opencv-4-成像系统与Mat图像颜色空间
opencv-4-成像系统与Mat图像颜色空间
目标
- 知道 opencv 处理图像数据的格式
- 介绍 mat 基础内容
- 知道 BGR 颜色 显示
- 颜色转换 BGR 到 灰度图像
开始
Opencv 主要是图像处理, 在进行图像处理的过程中有一个必须要解决的问题: 图像的内存存储, 最简单的方式就是使用二维数组来存储了. opencv 在1.0时代使用的是二维数组, 然后使用 IplImage 的指针指向数据起始的地址, 指针很强大, 但是对于新手不是很友好, 容易出现各种奇怪的问题..
opencv 从2.0 时代就开始使用 Mat 格式 来存储图像数据, 相当于从 C 版本的接口 升级到了 C++ 的接口, 到了后面就逐渐开始移除 C 接口了, 开始了 C++ 的接口, 不再需要自己去维护内存, 让它来做, 让我们不再去考虑太过底层的实现, 专注与我们自己的 算法实现上来..
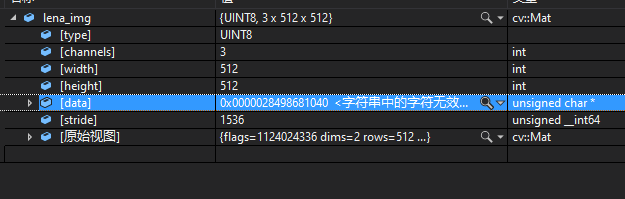
VS2017 下面有一个插件 Image Watch, 可以在调试过程中查看 内存中的 opencv Mat 数据.
我们在VS 的调试过程中, 点击 视图--其他窗口--ImageWatch 会弹出窗口 我们能够看到图像的预览与实际, 点击可以使用滚轮进行放大, 比如

我们将其放大到一定程度就发现图像数据是一个一个的"格子", 也就是我们称为的像素,
对于我们原始的 lena 图像 就是一个  尺寸的图像
尺寸的图像

px 是 图像像素的单位, 可以理解为 512*512 个小格子
图像数据不是矢量数据, 不能够无限放大, 能够满足我们的日常实现即可
Mat 图像数据格式
一般来说, Mat 是一种对象, 有着相应的成员, 或者可以理解为属性, 可以理解为, 我们使用二维数组存储图像数据, 可以通过一些方法直接获取到这些二维数组的参数信息以及其他信息, 便于后续实现

比如 Mat类 常用的有以下几种[1]
- type: CV_8UC3 图像数据类型和通道数目
- depth: 图像的精度, 用于表示每一个像素每一个通道的精度值 8U 表示 无符号
 精度, 最高256个灰度等级
精度, 最高256个灰度等级 - channels: 通道数目 表示图像每个像素的数目
- cols: 图像数据宽度 横向
- rows: 图像数据高度 纵向
- size(): 返回(cols, rows) 数据
- data: 指向二维数组的首地址, 指向图像数据最开始的地方
- step: = stride 表示图像数据每一行的字节大小
- ...
不再意义列举, 常用的就这么多
成像系统
在数字成像系统概述 这篇文章中, 详细介绍了数字的成像系统[2], 我们以这幅图为例

成像系统 满足高斯公式  ,
,
传感器成像
我们只看成像传感器部分, 传感器实际上是分为了每一个很小的格子, 每一个格子都会受到光照, 根据光照强度不同, 产生不同的电压信号, 通过放大电路被我们采集便能够得到整幅图像的电压, 转换以下辨识我们得到的图像数据了,

但是这里最重要的问题是, 光电传感器只能感受到光的强度, 不能感受到光的颜色, 所以 传感器上会附加 透镜, 每一个传感器只会感受到一种颜色光的强度, 组合以下便能够得到 颜色了,

