Cypress系列(17)- 查找页面元素的辅助方法
如果想从头学起Cypress,可以看下面的系列文章哦
https://www.cnblogs.com/poloyy/category/1768839.html
前言
单一的基础定位元素方法并不一定能满足复杂的场景,所以 Cypress 还提供了一些辅助方法,可以提高找到元素的准确性
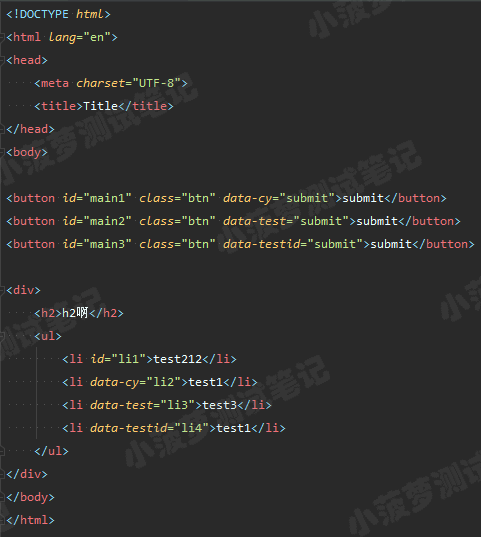
前端页面代码
后面写的 Cypress 代码,都会基于这个 html 页面来定位元素哦,文件位置随意放,代码需要手动自己敲一遍

.children()
用来获取 DOM 元素的子元素
两种语法格式
.children()
.children(selector)
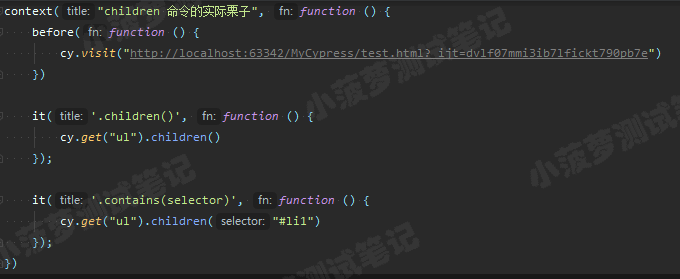
测试文件代码

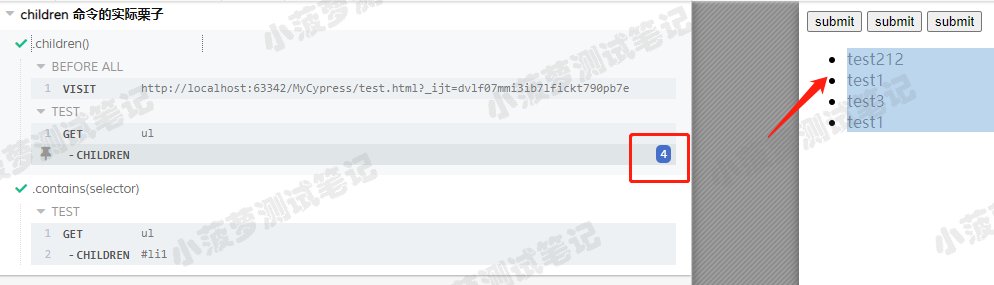
测试结果

ul 标签的子元素有四个 li,所以返回了四个 DOM 元素
.parents()
用来获取 DOM 元素的所有父元素,包括了爷爷级别、祖父级别....
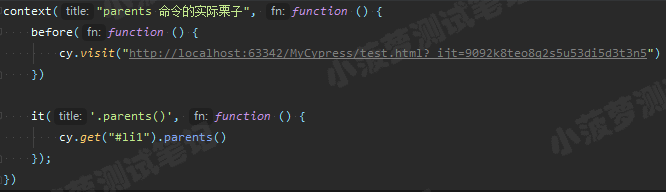
测试文件代码

