.Net Core3.0 WebApi 项目框架搭建 二:API 文档神器 Swagger
.Net Core3.0 WebApi 项目框架搭建:目录
为什么使用Swagger
随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染、后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远。
前端和后端的唯一联系,变成了API接口;API文档变成了前后端开发人员联系的纽带,变得越来越重要,swagger就是一款让你更好的书写API文档的框架。
没有API文档工具之前,大家都是手写API文档的,在什么地方书写的都有,有在confluence上写的,有在对应的项目目录下readme.md上写的,每个公司都有每个公司的玩法,无所谓好坏。
书写API文档的工具有很多,但是能称之为“框架”的,估计也只有swagger了。
添加Swagger包
Nuget搜索Swashbuckle.AspNetCore

注册Swagger服务
打开Startup.cs类,编辑 ConfigureServices 类
public void ConfigureServices(IServiceCollection services)
{
var ApiName = "Webapi.Core"; services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
// {ApiName} 定义成全局变量,方便修改
Version = "V1",
Title = $"{ApiName} 接口文档——Netcore 3.0",
Description = $"{ApiName} HTTP API V1", });
c.OrderActionsBy(o => o.RelativePath);
}
services.AddControllers();
}
wait,wait,wait,what?光一个注册Swagger就这么多代码?如果我再注册其他的服务,岂不是让ConfigureServices有N行代码。。。。。。,虽然我们可以使用把代码放在#region和#endregion里,但是如果可以将每个服务的配置,都封装到一个方法里面,岂不美哉。如果我需要修改服务的配置代码,只需要到对应的方法里面去修改,而不是去ConfigureServices这个方法里面找到需要修改的服务再去修改,而ConfigureServices里只需要services.addxxx()就行了,代码简约美观直视。

原来还真有办法,新建SetUp文件夹,存放要注册的服务,我们新建一个静态类SwaggerSetUp.cs,新建静态方法AddSwaggerSetup,用来注册Swagger
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks; namespace Webapi.Core.SetUp
{
public static class SwaggerSetUp
{
public static void AddSwaggerSetup(this IServiceCollection services)
{
if (services == null) throw new ArgumentNullException(nameof(services)); var ApiName = "Webapi.Core"; services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
// {ApiName} 定义成全局变量,方便修改
Version = "V1",
Title = $"{ApiName} 接口文档——Netcore 3.0",
Description = $"{ApiName} HTTP API V1", });
c.OrderActionsBy(o => o.RelativePath);
}); }
}
}
而我们的ConfigureServices只需要一句代码就行了,是不是直观了很多。

启动Swagger
编辑Configure方法
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint($"/swagger/V1/swagger.json", "WebApi.Core V1"); //路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的,去launchSettings.json把launchUrl去掉,如果你想换一个路径,直接写名字即可,比如直接写c.RoutePrefix = "doc";
c.RoutePrefix = "";
});
app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
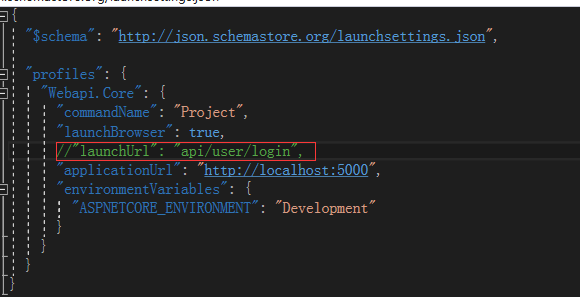
在 launchSettings.json 文件中的 launchUrl设置为空,或者删掉。

