css画布
绘制基本图形
绘制直线
<style>
.canvas{
}
</style>
<canvas id="myCanvas1" style="border:1px solid;" width="200" height="100">
您的浏览器不支持画布
</canvas>
//绘制直线
var c1=document.getElementById('myCanvas1');
var context1=c1.getContext('2d');
context1.strokeStyle='#F34F34'; // 线条颜色
context1.moveTo(0,0); // 将笔移动到
context1.lineTo(200,100);
context1.stroke();//开始画图
运行截图:

填充矩形、矩形轮廓
<canvas id="myCanvas2" class="p2" style="border:1px solid;" width="200" height="100">您的浏览器不支持画布</canvas>
//填充矩形 fillRect
var c2=document.getElementById('myCanvas2');
var context2=c2.getContext('2d');
context2.fillStyle='#F24F24'; // 填充颜色
context2.fillRect(0,0,200,100);//左上坐标、长、宽 填充矩形
//矩形轮廓(strokeRect)
context2.strokeStyle='#FFFFFF';
context2.strokeRect(0,0,100,50);//连接矩形 绘画矩形
运行截图:

绘制圆形
var c3=document.getElementById('myCanvas3');
con3=c3.getContext('2d');
con3.strokeStyle='#FF00FF';
con3.beginPath();
con3.arc(100,50,30,0,Math.PI*2,false);//圆心坐标、半径、startAngle、endAngle、是否顺势针
con3.closePath();//将图形封闭
con3.fill(); // 填充
//con3.stroke(); 绘制圆形
运行截图:

绘制三角形
var c4=document.getElementById('myCanvas4')
var con4=c4.getContext('2d');
con4.fillStyle='#F34F34';
con4.beginPath();
con4.moveTo(0,0); // 起点
con4.lineTo(100,0); // 一横
con4.lineTo(0,80); // 一下
con4.closePath();// 封闭
con4.stroke(); // 绘制线条
运行截图:

同心圆
var c5=document.getElementById('myCanvas5');
var con5=c5.getContext('2d');
con5.strokeStyle='#F34F34';
/*con5.moveTo(0,0);
con5.lineTo(50,50);
con5.stroke();*/
for(var i=0;i<=10;i++)
{
con5.strokeStyle='#F34F34';
con5.beginPath();
// con5.arc(0,100,i*10,-0.5*Math.PI,-Math.PI,ture);
con5.arc(100,100,i*10,0,Math.PI*2,false);
con5.stroke();
}
运行截图:

绘制图片
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
var img=new Image();
img.src='../../images/logo.jpg';
img.onload=function(){
ct.drawImage(img,20,20,200,200,40,20,200,100); // 起点坐标、图片宽高、
}
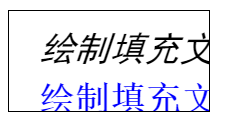
填充文字
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
//设置填充字体
ct.font='italic 35px 黑体';//斜体,黑体,大小
ct.textAlign='start';
ct.fillText('绘制填充文字',30,50);
ct.font='bold 35px 宋体';
ct.fillStyle='blue';
ct.fillText('绘制填充文字',30,100); // (30,100),左上角坐标
运行截图:

清空画布
var c3=document.getElementById('canvas');
con3=c3.getContext('2d');
con3.strokeStyle='#FF00FF';
con3.beginPath();
con3.arc(100,100,50,0,2*Math.PI,false);//圆心坐标、半径、startAngle、endAngle、是否顺势针
con3.closePath();//将图形封闭
con3.fill();
setTimeout(function(){
con3.clearRect(0,0,400,400); // 清空矩形区域
},4000);
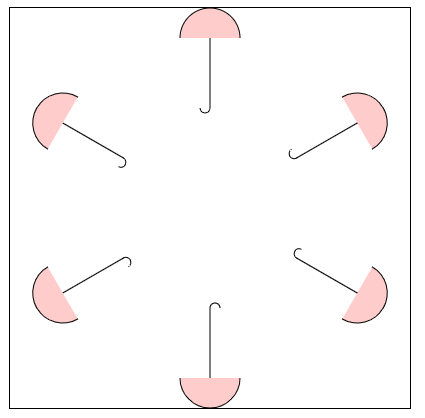
画布旋转
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
function draw(ct)
{
ct.strokeStyle='dark';
ct.fillStyle='#FCC';
ct.beginPath();
ct.arc(0,-170,30,0,-Math.PI,true);
ct.fill();
ct.moveTo(0,170);
ct.lineTo(0,100);
ct.stroke();
ct.beginPath();
ct.arc(5,100,5,0,Math.PI,true);
ct.stroke();
}
ct.translate(200,200);
for(var i=0;i<6;i++)
{
draw(ct);
ct.rotate(Math.PI*1/3);
}
运行截图:

