jsonp跨域封装
一.什么是同源政策?
同源策略是指在Web浏览器中,允许某个网页脚本访问另一个网页的数据,但前提是这两个网页必须有相同的URI、主机名和端口号,一旦两个网站满足上述条件,这两个网站就被认定为具有相同来源。此策略可防止某个网页上的恶意脚本通过该页面的文档对象模型访问另一网页上的敏感数据。同源策略对Web应用程序具有特殊意义,因为Web应用程序广泛依赖于HTTP cookie来维持用户会话,所以必须将不相关网站严格分隔,以防止丢失数据泄露。值得注意的是同源策略仅适用于脚本,这意味着某网站可以通过相应的HTML标签访问不同来源网站上的图像、CSS和动态加载脚本等资源。而跨站请求伪造就是利用同源策略不适用于HTML标签的缺陷——维基百科
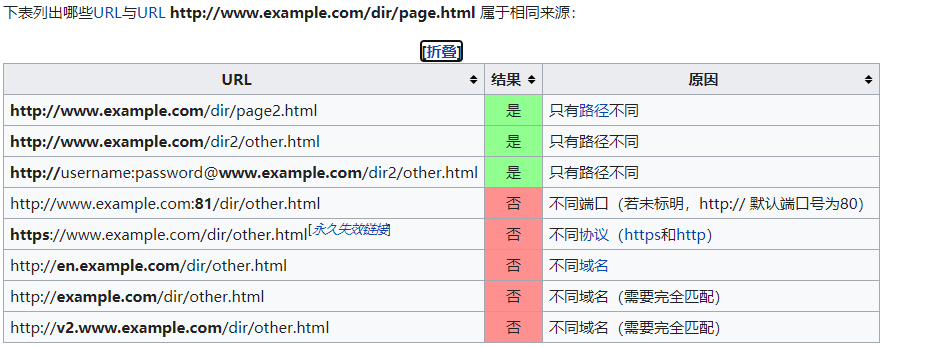
举个例子:

总结就是:同一协议,同一域名,同一端口号
正如上面所说,因为浏览器同源政策的限制,非同源下的请求,都会产生跨域的问题,jsonp则是解决这一问题的简便方法之一。
二.如何突破同源策略限制?
在上面关于同源策略的描述中有一句话:同源策略仅适用于脚本
这意味着我们可以将访问的链接放在HTML中,这样就可以绕过同源策略的干扰,实现跨域。
- 比如我们可以将跨域的请求放在script标签中
<!-- 将非同源服务器端的请求地址写在script标签的src属性中 -->
<script src="http://localhost:3001/better?callback=fn2"></script>
- 因此我们可以动态创建script标签来使用json方法获取数据
var btn = document.getElementById('btn');
btn.onclick = function () {
// 创建script标签
var script = document.createElement('script');
// 设置src属性
script.src = 'http://localhost:3001/better?callback=fn2';
// 将srcipt标签追加到页面中
document.body.appendChild(script);
// 为script标签添加onload事件
script.onload = function () {
// 将body中的script标签删除掉
document.body.removeChild(script);
}
}
- 基于以上可以封装一个简单的jsonp方法
function jsonp(options) {
// 动态创建script标签
var script = document.createElement('script')
// 拼接传入的数据
var params = ''
for (var key in options.data) {
params += '&' + key + '=' + options.data[key]
}
// 创建随机函数名,防止路径相同
var fnName = 'myJsonp' + Math.random().toString().replace('.', '')
// 让函数中的success变成全局函数
window[fnName] = options.success
// 为script标签添加src属性
script.src = options.url + '?callback=' + fnName + params
// 将script标签追加到页面中
document.body.appendChild(script)
// 为script标签添加onload事件
script.onload = function () {
// 删除script标签
document.body.removeChild(script)
}
}
- 使用方法如下
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
// 请求成功
success: function (data) {
console.log('函数调用成功')
console.log(data)
},
})
三.使用jsonp第三方库完成封装
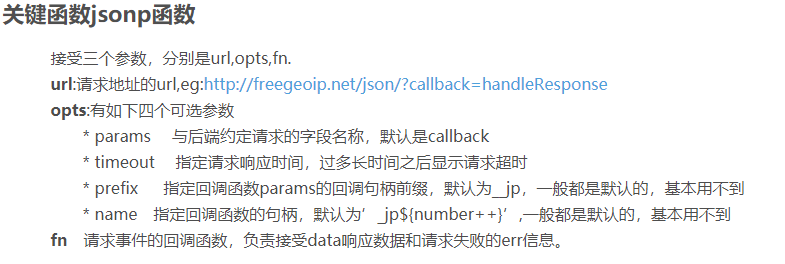
以下是NPM中jsonp第三方库的关键函数jsonp介绍:

- 下载第三方jsonp库
npm install jsonp -S - 封装jsonp方法
// 导入jsonp模块
import originJSONP from 'jsonp'
// 封装json函数并导出
export default function jsonp(url, data, option) {
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)
return new Promise((resolve, reject) => {
originJSONP(url, option, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
// 参数处理
function param(data) {
let url = ''
for (var k in data) {
const value = data[k] !== undefined ? data[k] : ''
url += `&${k}=${encodeURIComponent(value)}`
}
return url ? url.substring(1) : ''
}
jsonp跨域封装的更多相关文章
- jsonp跨域 封装通用方法
jsonp跨域 封装通用方法 //用法如下 jsonp({ url:"https://www.xxxx.com", params:{wd:'b'}, callback:'show' ...