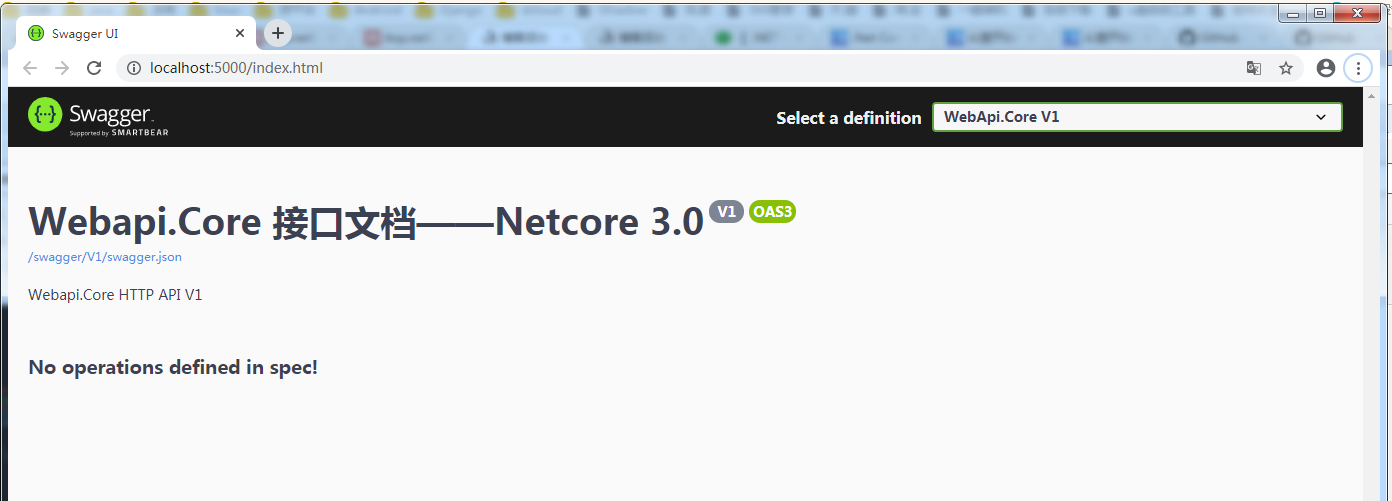
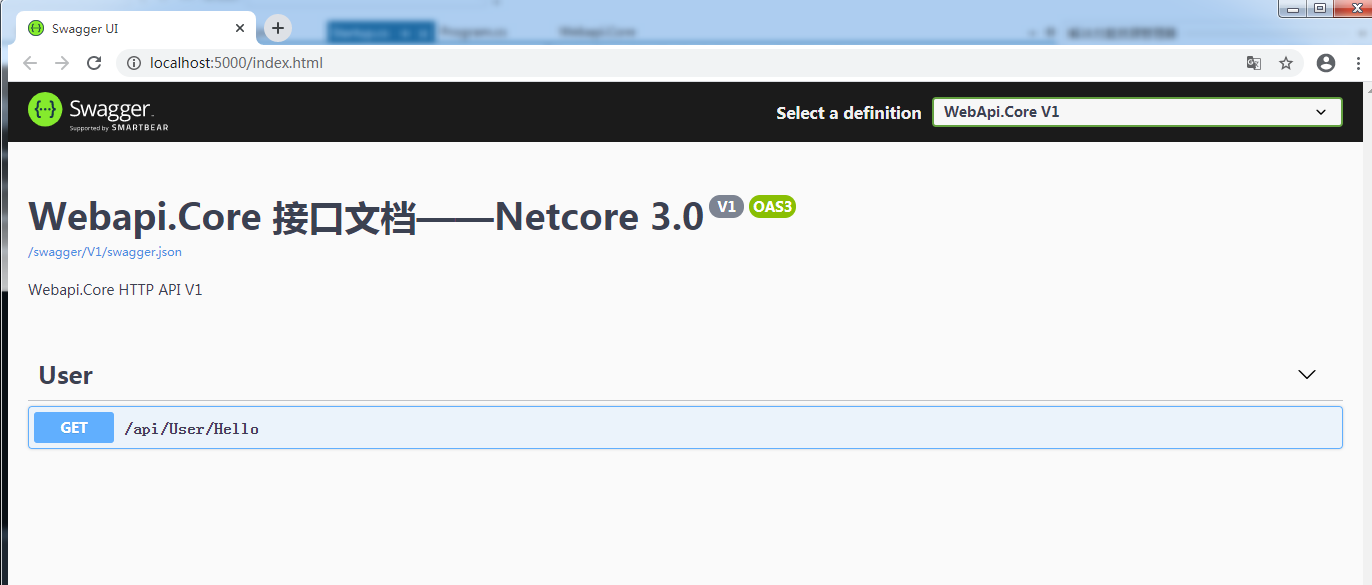
F5启动项目,直接访问项目根目录,当当当出来了:

