JavaScript的数组系列
数组
今天逆战班的学习主题关于Javascript的数组,主要有数组的概念、创建、分类、方法、遍历、经典算法......
一、数组是什么呢?怎么写数组呢?数组有多少种呢?
数组的概念
对象是属性的无序集合,而数组是值的有序集合;
数组,存储着一些任意类型或者相同类型数据的集合;
每个值叫做一个元素,每个元素在数组中的位置称为索引;
索引:序号,编号,下标,index。从0开始;



数组的创建方式
1.字面量
var arr1=[];
var arr2=[];
2.构造函数
var arr3=new Array();
注意:
console.log(arr1==arr2); //false
数组是一种对象,任何两个对象都不相等,因任意两个数组都不相等,因为两个数组在内存中存储的位置不同。
*创建有内容的数组:
1)在创建时设置内容:
var arr1=["hello",123,true];
var arr2=new Array("hello",123,true);
2)区分两种不同方式创建时候只写一个值
·字面量创建数组,放置一个数值时,就是一个数据
如: var arr1 = [5]; //5
·构造函数创建数组,放置一个数值时,表示长度或数据的个数,空undefined
var arr2 = new Array(5); //[]
数组的分类:(根据数组的内容进行分类)
- 全是数值的数组叫 数值数组
如: var arr = [4,5,6,7,8,9];
2.全是字符的数组叫 字符数组
如: var arr = ["a","b","hello","world"];
3.全是数组的数组(也就是数组的嵌套)叫 二维数组
如: var arr = [["a","b"],[2,3],["hello",123]];
4.全是对象的数组叫 json数组
如: var arr = [{},{},{}];
5.存储着不同的类型的叫 “大杂烩数组”
如: var arr = ["a",3,5,"world"];
二、数组的操作
原始操作:
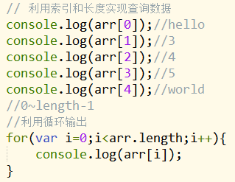
就是通过数组的索引和长度来对数组进行增删改查
数组的长度(数组.length)就表示这个数组中有多少个数据。
下面我们来举一个例子
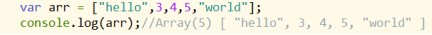
如:原数组

1.查询数组的某一位是什么

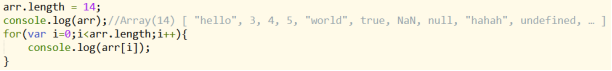
2.如果要对数组进行增加或者删除
删:减少数组的长度,会从最后一位开始删除,删成符合当前设置的长度

增:增加数组的长度,会在最后一位向后增加数据,数据默认为undefined,增成符合当前设置的长度

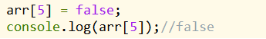
3.修改数组的数据
利用索引找到数组指定的位置,使用重新赋值的方式,修改数组的值

我们可以明显感觉出上面对于数组的操作十分的不灵活,那么我们应该怎么随心所欲的修改数组呢?往下看.....
★方法操作:
例如:原数组

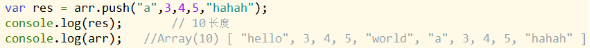
1.push 在数组的尾部增加数据,增加的数据是push的参数

参数:任意个,任意值
返回值:数组被增加之后的长度
功能:在数组的尾部增加数据,增加的数据是push的参数
是否修改原数组:会
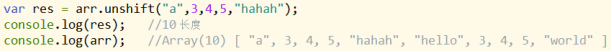
2.unshift 在数组的头部增加数据,增加的数据是unshift的参数

参数:任意个,任意值
返回值:数组被增加之后的长度
功能:在数组的头部增加数据,增加的数据是unshift的参数
是否修改原数组:会
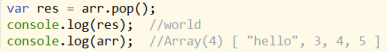
3.pop 删除最后一位

参数:没有
返回值:被删除的数据
功能:删除最后一位
是否修改原数组:会
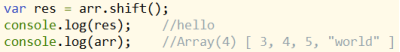
4.shift 删除第一位

参数:没有
返回值:被删除的数据
功能:删除第一位
是否修改原数组:会
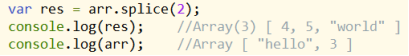
5.splice 删除数据
一个参数

参数:一个,表示索引
功能:从指定索引,删除到结束
返回值:被删除的数据
是否修改原数组:会
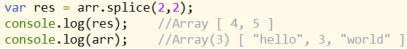
两个参数

参数:两个,第一个表示索引,第二个表示个数
功能:从指定索引,删除指定个数个
返回值:被删除的数据
是否修改原数组:会
多个参数(>=2)

