Ajax&Json案例
案例:
* 校验用户名是否存在
1. 服务器响应的数据,在客户端使用时,要想当做json数据格式使用。有两种解决方案:
1. $.get(type):将最后一个参数type指定为"json"
2. 在服务器端设置MIME类型
response.setContentType("application/json;charset=utf-8");
源码:
1. 注册页面的完成:
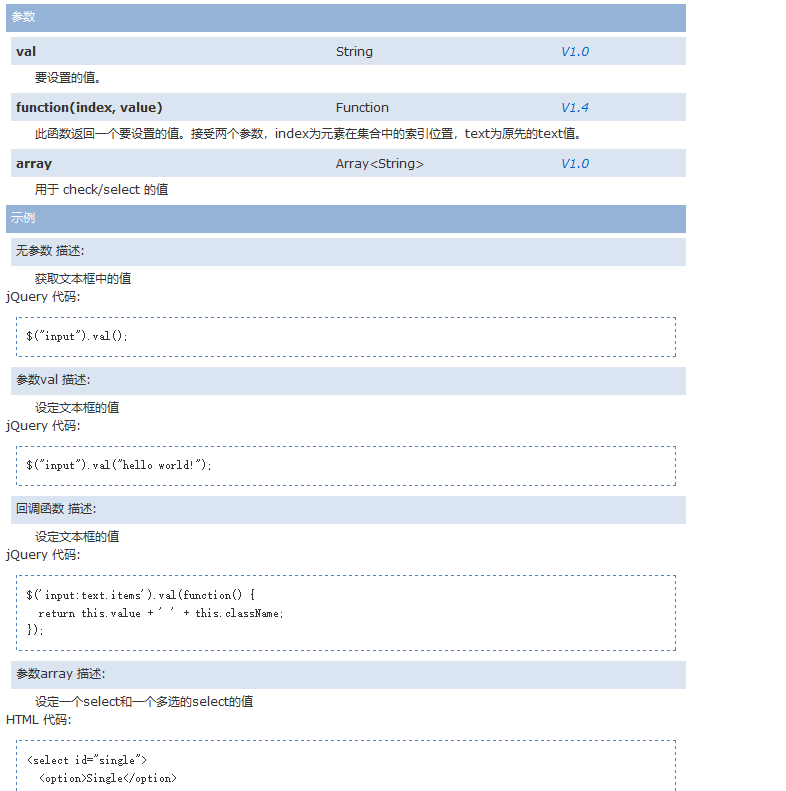
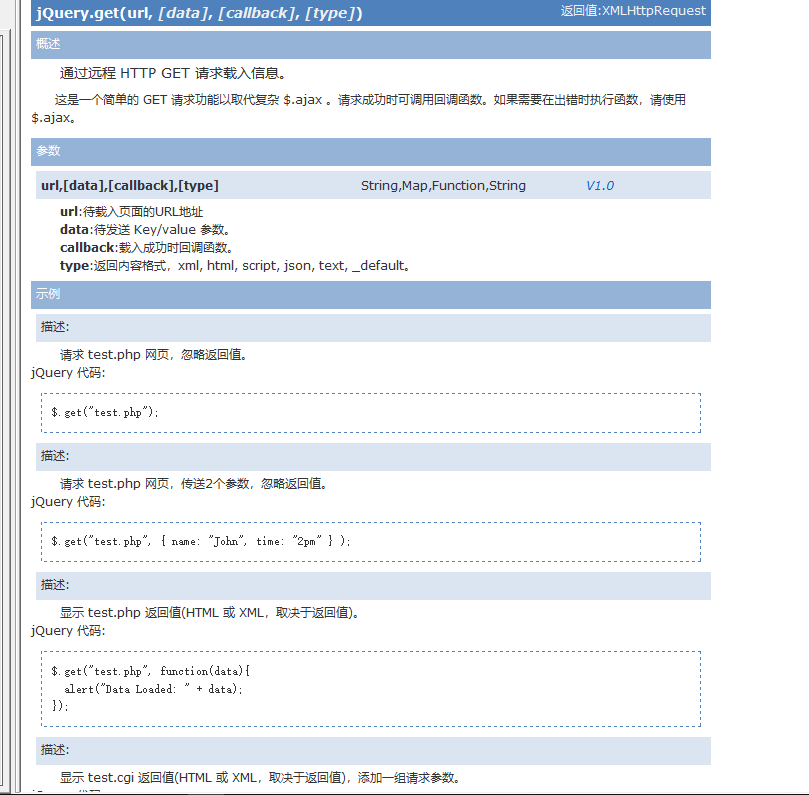
需要参考的文档:



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
//在页面加载完成后
$(function () {
//给username绑定blur事件
$("#username").blur(function () {
//获取username文本输入框的值
var username = $(this).val();
//发送ajax请求
//期望服务器响应回的数据格式:{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit":false,"msg":"用户名可用"}
$.get("findUserServlet",{username:username},function (data) {
//判断userExsit键的值是否是true
// alert(data);
var span = $("#s_username");
if(data.userExsit){
//用户名存在
span.css("color","red");
span.html(data.msg);
}else{
//用户名不存在
span.css("color","green");
span.html(data.msg);
}
});
});
});
</script>
</head>
<body>
<form>
<input type="text" id="username" name="username" placeholder="请输入用户名">
<span id="s_username"></span>
<br>
<input type="password" name="password" placeholder="请输入密码"><br>
<input type="submit" value="注册"><br>
</form>
</body>
</html>
findUserServlet
package cn.itcast.web.servlet; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map; @WebServlet("/findUserServlet")
public class FindUserServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.获取用户名
String username = request.getParameter("username"); //2.调用service层判断用户名是否存在 //期望服务器响应回的数据格式:{"userExsit":true,"msg":"此用户名太受欢迎,请更换一个"}
// {"userExsit":false,"msg":"用户名可用"} //设置响应的数据格式为json避免乱码
response.setContentType("application/json;charset=utf-8");
Map<String,Object> map = new HashMap<String,Object>(); if("tom".equals(username)){
//存在
map.put("userExsit",true);
map.put("msg","此用户名太受欢迎,请更换一个");
}else{
//不存在
map.put("userExsit",false);
map.put("msg","用户名可用");
} //将map转为json,并且传递给客户端
//将map转为json
ObjectMapper mapper = new ObjectMapper();
//并且传递给客户端
mapper.writeValue(response.getWriter(),map); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
Ajax&Json案例的更多相关文章
- Ajax json jquery实现菜单案例
需求: 运用AJAX请求文件menu.json,配置菜单栏,并实现以下功能点: 1. 点击向左箭头,菜单向左移动,隐藏 2. 点击向右箭头,菜单向右移动,显示3. 点击一级菜单,被点击菜单的子菜单显示 ...
