小程序的数据存储,与Django等服务发送请求
官方文档
wx.setStorageSync](https://developers.weixin.qq.com/miniprogram/dev/api/wx.setStorageSync.html)与wx.setStorage
快速归纳 存取改删
wxml
<button bindtap="cun">存数据</button>
<button bindtap="qu">取数据</button>
<button bindtap="del">删</button>
js
cun:function () {
wx.setStorageSync('name', "jason") //存
wx.setStorageSync('name1', "sean")
},
qu:function () {
wx.setStorageSync('name', "jason is sb") //改
console.log( wx.getStorageSync('name')) //取
},
del:function() {
//wx.clearStorageSync() //清除所有的本地数据
wx.removeStorageSync('name') //清除指定的本地数据
}
总结:
1 本地存储有同步,也有异步,用法一样,同步与异步的区别,就是我们平时理解的同步与异步
2 这个本地数据的生命周期,和小程序同步,要清除数据,除非我们用代码删除,或者用户删除(卸载)小程序,用户清理微信数据
3 本地数据单个键最多只能存1M内容,所有本地数据不能超过10M.
1.wx存储数据到本地以及本地获取数
存到本地就是存到你的手机,侬懂了伐?


1.1 wx.setStorageSync(string key, any data) 存(同步)
参数
string key: 本地缓存中指定的 key
any data: 需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
示例代码
wx.setStorage({
key: 'key',
data: 'value'
})
try {
wx.setStorageSync('key', 'value')
} catch (e) { }
1.2 wx.setStorage(Object object)存(异步)
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| key | string | 是 | 本地缓存中指定的 key | |
| data | any | 是 | 需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。 |
|
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.setStorage({
key: 'key',
data: 'value'
})
try {
wx.setStorageSync('key', 'value')
} catch (e) { }
上面的两个就是一个是同步的一个是异步的,还是有区别的,想用哪一个看你的业务来定
wx.getStorage与any wx.getStorageSync

1.3 wx.getStorageSync(string key)取(同步)
参数
string key: 本地缓存中指定的 key
返回值:any data,key对应的内容
示例代码
wx.getStorage({
key: 'key',
success(res) {
console.log(res.data)
}
})
try {
const value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
1.4 wx.getStorage(Object object)取(异步)
从本地缓存中异步获取指定 key 的内容
参数:Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| key | string | 是 | 本地缓存中指定的 key | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 |
|---|---|---|
| data | any | key对应的内容 |
示例代码
wx.getStorage({
key: 'key',
success(res) {
console.log(res.data)
}
})
try {
const value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
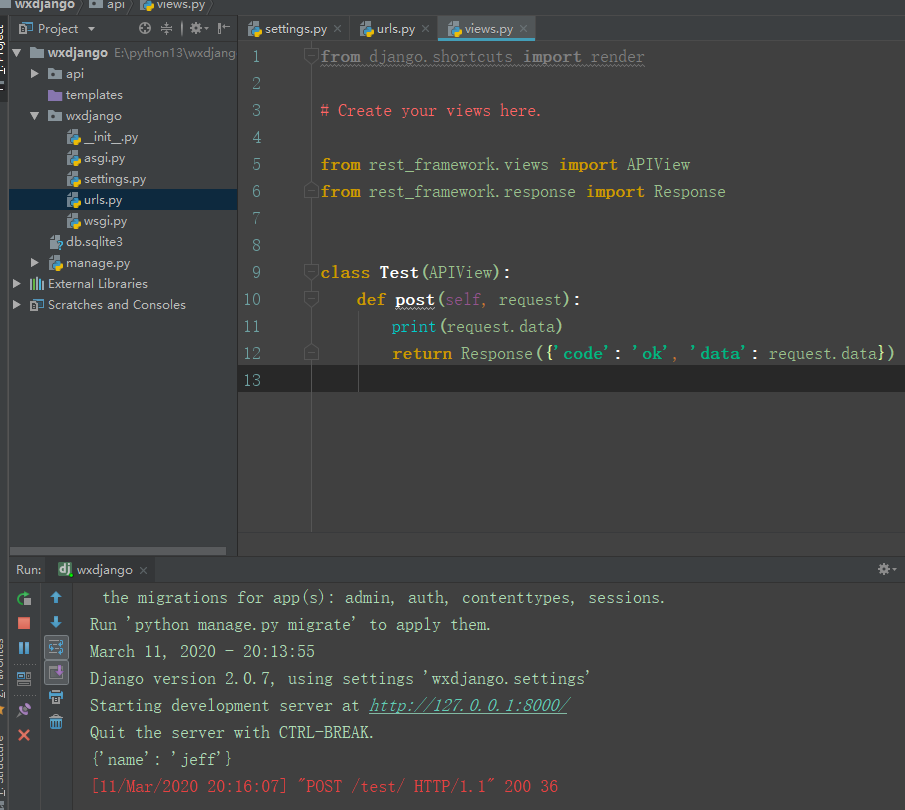
小程序如何向我们django等服务请求接口(wx.request)
wxml
<button bindtap="qing">请求</button>
js
qing:function(){
wx.request({
url: 'http://127.0.0.1:8000/test/', //路由
data:{ //数据
"name":"egon"
},
method:"POST",//请求方法
header:{ //请求头
"content-type":"application/json"
},
success(e){ //回调
//e为后台返回的值
console.log(e.data)
}
})
}
注意
本地请求接口的时候,一定要关闭小程序编辑器中的 详情-》本地设置-》不校验https域名