- ct.translate(200,200);
将画布的原点移动到(200,200)
- ct.rotate(Math.PI*1/3);
将画布的坐标系旋转120°
创建阴影
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
//创建阴影的大小
ct.shadowOffsetX=3;
ct.shadowOffsetY=5;
//创建阴影的颜色
ct.shadowColor='blue';
ct.fillStyle='#CCC';
ct.fillRect(0,0,400,400); // 绘制矩形背景
//设置字体
ct.font='45px 微软雅黑';
ct.fillStyle='white';
ct.fillText('HTML5 +CSS3',35,180);
径向渐变
<canvas id="myCanvas" width="300" height="300" class="canvas"></canvas>
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
/*
var radgrad=ct.createRadialGradient(150,150,100,150,150,0);
radgrad.addColorStop(0,'blue');
radgrad.addColorStop(1,'white');
ct.fillStyle=radgrad;
*/
//画个太阳 首先创建一个渐变对象,
var radgrad=ct.createRadialGradient(130,130,10,150,150,100);//
radgrad.addColorStop(0,'#ffffff');
//radgrad.addColorStop(0,'dark');
radgrad.addColorStop(1,'#000000');
ct.fillStyle=radgrad; //使用渐变对象作为填充样式
ct.beginPath();
ct.arc(150,150,100,0,Math.PI*2,true);
ct.closePath();
ct.fill();
ct.globalAlpha=0.5; // 调节透明度
ct.beginPath();
ct.arc(150,150,100,0,Math.PI*2,true);
ct.closePath();
ct.fill();
- var radgrad=ct.createRadialGradient(130,130,10,150,150,100); 创建渐变对象
- ct.fillStyle=radgrad; //使用渐变对象作为填充样式
- ct.globalAlpha=0.5; // 调节透明度
context.createRadialGradient(x0,y0,r0,x1,y1,r1);
| x0 | 渐变的开始圆的 x 坐标 |
|---|---|
| y0 | 渐变的开始圆的 y 坐标 |
| r0 | 开始圆的半径 |
| x1 | 渐变的结束圆的 x 坐标 |
| y1 | 渐变的结束圆的 y 坐标 |
| r1 | 结束圆的半径 |
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 createRadialGradient() 方法。
矩阵变换
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
ct.transform(0,1,1,0,100,100);//将坐标原点移动到(100,100)
ct.strokeStyle='dark';
ct.moveTo(0,0);
ct.lineTo(80,80);
ct.stroke();
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 transform() 方法。
注释:Internet Explorer 8 或更早的浏览器不支持 元素。
context.transform(a,b,c,d,e,f);
a c e
b d f
0 0 1
参数值
| 参数 | 描述 |
|---|---|
| a | 水平缩放绘图 |
| b | 水平倾斜绘图 |
| c | 垂直倾斜绘图 |
| d | 垂直缩放绘图 |
| e | 水平移动绘图 |
| f | 垂直移动绘图 |
x \\
y
\end{bmatrix} =
\begin{bmatrix}
a&c \\
b&d
\end{bmatrix}
\begin{bmatrix}
x \\
y
\end{bmatrix}
\]
x \\
y
\end{bmatrix}=
\begin{bmatrix}
0& 1 \\
1&0
\end{bmatrix}
\begin{bmatrix}
x \\
y
\end{bmatrix}
\]
ct.transform(0,1,1,0,100,100);
对于上式,将x变换成y,y变换成x
- 直面意
a是对x轴的缩放比例
d是对y轴的缩放比例
- e,f
平移
坐标平移
ct1.translate(35,50);
向x,y轴方向平移
样式的保存与恢复
var c1=document.getElementById('myCanvas1');
