asp.net signalR 专题—— 第二篇 对PersistentConnection持久连接的快速讲解
上一篇我们快速的搭建了一个小案例,但是并没有对其中的方法进行介绍,这一篇我来逐一解析下。
一:从override的那些方法说起
不管怎么样,我们先上代码,如下:
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
} protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
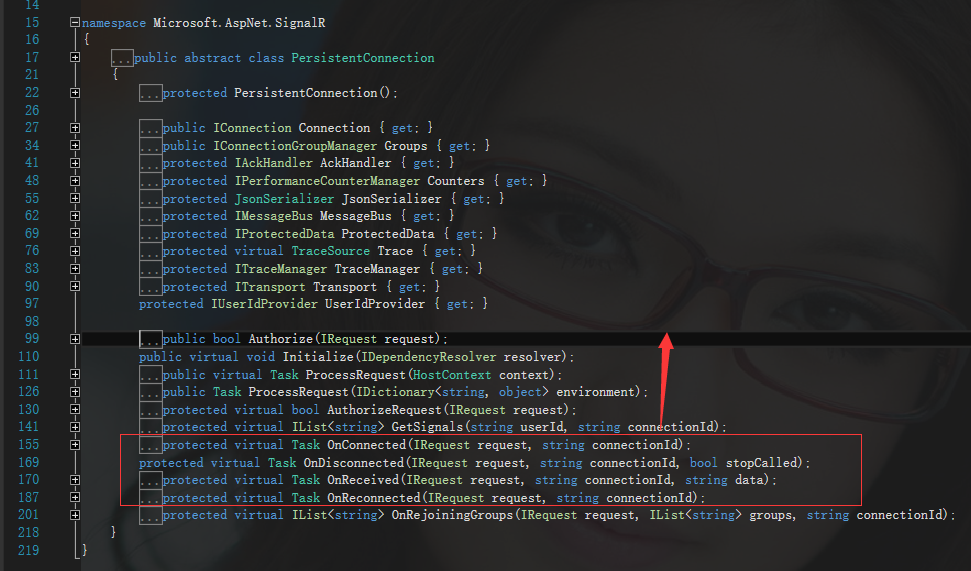
首先我们知道的一个现象就是,所有的持久连接类都是继承于PersistentConnection,那么感兴趣的问题就来了,PersistentConnection中到底都定义
了些什么??? 于是乎我们就用F12去Persistent中一探究竟。

在上面的图中,可以清楚的看到,原来持久连接中并不仅仅是OnConnected 和 OnReceived方法,还有一个掉线的OnDisconnected事件和一个重连的
OnReconnected事件。
1. OnDisconnected 演示
从这个名字可以看的出来,掉线了就可以触发这个事件,对吧,ok,我可以在页面打开的时候,再刷新一下页面就可以触发OnDisconnected事件,为
了方便演示,我在每个方法里面都加上了Debug.WriteLine方法,如下图:
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine("OnConnected");
return Connection.Send(connectionId, "Welcome!");
} protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine("OnReceived");
return Connection.Broadcast(data);
} protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("OnDisconnected");
return base.OnDisconnected(request, connectionId, stopCalled);
} protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("OnReconnected");
return base.OnReconnected(request, connectionId);
}
}

从上图中的三个msg可以看到,这就是在页面呈现之后,再刷新了一下所做的操作。
2. OnReconnected 事件
这个事件的演示也是很简单的事情,当页面呈现之后,再关掉iis服务器,也就是iisexpress,然后再重新开启iisexpress,这样就可以触发
OnReconnected事件了,比如下面这样。


