跨域解决方案 - webpack devServer
1. 定义
如果一个项目中配置了webpack, 那么我们使用 webpack devServer 来配置代理转发请求来达到解决跨域问题的目的
webpack devServer 能够解决跨域问题的根本原因在于代理转发请求, 下面我们来介绍一下代理转发的流程
2. 代理转发
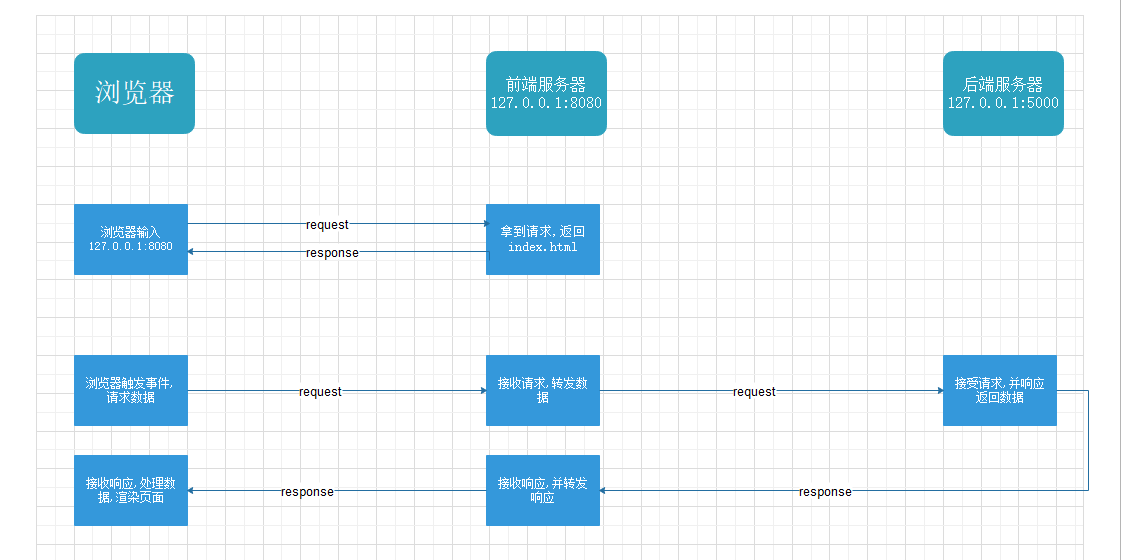
代理转发的过程如下图所示:

如上图所示, 转发代理的流程表述:
- 浏览器加载完成, 当触发相关事件并请求数据时, 此时是向前端服务器请求, 这个过程并不发生跨域, 因为浏览器页面的index.html 保存于前端服务器, 并不会触发同源策略而产生跨域;
- 前端服务器一般具有两个功能, 一是保存页面的HTML, 并将其发送给访问的用户; 二是作为代理, 转发用户发送过来的数据请求
- 当前端服务器接收到用户的数据请求时, 先判断能够在本服务器处理, 如果不能, 此时将前端的请求处理, 然后从前端服务器发送一个请求到后端服务器, 此时特别注意: 同源策略4. 4. 是浏览器的限制, 服务器与服务器之间的请求是不受同源策略影响的, 因此不会跨域.
- 后端接受到数据请求之后, 并向前端服务器发送响应
- 前端服务器接收后端服务器的响应, 并将响应转发至访问用户
- 用户接收到响应, 处理数据之后渲染页面
3. webpack devServer 解决跨域问题
express(app.js)
const express = require('express')
const log = console.log.bind(console)
const app = express()
// cors 模块用来解决跨域问题,只要声明了 cor,就说明该服务器允许跨域的访问
// const cors = require('cors')
// app.use(cors())
app.get('/helloworld', (request, response) => {
log('触发了该事件')
response.send('hello')
})
app.get('/singlecors', (request, response) => {
response.set('Access-Control-Allow-Origin', '*')
response.send('hello')
})
app.get('/api/todos', (request, response) => {
response.send('request todos')
})
const main = () => {
let server = app.listen(2300, () => {
let host = server.address().address
