windows 以太坊开发框架Truffle环境搭建
https://www.jianshu.com/p/f7a4de0cba9d
一、安装DApp开发环境
1.1 安装Node.js
我们使用官方长期支持的8.10.0LTS版本,下载64位包装包。
下载后直接安装即可。安装完毕,打开一个控制台窗口,可以使用node了:
C:\Users\Administrator> node -v
v8.10.0
1.2 安装节点仿真器
为了快速开发和测试以太坊DApp,我们通常使用以太坊节点仿真器来模拟区块链,最流行的节点仿真器就是Ganache,之前被称为TeseRPC。
在控制台执行以下命令:
C:\Users\Administrator> npm install -g ganache-cli
安装完毕后,执行命令验证安装成功:
C:\Users\Administrator>ganache-cli --version
Ganache CLI v6.1.6 (ganache-core: 2.1.5)
要了解ganache命令行的详细用法,可以查看以太坊ganache CLI命令行参数详解
如果你是Win10,也可以下载预编译的Win10软件包,安装图形版的ganache。
1.3 安装solidity编译器
solidity是开发以太坊智能合约的编程语言,不熟悉的话可以查看以太坊solidity开发语言简介。
C:\Users\Administrator> npm install -g solc
安装完毕后,执行命令验证安装成功
C:\Users\Administrator > solcjs -version
0.40.2+commit.3155dd80.Emscripten.clang
1.4安装web3
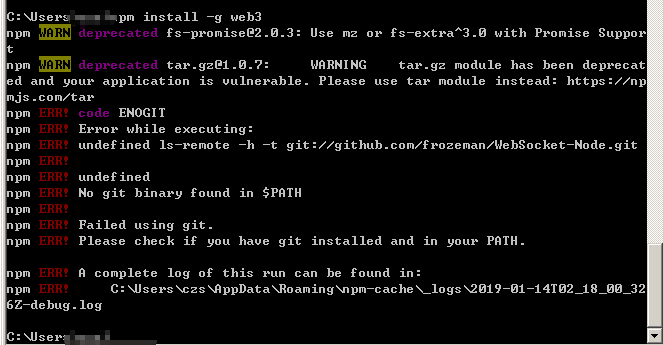
C:\Users\Administrator> npm install -g web3
安装验证:
C:\Users\Administrator>node -p 'require("web3")'
require(web3
安装时报错:

解决:
这个问题是因为没有安装git
https://www.jianshu.com/p/96b51f201a89
安装git:https://www.cnblogs.com/tuhooo/p/7497233.html
https://jingyan.baidu.com/article/9f7e7ec0b17cac6f2815548d.html
以太坊私链搭建:
安装go环境:https://blog.csdn.net/tao_627/article/details/79375950
https://blog.csdn.net/scau_lth/article/details/79570886
https://blog.csdn.net/w88193363/article/details/79402074
https://blog.csdn.net/u013096666/article/details/72639906
私链报错:http://8btc.com/thread-71918-1-1.html
{
"config": {
"chainId": 15,
"homesteadBlock": 0,
"eip155Block": 0,
"eip158Block": 0
},
"coinbase" : "0x0000000000000000000000000000000000000000",
"difficulty" : "0x400",
"extraData" : "",
"gasLimit" : "0xffffffff",
"nonce" : "0x0000000000000042",
"mixhash" : "0x0000000000000000000000000000000000000000000000000000000000000000",
"parentHash" : "0x0000000000000000000000000000000000000000000000000000000000000000",
"timestamp" : "0x00",
"alloc": { }
}
windows 以太坊开发框架Truffle环境搭建的更多相关文章
- 以太坊remix-ide本地环境搭建
remix-ide简介 remix-ide是一款以太坊官方solisity语言的在线IDE,可用于智能合约的编写.测试与部署,不过某些时候可能是在离线环境下工作或者受限于网速原因,使用在线remi ...
- 以太坊开发框架Truffle学习笔记
from http://truffleframework.com/docs/getting_started/project 1. 安装node.js 8.11.2 LTS 2. 安装Truffle $ ...
