web 基础(一) HTML
web 基础(一) HTML 与 XHTML
一、HTML介绍
HTML( Hyper Text Markup Language)指的是超文本标记语言,是用来描述网页的一种语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
(一)特点:
- 简易性。超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
- 可扩展性。超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
- 平台无关性。虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
- 通用性。另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
二、XHTML
XHTML(eXtensible HyperText Markup Language) 指的是可扩展超文本标记语言,是将超文本标记语言HTML(HyperText Markup Language)作为XML应用而重新定义的标准。
(一)、HTML和XHTML之间的差异
- XHTML 元素必须被正确地嵌套。 一般html网页可以“<b><i>主要内容</b></i>”这是个不严格,在XHTML是错误的;正确的在xhtml标准中就必须要求这样“<b><i>主要内容</i></b>”。
- XHTML 元素必须被关闭。如一个HEAD里的例子,“<meta name="keywords" content="关键字" > ”像这个标签在html是可行的,但是为了xhtml的标准所以必须关闭如“<meta name="keywords" content="关键字" /> ”
- 标签名必须用小写字母。在以前的网页中对于很多标签通常使用大写或大小写的编排方式,但是在为了WEB标准现在标签都要求小写统一
- XHTML 文档必须拥有根元素。意思就是一什么标签开始就要用什么标签结束,如<body>开始就要在内容结束用</body>来关闭。
- 对于图片需添加alt属性。以前很多时候在网页里显示图片img标签里都可加可不加alt属性,但是现在xhtml要求必须加上alt属性,不然xhtml验证将提示错误,哪怕alt的值为空都可以。加上alt可以对图片进行文字说明,可让搜索引擎辨别图片内容,是优化网页好地方。
三、HTML常用标签



上面列出了HTML 常用的标签,详细标签可访问:HTML 标签(按功能排序)。
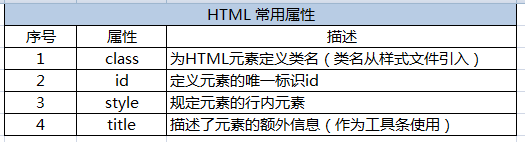
四、元素的常用属性

上面是 HTML文档里标签的共同属性,每个标签不仅有共同属性,还有它们各自特有的属性,详细内容可以访问:元素的其他属性。
五、头部
一个完整的HTML 文档,分别有头部和主题部分,头部 <head>元素包含了所有的头部标签元素。可以添加在头部区域的元素标签为: <title>、<style>、<meta>、<link>、<script>、<noscript> 和 <base>.。
- <title>:定义文档的标题。浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上, <title>文档标题</title>
- <style>:用于为 HTML 文档定义样式信息。在 style 中,可以规定在浏览器中如何呈现 HTML 文档。
- <meta>:元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
- <link>:标签定义了文档与外部资源之间的关系。最常见的用途是链接样式表, <link rel="stylesheet" type="text/css" href="style.css" /> 。
- <script>:用于加载或编写脚本文件,如: JavaScript。
- <noscript>:用来定义在脚本未被执行时的替代内容(文本)。
- <base>:为页面上的所有链接规定默认地址或默认目标。
六、主体
主体部分是 HTML 文档的重要部分,该部分编写的代码最终会呈现给客户。<body> 元素定义文档的主体。<body> 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。其中常见的有:
1、定义标题:<h1> -> <h6>
<h1> 定义最大的标题。 <h6> 定义最小的标题。标题是通过 <h1> -> <h6> 标签进行定义的。如下所示:
<h1>这是h1标题。</h1>
<h2>这是h2标题。</h2>
<h3>这是h3标题。</h3>
2、定义段落:<p>
定义一个段落,如果在不产生一个新段落的情况下进行换行(新行),使用 <br> 标签。如下所示:
<p>这个<br>段落<br>演示了分行的效果</p>
3、超链接:<a>
定义超链接,用于从一个页面链接到另一个页面。<a> 元素最重要的属性是 href 属性,它指示链接的目标。如下所示:
<a href="https://www.baidu.com/">百度</a>
4、图片:<img>
向网页中嵌入一幅图像,<img> 标签有两个必需的属性:src 属性 和 alt 属性。src 指 "source"。源属性的值是图像的 URL 地址。alt 属性用来为图像定义一串预备的可替换的文本。如下所示:
<img src="图片的URL" alt="图片" />
5、文档的分区或节点:<div>
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。如下所示:
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
七、示例
HTML 规范的文档格式:
<!DOCTYPE html> -----------------》 文档的定义类型
<html lang=en> ------------------》 HTML 文档
<head> ------------------------》 文档头部
<meta charset=utf-8> --------》 定义文档字符集 utf-8
<title>HTML</title> ---------》 定义一个标题
</head>
<body> ------------------------》 网页主体,网页可见内容
</body>
</html>
HTML 示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>第一个网页</title>
</head>
<body>
<h1>这是第一个网页</h1>
<p>这是一个段落</p>
<a href="https://www.baidu.com/">跳转到百度</a>
</body>
</html>
web 基础(一) HTML的更多相关文章
- Golang友团无闻Go语言Web基础视频教程
教程内容:GO语言资料Golang友团无闻Go语言编程基础Golang友团无闻Go语言Web基础教程 Go语言Web基础教程列表:[Go Web基础]12Go Web 扩展学习.mp4[Go Web基 ...