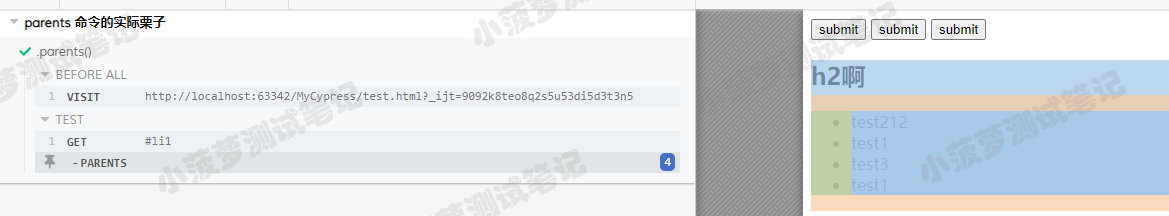
测试结果

li 的父元素(父亲、爷爷、祖父....)一共有四个:ul > div > body > html
.parent()
用来获取 DOM 元素的第一层父元素
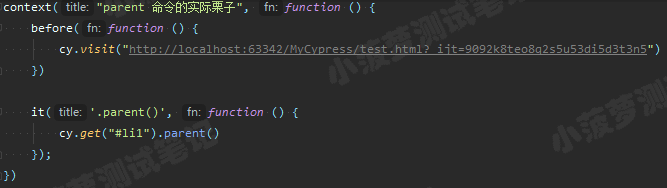
测试文件代码

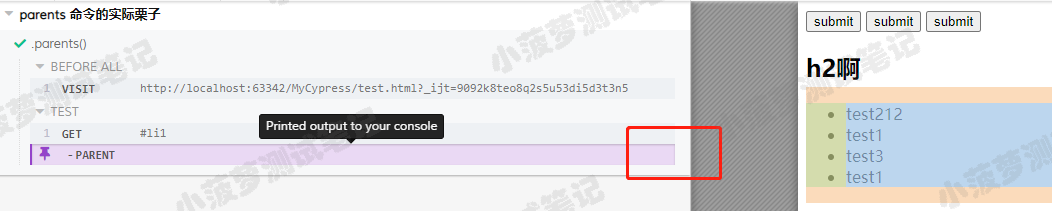
测试结果

li 的第一层父亲是 ul,所以只返回它
.siblings()
用来获取 DOM 元素的所有同级元素
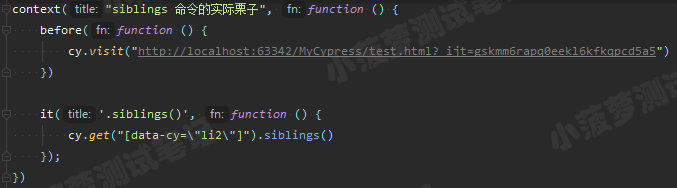
测试文件代码

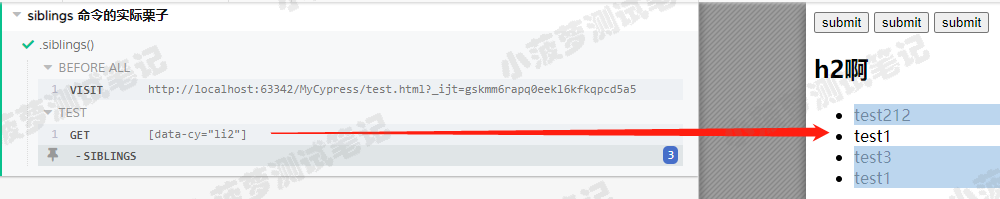
测试结果

li 的同级元素有其他三个 li 元素
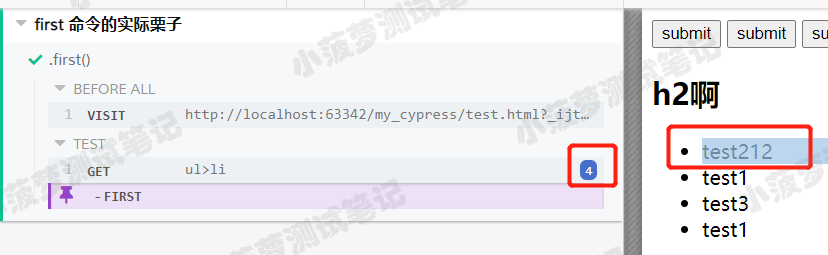
.first()
- 匹配给定的 DOM 元素列表中的第一个元素
- 重点:如果是单个 DOM 元素调用此方法,则返回自己
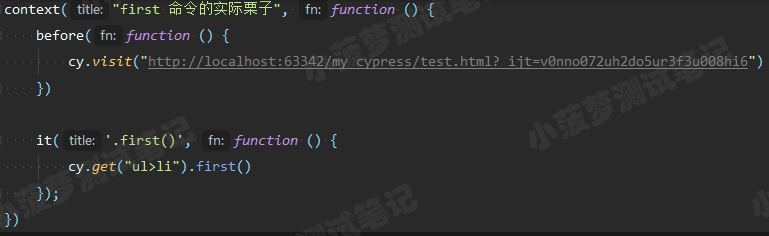
测试文件代码

