Python连载61-tkinter三种布局
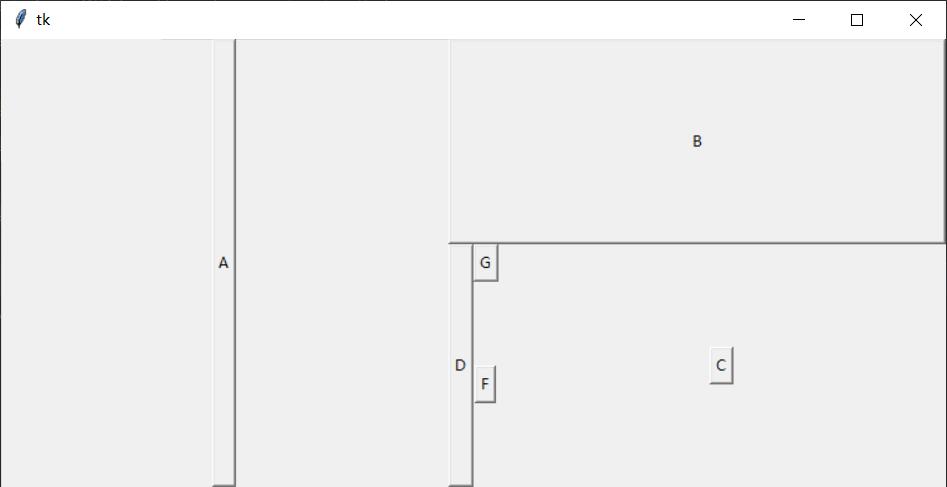
一、pack布局举例
#pack布局案例 import tkinter baseFrame = tkinter.Tk() #以下代码都是创建一个组件,然后布局 btn1 = tkinter.Button(baseFrame,text="A") btn1.pack(side=tkinter.LEFT,expand=tkinter.YES,fill=tkinter.Y) btn2 = tkinter.Button(baseFrame,text="B") btn2.pack(side=tkinter.TOP,expand=tkinter.YES,fill=tkinter.BOTH) btn2 = tkinter.Button(baseFrame,text="C") btn2.pack(side=tkinter.RIGHT,expand=tkinter.YES,fill=tkinter.NONE) btn2 = tkinter.Button(baseFrame,text="D") btn2.pack(side=tkinter.LEFT,expand=tkinter.NO,fill=tkinter.Y) btn2 = tkinter.Button(baseFrame,text="F") btn2.pack(side=tkinter.BOTTOM,expand=tkinter.YES) btn2 = tkinter.Button(baseFrame,text="G") btn2.pack(anchor=tkinter.SE) baseFrame.mainloop()

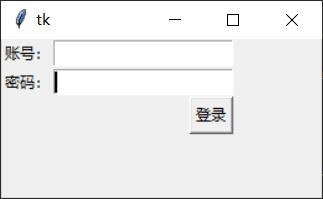
二、grid布局举例
1.通用使用方式:组件对象,grid(设置.......)
2.利用row,column编号,都是从0开始
3.sticky:N\E\S\W表示上下左右,用来决定组件从哪个方向开始
4.支持ipadx,padx等参数,跟pack函数含义一样
5.支持rowspan,columnspan,表示跨行,跨列数量
#pack布局案例 import tkinter # baseFrame = tkinter.Tk() # #以下代码都是创建一个组件,然后布局 # btn1 = tkinter.Button(baseFrame,text="A") # btn1.pack(side=tkinter.LEFT,expand=tkinter.YES,fill=tkinter.Y) # # btn2 = tkinter.Button(baseFrame,text="B") # btn2.pack(side=tkinter.TOP,expand=tkinter.YES,fill=tkinter.BOTH) # # btn2 = tkinter.Button(baseFrame,text="C") # btn2.pack(side=tkinter.RIGHT,expand=tkinter.YES,fill=tkinter.NONE) # # btn2 = tkinter.Button(baseFrame,text="D") # btn2.pack(side=tkinter.LEFT,expand=tkinter.NO,fill=tkinter.Y) # # btn2 = tkinter.Button(baseFrame,text="F") # btn2.pack(side=tkinter.BOTTOM,expand=tkinter.YES) # # btn2 = tkinter.Button(baseFrame,text="G") # btn2.pack(anchor=tkinter.SE) # # # baseFrame.mainloop() baseFrame2 = tkinter.Tk() lb1 = tkinter.Label(baseFrame2,text="账号:") lb1.grid(row=0,sticky=tkinter.W) tkinter.Entry(baseFrame2).grid(row=0,column=1,sticky=tkinter.E) lb2 = tkinter.Label(baseFrame2,text="密码:") lb2.grid(row=1,sticky=tkinter.W) tkinter.Entry(baseFrame2).grid(row=1,column=1,sticky=tkinter.E) button = tkinter.Button(baseFrame2,text="登录").grid(row=2,column=1,sticky=tkinter.E) baseFrame2.mainloop()

三、place布局
1.明确方位的摆放
2.相对位置布局,随意改变窗口大小会导致混乱。
3.使用place函数,分为绝对布局和相对布局,绝对布局使用x,y参数
4.相对布局使用relx.rely,relheight,relwidth.
四、源码
D61_ThreeFrameOfTkinter.py
https://github.com/ruigege66/Python_learning/blob/master/D61_ThreeFrameOfTkinter.py
2.CSDN:https://blog.csdn.net/weixin_44630050(心悦君兮君不知-睿)
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人公众号,仅用于学习交流,后台回复”礼包“,获取大数据学习资料