what! No operations defined in spec!,

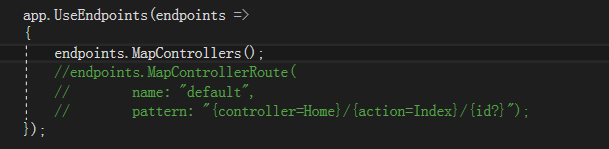
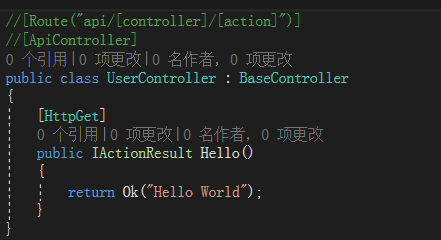
Controller中去掉然后endpoints.MapControllerRoute设置了路由模版,由于Swagger无法在Controller中找到[Route("api/[controller]/[action]")]和[ApiController]从而触发了“No operations defined in spec!”的问题Startup.cs中Configure里的路由模版注释掉,改成endpoints.MapControllers();,增加BaseController.cs并继承ControllerBase,然后在BaseController设置路由模版,让Controller继承BaseController
namespace Webapi.Core.Controllers
{
/// <summary>
/// 自定义路由模版
/// 用于解决swagger文档No operations defined in spec!问题
/// </summary>
[Route("api/[controller]/[action]")]
[ApiController]
public class BaseController : ControllerBase
{
}
}
UserController只需要继承BaseController就行了