let port = server.address().port
log(`应用实例,访问地址为 http://${host}:${port}`)
})
}
if (require.main === module) {
main()
}
webpack代码:
const path = require('path')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/a.js',
output: {
filename: "a_[chunkhash:8].js",
path: path.resolve(__dirname, 'build')
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title: 'devServer Demo',
filename: 'index.html',
template: path.resolve(__dirname, 'a.html')
})
],
devServer: {
contentBase: path.resolve(__dirname, 'build'),
open: true,
proxy: {
'/api': 'http://localhost:2300'
}
},
mode: 'development',
devtool: 'inline-source-map'
}
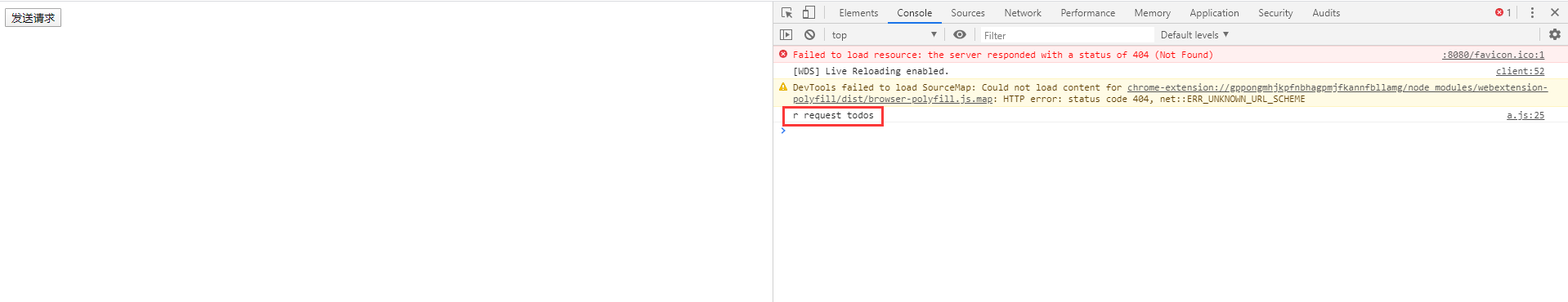
代码运行之后, 点击发送请求:

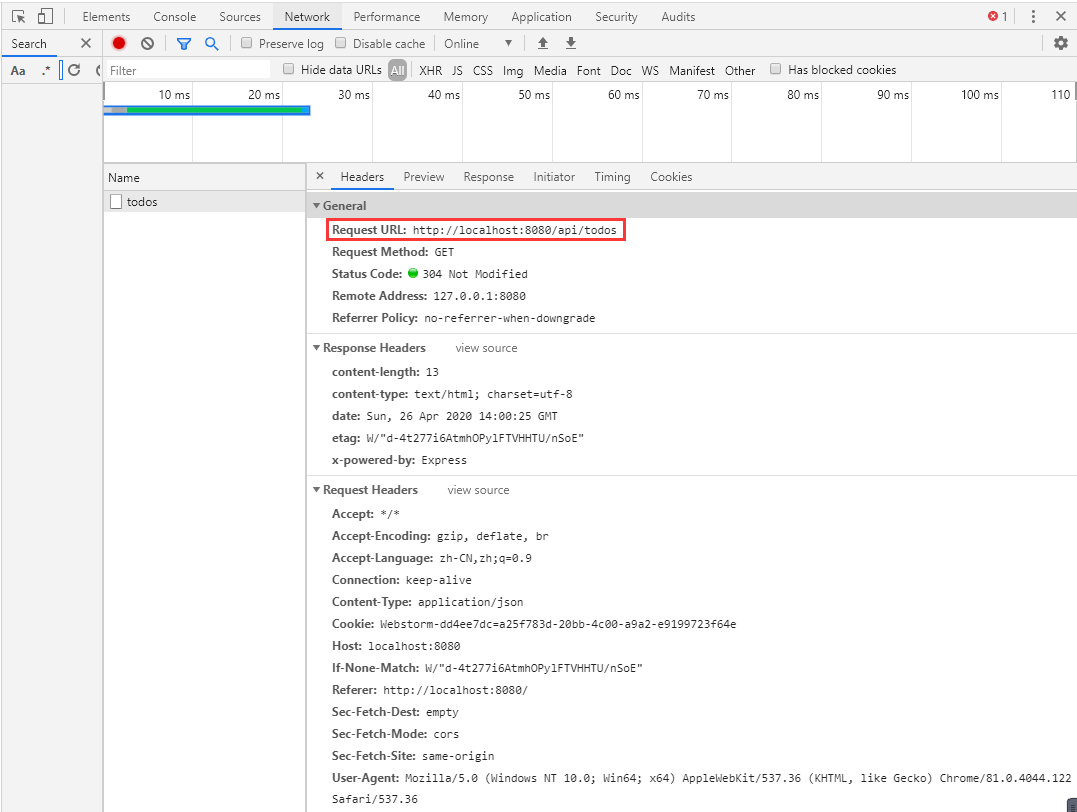
控制台的输出表明, 完成正常的通信, 并且接收到了后端的请求; 接下来我们看一下具体的请求头部信息:

我们发现, 浏览器是向http://127.0.0.1:8080/api/todos 发送的数据, 而我们后端的url 为:http://127.0.0.1:2300
以上就是webpack devServer 解决跨域问题的整个流程
4. 代码演示
- github 地址:https://github.com/ouleWorld/studyDemo/tree/master/codeDevelopDemo/crossOrigin
- 拉取整个项目, 然后将expressDemo/app.js 替换为上述app.js 文件
- 运行expressDemo 后端模块
- 运行devServer 项目(执行webpack-dev-server)
5. 参考链接
跨域解决方案 - webpack devServer的更多相关文章
- 跨域解决方案 - node 转发
目录 1. 定义 2. 代理转发 3. node 转发解决跨域问题 4. 代码演示 5. 参考地址 1. 定义 当用户需要请求数据时, 用户向前端服务器发送请求, 然后前端服务器接收请求之后向后端服务 ...