- 以太坊入门-solidity环境搭建
本地remix-ide安装教程 一 开始安装前 准备以下软件 vs2015(主要会用到vc++的工具以及Windows sdk ||vs2017没试过,不过应该可以) vs下载安装以及解压地址: h ...
- 以太仿DApp开发环境搭建
在网上找了些以太仿的资料,是node.js写的,之前也了解过node.js,正好也可以用上.本篇主要学习以太仿DApp开发环境搭建. 一.安装 DApp 开发环境 1.1安装 Node.js 首先下载 ...
- [转]MonkeyRunner在Windows下的Eclipse开发环境搭建步骤(兼解决网上Jython配置出错的问题)
MonkeyRunner在Windows下的Eclipse开发环境搭建步骤(兼解决网上Jython配置出错的问题) 网上有一篇shangdong_chu网友写的文章介绍如何在Eclipse上配置M ...
- 转:Windows下的PHP开发环境搭建——PHP线程安全与非线程安全、Apache版本选择,及详解五种运行模式。
原文来自于:http://www.ituring.com.cn/article/128439 Windows下的PHP开发环境搭建——PHP线程安全与非线程安全.Apache版本选择,及详解五种运行模 ...
- windows下php+apache+mysql环境搭建
在Windows 7下进行PHP环境搭建,首先需要下载PHP代码包和Apache与Mysql的安装软件包. PHP版本:php-5.3.2-Win32-VC6-x86,VC9是专门为IIS定制的,VC ...
- Windows 7 下 PHP 开发环境搭建(手动)
Windows 7 下 PHP 开发环境搭建 1.说明 做开发的都知道一句话,就是“站在巨人的肩膀上”.确实现在打开浏览器随便一搜很多一键安装PHP环境的软件,比如wamp.xampp.AppServ ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
随机推荐
- 【游戏体验】Infiltraing the Airship(火柴人潜入飞船)
这款作品的游戏性非常高 而且很多地方都是玩梗 不乏趣味和幽默 推荐试玩 个人测评 游戏性 10/10 音乐 9/10 剧情 8/10 总评 27/30
- QT写的一个小工具:阿里云MQTT连接参数生成器.
一.工具介绍. 最近在研究MQTT协议联网的一些问题,现在主流的物联网平台都支持MQTT协议. 在做阿里云平台连接测试的时候,连接参数的生成没有好用的工具, 所以就自己写了一个. 这个工具主要用于阿里 ...
- web前端技能考核(阿里巴巴)
- 通过颜色绘制图片UIImage
+ (UIImage *)clearImageView { UIColor *color=[UIColor clearColor]; CGRect rect =CGRectMake(,,,); UIG ...
- opencv:opencv概述
opencv官方:www.opencv.org github:https://github.com/opencv OpenCV OpenCV是一个开放源代码的计算机视觉应用平台,由英特尔公司研发中心俄 ...
- appium可通过SDK自带的uiautomatorviewer或monitor工具,来查看页面元素(Android)
工具一:uiautomatorviewer 1.在SDK的tools目录中找到uiautomatorviewer,双击打开若出现闪退一般是jdk版本不匹配(建议安装jdk1.8的): 2.在使用这个工 ...
- 让 typora和word一样好用
让 typora和word一样好用 :https://github.com/itcastWsy/typora_copy_images typora是一款支持实时预览的markdown编辑器,作者在使 ...
- flex布局构建大屏框架并支持翻页动画、滚动表格功能
本文将利用flex属性构建大屏可视化界面.界面主要分标题栏.工具栏.数据可视化窗口.其中,翻页动画以及滚动表格功能分别分布在数据可视化界面两侧. 鼠标点击标题,可看到左侧窗口翻转动画: 整体布局效 ...
- linux chrome rpm chrome浏览器下载(ver 63-70)
我的github chrome下载地址:https://github.com/chen1932390299/python 国内开源的资源 chrome下载centos 的:https://www.ch ...
- Java后台技术IBATIS入门
做过.net后台开发的同志一定用过Entity FrameWork,该框架实现了实体Entity到数据库行的映射,通过操作实体DataSet,就能够直接同步修改到数据库.但是Java暂时没有类似的技术 ...