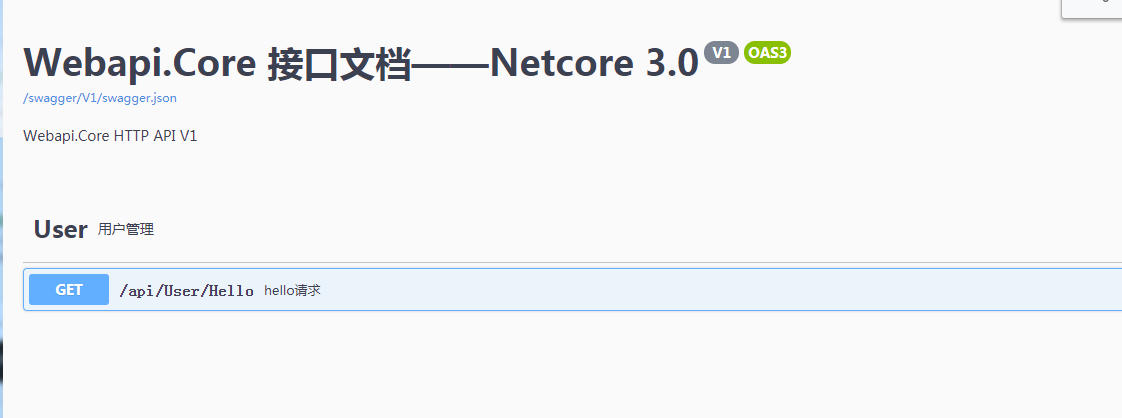
F5运行项目,能够显示了

在上边的截图中,我们可以看到,已经生成了一个 api 列表,我们不仅可以清晰的看到项目中含有那些接口,还可以直接点击发送请求,类似 postman 那样,做接口调试,
但是现在有两个问题:
1、这个接口文档现在还不多,如果多了的话,每个接口对应的意义可能会混淆,
2、另外,这个接口文档,也是方便前端工程师查看的,目前这个这个样式,看起来是挺费解的。
添加接口注释
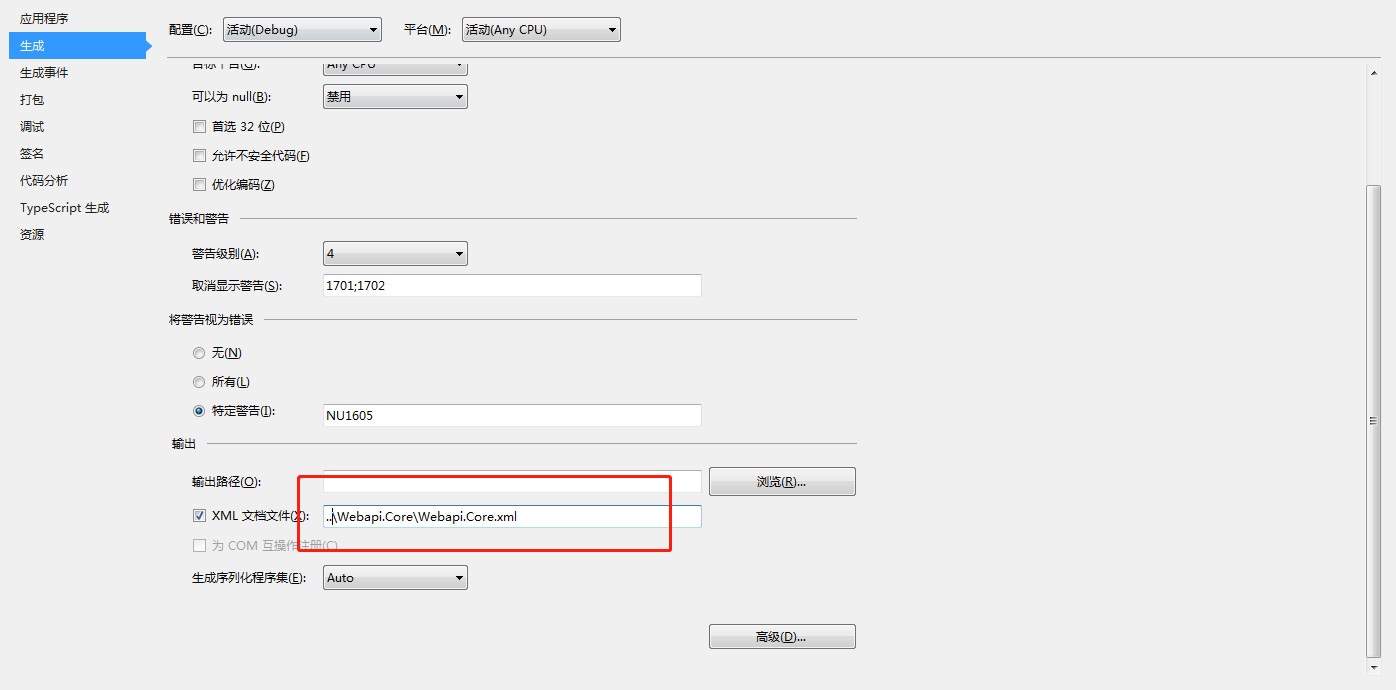
右键项目名称=>属性=>生成,勾选“输出”下面的“xml文档文件”,这里我用的是相对路径。

现在呢,配置好了xml文件,接下来需要让系统启动的时候,去读取这个文件了,重新编辑SwaggerSetUp.cs,修改AddSwaggerSetup函数,注意配置的参数 true:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("V1", new OpenApiInfo
{
// {ApiName} 定义成全局变量,方便修改
Version = "V1",
Title = $"{ApiName} 接口文档——Netcore 3.0",
Description = $"{ApiName} HTTP API V1", });
c.OrderActionsBy(o => o.RelativePath); // 获取xml注释文件的目录
var xmlPath = Path.Combine(AppContext.BaseDirectory, "Webapi.Core.xml");
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
});
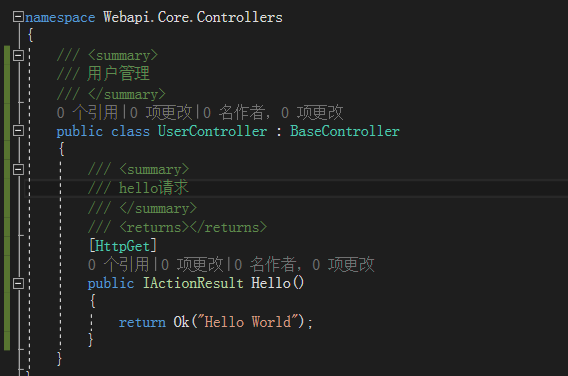
给我们的控制器都加上注释,F5运行项目,发现页面注释都加上了