颜色混合模型
这里又有一个概念, 颜色混合模型,
其实每个概念都是很深的东西, 但是如果不是专业涉及的话, 我们暂时不做太深入的了解 ,有兴趣的可以看CMYK 和 RGB 这两种色彩模式本质与区别在哪? 和这篇文章从“减色法”的本质,到广色域输出的可能性
主要有两种颜色模型, 加色和减色, 可以去参考
参考RGB vs CMYK: What’s the difference?这篇文章,
减色模型 一般情况下可以了理解为 CMYK 模型, 一般用于印刷,

加法模型 一般是指 RGB 颜色加法混合模型 可以用于颜色 的表示, 符合人眼的颜色感觉

跑的有点远了, 收回来
我们使用三种颜色等量叠加便能够得到白色, 对应的, 使用不同比例的颜色叠加便能够得到不同的颜色,

对应的, 我们在lena 显示的时候, 放大之后得到的数字就是我们图像的演示的 "RGB" 值,
颜色深度
这里还要再做一点介绍, 颜色深度,
数字图像, 自然所有的东西都是数字了, 考虑到实际计算机存储一个字节的数据为 8个bit, 1Byte = 8 bit , 每一个bit 可以表示成0或者1 则, 我们可以将每一个颜色分为  种颜色进行表示, 这样即能够有效的利用数据, 也能方便的进行运算.
种颜色进行表示, 这样即能够有效的利用数据, 也能方便的进行运算.
对于灰度图像, 一共有 256个层级 使用 进行表示, 对于彩色图像, 我们每一个颜色都能表示成256个颜色, 则可以得到
进行表示, 对于彩色图像, 我们每一个颜色都能表示成256个颜色, 则可以得到  种颜色, 我们可以使用 $ RGB(255,255,255)$ 来表示白色, 或者类似与 html 中使用 16进制来表示颜色一样 使用
种颜色, 我们可以使用 $ RGB(255,255,255)$ 来表示白色, 或者类似与 html 中使用 16进制来表示颜色一样 使用#ffffff 来分别表示 RGB的 颜色值. 用于表示白色
opencv 颜色空间
opencv 的大坑
由于历史遗留问题, opencv 3通道彩色图像的数据格式 为 BGR的顺序, 而不是常用的RGB顺序, 在我们进行实际上的颜色选择方面一定要注意这一点, 至于为什么, 只能说为了兼容某些硬件设备, 统一一个顺序, 定下来的一个标准, 后面的又为了兼容以前的版本.. 具体的可以参考Why does OpenCV use BGR color format ?
Why did they choose BGR color space in OpenCV ?
The reason the early developers at OpenCV chose BGR color format is that back then BGR color format was popular among camera manufacturers and software providers. E.g. in Windows, when specifying color value using COLORREF they use the BGR format 0x00bbggrr.
实际上我们注意就好, opencv 的颜色顺序为 BGR
一般来说, 我们在 opencv 中表示各种颜色
- 蓝色 BGR(255,0,0);
- 红色 BGR(0,0,255);
- 绿色 BGR(0,255,0);
- 青色 BGR(255,255,0);
- 紫色 BGR(255,0,255);
- 黄色 BGR(0,255,255);
- 白色 BGR(255,255,255);
- 黑色 BGR(0,0,0);
- 中等灰色 BGR(128,128,128 );
彩色图像灰度化
我感觉这篇文章图像处理:图像灰度化 做了很多介绍, 其实 颜色对于图像处理来说意义不大, 更多的是给人的一种颜色的感觉, 所以很多时候进行图像处理的过程都是进行灰度化处理了,
由我们的成像系统可以得知, 每一个像素的位置存在三种颜色的值, 灰度化的过程就是将三个值变成一个值, 就是我们所谓的灰度化, 将原本三通道的像素值转换为1通道的像素值,
一般来说, 我们就考虑颜色灰度的平均得到灰度值即可,