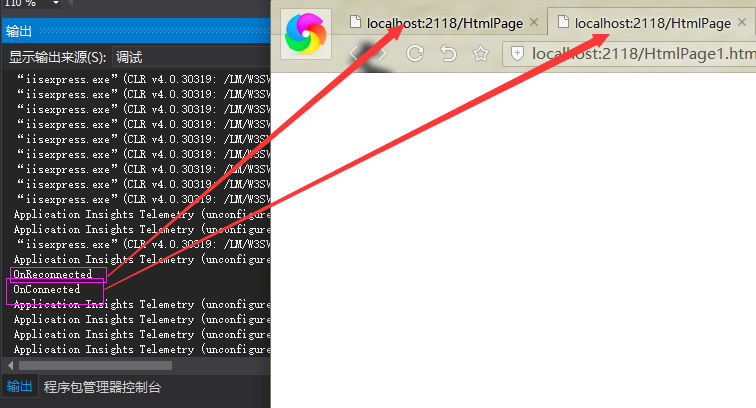
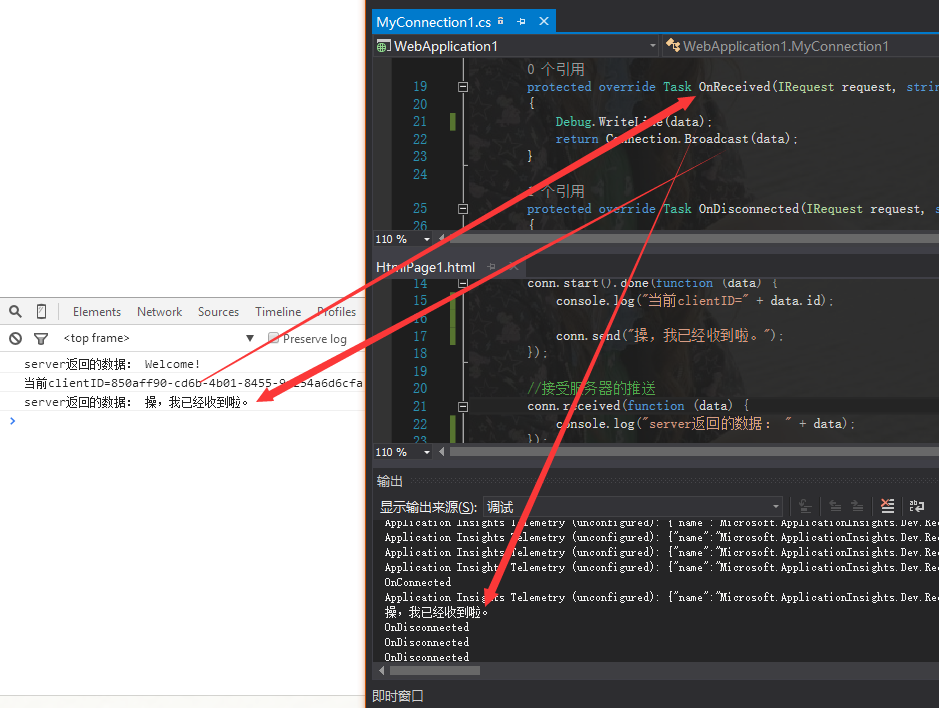
从output控制台和当前的chrome页面中可以看出,第一个tab页的过程就是OnConnected => OnDisconnected => OnReconnected,对不对,第
二个tab页面,就是再重启之后开启的一个新页面,也就是第二个OnConnected事件。
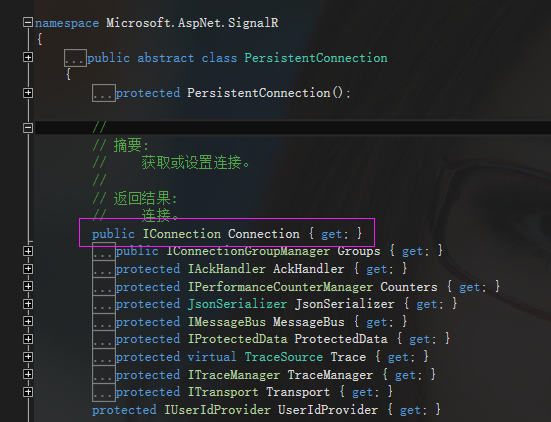
二:Connection链接
第二个让我们关注的地方就是Connection,因为它就是用来管理信息的发送和输出的一个链接管理类,如下图:

可以看到这个属性是IConnection类型,然后就很好奇看看这个类型有哪些可供我们使用的方法,通过下面的图,我们看到,只有两个好玩的方法,第一个
是用来广播消息的Broadcast,顾名思义,就是给所以链接到server的客户端都发送一条消息, 一个是发送给特定人的Send。

好了,在上一篇中,我演示的仅仅是server向client推送消息,并没有演示client如何向server推送消息,其实也很简单,因为我们有了强大的signalR.js,
为了方便我就仅仅在start成功之后,加上一句send方法向server推送信息,当然了,你可以将send方法加到一个click事件中已适应你的业务逻辑。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="/scripts/jquery-1.10.2.js"></script>
<script src="/scripts/jquery.signalR-2.1.2.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection"); conn.start().done(function (data) {
console.log("当前clientID=" + data.id); conn.send("操,我已经收到啦。");
}); //接受服务器的推送
conn.received(function (data) {
console.log("server返回的数据: " + data);
});
</script>
</body>
</html>