参数:两个,第一个表示索引,第二个表示个数,从第三个参数开始向后,都是数据
功能:从指定索引,删除指定个数个,填充第三个参数向后司所有的数据
返回值:被删除的数据
是否修改原数组:会
6.reverse 倒序

参数:没有
功能:将整个数组倒序
返回值:倒序的数组
是否改变原数组:是
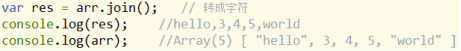
7.join 转成字符

参数:undefined/不写,则将原数组转成字符
其他,则参数转换成字符,在原数组的数字前面加上该字符,且没有逗号
功能:将数组转成字符
返回值:转成字符的数组
是否改变原数组:不
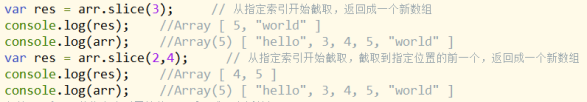
8.slice 截取原数组,形成新数组

参数:一个参数:从指定索引开始截取,返回成一个新数组
两个参数:从指定索引开始截取,截取到指定位置的前一个,返回成一个新数组,相当于[i,j)
功能:截取原数组,形成新数组
返回值:截取形成的新数组
是否改变原数组:不
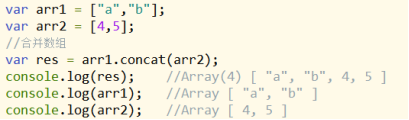
9.concat 合并数组

参数:无
功能:合并数组
返回值:合并完的数组
是否改变原数组:不
数值数组的方法操作
原数组:

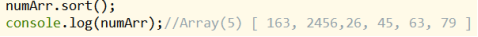
1.sort 数值数组排序
sort默认是字符的排序规则:诸位比较,得到结果就停止

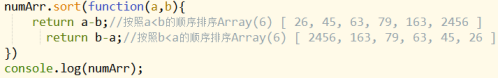
修改:固定格式,传一个回调函数,被系统执行

参数:两个参数分别代表前一位和后一位数字
功能:将数值数组按照一定大小顺序排序
返回值:排序数组
是否改变原数组:是
以上都是ES5之前的数组方法,接下去主要是ES5新增的方法
我们同样来用具体的例子做一下说明
★★ES5新增的数组方法
如:原数组

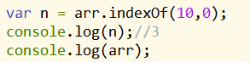
1.indexOf 正向查询数组中是否存在某个数据

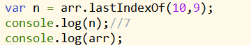
lastIndexOf 反向查询数组中是否存在某个数据

参数:第一个是要查找的数据,第二个可以省略,表示从第几位开始查找
功能:根据传入的数据,查找数组中的位置
返回值:找到了返回索引,没找到返回-1
是否改变原数组:没有
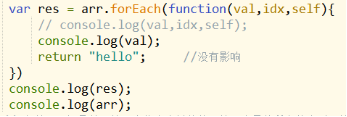
2. forEach 迭代(遍历)

参数:回调函数、第一个代表当前的值,第二个是值所在的索引,第三个是值所在的数组
功能:遍历
返回值:undefined
是否改变原数组:没有
回调函数的返回值造成了什么影响:没有影响
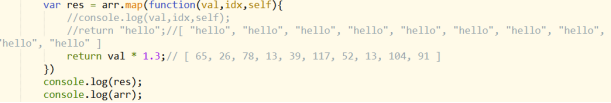
3.map 遍历
map方法可以修改值,并返回到新数组中

参数:回调函数
功能:遍历
返回值:数组,数组内是,每个回调函数的返回值
是否改变原数组:没有
回调函数的返回值造成了什么影响:被放在了map最终返回的数组内
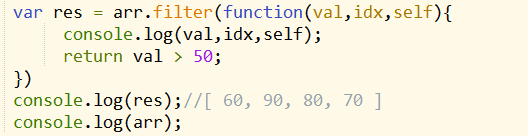
4.filter 过滤
filter可以过滤值,并返回到一个新数组中

参数:回调函数
功能:遍历
返回值:返回布尔值,当为true时,将数据返回给filter,返回值组成新数组,false时不返回
是否改变原数组:没有
5.some 判断是否有满足条件的项
遍历数组中是否有符合条件的值,只要有符合,那么就是true,同时停止遍历