这就是平均值的方式,
但是呢, 人眼对于绿色比较敏感 进而提出了给出不同权重的灰度化过程, 属于一个心理学公式

这个权重值是一个目前使用最多的比例, 但是也有其他人提出的权重参数, 详细可以见[Grayscale wiki 页面](https://en.wikipedia.org/wiki/Grayscale
进而我比较喜欢是这篇文章从RGB色转为灰度色算法, 给出了一个比较有效的 整数移位算法, 减少整数计算带来的精度损失以及浮点运算的低效率.
参照他给出的数据, 得到一个有趣的公式, 可以去详细看下,

编码实现
编辑代码
我们这里为了对比 不同的灰度化做了一个展示, 其实很简单, 这里用到的 图像遍历的方式, 对于每一个像素点进行处理 三种灰度化的方式, 存入到三副图像中, 然后一起显示出来用于对比,
- #include "mainwindow.h"
- #include <QApplication>
- // 引入 opencv 函数头文件
- #include <opencv2/opencv.hpp>
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- MainWindow w;
- w.show();
- // 设置 要显示的图像路径
- std::string test_pic = "./TestImages/lena.png";
- // 读取图像
- cv::Mat lena_rgb = cv::imread(test_pic);
- // 生命三个灰色的图像
- cv::Mat lena_gray_avg = cv::Mat::zeros(lena_rgb.size(), CV_8UC1);
- cv::Mat lena_gray_weighted = cv::Mat::zeros(lena_rgb.size(), CV_8UC1);
- cv::Mat lena_gray_shift = cv::Mat::zeros(lena_rgb.size(), CV_8UC1);
- // 遍历每一个像素进行灰度化
- for (int i = 0; i < lena_rgb.rows; i++)
- {
- for (int j = 0; j < lena_rgb.cols; j++)
- {
- cv::Vec3b tmp_px = lena_rgb.at<cv::Vec3b>(i, j);
- lena_gray_avg.at<uchar>(i, j) = (uchar)((tmp_px[0] + tmp_px[1] + tmp_px[2]) / 3);
- lena_gray_weighted.at<uchar>(i, j) = (uchar)((0.299f * tmp_px[0] + 0.587f * tmp_px[1] + 0.114f * tmp_px[2]));
- lena_gray_shift.at<uchar>(i, j) = (uchar)((38 * tmp_px[0] + 75 * tmp_px[1] + 15 * tmp_px[2]) >> 7);
- }
- }
- // 显示图像
- cv::imshow("lena_rgb", lena_rgb);
- cv::imshow("lena_gray_avg", lena_gray_avg);
- cv::imshow("lena_gray_weighted", lena_gray_weighted);
- cv::imshow("lena_gray_shift", lena_gray_shift);
- cv::waitKey(0);
- return a.exec();
- }
运行效果
最后运行出来的结果就是下图了, 很简单, 但是 很有效,