- 跨域解决方案一:使用CORS实现跨域
跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求. 比如说,我在Web网站A(www.a.com)中通过<img ...
- asp.net web api2.0 ajax跨域解决方案
asp.net web api2.0 ajax跨域解决方案 Web Api的优缺点就不说了,直接说怎么跨域,我搜了一下,主要是有两种. 一,ASP.NET Web API支持JSONP,分两种 1, ...
- iframe跨域解决方案
公司某个功能用的是iframe,由于跨域的原因,我们不能直接设置父级页面iframe的高度,所以用了一个中间页home来完成父级页面iframe的高度设置,这种中间页其实很多时候不好用,因为涉及到页面 ...
- JSON跨域解决方案收集
最近面试问的挺多的一个问题,就是JavaScript的跨域问题.在这里,对跨域的一些方法做个总结.由于浏览器的同源策略,不同域名.不同端口.不同协议都会构成跨域:但在实际的业务中,很多场景需要进行跨域 ...
- Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持
Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持 1. 设置 document.domain为一致 推荐1 2. Apache 反向代理 推荐1 ...
- js最全的十种跨域解决方案
在客户端编程语言中,如javascript和ActionScript,同源策略是一个很重要的安全理念,它在保证数据的安全性方面有着重要的意义.同 源策略规定跨域之间的脚本是隔离的,一个域的脚本不能访问 ...
- 跨域解决方案之JSONP,通过借助调用百度搜索的API了解跨域案例
跨域解决方案之JSONP 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web ...
- nginx跨域解决方案
nginx跨域解决方案Access to Font at 'http://47.104.86.187/yinjiatoupiao2/iconfont/iconfont.woff' from origi ...
随机推荐
- 网络流 I - Fox And Dinner CodeForces - 510E
Fox Ciel is participating in a party in Prime Kingdom. There are n foxes there (include Fox Ciel). T ...
- 龙贝格算法 MATLAB实现
龙贝格算法主要是不断递推和加速,直到满足精度要求 递推: 加速: 得到T表: MATLAB代码: function I = Romberg(f, a, b, epsilon) I = 0; h = b ...
- 2020年python开发微信小程序,公众号,手机购物商城APP
2020年最新的技术全栈,手机短信注册登陆等运用, 精准定位用户 支付宝支付 以及前后端从0到大神的全部精解 2020年最新的技术全栈,手机短信注册登陆等运用, 精准定位用户 支付宝支付 以及前后端从 ...
- indexDB解决过的难题
我第一次使用indexDB是1年前(2018年10月),运用这个黑科技,解决过3个异常棘手的问题(如果不是indexDB 几乎找不到其他解决方案)所以我经常强调,前端一定要学indexDB! 难题一: ...
- JDBC12 ORM01 Object[]存放一条记录
ORM(Object Relationship Mapping)的基本思想 -表结构跟类对应:表中的字段和类的属性对应:表中记录和对象对应 让JavaBean的属性名和类型尽量和数据库保持一致 一条记 ...
- [hdu4358]树状数组
思路:用一个数组记录最近k次的出现位置,然后在其附近更新答案.具体见代码: #pragma comment(linker, "/STACK:10240000,10240000") ...
- vue面试常遇到的面试题
最近面试了好几家公司,总结一下经常被问到的面试题. 首先呢,一开始先来一个自我介绍,没啥好说的. 接下来就是考验你vue技术的问题了 一些常见的面试题 vue的生命周期 一共有八个阶段,分别为创建前后 ...
- 2020年第二届“网鼎杯”网络安全大赛 白虎组 部分题目Writeup
2020年第二届“网鼎杯”网络安全大赛 白虎组 部分题目Writeup 2020年网鼎杯白虎组赛题.zip下载 https://download.csdn.net/download/jameswhit ...
- ES6新增API
1.Object.assign(a,b,c) a.b均为对象,意思是把b对象的属性添加到a上面去.如果a中已经定义了某个属性,b也定义了的话就会覆盖a的,就是后面覆盖前面的,后面生命的有效.是 一种浅 ...
- react 动态渲染echarts折线图,鼠标放大缩小
//折线图组件import React,{Component} from 'react'; import ReactEcharts from 'echarts-for-react'; class Ec ...