小程序的数据存储,与Django等服务发送请求的更多相关文章
- 微信小程序之数据缓存
关于缓存,举个示例,假定我不是通过微信授权登录的方式,小程序又是如何识别我登录后的身份呢???效果图: 这个功能我是通过缓存实现的. 关键核心代码如下: wx.setStorage({ key: 'u ...
- 微信小程序开放数据解密 AES-128-CBC 解密(C#版本)
最近在开发小程序,需要跟微信服务端交互,微信敏感数据都有加密返回,需要在服务端接收进行解密后再返回给客户端小程序,今天就通过C# 进行数据的解密,官方下载下来是Node.C++.php等,就是没有C# ...
- burpsuite抓取小程序的数据包(指定DNS)
目标:burpsuite抓取微信小程序的数据包,而且该系统需指定DNS!否则无法访问! 大家都知道小程序是https传输的,所以手机端是需要安装burp证书的. 已忽略安装证书的步骤,可自己百度搜索, ...
- 微信小程序开发问答《五十四》同步请求授权 & 用户拒绝授权,重新调起授权 ... ...
1.同步请求授权 需求分析: 1.在小程序首次打开的时候,我需要同时请求获取多个权限,由用户逐一授权. (['scope.userInfo','scope.userLocation','scope.a ...
- 微信小程序登录数据解密以及状态维持
学习过小程序的朋友应该知道,在小程序中是不支持cookie的,借助小程序中的缓存我们也可以存储一些信息,但是对于一些比较重要的信息,我们需要通过登录状态维持来保存,同时,为了安全起见,用户的敏感信息, ...
- 微信小程序用户数据解密
概述 通过微信web开发者工具创建登录,获取用户信息,发送至后台,进行用户数据解密 详细 代码下载:http://www.demodashi.com/demo/10705.html 一.准备工作 1. ...
- [转]微信小程序登录数据解密以及状态维持
本文转自:http://www.cnblogs.com/cheesebar/p/6689326.html 学习过小程序的朋友应该知道,在小程序中是不支持cookie的,借助小程序中的缓存我们也可以存储 ...
- 关于微信小程序的本地存储
微信小程序中会使用wx.setStorage(wx.setStorageSync)来存储数据,问题是:即使小程序被销毁了,本地缓存的数据仍然存在.会造成: 所以要及时清理掉本地缓存的数据.解决思路: ...
- 微信小程序之数据缓存和数据获取
在一个微信小程序中 避免不了的就是在多个页面获取数据,而且还会在不同的页面获取相同的数据,写起来就是一大坨,看着就不愉快 那么今天说一下 这个方法 wx.setStorage(OBJECT) 这个方法 ...
随机推荐
- ARM7探究
1.流水线:三级流水线 预取.译码.执行.三级并行发生 2.什么是哈佛结构? 哈佛结构是一种存储器结构,是一种并行体系结构,它的主要特点是将程序和数据存储在不同的存储空间中,即程序存储器和数据存储器是 ...
- LootCode-链表排序-Java
链表排序 0.来源 来源:力扣(LeetCode) 题目链接:https://leetcode-cn.com/problems/sort-list 1.题目描述 在 O(n log n) 时间复杂度和 ...
- win10//ubuntu安装tensorflow-gpu与kears,并用minist测试
WIn10 安装cuda 先安装VS,然后根据自己的版本安装CUDA. 安装完后,打开cmd命令行输入nvcc -V,检测是否安装成功 安装cuDDN 安装对应版本,解压后覆盖到CUDA的地址,默认为 ...
- Leetcode1_两数之和
题目 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标. 你可以假设每种输入只会对应一个答案.但是,你不能重复利用这个数组中同 ...
- Margin of Error|sample size and E
8.3 Margin of Error 由该公式可知: To improve the precision of the estimate, we need to decrease the margin ...
- deeplearning.ai 改善深层神经网络 week2 优化算法
这一周的主题是优化算法. 1. Mini-batch: 上一门课讨论的向量化的目的是去掉for循环加速优化计算,X = [x(1) x(2) x(3) ... x(m)],X的每一个列向量x(i)是 ...
- hashMap插入初始值
加了this. 就很容易看出来是使用了内部类和{}代码块 当然也可以把this去掉, 更简洁, 只是不能一眼看出来怎么初始化的 类似的可以做ArrayList ....的初始化
- HDU-2802-F(N)
看到这题讨论版里有说用公式的有说用循环节的,但是个人觉得这两种方法都不靠谱,比赛场上做这种题能直接推出公式需要很强数学功底,而循环节的方法如果循环节比较大就不太好发现了.这种已知通项公式的题还是用矩阵 ...
- [洛谷P4720] [模板] 扩展卢卡斯
题目传送门 求组合数的时候,如果模数p是质数,可以用卢卡斯定理解决. 但是卢卡斯定理仅仅适用于p是质数的情况. 当p不是质数的时候,我们就需要用扩展卢卡斯求解. 实际上,扩展卢卡斯=快速幂+快速乘+e ...
- leetCode-nSum
Given an array S of n integers, are there elements a, b, c, and d in S such that a + b + c + d = tar ...