- jQuery中的ajax用法案例
什么是 AJAX? AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML). 简短地说,在不重载整个网页的情况下,AJAX 通过后台加载 ...
- Django(十二)视图--利用jquery从后台发送ajax请求并处理、ajax登录案例
一.Ajax基本概念 [参考]:https://www.runoob.com/jquery/jquery-ajax-intro.html 异步的javascript.在不全部加载某一个页面部的情况下, ...
- struts2 + ajax + json的结合使用,实例讲解
struts2用response怎么将json值返回到页面javascript解析,这里介绍一个struts2与json整合后包的用法. 1.准备工作 ①ajax使用Jquery:jquery-1.4 ...
- AJAX,JSON搜索智能提示
效果 开发结构参考AJAX,JSON用户校验 主要有两个核心文件 1,处理输入字符,进行后台搜索的servlet Suggest.java package org.guangsoft.servlet; ...
- php ajax json jquery 记录
php+jquery+ajax+json简单小例子 <html> <title>php+jquery+ajax+json简单小例子</title> <?php ...
- 练习 jquery+Ajax+Json 绑定数据 分类: asp.net 练习 jquery+Ajax+Json 绑定数据 分类: asp.net
练习 jquery+Ajax+Json 绑定数据
- Jquery+ajax+json+servlet原理和Demo
Jquery+ajax+json+servlet原理和Demo 大致过程: 用户时间点击,触发js,设置$.ajax,开始请求.服务器响应,获取ajax传递的值,然后处理.以JSON格式返回给ajax ...
- 玩转Web之Json(一)-----easy ui+ajax + json 中关于Json的解析问题
在easy ui中使用Ajax+Json实现前后的数据交互时,当后台数据传输到客户端是需对Json数据进行解析,这里将对Json数据解析做简单总结. (一) 对于服务器返回的数据若没有做类型说明,需要 ...
随机推荐
- Java实现卖票程序(两种线程实现)
/** * 2019年8月8日16:05:05 * 目的:实现火车站卖票系统(第一种创建线程的方式) * @author 张涛 * */ //第一种方式直接继承Thread来创建线程 class T1 ...
- Codeforces 1292A/1293C - NEKO's Maze Game
题目大意: 有一个2*n的图 NEKO#ΦωΦ要带领mimi们从(1,1)的点走到(2,n)的点 每次会操作一个点,从可以通过到不可以通过,不可以通过到可以通过 每操作一次要回答一次NEKO#ΦωΦ能 ...
- RequestContextHolder getHttpServletRequest
package me.zhengjie.common.utils; import org.springframework.web.context.request.RequestContextHolde ...
- CSS样式表-------第二章:选择器
二 .选择器 内嵌.外部样式表的一般语法: 选择器 { 样式=值: 样式=值: 样式=值: ...... } 以下面html为例,了解区分一下各种样式的选择器 <head> <met ...
- day41-进程-管道
#1.管道Pipe:双向通信: from multiprocessing import Pipe p1,p2 = Pipe() p1.send('hello') print(p2.recv()) p2 ...
- yum源本地部署完后网络部署报错
错误信息 已加载插件:fastestmirror Determining fastest mirrors * base: mirrors.aliyun.com * extras: mirrors.al ...
- idea,2018版破解方法
1.准备安装文件 2.安装 ideaIU-2018.3.5.exe ,如这里是安装到IDEA这个文件夹: 3.复制JetbrainsIdesCrack-4.2-releasexxx.jar放到IDEA ...
- .vimrc文件
1 set number 2 set shiftwidth=4 3 set softtabstop=4 4 set tabstop=4 5 set expandtab 6 "set hlse ...
- 安装与使用django-restframework
django-restframework 一.安装与使用 1.安装 >: pip3 install djangorestframework 2.使用 在settings.py中注册: INSTA ...
- java生成饼图
pom.xml文件导入依赖包 <!-- https://mvnrepository.com/artifact/org.jfree/jfreechart --> <dependency ...