添加Model注释
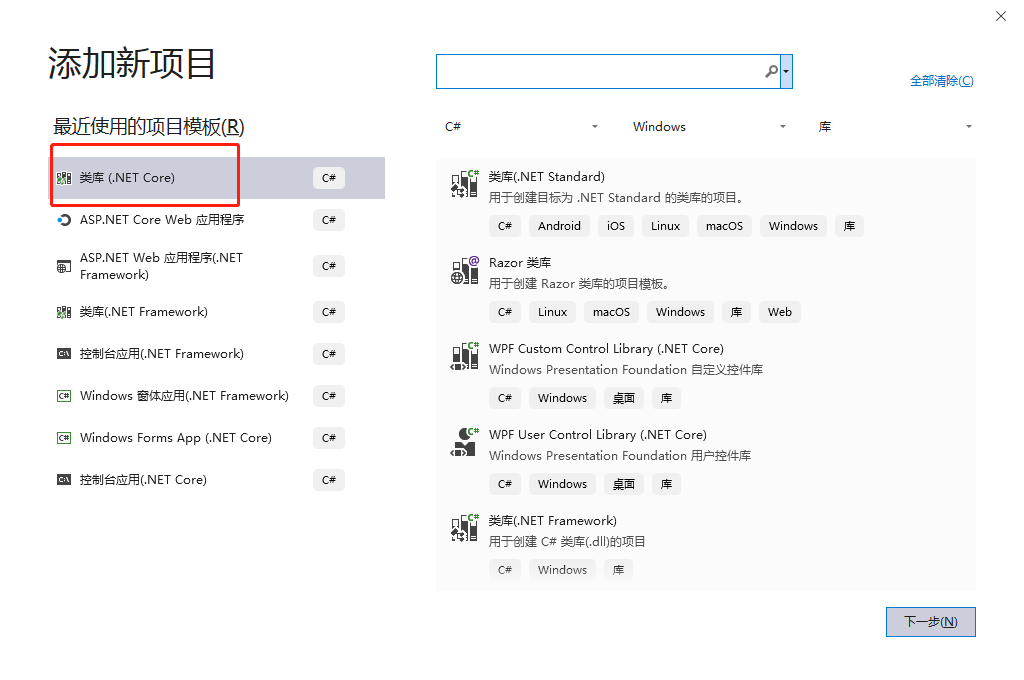
新建一个.net core 类库WebApi.Core.Model

新建实体类User
/// <summary>
/// 用户表
/// </summary>
public class User
{
/// <summary>
/// id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
}
右键项目属性,生成 XML