测试结果
.last()
- 匹配给定的 DOM 元素列表中的最后一个元素
- 重点:如果是单个 DOM 元素调用此方法,则返回自己
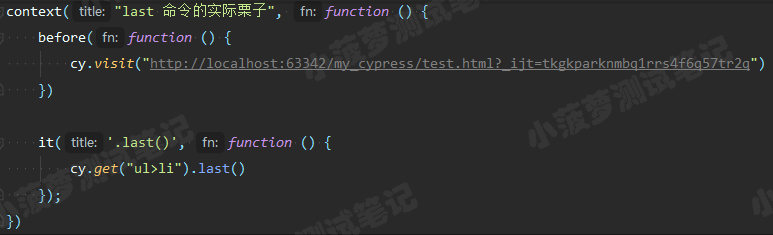
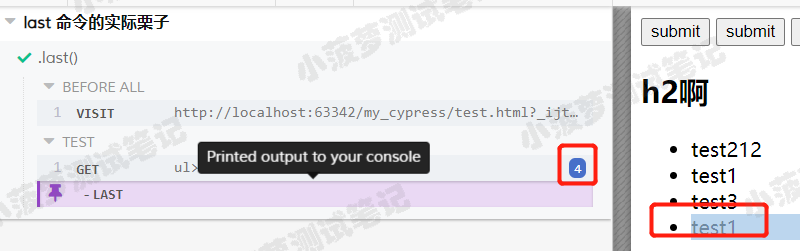
测试文件代码

测试结果

next家族
.next()
获取给定的 DOM 元素后面紧跟的下一个同级元素
.nextAll()
获取给定的 DOM 元素后面紧跟的所有同级元素
.nextUntil(selector)
获取给定的 DOM 元素后面紧跟的所有同级元素,直到遇到 Until 里定义的元素为止
测试文件代码

