echarts优化数据视图dataView中的样式
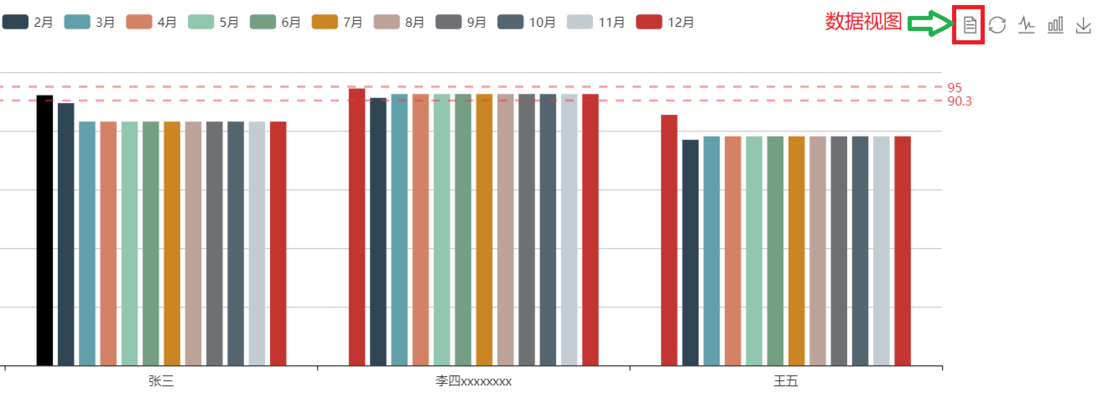
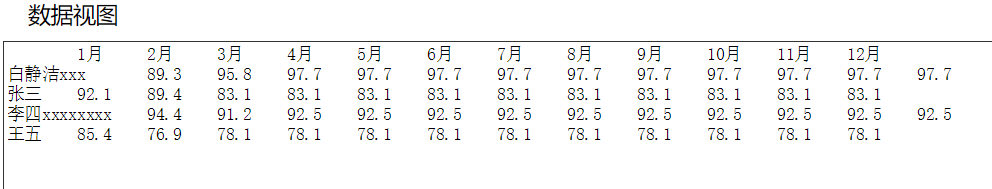
在使用echart过程中,toolbox里有个dataView视图模式,里面的数据没有对整,影响展示效果,情形如下:
改问题解决方案为,在optionTocontent回调函数中处理,具体代码如下:
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: '数据视图',
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = '<td style="padding:0 10px">名称</td>';
series.forEach(function (item) {
tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>';
});
var table = '<table border="1" style="margin-left:20px;border-collapse:collapse;font-size:14px;text-align:center"><tbody><tr>'+tdHeads+'</tr>';
var tdBodys = '';
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length; j++) {
if(typeof(series[j].data[i]) == 'object'){
tdBodys += '<td>'+series[j].data[i].value+'</td>';
}else{
tdBodys += '<td>'+ series[j].data[i]+'</td>';
}
}
table += '<tr><td style="padding: 0 10px">'+axisData[i]+'</td>'+ tdBodys +'</tr>';
tdBodys = '';
}
table += '</tbody></table>';
return table;
}
},
mark: {show:true},
restore:{show:true},
magicType: {type: ['line', 'bar','pie']},
saveAsImage:{show:true}
}
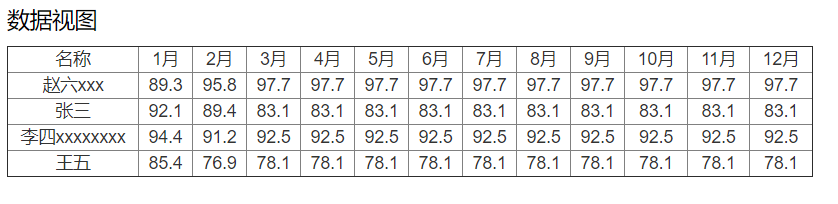
}修改后的效果为:
问题完美解决,希望对你有帮助!
echarts优化数据视图dataView中的样式的更多相关文章
- echarts如何修改数据视图dataView中的样式
原文链接:点我 做了一个现实折线图的图表,通过右上角icon可以自由切换成柱状图,表格.在表格中遇到的一点小问题,解决方案如下: 1.场景重现 这是一个显示两个折线图的图表,一切看起来都很顺利.但是点 ...