var ct1=c1.getContext('2d');
ct1.strokeStyle='blue';
ct1.fillStyle='#FF00FF';
//ct1.fillStyle='#FFFFFF';
ct1.strokeRect(20,20,100,100);
ct1.fillRect(20,20,100,100);
ct1.fill();
ct1.stroke();
//保存当前的状态
ct1.save();
//绘画第二个矩形
ct1.fillStyle='#ff0000';
ct1.strokeStyle='green';
ct1.fillRect(140,20,100,100);
ct1.strokeRect(140,20,100,100);
ct1.fill();
ct1.stroke();
//恢复第一个矩形的状况
ct1.restore();
ct1.fillRect(20,140,50,50);
ct1.strokeRect(80,140,50,50);
图形的裁剪和重叠
var c=document.getElementById('myCanvas1');
var ct=c.getContext('2d');
ct.fillStyle='blue';ct.globalAlpha=1;
ct.fillRect(50,50,100,100);
ct.fillStyle='red';
ct.globalCompositeOperation='source-over';
// ct.globalCompositeOperation='destination-over';//B覆盖A
ct.globalCompositeOperation='source-atop';//只绘制原有内容与原有内容部分
//只绘制新图形及重叠部分
ct.globalCompositeOperation='destination-atop';
//只出现与原有部分重叠的部分,其余部分都为透明的
ct.globalCompositeOperation='source-in';
//只出现与现有部分重叠的部分,其余部分皆为透明的
ct.globalCompositeOperation='destination-in';
//去掉与原有图形重叠部分的内容
ct.globalCompositeOperation='source-out';
//去掉与后添加的图形重合的部分
ct.globalCompositeOperation='destination-out';
//将重合部分做减色处理
ct.globalCompositeOperation='lighter';
//将重叠部分做加色处理
ct.globalCompositeOperation='darker';
ct.globalAlpha=1;
ct.beginPath();
ct.arc(150,150,50,0,Math.PI*2,true);
ct.closePath();
ct.fill();
缩放
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
ct.translate(180,200);
ct.scale(2,1);
ct.beginPath();
ct.arc(0,0,20,0,Math.PI*2,true);
ct.stroke();
ct.scale(0.5,2);
ct.beginPath();
ct.arc(0,100,20,0,Math.PI*2,true);
ct.stroke();
颜色渐变
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
var lingrad=ct.createLinearGradient(0,0,0,400);
lingrad.addColorStop(0,'#FF0000');
lingrad.addColorStop(1/7,'#FF9900');
lingrad.addColorStop(2/7,'#FFFF00');
lingrad.addColorStop(3/7,'#00FF00');
lingrad.addColorStop(4/7,'#00FFFF');
lingrad.addColorStop(5/7,'#FF00FF');
lingrad.addColorStop(6/7,'#FF00FF');
lingrad.addColorStop(1,'#FF0000');
ct.fillStyle=lingrad;
ct.strokeStyle=lingrad;
线条样式
var c=document.getElementById('myCanvas');
var ct=c.getContext('2d');
ct.strokeStyle='#CCC';
//设置线段的宽度
ct.lineWidth=10;
//设置端点处的样式
ct.lineCap='round';//圆头
//设置连接处的样式
ct.lineJoin='round';//bevel miter
// ct.lineJoin='miter';
ct.beginPath();
ct.moveTo(20,20);
ct.lineTo(100,100);
ct.stroke();
