖规则是按“签到次数最高抽取”,所以全勤用户将最可能获得奖励,这将直接过滤掉很多路过参与1、2次的游客,将你提供的奖品真正送到你的铁粉手中。同时,因为签到二维码放在了公众号推文文末,所以,这将这将直接有助于每日推文的阅读量保障。
案例二:
规则设定:定一个30天的签到计划,奖励设置两个,一等奖是10本书,抽奖规则选择按“签到次数最高抽取”;二等奖是知识星球会员,抽奖规则选择按“签到概率抽取”。在公众号推文的文末放置签到二维码。
实现效果:这与案例1的最大区别是增加了二等奖,同时使用了签到概率抽取的抽奖规则。这种规则对于所有参与者都有中奖概率,只是参与越多中奖概率越高。单纯的一个奖品使用“签到次数最高抽取”的规则,会让一些中奖参与的人直接放弃参与,因为他们加入的时候就已经漏签了,永远比不过那些全勤的用户。通过增加二等奖,可以鼓励更多的人来参与,以保证更多的内容阅读量。
参考示例:自律到极致-人生才精致:第12期 点击链接查看

6- 赞助商和流量主
更好的整合流量主和赞助商,达到资源互换

文末福利
Java 资料大全 链接:https://pan.baidu.com/s/1pUCCPstPnlGDCljtBVUsXQ 密码:b2xc
更多资料: 2020 年 精选阿里 Java、架构、微服务精选资料等,加 v ❤ :qwerdd111
转载,请保留原文地址,谢谢 ~
OpenWrite技术自媒体界的JVM一次编辑、随处发布的更多相关文章
- 95%的技术面试必考的JVM知识点都在这,另附加分思路!
概述:知识点汇总 jvm的知识点汇总共6个大方向:内存模型.类加载机制.GC垃圾回收是比较重点的内容.性能调优部分偏重实际应用,重点突出实践能力.编译器优化和执行模式部分偏重理论基础,主要掌握知识点. ...
- 总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法。(转)
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--兼容ie-->< ...
- [Android应用]《花界》V1.0 正式版隆重发布!
http://www.cnblogs.com/qianxudetianxia/archive/2012/04/05/2433669.html 1. 软件说明(1). 花界是一款看花软件:“看花,议花, ...
- GIS技术在医疗行业的应用:利用切片地图发布技术解决dmetrix数字病理切片在线浏览
最近一直在研究切片地图发布技术,解决各种矢量和栅格数据的切片地图制作和发布问题.这块的技术在土地评估和调查类公司中应用较多,因为他们经常需要使用各地地图,传统的文件管理方式很难适应工作现状,如果将各种 ...
- JVM技术周报第2期
JVM技术周报第2期 JVM技术周报分享JVM技术交流群的讨论内容,由群内成员整理归纳而成.如果你有兴趣入群讨论,请关注「Java技术精选」公众号,通过右下角菜单「入群交流」加我好友,获取入群详情. ...
- JVM技术周报第1期
JVM技术周报 · 第1期 JVM技术每周分享整理了JVM技术交流群每周讨论的内容,由群内成员整理归纳而成.如果你有兴趣入群讨论,请关注「Java技术精选」公众号,通过右下角菜单「入群交流」加我好友, ...
- css3 media媒体查询器用法总结
随着响应式设计模型的诞生,Web网站又要发生翻天腹地的改革浪潮,可能有些人会觉得在国内IE6用户居高不下的情况下,这些新的技术还不会广泛的蔓延下去,那你就错了,如今淘宝,凡客,携程等等公司都已经在大胆 ...
- css3的媒体查询(Media Queries)
我今天就总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法. 先看一个简单的例子: <link rel="stylesheet" media="scr ...
- CSS3媒体查询
随着响应式设计模型的诞生,Web网站又要发生翻天腹地的改革浪潮,可能有些人会觉得在国内IE6用户居高不下的情况下,这些新的技术还不会广泛的蔓延下去,那你就错了,如今淘宝,凡客,携程等等公司都已经在大胆 ...
随机推荐
- 关于CSS设置页面背景图的一些疑问
关于背景图片的位置其background-position设置背景图片的位置有两种方式,一种是是根据像素设置,第二种根据百分比设置,第一种根据像素的位置是很简单的,只是关于百分比这个设置理解特别容易出 ...
- 盘点Mac上搭建本地WebServer的几种方式
第一种: 通过Nginx搭建本地WebServer 安装nginx brew install nginx 安装完后在终端输入nginx指令,启动nginx查看效果 确定安装好之后,在根目录创建一个文件 ...
- 添加bash命令
cd ~/.bash vim mya 键入 #!/bin/bash hostname -i :x 保存退出 source ~/.bash_profile 生效
- Oracle 11g rac开启归档
Oracle 11g rac开启归档 查看目前归档状态 #节点1 ykws1 SQL> archive log list; Database log mode No Archive Mode A ...
- 波兰政府在继韩国之后也增加了对 Linux 的使用
导读 前段时间, 韩国政府起草了一项战略,准备采用基于 Linux 的开源操作系统全面取代 Windows 7,以摆脱对其的依赖. 目前,波兰的社会保险公司 ZUS( Zakład Ubezpiecz ...
- OpenCV3入门(十四)图像特效—挤压、哈哈镜、扭曲
一.图像挤压特效 1.原理 图像压效果本质的图像坐标的非线性变换,将图像向内挤压,挤压的过程产生压缩变形,从而形成的效果. 挤压效果的实现是通过极坐标的形式,设图像中心为O(x,y),某点距离中心O的 ...
- css 实战技巧
css 看起来比较简单,但是要想做的好也不是那么容易,我们在平时开发中,主要用css 来美化我们的html结构,所有我觉得css 还是挺重要的,这里记录整理一些关于css 的技巧以及容易忘记的知识点. ...
- BrowserSync(保存代码后,自动刷新浏览器)
摘要 Browsersync能让浏览器实时.快速响应您的文件更改(html.js.css.sass.less等)并自动刷新页面.更重要的是 Browsersync可以同时在PC.平板.手机等设备下进项 ...
- python3:input() 函数
一.知识介绍: 1.input() 函数,接收任意输入,将所有输入默认为字符串处理,并返回字符串类型: 2.可以用作文本输入,如用户名,密码框的值输入: 3.语法:input("提示信息:& ...
- NLP(二十七)开放领域的三元组抽取的一次尝试
当我写下这篇文章的时候,我的内心是激动的,这是因为,自从去年6月份写了文章利用关系抽取构建知识图谱的一次尝试 后,我就一直在试图寻找一种在开放领域能够进行三元组抽取的办法,也有很多读者问过我这方面 ...