编辑SwaggerSetUp.cs,修改AddSwaggerSetup函数,添加以下代码
var xmlModelPath = Path.Combine(AppContext.BaseDirectory, "Webapi.Core.Model.xml");//这个就是Model层的xml文件名
c.IncludeXmlComments(xmlModelPath);
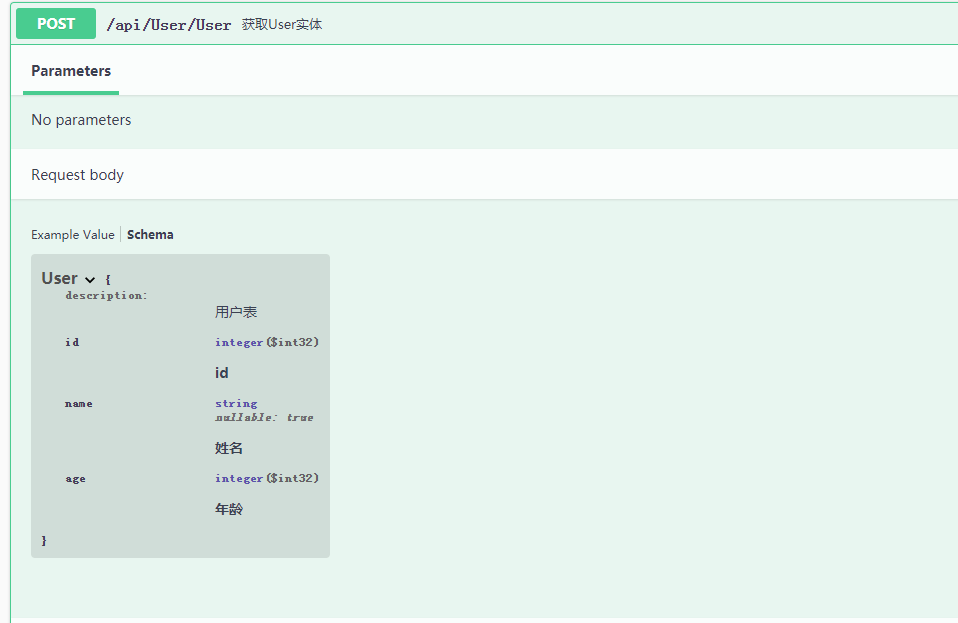
UserController新建一个Action
/// <summary>
/// 获取User实体
/// </summary>
/// <param name="user"></param>
/// <returns></returns>
[HttpPost]
public IActionResult User(User user)
{
return Ok(user);
}
F5运行项目,发现实体类也有了注释

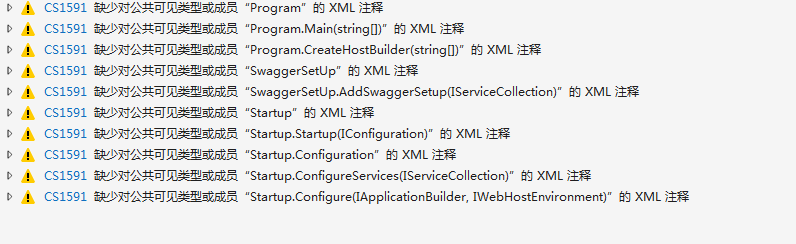
去掉警告
可以发现项目里多了很多警告,要我们添加注释

如果有的小伙伴,不想添加注释,而又不想看到这个强迫症的警告提示,那就可以这么做,
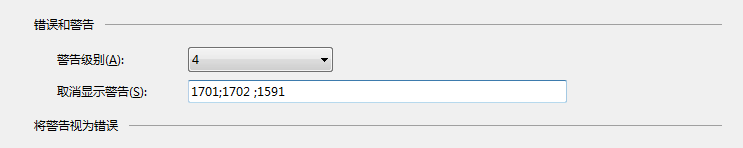
右键项目 属性 -》 Errors and warnings 配置 1591:

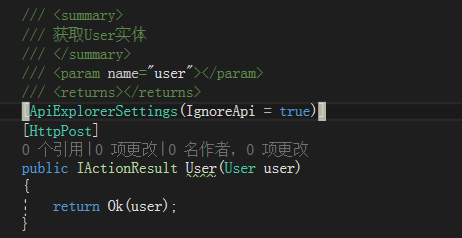
隐藏接口
如果不想显示某些接口,直接在controller 上,或者action 上,增加特性
[ApiExplorerSettings(IgnoreApi = true)]