ct.lineTo(180,20);
ct.stroke();
css画布的更多相关文章
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 关于使用Css设置Canvas画布大小的问题
问题分析 我们在调整画布大小时,希望画布中的图形保持不变,只是改变画布本身的大小.但是如果使用Css设置画布大小,则会出现问题. 问题描述 如果使用Css设置Canvas画布的大小,则导致画布按比例缩 ...
- css总结19:HTML5 Canvas(画布)
1 <canvas> 标签定义图形,比如图表和其他图像. 例1:简单使用: <canvas id="Canva" width="200" h ...
- 关于 CSS 反射倒影的研究思考
原文地址:https://css-tricks.com/state-css-reflections 译者:nzbin 友情提示:由于演示 demo 的兼容性,推荐火狐浏览.该文章篇幅较长,内容庞杂,有 ...
- 有趣的 CSS 像素艺术
原文地址:https://css-tricks.com/fun-times-css-pixel-art/#article-header-id-4 译者:nzbin 友情提示:由于国内网络的原因,Cod ...
- CSS 3 学习——transform 3D转换渲染
以下内容根据官方规范翻译,没有翻译关于SVG变换的内容和关于矩阵计算的内容. 一般情况下,元素在一个无景深无立体感的平面(flat plane)上渲染,这个平面就是其包含块所处的平面.同时,页面上的其 ...
- CSS——关于z-index及层叠上下文(stacking context)
以下内容根据CSS规范翻译. z-index 'z-index'Value: auto | <integer> | inheritInitial: autoApplies to: posi ...
- 豪情-CSS解构系列之-新浪页面解构-02
前言 一.开发工具 - 前端四大利器 1. WebStorm 1). 岂今为止,业界公认的前端开发利器.优点: 2). 缺点 3). 相关资源 4). 后续展望 2. Photoshop 1).基本信 ...
- CSS学习笔记——包含块 containing block
以下内容翻译自CSS 2.1官方文档.网址:https://www.w3.org/TR/CSS2/visudet.html#strut 有时,一个元素的盒子的位置和尺寸根据一个确定的矩形计算,这个确定 ...
随机推荐
- 设计模式课程 设计模式精讲 7-2 建造者模式Coding
1 代码演练 1.1 建造者模式演练 1.2 静态内部类演练建造者模式(链式调用) 1 代码演练 1.1 建造者模式演练 需求: 根据讲师提供的课程名称,课程ppt,课程视频,课程手记,课程问答 制作 ...
- 初探网络流:dinic/EK算法学习笔记
前记 这些是初一暑假的事: "都快初二了,连网络流都不会,你好菜啊!!!" from 某机房大佬 to 蒟蒻我. flag:--NOIP后要学网络流 咕咕咕------------ ...
- 如何优雅的写好python代码?
Python与其他语言(比如 java或者 C ++ )相比有较大的区别,其中最大的特点就是非常简洁,如果按照其他语言的思路老师写Python代码,则会使得代码繁琐复杂,并且容易出现bug,在Pyth ...
- 将varchar2类型字段改成clob类型
--增加临时新字段alter table base_temp add temp clob; --将需要改成大字段的项内容copy到大字段中update base_temp set temp=con ...
- 基于zedboard的DMA设计笔记
2.BAR0空间的概念:BAR(Base Address Register ) 该组寄存器简称为BAR寄存器,BAR寄存器保存PCI设备使用的地址空间的基地址,该基地址保存的是该设备在PCI总线域中的 ...
- SciPy 教程
章节 SciPy 介绍 SciPy 安装 SciPy 基础功能 SciPy 特殊函数 SciPy k均值聚类 SciPy 常量 SciPy fftpack(傅里叶变换) SciPy 积分 SciPy ...
- node批量修改文件名称
let fs = require('fs');//引用文件系统模块 let PATH = `./app_zijietiaodong/`;//当前文件夹 let ext = { readFileList ...
- Linux ---- 查看当前TCP连接数
一.查看哪些IP连接本机 netstat -an 二.查看TCP连接数 1)统计80端口连接数netstat -nat|grep -i "80"|wc -l 2)统计httpd协议 ...
- MIT课程
8.02 Physics II (电磁学基础) Introduction to electromagnetism and electrostatics: electric charge, Coulo ...
- window 命令行telnet 不能用问题
如图 解决办法 打开window控制面板,启用或关闭window功能,勾选telnet选项.