测试结果
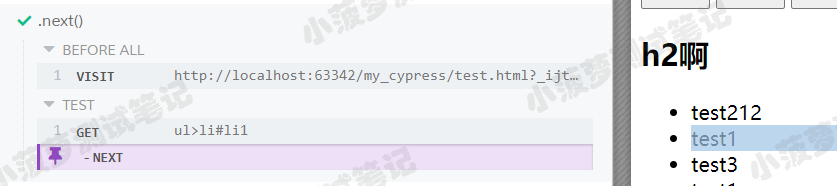
next() 测试结果

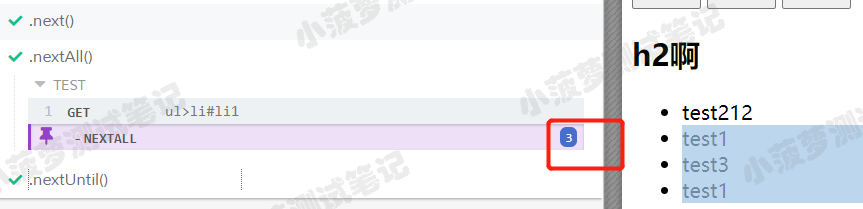
nextAll() 测试结果

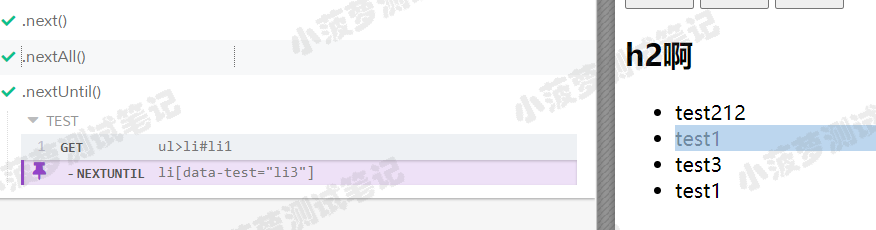
nextUntil() 测试结果

prev家族
.prev()
获取给定的 DOM 元素前面紧跟的上一个同级元素
.prevAll()
获取给定的 DOM 元素前面紧跟的所有同级元素
.prevUntil()
获取给定的 DOM 元素前面紧跟的所有同级元素,直到遇到 Until 里定义的元素为止
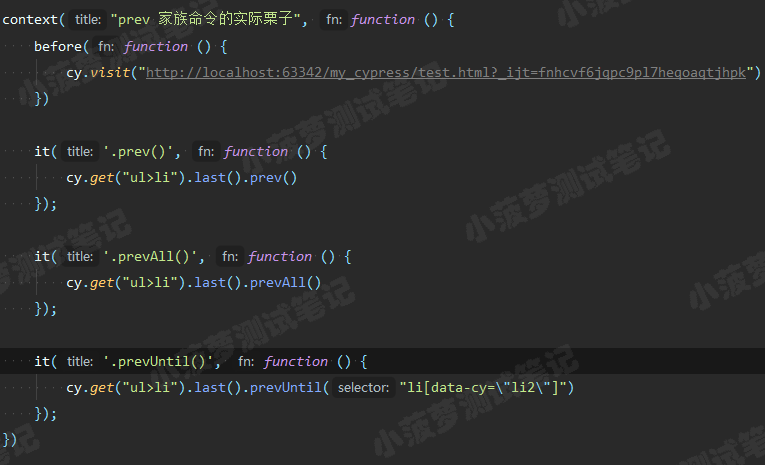
测试文件代码