参数:回调遍历
功能:判断数组中是否存在满足条件的项,一项满足,就返回true,遍历停止。
返回值:只要有一项满足,返回值就是true;全部不满足,返回值就是false
是否改变原数组:没有
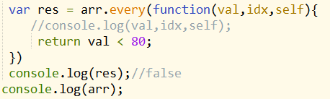
6.every 判断是否所有值都满足条件
遍历数组中是否有符合条件的值,必须全部符合,都是true,才是true,如果有一个false,那么就是false,同时停止遍历

参数:回调遍历
功能:判断数组中是否所有值都满足条件,一项不满足,就返回false,遍历停止。
返回值:只有全部满足,返回值是true;一项不满足,返回值就是false
是否改变原数组:没有
7.归并 ★★
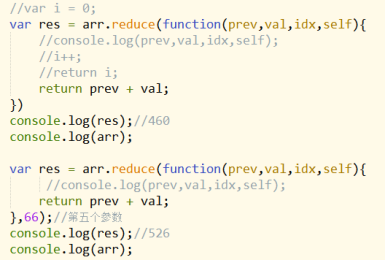
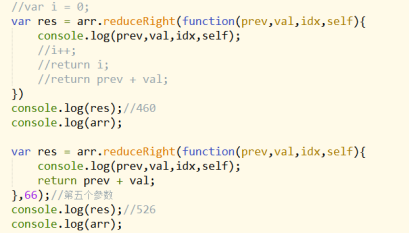
1)reduce 正向归并

参数:第一个参数是上一次回到函数执行的返回值,
第二个参数是当前值
第三个参数是当前值的索引
第四个参数是当前值所在的数组
!默认第一次迭代发生在数组的第二项上,因此第一个参数是数组的第一项,第二个参数是数组的第二项
第五个参数如果设置,则作为第一次迭代发生的第一个参数
功能:回调遍历
返回值:传入下一次回调函数第一个参数,不设置则为undefined
是否改变原数组:没有
·总结:reduce的主要功能是归并,可以将每次回调函数的返回值,传入下次回调函数的执行,作为下回调函数的第一个参数存在。
2)reduceRight 反向归并,从右向左遍历

参数:第一个参数是上一次回到函数执行的返回值,
第二个参数是当前值
第三个参数是当前值的索引
第四个参数是当前值所在的数组
!默认第一次迭代发生在数组的倒数第二项上,因此第一个参数是数组的最后一项,第二个参数是数组的倒数第二项
第五个参数如果设置,则作为第一次迭代发生的第一个参数
功能:回调遍历
返回值:传入下一次回调函数第一个参数,不设置则为undefined
是否改变原数组:没有
·总结:reduceRight的主要功能也是归并,可以将每次回调函数的返回值,传入下次回调函数的执行,作为下回调函数的第一个参数存在。
三、数组的遍历
可以使用for、for-i

最后是数组的两个经典算法!值得慢慢体会......
数组的两个经典算法
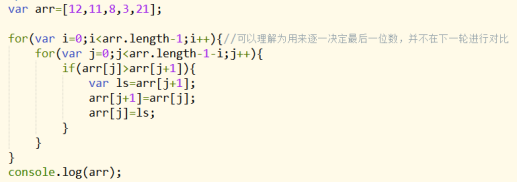
1.冒泡排序

注:外层循环控制行,内层循环控制列,此处循环的次数是数据比较的次数
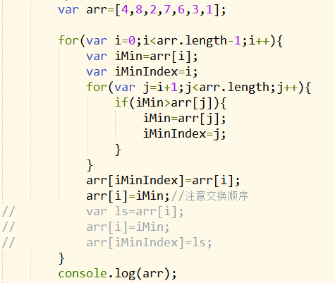
2.选择排序