.Net Core3.0 WebApi 项目框架搭建 二:API 文档神器 Swagger的更多相关文章
- .Net Core3.0 WebApi 项目框架搭建:目录
一.目录 .Net Core3.0 WebApi 项目框架搭建 一:实现简单的Resful Api .Net Core3.0 WebApi 项目框架搭建 二:API 文档神器 Swagger .Net ...
- .Net Core3.0 WebApi 项目框架搭建 四:JWT权限验证
.Net Core3.0 WebApi 项目框架搭建:目录 什么是JWT 根据维基百科定义,JWT(读作 [/dʒɒt/]),即JSON Web Tokens,是一种基于JSON的.用于在网络上声明某 ...
- .Net Core3.0 WebApi 项目框架搭建 五: 轻量型ORM+异步泛型仓储
.Net Core3.0 WebApi 项目框架搭建:目录 SqlSugar介绍 SqlSugar是国人开发者开发的一款基于.NET的ORM框架,是可以运行在.NET 4.+ & .NET C ...
- .Net Core3.0 WebApi 项目框架搭建 一:实现简单的Resful Api
.Net Core3.0 WebApi 项目框架搭建:目录 开发环境 Visual Studio 2019.net core 3.1 创建项目 新建.net core web项目,如果没有安装.net ...
- .Net Core3.0 WebApi 项目框架搭建 三:读取appsettings.json
.Net Core3.0 WebApi 项目框架搭建:目录 appsettings.json 我们在写项目时往往会把一些经常变动的,可能会变动的参数写到配置文件.数据库中等可以存储数据且方便配置的地方 ...
- .Net Core3.0 WebApi 项目框架搭建 五:仓储模式
.Net Core3.0 WebApi 项目框架搭建:目录 理论介绍 仓储(Respository)是存在于工作单元和数据库之间单独分离出来的一层,是对数据访问的封装.其优点: 1)业务层不需要知道它 ...
- Laravel框架内实现api文档:markdown转为html
前后端分离的工作模式于今是非常流行了,前后端工作的对接,就离开不了API文档的辅助. 根据自己以往的工作经历,以及了解的一些资讯,API文档的建立,无非以下几种方式: 1. word文档模板 2. 第 ...
- 使用Swagger2构建SpringMVC项目中的Restful API文档
使用Swagger自动生成API文档,不仅增加了项目的可维护性,还提高了API的透明度更利于快速测试等工作,便于更快地发现和解决问题. 本篇文章只记录整合过程,关于Security Configura ...
- Codeigniter项目使用phpDocumentor生成api文档
前言 运行环境: vagrant 2.2.4 virtualbox 6.0 box bento/ubuntu-16.04 (Apache 2.4.18 + Mysql 5.7.26 + PHP 5.6 ...
随机推荐
- TensorFlow keras vgg16net的使用
from tensorflow.python.keras.applications.vgg16 import VGG16,preprocess_input,decode_predictions fro ...
- 挑战全网最幽默的Vuex系列教程:第六讲 Vuex的管理员Module(实战篇)
写在前面 这一讲是 Vuex 基础篇的最后一讲,也是最为复杂的一讲.如果按照官方来的话,对于新手可能有点难以接受,所以想了下,决定干脆多花点时间,用一个简单的例子来讲解,顺便也复习一下之前的知识点. ...
- MapReduce基本认识
MapReduce是一种编程模型,用于大规模数据集(大于1TB)的并行运算. 主要由Split.Map.Partition.Sort.Combine(需要自己写).Merge.Reduce组成,一般来 ...
- 详解 Discuz 的 PHP经典加密解密函数 authcode
函数注释: // $string: 明文 或 密文 // $operation:DECODE表示解密,其它表示加密 // $key: 密匙 // $expiry:密文有效期 function auth ...
- Python(3)
使用除法来缩减数字,使用余数法来计算个数. class Solution: def hammingWeight(self, n: int) -> int: count = 0 while Tru ...
- ansible的剧本play(四)
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAA68AAAETCAYAAADZDzDOAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjw
- Github第三方登录
笔者第一次写网站只写了接收参数以及登录页面就兴奋了一整天,还特意地加上了第三方登录,想起当时的情景还历历在目.之前是照着被人的博客一步步完成第三方登录的功能,现在就要自己来理解完成了 1. OAuth ...
- 基于NFS共享存储实现KVM虚拟机动态迁移
基于NFS共享存储实现KVM虚拟机动态迁移 一:配置环境 二:安装相关的依赖包 三:实现NFS共享存储 四:KVM机配置相同的步骤 五:安装KVM01安装虚拟机 六:实现迁移 实验初始配置:所有主机 ...
- MySQL根据业务场景归纳常用SQL语句
素材表数据:user[{"id":1,"name":"x"},{"id":2,"name":&quo ...
- CF思维联系–CodeForces - 222 C Reducing Fractions(数学+有技巧的枚举)
ACM思维题训练集合 To confuse the opponents, the Galactic Empire represents fractions in an unusual format. ...