测试结果
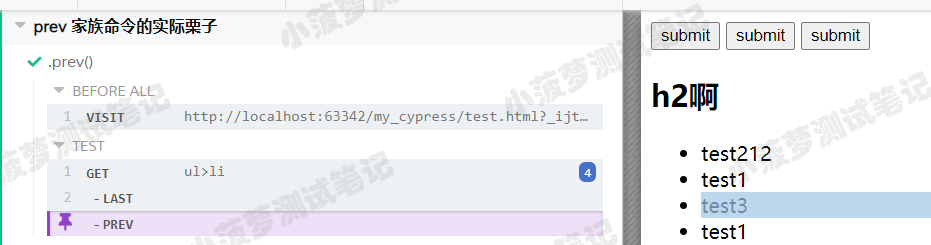
prev() 测试结果

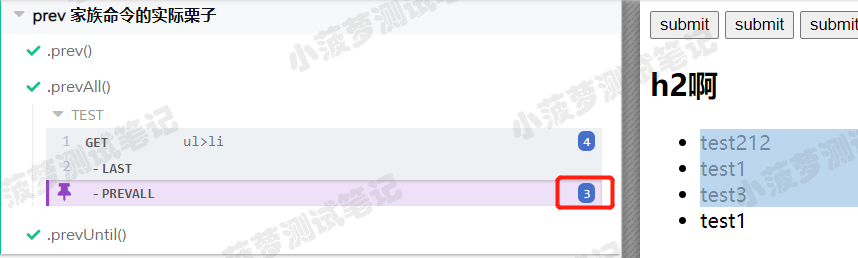
prevAll() 测试结果

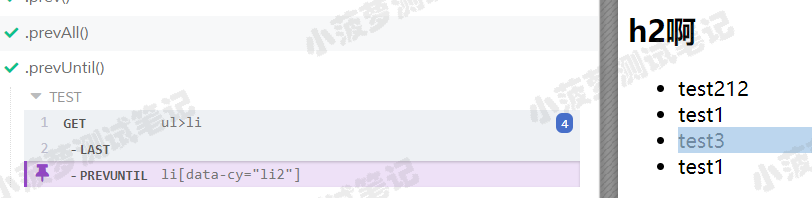
prevUntil() 测试结果

.each()
用来遍历数据或者及其类似的结构(对象有 length 属性即可)
语法格式
.each(callbackFn)
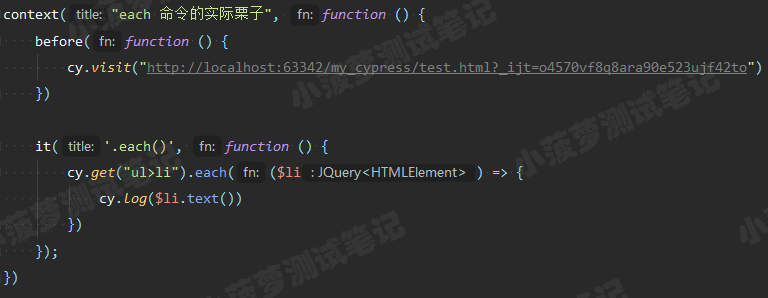
测试文件代码

注意: $li 是一个变量名,每次循均代表一个 jQuery 对象
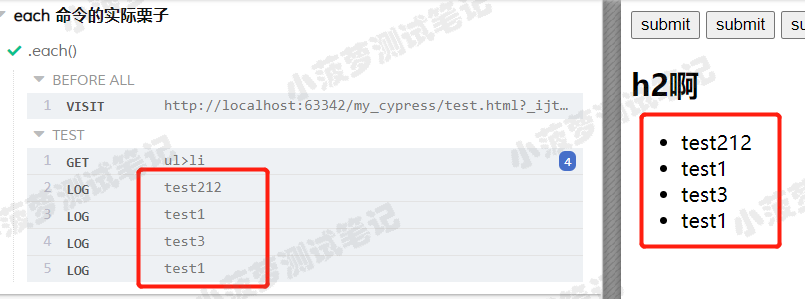
测试结果

.eq()
- 在元素或者数组中的特点索引处获取 DOM 元素
- 作用跟 :nth-child() 选择器一样,只不过下标从0开始
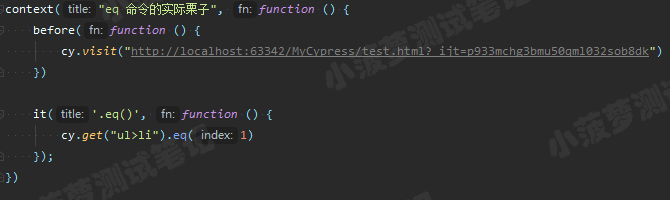
测试文件代码

