排序算法:图解快速排序算法--不超过18行代码Python和JavaScript实现快速排序算法
快速排序有三大要素 分别是
第一:找基准值--key
第二:分区
第三:比较数字大小
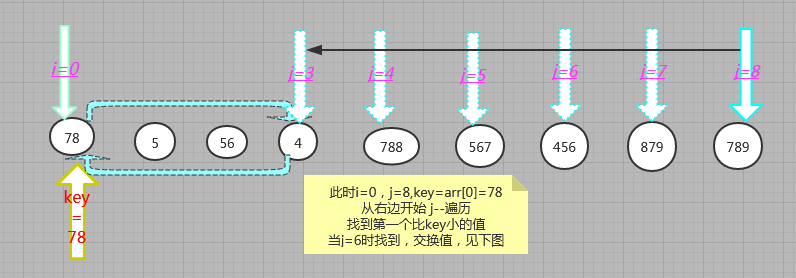
先来看下快速排序流程: 基准值key选取了第一个元素78 基准值是可以任意一个元素
因为选择了最左边的数据,那么就从右边开始遍历

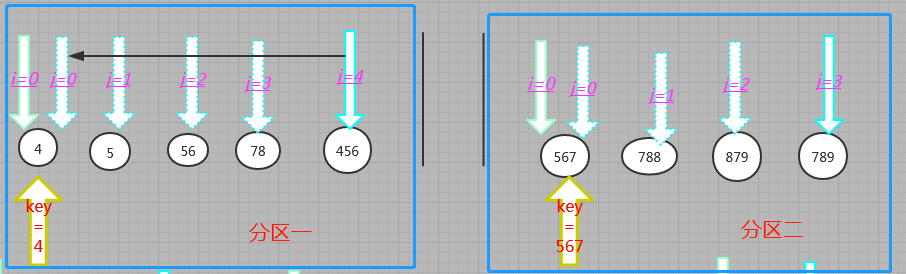
经过上一轮变化key变成了78 位置也变了,开始从key的左边遍历,当 i=j的时候,结束遍历,开始分区