上面大概性的标注了下流程,我想到现在为止,你的持久连接构建应该不成问题了,虽然还有group操作,但这不妨碍你用signalR进行开发,好了,
本篇就先说到此,后续再慢慢聊。
asp.net signalR 专题—— 第二篇 对PersistentConnection持久连接的快速讲解的更多相关文章
- asp.net signalR 专题—— 第一篇 你需要好好掌握的实时通讯利器
一:背景 我们知道传统的http采用的是“拉模型”,也就是每次请求,每次断开这种短请求模式,这种场景下,client是老大,server就像一个小乌龟任人摆布, 很显然,只有一方主动,这事情就没那么完 ...
- asp.net signalR 专题—— 第四篇 模拟RPC模式的Hub操作
在之前的文章中,我们使用的都是持久连接,但是使用持久连接的话,这种模拟socket的形式使用起来还是很不方便的,比如只有一个唯一的 OnReceived方法来处理业务逻辑,如下图: protected ...
- asp.net signalR 专题—— 第三篇 如何从外部线程访问 PersistentConnection
在前面的两篇文章中,我们讲到的都是如何将消息从server推向client,又或者是client再推向server,貌似这样的逻辑没什么异常,但是放在真实 的环境中,你会很快发现有一个新需求,如何根据 ...
- Asp.Net 操作word 第二篇[推荐]
引言:前段时间有项目要用c#生成Word格式的计算报告,通过网络查找到很多内容,但是都很凌乱,于是自己决定将具体的步骤总结整理出来,以便于更好的交流和以后相似问题可以迅速的解决! 现通过具体的示例演示 ...
- PerfView专题 (第二篇):如何寻找 C# 中的 Heap堆内存泄漏
一:背景 上一篇我们聊到了如何去找 热点函数,这一篇我们来看下当你的程序出现了 非托管内存泄漏 时如何去寻找可疑的代码源头,其实思路很简单,就是在 HeapAlloc 或者 VirtualAlloc ...
- asp.net微信开发第二篇----消息应答
当普通微信用户向公众账号发消息时,微信服务器将POST消息的XML数据包到开发者填写的URL上. 请注意: 1.关于重试的消息排重,推荐使用msgid排重. 2.微信服务器在五秒内收不到响应会断掉连接 ...
- [Asp.net 开发系列之SignalR篇]专题一:Asp.net SignalR快速入门
一.前言 之前半年时间感觉自己有点浮躁,导致停顿了半年多的时间没有更新博客,今天重新开始记录博文,希望自己可以找回初心,继续沉淀.由于最近做的项目中用到SignalR技术,所以打算总结下Asp.net ...
- 《ASP.NET SignalR系列》第二课 SignalR的使用说明
从现在开始相关文章请到: http://lko2o.com/moon 接续上一篇:<ASP.NET SignalR系列>第一课 认识SignalR (还没有看的话,建议您先看看) 一.指定 ...
- ASP.NET自定义控件组件开发 第一章 第二篇 接着待续
原文:ASP.NET自定义控件组件开发 第一章 第二篇 接着待续 ASP.NET自定义控件组件开发 第一章 第二篇 接着待续 很感谢大家给我的第一篇ASP.NET控件开发的支持!在写这些之前,我也看了 ...
随机推荐
- 把《c++ primer》读薄(3-1 标准库string类型初探)
督促读书,总结精华,提炼笔记,抛砖引玉,有不合适的地方,欢迎留言指正. 问题1:养成一个好习惯,在头文件中只定义确实需要的东西 using namespace std; //建议需要什么再using声 ...
- struts2学习笔记--OGNL表达式1
struts2标签库主要使用的是OGNL语言,类似于El表达式,但是强大得多,它是一种操作对象属性的表达式语言,OGNL有自己的优点: 能够访问对象的方法,如list.size(); 能够访问静态属性 ...
- 在ASP.NET Core中怎么使用HttpContext.Current
一.前言 我们都知道,ASP.NET Core作为最新的框架,在MVC5和ASP.NET WebForm的基础上做了大量的重构.如果我们想使用以前版本中的HttpContext.Current的话,目 ...
- block传值和代理传值的异同点
delegate:1,“一对一”,对同一个协议,一个对象只能设置一个代理delegate,所以单例对象就不能用代理:2,代理更注重过程信息的传输:比如发起一个网络请求,可能想要知道此时请求是否已经开始 ...
- 关系数据库常用SQL语句语法大全
创建表 语法 CREATE TABLE <表名>(<列名> <数据类型>[列级完整性约束条件] [,<列名> <数据类型>[列级完整性约束条 ...
- 创业公司招php商城开发者
众筹 电商 已经融资100W美元 职位要求1.对PHP编程熟悉程度以上,有电商相关开发经验优先:2.熟悉lnmp相关配套搭建运维,开发;熟悉linux 使用3.对数据结构和算法设计有较深刻的理解:4 ...
- Newtonsoft.Json(Json.Net)学习笔记
Newtonsoft.Json 在Vs2013中就有自带的: 下面是Json序列化和反序列化的简单封装: /// <summary> /// Json帮助类 /// </summar ...
- C++笔记 之 基础回顾(一)
1 exe 程序
- restful是什么
resful是什么 rest是一种开发的风格,他不是框架,也没有类库,是一种约定 有什么不同 非restful的开发方式 当没有接触restful的时候,URL通常是动词,比如127.0.0.1:80 ...
- UML 用例图、顺序图、状态图、类图、包图、协作图、流程图
用例图.顺序图.状态图.类图.包图.协作图 面向对象的问题的处理的关键是建模问题.建模可以把在复杂世界的许多重要的细节给抽象出.许多建模工具封装了UML(也就是Unified Modeling La ...