- 原生JS封装Ajax插件(同域&&jsonp跨域)
抛出一个问题,其实所谓的熟悉原生JS,怎样的程度才是熟悉呢? 最近都在做原生JS熟悉的练习... 用原生Js封装了一个Ajax插件,引入一般的项目,传传数据,感觉还是可行的...简单说说思路,如有不正 ...
- 原生JavaScript封装的jsonp跨域请求
原生JavaScript封装的jsonp跨域请求 <!DOCTYPE html> <html lang="en"> <head> <met ...
- jsonp 跨域请求
背景: JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为"Same-Origin Policy"(同源 ...
- 我的jsonp跨域问题
关于jsonp跨域问题,在这个方面也是了解一点点,先记录下来,主要作为以后查看,之前下载并安装过wampserver,了解到了jsonp和json的区别,现在谈谈跨域这个问题: 首先什么是跨域,简单地 ...
- JSONP跨域的原理解析( 一种脚本注入行为)
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制, 被称为“some-Origin Policy”(同源策略).这一策略对于Jav ...
- JSONP跨域的原理解析
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same- Origin Policy”(同源策略).这一策略对于Jav ...
- 深入剖析jsonp跨域原理
在项目中遇到一个jsonp跨域的问题,于是仔细的研究了一番jsonp跨域的原理.搞明白了一些以前不是很懂的地方,比如: 1)jsonp跨域只能是get请求,而不能是post请求: 2)jsonp跨域的 ...
- jsonp 跨域原理详解
JavaScript是一种在Web开发中经常使用的前端动态脚本技术.在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略).这一策略对于Java ...
随机推荐
- require.context的妙用
比较好用,记录下来. 以下方法将获取vuex中Modules文件夹里的所有modules并导出. const files = require.context(".", false, ...
- windows下git commit使用gvim编辑器
安装gvim 下载安装包:ftp://ftp.vim.org/pub/vim/pc/gvim80-586.exe 安装后将安装路径添加到环境变量Path中 设置编码支持中文 在安装路径下的_vimrc ...
- 数学--数论-- AtCoder Beginner Contest 151(组合数+数学推导)好题(๑•̀ㅂ•́)و✧
思路统计最大值出现的次数,和最小值出现的次数.虽然是每次都是MAX-MIN,我们先求MAX的和,然后再求MIN的和,做差. 这次代码写的真的很漂亮 题目地址: #include <bits/st ...
- 写给Android 混淆小白的快速混淆方法
为啥子要混淆 简单来说,Android 进行ProGuard,可以起到压缩,混淆,预检,优化的功能,虽然不能说更安全但还是一个不容忽视的环节. 开始混淆第一步 首先在build.gradle 中将混淆 ...
- Python+wxpy 实现微信消息轰炸
需要导入wxpy,在终端中输入以下命令即可 pip install wxpy 如果没有pip先安装pip,安装好了的直接输入命令即可,安装好了但是显示没有安装的可能是没有将pip添加到PATH中,需要 ...
- 解决虚拟机中linux系统无法使用本机无线wifi联网的问题
VMware Workstation 在嵌入式开发中经常会遇到,但是显示大多数人使用开发环境是Win10 + 无线网卡,针对这种情况,需要配置虚拟机的上网环境使用的是NAT模式,将配置过程进行描述: ...
- 内存淘汰机制——LRU与LFU
内存淘汰机制之LRU与LFU LRU(Least Recently Used):淘汰 近期最不会访问的数据 LFU(Least Frequently Used):淘汰 最不经常使用(访问次数少) 所谓 ...
- Java——Java中编码问题
在开发过程中经常会遇到一会乱码问题,不是什么大问题,但是也挺烦人的,今天来将我们开发总结的经验记录下来,希望可以给大家一些帮助. 一些概念: 字符:人们使用的记号,抽象意义上的一个符号.比如:‘1’, ...
- D. Distance in Tree(树型Dp计数)
\(其实思路都能想到一点,就是去重这里特别麻烦,没有好的思路.\) \(设dp[i][j]为以i为根深度为j的节点数量\) \(dp[parent][j]=\sum{dp[son][j-1]}\) \ ...
- (3).mybatis编写工具类
编写工具类 复用与重构 复用:使用方法与函数,复用的类,构成JAR包.(工具类属于复用) 一.创建工具类(一般在src下创建util包,在util包下创建工具类). 例如:MybatisUtilds为 ...