对应最开始的图, 我们选取lena 眼镜部分, 查看 lena_gray_shift 的眼镜细节, 得到图

其他
我们稍微介绍了成像的系统, 然后介绍了opencv 的 成像方法, 以及具体的颜色表示, 在后面我们就要进行 稍微深入的像素操作与图形操作了.
参考
opencv-4-成像系统与Mat图像颜色空间的更多相关文章
- 快速遍历OpenCV Mat图像数据的多种方法和性能分析 | opencv mat for loop
本文首发于个人博客https://kezunlin.me/post/61d55ab4/,欢迎阅读! opencv mat for loop Series Part 1: compile opencv ...
- 【视频开发】OpenCV中Mat,图像二维指针和CxImage类的转换
在做图像处理中,常用的函数接口有OpenCV中的Mat图像类,有时候需要直接用二维指针开辟内存直接存储图像数据,有时候需要用到CxImage类存储图像.本文主要是总结下这三类存储方式之间的图像数据的转 ...
- Python 图像处理 OpenCV (4):图像算数运算以及修改颜色空间
前文传送门: 「Python 图像处理 OpenCV (1):入门」 「Python 图像处理 OpenCV (2):像素处理与 Numpy 操作以及 Matplotlib 显示图像」 「Python ...
- 【OpenCV入门教程之三】 图像的载入,显示和输出 一站式完全解析(转)
本系列文章由@浅墨_毛星云 出品,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/20537737 作者:毛星云(浅墨) ...
- (原)使用opencv的warpAffine函数对图像进行旋转
转载请注明出处: http://www.cnblogs.com/darkknightzh/p/5070576.html 参考网址: http://stackoverflow.com/questions ...
- OpenCV成长之路:图像直方图的应用
OpenCV成长之路:图像直方图的应用 2014-04-11 13:57:03 标签:opencv 图像 直方图 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否 ...
- OpenCV成长之路:图像滤波
http://ronny.blog.51cto.com/8801997/1394138 OpenCV成长之路:图像滤波 2014-04-11 14:28:44 标签:opencv 边缘检测 sobel ...
- [OpenCV学习笔记2][Mat数据类型和操作]
[Mat数据类型和基本操作] ®.运行环境:Linux(RedHat+OpenCV3.0) 1.Mat的作用: Mat类用于表示一个多维的单通道或者多通道的稠密数组.能够用来保存实数或复数的向量.矩阵 ...
- OpenCV 鼠标手动绘制掩码图像
OpenCV 鼠标手动绘制掩码图像 完整的代码: #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui ...
随机推荐
- 批量生成sql语句,难得
在工作我们常常要批量生成sql文件,因为业务部门经常给我们的是excel文件,根据我的经验,推荐两种批量生成sql文件方式 1.excel批量生成sql ,sql语句如下 INSERT INTO Ta ...
- 你还不知道Vue的生命周期吗?带你从Vue源码了解Vue2.x的生命周期(初始化阶段)
作者:小土豆biubiubiu 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.im/user/58c61b4361ff4b005d9e8 ...
- 一夜搞懂 | Java 内存模型与线程
前言 本文已经收录到我的 Github 个人博客,欢迎大佬们光临寒舍: 我的 GIthub 博客 学习导图 一.为什么要学习内存模型与线程? 并发处理的广泛应用是 Amdah1 定律代替摩尔定律成为计 ...
- springboot 切面添加日志功能
1.新建一个springboot项目 2.定义个切面类,并指定切入点,获取所需记录信息(如:访问人IP, 访问地址,访问地址名称等) 3.新建数据库 SET FOREIGN_KEY_CHECKS=0; ...
- 快速搜索多个word、excel等文件中内容
背景:要在多个文件甚至文件夹中找到文件中包含的某些内容 以win10举例: 1.打开一个文件夹 2.打开文件夹选项 3.配置搜索 4.搜索文件
- MyBatis 学习笔记(1)
MyBatis 的基本构成 SqlSessionFactoryBuilder(构造器):它会根据配置信息或者代码来生成 SqlSessionFactory(工厂接口) SqlSessionFactor ...
- usdt钱包对接,usdt 对接交易平台,usdtapi,以太坊对接,以太坊代币对接
usdt钱包对接,usdt 对接交易平台,usdtapi,以太坊对接,以太坊代币对接 自动充提币接口开发. 可对接:商城系统,游戏APP,交易平台,网站,各类APP -实现自动充提,查询,上链等功能接 ...
- rest_framework-序列化-1
序列化 定义模型类 from django.db import models # Create your models here. class StuModel(models.Model): SEX_ ...
- transaction 用tx事务 测试时 报错:Unable to locate Spring NamespaceHandler for XML schema namespace [http://www.springframework.org/schema/mvc]
Unable to locate Spring NamespaceHandler for XML schema namespace [http://www.springframework.org/sc ...
- Visual C++ 6.0踩坑记录---在Win10下安装Visual C++ 6.0安装成功后点击“打开”按钮闪退问题
前言: 为了更好的学习C及C++,前段时间下载了Microsoft Visual C++ 6.0(以下简称VC6),原因是VC6具有查看反汇编代码.监视内存.寄存器等功能,并且因为本人正在学习滴水逆向 ...