以上都是JavaScript的基础数组知识,如何将他真正的理解透彻熟练掌握,离不开认真反复的敲打,不要害怕出错,一个萝卜一个坑,坑越多收获越多……
JavaScript的数组系列的更多相关文章
- JavaScript ES 数组系列
正文从这开始- ECMAScript 5.1 中提供的数组方法 其中部分方法,ECMAScript 3 就出现了,但是本文不再细分. ECMA-262/5.1 规范:https://www.ecma- ...
- Javascript数组系列五之增删改和强大的 splice()
今天是我们介绍数组系列文章的第五篇,也是我们数组系列的最后一篇文章,只是数据系列的结束,所以大家不用担心,我们会持续的更新干货文章. 生命不息,更新不止! 今天我们就不那么多废话了,直接干货开始. 我 ...
- Javascript数组系列三之迭代方法2
今天我们来继续 Javascript 数组系列的文章,上文 <Javascript数组系列二之迭代方法1> 我们说到一些数组的迭代方法,我们在开发项目实战的过程中熟练的使用可以大大提高我们 ...
- Javascript数组系列二之迭代方法1
我们在<Javascript数组系列一之栈与队列 >中介绍了一些数组的用法.比如:数组如何表现的和「栈」一样,用什么方法表现的和「队列」一样等等一些方法,因为 Javascript 中的数 ...
- Javascript数组系列四之数组的转换与排序Sort方法
今天我们继续来介绍 Javascirpt 数组中的方法,也是数组系列的第四篇文章,因为数组的方法众多,每篇文章我们都对数组的每个方法都有比较细致的描述,只要你能够从中成长一点点,那我们的目的就达到了, ...
- 深入理解javascript选择器API系列第三篇——h5新增的3种selector方法
× 目录 [1]方法 [2]非实时 [3]缺陷 前面的话 尽管DOM作为API已经非常完善了,但是为了实现更多的功能,DOM仍然进行了扩展,其中一个重要的扩展就是对选择器API的扩展.人们对jQuer ...
- 深入理解javascript函数进阶系列第一篇——高阶函数
前面的话 前面的函数系列中介绍了函数的基础用法.从本文开始,将介绍javascript函数进阶系列,本文将详细介绍高阶函数 定义 高阶函数(higher-order function)指操作函数的函数 ...
- 深入理解javascript选择器API系列第三篇——HTML5新增的3种selector方法
前面的话 尽管DOM作为API已经非常完善了,但是为了实现更多的功能,DOM仍然进行了扩展,其中一个重要的扩展就是对选择器API的扩展.人们对jQuery的称赞,很多是由于jQuery方便的元素选择器 ...
- JavaScript Array数组方法详解
Array类型是ECMAScript中最常用的引用类型.ECMAScript中的数据与其它大多数语言中的数组有着相当大的区别.虽然ECMAScript中的数据与其它语言中的数组一样都是数据的有序列表, ...
随机推荐
- Helvetic Coding Contest 2019 差A3 C3 D2 X1 X2
Helvetic Coding Contest 2019 A2 题意:给一个长度为 n 的01序列 y.认为 k 合法当且仅当存在一个长度为 n 的01序列 x,使得 x 异或 x 循环右移 k 位的 ...
- 阿里巴巴IconFont的使用方式
一.解释一下为什么要使用IconFont? IconFont顾名思义就是把图标用字体的方式呈现. 其优点在于以下几个方面: 1.可以通过css的样式改变其颜色:(最霸气的理由) 2.相对于图片来说,具 ...
- Excel-DNA自定义函数的参数智能提示功能:ExcelDna.IntelliSense1.1.0.rar
解压缩后,可以看到如下3个文件. ExcelDna.IntelliSense.xll 以及 ExcelDna.IntelliSense64.xll 是两个函数参数智能提示加载项,分别用于32和64位E ...
- 打不开gitHub的解决方法
因为Github是国外网站,所以经常会遇到打不开的问题,并且有时能打开但是网速好慢 解决这个问题的方法是 : 在C:\Windows\System32\Drivers\etc下找到hosts文件,用记 ...
- CountingSort(计数排序)原理及C++代码实现
计数排序是需要假设输入数据的排序之一,它假设输入元素是0到k区间内的一个整数,其中k为某个整数.当k=O(n)时,计数排序的时间复杂度为θ(n). 因为不是通过比较来排序,所以它的时间复杂度可以达到θ ...
- [LC] 61. Rotate List
Given a linked list, rotate the list to the right by k places, where k is non-negative. Example 1: I ...
- linux awk详解
awk: awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑, awk在其对数据分析并生成报告时,显得尤为强大. 简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开 ...
- Dubbo与Nginx微服务架构
Dubbo的负载均衡已经是服务层面的了,和nginx的负载均衡还在http请求层面完全不同.至于二者哪个优秀,当然没办法直接比较. 涉及到负载均衡就涉及到你的业务,根据业务来选择才是最适合的. dub ...
- web中间件之nginx
web中间件之nginx https://www.jianshu.com/p/d8bd75c0fb1b 对nginx正向代理和反向代理理解特别好的一篇文章. 一.nginx nginx缺点,负载均 ...
- 导致提前layout的常见情况(通过chrome浏览器自带的控制台可以看到)
1.通过js获取DOM属性 2.增/删/DOM节点 3.改变浏览器窗口大小 4.改变字体 5.激活css伪类 6.修改DOM的属性,涉及到大小.位置等(该颜色不会激活提前的layout) 7.其他js ...