- echarts给数据视图添加表格样式
1,准备好样式 <style>.myTable {margin: 0 auto;/* height: 300px; */width: 700px;} .myTitle {backgroun ...
- Echarts 自定义数据视图
toolbox : { show : true, feature : { dataView : { optionToContent : function(option) { // 行名称 var ax ...
- Echarts 数据视图 生成Excel的方法
一.生成Excel,两大方向:1后台生成Excel 查询数据库,使用NOPI生成Excel.2前台js生成Excel三种方式1)jquery.table2excel.js --采用,优势:兼容IE和C ...
- ECharts – 大数据时代,重新定义数据图表
ECharts 基于 Canvas 的纯 Javascript 图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算.数据视图.值域漫游等特性大大增强了用户体验,赋予了用户对 ...
- echart 数据视图 样式重写
来源http://blog.csdn.net/u010705091/article/details/75212724 echarts折线图的数据视图样式重写 在echarts.js中,点击折线图的数据 ...
- echarts异步数据加载(在下拉框选择事件中异步更新数据)
接触echarts 大半年了,从不会到熟练也做过不少的图表,隔了一段时间没使用这玩意,好多东西真心容易忘了.在接触echarts这期间也没有总结什么东西,今天我就来总结一下如何在echart中异步加载 ...
- laravel5.5框架中视图间如何共享数据?视图间共享数据的两种方法
laravel框架中视图间共享数据有两种,一种是用视图门面share()方法实现,另一种是用视图门面composer() 方法实现,那么,两种方法的实现究竟是怎样的呢?让我们来看一看接下来的文章内容. ...
- 通过百度echarts实现数据图表展示功能
现在我们在工作中,在开发中都会或多或少的用到图表统计数据显示给用户.通过图表可以很直观的,直接的将数据呈现出来.这里我就介绍说一下利用百度开源的echarts图表技术实现的具体功能. 1.对于不太理解 ...
随机推荐
- python语法基础-文件操作-长期维护
############### python-简单的文件操作 ############### # python中文件的操作 # 文件操作的基本套路 # 1,打开文件,默认是是只读方式打开文件 ...
- 利用VLC解码youtube视频链接
一.需求 现在有youtube视频播放链接(I),需要得到可以直接播放的视频链接(O). 输入链接(I): https://www.youtube.com/watch?v=xAsjRRMMg_Q 输出 ...
- iOS火焰动画效果、图文混排框架、StackView效果、偏好设置、底部手势等源码
iOS精选源码 高性能图文混排框架,构架顺滑的iOS应用. 使用OpenGLE覆盖阿尔法通道视频动画播放器视图. 可选最大日期截至当日日期的日期轮选器ChooseDatePicker 简单轻量的图片浏 ...
- 吴裕雄--天生自然python学习笔记:python OpenCV 基本绘图
Open CV 提供了绘制直线.圆形.矩形等基本绘 图的功能 . Open CV 画直线的语法为: 在画布上添加文字的语法为 : 用 Open CV 绘制基本图形 以 OpenCV 基本绘图绘制各种图 ...
- Freeswitch录音Dialplan
<extension name="record"> <condition field="destination_number" express ...
- Spring:使用Spring AOP时,如何获取目标方法上的注解
当使用spring AOP时,判断目标方法上的注解进行相关操作,如缓存,认证权限等 自定义注解 package com.agent.annotation; import java.lang.annot ...
- jQuery中的bind(), live(), on(), delegate()
当我们试图绑定一些事件到DOM元素上的时候,我相信上面这4个方法是最常用的.而它们之间到底有什么不同呢?在什么场合下用什么方法是最有效的呢? 准备知识: 当我们在开始的时候,有些知识是必须具备的: D ...
- mysql表关联问题(第三卷:外键多对多)
现在我们整理一下多对多的问题,举个例子现在一个男的可能和多个女的谈过恋爱,一个女的也可能和多个男的谈过恋爱,把他们恋爱的关系整理为数据关联表就成为了多对多的关系. 准备三张表,男人信息表,女人信息表, ...
- 吴裕雄--天生自然HTML学习笔记:HTML 表格
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- PowerDesigner的文章
来自iteye的PowerDesigner的相关文章,写的不错,这里引用一下 PD12 建模工具的使用 博客分类: PowerDesigner .net http://jpkc.zjbti.net.c ...