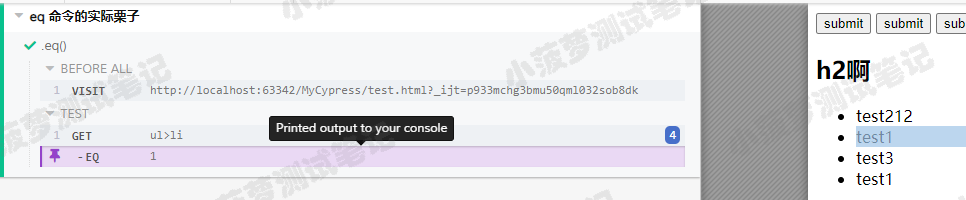
测试结果

结尾
本文是博主基于对蔡超老师的《Cypress 从入门到精通》阅读理解完后输出的博文,并附上了自己的理解
对书籍感兴趣的,大家可以参考本篇博客:https://www.cnblogs.com/poloyy/p/13052972.html,考虑自身需求进行购买
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1
Cypress系列(17)- 查找页面元素的辅助方法的更多相关文章
- Cypress系列(16)- 查找页面元素的基本方法
如果想从头学起Cypress,可以看下面的系列文章哦 https://www.cnblogs.com/poloyy/category/1768839.html 前端页面代码 后面写的 Cypress ...
- 类 java.util.Collections 提供了对Set、List、Map进行排序、填充、查找元素的辅助方法。
类 java.util.Collections 提供了对Set.List.Map进行排序.填充.查找元素的辅助方法. 1. void sort(List) //对List容器内的元素排序,排序的规 ...
- ASP.NET MVC5 学习系列之表单和HTML辅助方法
一.表单 (一)Action和Method特性 Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址.这里的Url地址可以是相对的,也可以是绝对的.如下Form ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 <上>
前置步骤: 上一篇的Python单元测试框架unittest,我认为相当于功能测试测试用例设计中的用例模板,在自动化用例的设计过程中,可以封装一个模板,在新建用例的时候,把需要测试的步骤添加上去即可: ...
- sellenium页面元素的定位方法
1.findElements函数可用于多个元素定位 (1)使用ID定位:driver.findElement(By.id("ID值")); 例:HTML代码: 定位语句代码:Web ...
- css隐藏页面元素的多种方法
在平常的样式排版中,我们经常遇到将某个模块隐藏,下面我整理了一下隐藏元素的多种方法以及对比(有的占据空间,有的不占据空间.有的可以点击,有的不能点击.): ( 一 ) display: none; ...
- Python3 Selenium自动化web测试 ==> 第二节 页面元素的定位方法 -- iframe专题 <下>
学习目的: 掌握iframe矿建的定位,因为前端的iframe框架页面元素信息,大多时候都会带有动态ID,无法重复定位. 场景: 1. iframe切换 查看iframe 切换iframe 多个ifr ...
- JS与JQ 获取页面元素值的方法和差异对比
获取浏览器高度和宽度 document.documentElement.clientWidth ==> 浏览器可见区域宽度 document.documentElement.clientHeig ...
- 各种浏览器下的页面元素xpath获取方法
参考链接: http://blog.sina.com.cn/s/blog_654c6ec70100v1i2.html
随机推荐
- 系列13 docker asp.net core部署
一.介绍 本篇完整介绍asp.net core web api如何部署到docker容器中,并通过外部访问web api服务.在编写完成dockerfile之后,可以通过docker [image ...
- Flutter仿掘金点赞效果
老孟导读:今天分享一下如何实现掘金点赞效果,这不仅仅是一篇技术文章,还是一篇解决问题思路的文章,遇到一个需求时,如何拆分需求,然后一步一步实现,这个过程比单纯的技术(此文)更有含金量. 先来看一下掘金 ...
- 日志文件的配置----【logback-spring.xml】
一.引入相关包 <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-c ...
- JMM_Java内存模型
一.什么是 JMM JMM : Java 内存模型,它并不实际存在,是一种概念,一种约定! 作用 :主要是定义了 线程 与 主内存 之间存取数据的一些规则,进行一定的约束. 二.关于 JMM 的约定 ...
- Pyqt5_QLabel
QLabel 作用 方法 信号 作用 占位符.显示文本.显示图片.放置gif动画.超链接.提示标记 方法 setAlignment() 按固定值方式对齐文本 Qt.AlignLeft:水平方向靠左对齐 ...
- Java IO(一)概述
Java IO(一)概述 一.IO概述 (一).介绍 在Java中,所有的数据都是通过流读写的,Java提供了IO来处理设备之间的数据传输,Java程序中,对于数据的输入/输出操作 都是以“流”的方式 ...
- scikit-learn中文文档
http://sklearn.apachecn.org/cn/0.19.0/tutorial/statistical_inference/supervised_learning.html
- 【LINQ标准查询操作符总结】之聚合操符
C# 中的LINQ 提供了两种操作方式,查询表达式和查询操作符,所有的查询表达式都有对应的查操作符类替代,查询表达式有点“类” SQL,在代码中写SQL,总觉得不够“优雅”,使用查询操作符就显得“优 ...
- PowerPC-关闭中断后,还能报sc中断?
https://mp.weixin.qq.com/s/OsHIfPzYUagaTe5J88dIIg 一. 基本问题 FreeRTOS有一个宏,portYIELD_WITHIN_API(), 意 ...
- 跟着阿里学JavaDay06——Java基础语法(四)
一.方法 方法执行到return语句后,这个方法的执行就结束了,方法可以有返回值,但可以不用这个返回值.方法首先要定义,然后才能调用. public class TestMethod{ public ...