Python连载61-tkinter三种布局的更多相关文章
- HTML的三种布局:DIV+CSS、FLEX、GRID
Div+css布局 也就是盒子模型,有W3C盒子模型,IE盒子模型.盒子模型由四部分组成margin.border.padding.content. 怎么区别这两种模型呢,区别在于w3c中的width ...
- python实现单例模式的三种方式及相关知识解释
python实现单例模式的三种方式及相关知识解释 模块模式 装饰器模式 父类重写new继承 单例模式作为最常用的设计模式,在面试中很可能遇到要求手写.从最近的学习python的经验而言,singlet ...
- Python实现定时执行任务的三种方式简单示例
本文实例讲述了Python实现定时执行任务的三种方式.分享给大家供大家参考,具体如下: 1.定时任务代码 import time,os,sched schedule = sched.scheduler ...
- Python格式化输出的三种方式
Python格式化输出的三种方式 一.占位符 程序中经常会有这样场景:要求用户输入信息,然后打印成固定的格式比如要求用户输入用户名和年龄,然后打印如下格式:My name is xxx,my age ...
- CSS三种布局模型是什么?
在网页中,元素有三种布局模型:流动模型(Flow) 默认的.浮动模型 (Float).层模型(Layer).下面我们来看一下这三种布局模型. 三种布局模型介绍: 1.流动模型(Flow) 流动(Flo ...
- JavaGUI三种布局管理器FlowLayout,BorderLayout,GridLayout的使用
三种布局管理器 流式布局FlowLayout package GUI; import java.awt.*; import java.awt.event.WindowAdapter; import j ...
- python字符串连接的三种方法及其效率、适用场景详解
python字符串连接的方法,一般有以下三种:方法1:直接通过加号(+)操作符连接website=& 39;python& 39;+& 39;tab& 39;+& ...
- Python 列表(List) 的三种遍历(序号和值)方法
三种遍历列表里面序号和值的方法: 最近学习python这门语言,感觉到其对自己的工作效率有很大的提升,特在情人节这一天写下了这篇博客,下面废话不多说,直接贴代码 #!/usr/bin/env pyth ...
- 记住 Python 变量类型的三种方式
title: 记住变量类型的三种方式 date: 2017-06-11 15:25:03 tags: ['Python'] category: ['Python'] toc: true comment ...
- python更新数据库脚本三种方法
最近项目的两次版本迭代中,根据业务需求的变化,需要对数据库进行更新,两次分别使用了不同的方式进行更新. 第一种:使用python的MySQLdb模块利用原生的sql语句进行更新 import MySQ ...
随机推荐
- MyBatis+Oracle实现主键自增长的几种常用方式
一.使用selectKey标签 <insert id="addLoginLog" parameterType="map" > <selectK ...
- Linux环境查看Java应用消耗资源情况
linux线上资源耗时定位 https://www.cnblogs.com/wuchanming/p/7766994.html 1. jps -ml 查看服务器上运行的Java程序 2. jmap 查 ...
- java记录3--异常
异常的分类 1.Error 由java虚拟机生成并抛出,包括动态链接失败,虚拟机错误等等,JAVA程序无法对此错误 try { //可能出现异常的代码块 } catch(exception1 ) { ...
- hexo 安装和部署
因为投递论文需要个人网站,所以今天又来了一次hexo 安装和部署. 参考官方文档:https://hexo.io/zh-cn/docs/ git是需要的哈.自行安装 node需要大于8.10 node ...
- gcd && exgcd算法
目录 欧几里德算法与扩展欧几里德算法 1.欧几里德算法 2.扩展欧几里德算法 欧几里德算法与扩展欧几里德算法 1.欧几里德算法 #include<bits/stdc++.h> using ...
- webservice之实现天气预报
前通过传智的视频自学了webservice的基本使用,也了解到webservice就是一种跨编程语言和跨操作系统平台的远程调用技术. 对于这些理论知识在这里也不再做过多的解释,本次主要就是记录与分享使 ...
- 2 (mysql实战) 日志系统
前面我们系统了解了一个查询语句的执行流程,并介绍了执行过程中涉及的处理模块.相信你还记得,一条查询语句的执行过程一般是经过连接器.分析器.优化器.执行器等功能模块,最后到达存储引擎. 那么,一条更新语 ...
- SpringCloud+Eureka+Feign+Ribbon的简化搭建流程,加入熔断,网关和Redis缓存[2]
目录 前提:本篇是基于 SpringCloud+Eureka+Feign+Ribbon的简化搭建流程和CRUD练习[1] 的修改与拓展 1.修改consumer的CenterFeign.java,把返 ...
- Python使用正则表达式(Regular Expression)超详细
一.导入re库 python使用正则表达式要导入re库. import re在re库中.正则表达式通常被用来检索查找.替换那些符合某个模式(规则)的文本.ps:另外很多人在学习Python的过程中,往 ...
- “嘭、嘭、嘭”---C/S架构下的心跳机制
本人想使用AU3开发多客户端.一服务端.需要使用到心跳机制,即 在线状态实时更新以及掉线自动重连. 搜索网络发现没有人用AU3写心跳机制. 下面是一篇转帖(原文地址:http://www.cnblog ...