分区后,每个区再进行上面的比较

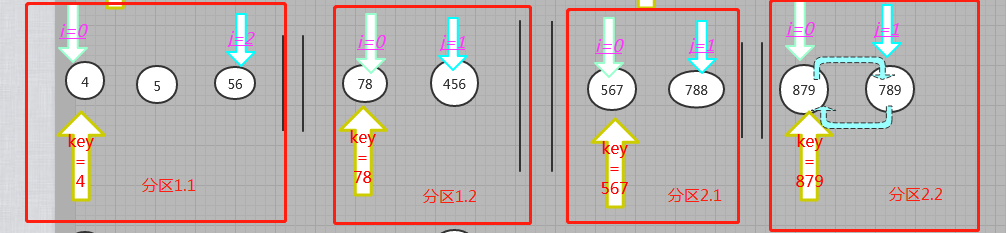
继续分区,直到分区里面只有两个或者3个元素,分区后,每个分区继续比较

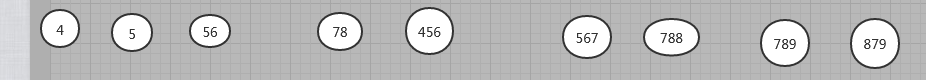
现在每个分区已经最小了,获得最后排列的值

Python实现过程(正序),一共13行代码
def quickSortASC(nums,start,end):
#start 和 end用于 分区,当start=end的时候不进行递归
if start < end:
i,j = start,end
key = nums[i]
while i < j:
while (i<j) and (key<=nums[j]):
j = j-1
#交换
nums[i],nums[j] = nums[j],nums[i]
while (i<j) and (key>=nums[i]):
i=i+1
#交换
nums[j],nums[i] = nums[i],nums[j]
#nums[i] = key
#开始递归
quickSortASC(nums,start,i)
quickSortASC(nums,i+1,end)
调用
if __name__ == "__main__":
num_arr = [23, 34, 544, 234, 54, 554, 78, 656]
quickSortASC(num_arr,0,len(num_arr)-1)
print(num_arr)#[23, 34, 54, 78, 234, 544, 554, 656]
JavaScript 实现代码
function swap_arr(arr,i,j){
var tmp = arr[i]
arr[i] = arr[j]
arr[j] = tmp
}
function quickSortASC(nums, start, end) {
if(start < end) {
var i = start
var j = end
var poit = nums[start]
console.log(i, j, poit)
while(i < j) {
while(i<j&&poit<=nums[j]){
j--
}
swap_arr(nums,i,j)
while(i<j&&poit>=nums[i]){
i++
}
swap_arr(nums,i,j)
}
quickSortASC(nums,start,i)
quickSortASC(nums,i+1,end)
}
}
num_arr = [23, 34, 544, 234, 17, 554, 78, 656]
quickSortASC(num_arr,0,7)
console.log(num_arr)//17,23,34,78,234,544,554,656
排序算法:图解快速排序算法--不超过18行代码Python和JavaScript实现快速排序算法的更多相关文章
- 排序代码(python,c++) 及 基本算法复杂度
0.导语 本节为手撕代码系列之第一弹,主要来手撕排序算法,主要包括以下几大排序算法: 直接插入排序 冒泡排序 选择排序 快速排序 希尔排序 堆排序 归并排序 1.直接插入排序 [算法思想] 每一步将一 ...
- 快速排序基本思想,递归写法,python和java编写快速排序
1.基本思想 快速排序有很多种编写方法,递归和分递归,分而治之法属于非递归,比递归简单多了.在这不使用代码演示.下面我们来探讨一下快速排序的递归写法思想吧. 设要排序的数组是A[0]……A[N-1], ...
- JavaScript 数据结构与算法之美 - 十大经典排序算法汇总(图文并茂)
1. 前言 算法为王. 想学好前端,先练好内功,内功不行,就算招式练的再花哨,终究成不了高手:只有内功深厚者,前端之路才会走得更远. 笔者写的 JavaScript 数据结构与算法之美 系列用的语言是 ...
- JavaScript 数据结构与算法之美 - 线性表(数组、栈、队列、链表)
前言 基础知识就像是一座大楼的地基,它决定了我们的技术高度. 我们应该多掌握一些可移值的技术或者再过十几年应该都不会过时的技术,数据结构与算法就是其中之一. 栈.队列.链表.堆 是数据结构与算法中的基 ...
- JavaScript 数据结构与算法之美 - 归并排序、快速排序、希尔排序、堆排序
1. 前言 算法为王. 想学好前端,先练好内功,只有内功深厚者,前端之路才会走得更远. 笔者写的 JavaScript 数据结构与算法之美 系列用的语言是 JavaScript ,旨在入门数据结构与算 ...
- <算法图解>读书笔记:第4章 快速排序
第4章 快速排序 4.1 分而治之 "分而治之"( Divide and conquer)方法(又称"分治术") ,是有效算法设计中普遍采用的一种技术. 所谓& ...
- javascript数据结构与算法--高级排序算法(快速排序法,希尔排序法)
javascript数据结构与算法--高级排序算法(快速排序法,希尔排序法) 一.快速排序算法 /* * 这个函数首先检查数组的长度是否为0.如果是,那么这个数组就不需要任何排序,函数直接返回. * ...
- <算法图解>读书笔记:第1章 算法简介
阅读书籍:[美]Aditya Bhargava◎著 袁国忠◎译.人民邮电出版社.<算法图解> 第1章 算法简介 1.2 二分查找 一般而言,对于包含n个元素的列表,用二分查找最多需要\(l ...
- 算法图解学习笔记01:二分查找&大O表示法
二分查找 二分查找又称折半查找,其输入的必须是有序的元素列表.二分查找的基本思想是将n个元素分成大致相等的两部分,取a[n/2]与x做比较,如果x=a[n/2],则找到x,算法中止:如果x<a[ ...
随机推荐
- 前端学习笔记-JavaScript
js引入方式: 1.嵌入js的方式:直接在页内的script标签内书写js功能代码. <script type="text/javascript">alert('hel ...
- 成员指针与mem_fn
本文是<functional>系列的第4篇. 成员指针是一个非常具有C++特色的功能.更低级的语言(如C)没有类,也就没有成员的概念:更高级的语言(如Java)没有指针,即使有也不会有成员 ...
- MVC-前端设计
来源于:https://www.cnblogs.com/miro/p/4030622.html 从前端的UI开始 MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端U ...
- audio的自动播放报错解决
使用audio标签时,当前页面没有进行交互时,比如用户刷新了页面后,play()调用就会报错,如下图 查找资料后,发现是2018年4月以后,chrome浏览器对这块进行了优化,为了节约流量,禁止了自动 ...
- react引入图片不显示问题
在react 中引入图片的方式和正常不同,,很容易引入不显示 引入本地图片 1.(采用组件式引入方法) import Logo from "图片路径" <img src={L ...
- 有关HTTP协议
有关HTTP协议:https://www.cnblogs.com/an-wen/p/11180076.html
- git .gitignore不生效
原因是.gitignore只能忽略那些原来没有被track的文件,如果某些文件已经被纳入了版本管理中,则修改.gitignore是无效的. 解决方法: 1.先把规则写好,然后把规则对应的文件删了,然后 ...
- CG-CTF(5)
CG-CTF https://cgctf.nuptsast.com/challenges#Web 续上~ 第二十二题:SQL注入1 点击Source: 分析: mysql_select_db()函数: ...
- js 实现淘宝无缝轮播图效果,可更改配置参数 带完整版解析代码[slider.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写淘宝无缝轮播图效果 需求分析: ...
- 打造更好用的 EF 自动审计
打造更好用的 EF 自动审计 Intro 上次基于 EF Core 实现了一个自动审计的功能,详细可以参考 https://www.cnblogs.com/weihanli/p/auto-audit- ...