- HT for Web基础动画介绍
在上一篇<基于HT for Web矢量实现3D叶轮旋转>一文中,我略微提了下HT for Web基础动画的相关用法,但是讲得不深入,今天就来和大家分享下HT for Web基础动画的相关介 ...
- Web基础开发最核心要解决的问题
Web基础开发要解决的问题,往往也就是那些框架出现的目的 - 要解决问题. 1. 便捷的Db操作: 2. 高效的表单处理: 3. 灵活的Url路由: 4. 合理的代码组织结构: 5. 架构延伸 缓存. ...
- web基础--html
WebBasic 1.web应用体系 课程大纲 1.web基础:做网页 2.结构: a.html 勾勒网页结构及内容 b.css ...
- java web基础环境搭建
java web基础环境包括:(1)servlet容器也即tomcat(2)jre即java程序运行环境 环境变量配置:分别下载jdk和tomcat安装包. jdk环境变量配置: 第一步:系统环境变量 ...
- Web基础知识和技术
WEB是一个外延广泛的概念,不单单指网站,乌徒帮专注拥有WEB界面的网站开发,帮助初学者或已经进入开发的朋友们提供参考讨论平台,然而并不一定能将所有的WEB知识讲全讲透,只是能满足初涉者的建站需求,能 ...
- java web基础 --- URL重定向Filter
java web基础 --- URL重定向Filter httpRequest.getRequestDispatcher("/helloWorld").forward(httpRe ...
- (0)写给Web初学者的教案-----Web基础
0,Web基础 一. What is the Web? Can It Eat? 很多同学可能都听说过一个名词叫做“Web”,这个词隐隐约约好像和我们上网相关.但是呢,又很难说的清楚.我们今天每位 ...
- web基础系列(五)---https是如何实现安全通信的
https是如何实现安全通信的 如果有不正确的地方,还望指出! web基础系列目录 总结几种常见web攻击手段极其防御方式 总结几种常见的安全算法 回顾 总结几个概念(具体描述可以看上一篇文章) 数字 ...
- web基础笔记整理(一)
一.程序的分层 1.界面层: 某种类型的应用程序 a.DOS(控制台运行) b.桌面应用程序--独立安装,独立运行 c.web类型--现在流行的 单机版:电脑上要安装,程序升级之后,电脑上也要升级-- ...
随机推荐
- JAVASE(十八) 反射: Class的获取、ClassLoader、反射的应用、动态代理
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 1.反射(JAVA Reflection)的理解 1.1 什么是反射(JAVA Reflection) ...
- Java实现 LeetCode 476 数字的补数
476. 数字的补数 给定一个正整数,输出它的补数.补数是对该数的二进制表示取反. 示例 1: 输入: 5 输出: 2 解释: 5 的二进制表示为 101(没有前导零位),其补数为 010.所以你需要 ...
- Java实现 LeetCode 310 最小高度树
310. 最小高度树 对于一个具有树特征的无向图,我们可选择任何一个节点作为根.图因此可以成为树,在所有可能的树中,具有最小高度的树被称为最小高度树.给出这样的一个图,写出一个函数找到所有的最小高度树 ...
- Java实现 蓝桥杯VIP 算法提高 聪明的美食家
算法提高 聪明的美食家 时间限制:1.0s 内存限制:256.0MB 问题描述 如果有人认为吃东西只需要嘴巴,那就错了. 都知道舌头有这么一个特性,"由简入奢易,由奢如简难"(据好 ...
- Java实现蓝桥杯历届试题填字母游戏
题目描述 小明经常玩 LOL 游戏上瘾,一次他想挑战K大师,不料K大师说: "我们先来玩个空格填字母的游戏,要是你不能赢我,就再别玩LOL了". K大师在纸上画了一行n个格子,要小 ...
- Java实现行列递增矩阵的查找
1 问题描述 在一个m行n列的二维数组中,每一行都按照从左到右递增的顺序排列,每一列都按照从上到下递增的顺序排列.现在输入这样的一个二维数组和一个整数,请完成一个函数,判断数组中是否含有该整数. 2 ...
- npm run dev启动项目,electron提示throw new Error('Electron failed to install correctly, please delete node_modules/electron and try installing again')
npm run dev 项目,提示 throw new Error('Electron failed to install correctly, please delete node_modules/ ...
- iOS -实现imageView中的button响应点击事件的方法
<pre name="code" class="cpp" style="font-size: 13px;">/** imagev ...
- 容器技术之Docker私有镜像仓库harbor
前文我们聊到了docker的私有镜像仓库docker-distribution的搭建和简单的使用,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13058338 ...
- 移动UI系列 - 简单地使用半衰期算法来预测手势的滑动方向与速度
前言 有一个问题, 给定一个物体的运动轨迹, 包含时间和坐标的数组, 如何使用这个数据来预测物体未来的运动走势?? 本文提供了一个很简单的方式去实现这个算法. 效果够用, 又简单, 有一定的准确程度. ...
