vue-router 一个十分简单的应用场景
时间:2018-03-28
关于vue-router:
这里只大致说一下构建过程和使用情况,将就看看!!
我使用的是vue-cli脚手架+webpack构建的项目
安装vue-cli脚手架 npm install vue-cli -g 安装到全局
安装webpack npm install webpack -g 一样安装到全局
创建一个 webpack 项目 vue init webpack projectName(项目名字) 该项目名字会自动生成文件夹,就是文件夹的名字
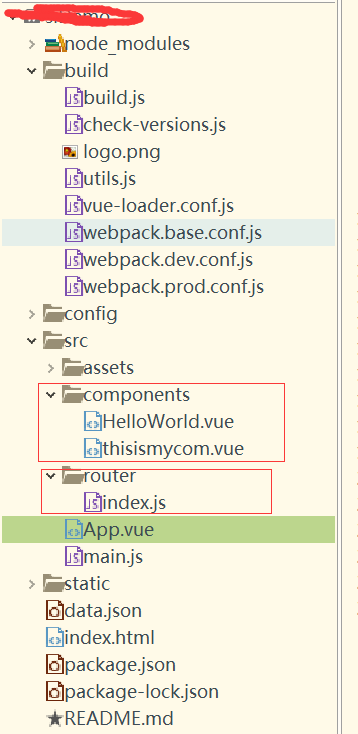
创建好之后的文件目录
在这个目录中:components目录存放模板文件,路由配置在router文件夹里面的index.js中,在app.vue里面使用
在index.js中通过 import myCom from '@/components/thisismycom' 来获取模板文件
export default new Router({
routes: [
{
path: '/to',
name: 'HelloWorld',
component: HelloWorld
},
{
path:'/my',
name:'mycom',
component:myCom
}
]
})
将已有的模板文件加入到路由中, 其中path设置访问路径,name设置路由名字,component设置要使用的模板,设置好之后,去app.vue文件中
<router-link to="/to">moren</router-link>
<router-link to="/my">mine</router-link>
<router-view/>
使用<router-link to="/to"></router-link> 来表明路由路径,
使用<router-view/>来显示路由路径对应的模板内容。
以上只是一个最简单的应用,后面再去看看一些复杂的场景。
vue-router 一个十分简单的应用场景的更多相关文章
- Vue router 一个路由对应多个视图
使用命名路由 https://jsfiddle.net/posva/6du90epg/ <script src="https://unpkg.com/vue/dist/vue.js&q ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- 使用Laravel 和 Vue 构建一个简单的SPA
本教程是作者自己在学习Laravel和Vue时的一些总结,有问题欢迎指正. Laravel是PHP的一个框架,Vue是前端页面的框架,这两个框架如何结合起来构建一个SPA(Single Page Ap ...
- 一个基于 easyui, vue 和 maptalks 的简单地图应用
一个基于 easyui, vue 和 maptalks 的简单地图应用 做了一个小应用,结合 easyui , vue 和 maptalks 的简单的地图应用.可以用来画图,什么的. 地址
- vue - router + iView 的使用(简单例子)
所使用的工具:谷歌浏览器.Nodejs(自带npm).HBuilder 0.要先安装Nodejs,下载安装即可 0-1.安装vue-cli,打开cmd 输入 npm install -g @vue/c ...
- Vue Router的简单了解
Vue Router Vue Router官方文档 传统Web项目开发往往采用超链接实现页面之间的切换和跳转.Vue开发的是单页面应用(Single Page Application,SPA),不能使 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router使用query和params传参的使用
传参是前端经常需要用的一个操作,很多场景都会需要用到上个页面的参数,本文将会详细介绍vue router 是如何进行传参的,以及一些小细节问题.有需要的朋友可以做一下参考,希望可以帮到大家. Vue ...
随机推荐
- 浅谈CVE-2018-12613文件包含/buuojHCTF2018签到题Writeup
文件包含 蒻姬我最开始接触这个 是一道buuoj的web签到题 进入靶机,查看源代码 <!DOCTYPE html> <html lang="en"> &l ...
- async处理异步操作
async函数用async作为关键字,try和 catch来处理异常, await接受一个promise函数返回 async list () { try { await api.findjuBarDa ...
- 腾讯云 docker 镜像 dotnet/core sdk aspnet
ccr.ccs.tencentyun.com/mcr.microsoft.com/dotnetcoresdk = mcr.microsoft.com/dotnet/core/sdk => 3 ...
- springdata框架
SpringData jpa: JPA(Java Persistence API)是当年的 Sun 官方提出的 Java 持久化规范. Spring Data JPA 是 Spring 基 ...
- Vases and Flowers-HDU4614 二分+线段树
题意: 给你N个花瓶,编号是0 到 N - 1 ,一开始每个花瓶都是空的,你有两个操作: 第一个操作: 从第x个花瓶起开始插花,总共插y束,如果遇到花瓶中有花就跳过这个花瓶,直到花插完或者 插到第N ...
- 吴裕雄--天生自然ORACLE数据库学习笔记:管理控制文件和日志文件
alter database add logfile ('D:\OracleFiles\LogFiles\REDO4_A.LOG', 'E:\OracleFiles\LogFiles\REDO4_B. ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:设定文本左对齐
<!DOCTYPE html> <html> <head> <title>菜鸟教程(runoob.com)</title> <meta ...
- Python基础-4 运算符
运算符 运算符:以1 + 2为例,1和2被称为操作数,"+" 称为运算符. Python语言支持以下类型的运算符: 算术运算符 比较(关系)运算符 赋值运算符 逻辑运算符 位运算符 ...
- c数据结构线性表的总结
1:连表的特点 1.链表是一种存储结构,用于存放线性表 2.连表的结点是根据需要调用动态分配内存函数进行分配的,因此链表可随需要伸长缩短 在腰存储的数据个数未知的情况下节省内存. ...
- Linux软Raid--mdadm命令
mdadm:为软RAID提供管理界面,RAID设备可命名为/dev/md0./dev/md1./dev/md2./dev/md3等 命令的语法格式:mdadm[mode] <raiddevice ...
