Vue.js(24)之 弹窗组件封装
同事封装了一个弹窗组件,觉得还不错,直接拿来用了:


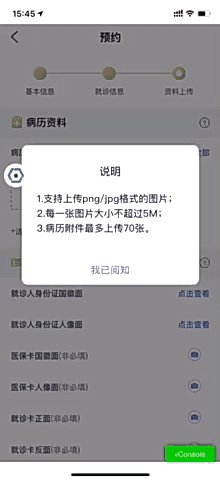
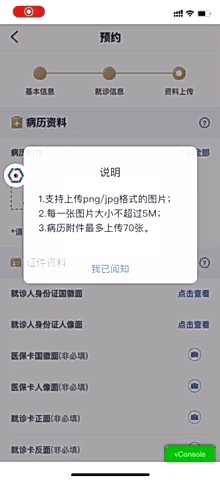
gif图展示:

弹框组件代码:
<template>
<transition name="confirm-fade">
<div @touchmove.prevent v-if="isShowConfirm" class="my-confirm" @click.stop="clickFun('clickCancel')">
<div class="confirm-content-wrap" @click.stop>
<h3 class="my-confirm-title">{{ titleText }}</h3>
<div class="my-confirm-contents" v-if="Array.isArray(content)">
<p class="line" v-for="(item, i) in content" :key="i">{{item}}</p>
</div>
<p class="my-confirm-content" v-else>{{ content }}</p>
<div class="my-operation">
<div v-if="type==='confirm'" class="my-cancel-btn" @click="clickFun('clickCancel')">
<p class="my-btn-text my-border-right">{{ cancelText }}</p>
</div>
<div class="confirm-btn" @click="clickFun('clickConfirm')">
<p class="my-btn-text">{{ confirmText }}</p>
</div>
</div>
</div>
</div>
</transition>
</template> <script type="text/ecmascript-6">
export default {
data () {
return {
isShowConfirm: false, // 用于控制整个窗口的显示/隐藏
titleText: '操作提示', // 提示框标题
content: 'Say Something ...', // 提示框的内容
cancelText: '取消', // 取消按钮的文字
confirmText: '确认', // 确认按钮的文字
type: 'confirm', // 表明弹框的类型:confirm - 确认弹窗(有取消按钮);alert - 通知弹框(没有取消按钮)
outerData: null // 用于记录外部传进来的数据,也可以给外部监听userBehavior,事件的函数提供判断到底是哪个事件触发的
}
},
methods: {
show (content, config) {
this.content = content || 'Say Something ...'
if (Object.prototype.toString.call(config) === '[object Object]') {
// 确保用户传递的是一个对象
this.titleText = config.titleText
this.cancelText = config.cancelText || '取消'
this.confirmText = config.confirmText || '确认'
this.type = config.type || 'confirm'
this.outerData = config.data || null
} this.isShowConfirm = true
},
hidden () {
this.isShowConfirm = false
this.titleText = '操作提示'
this.cancelText = '取消'
this.confirmText = '确认'
this.type = 'confirm'
this.outerData = null
},
clickFun (type) {
this.$emit('userBehavior', type, this.outerData)
this.hidden()
}
}
}
</script> <style scoped>
.my-confirm {
position: fixed;
top:;
left:;
right:;
bottom:;
background-color: rgba(0, 0, 0, 0.5);
z-index: 998;
/* 这里防止当用户长按屏幕,出现的黑色背景色块,以及 iPhone 横平时字体的缩放问题 */
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
} /* 进入和出去的动画 */
.confirm-fade-enter-active {
animation: opacity 0.3s;
}
.confirm-fade-enter-active .confirm-content-wrap {
animation: scale 0.3s;
}
.confirm-fade-leave-active {
animation: outOpacity 0.2s;
} /* 包裹层容器样式 */
.confirm-content-wrap {
position: absolute;
top: 28%;
left: 0;
right: 0;
width: 295px;
margin: 0 auto;
background-color: #fff;
border-radius: 10px;
z-index: 999;
user-select: none;
} /* 顶部标题部分 */
.my-confirm-title {
padding-top: 30px;
text-align: center;
font-size: 18px;
font-weight: 500;
color: #1F2845;
} /* 中间内容部分 */
.my-confirm-content {
padding: 0 15px;
padding-top: 20px;
margin-bottom: 32px;
text-align: center;
font-size: 16px;
color: #1F2845;
line-height: 1.5;
font-weight: 500;
}
/* 多条内容的样式 */
.my-confirm-contents {
padding: 0 25px;
padding-top: 20px;
margin-bottom: 32px;
text-align: left;
font-size: 16px;
color: #1F2845;
line-height: 1.5;
font-weight: 500;
} /* 底部按钮样式 */
.my-operation {
display: flex;
border-top: 1px solid #E6E6E6;
}
.my-operation .my-cancel-btn, .confirm-btn {
flex: 1;
}
.my-operation .confirm-btn {
color: #517DF7;
font-weight: 500;
}
.my-operation .my-btn-text {
text-align: center;
font-size: 16px;
padding: 12px 0;
} /* 其他修饰样式 */
.my-border-right {
color: #4C5979;
border-right: 1px solid #eee;
} /* 进来的动画 */
@keyframes opacity {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes scale {
0% {
transform: scale(0);
}
60% {
transform: scale(1.1);
}
100% {
transform: scale(1);
}
} /* 出去的动画 */
@keyframes outOpacity {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
</style>
父组件引入:
// ...
<span @click="showPopup(arrayCon2)" class="icon"></span>
// ... <script>
import Confirm from '../components/confirm'
// ...
components: {
Confirm
},
// ...
// 点击问号显示的弹窗
showPopup(array) {
this.$refs.myConfirm.show(array, {
type: 'alert',
titleText: '说明',
confirmText: '我已阅知',
data: ''
})
},
// ...
后记:
其中有一些命名不规范的:类名,组件标签名,方法名等,复用时不要直接拿来用
还一个值得注意的就是 fixed 定位了,bottom,top,left,right都为0时,可以直接撑满整个屏幕
这个对移动端适配很友好,我这几天搭建vue H5 demo,适配高度试了好多方法,都不是很完美,
可笑的是我height为100%,我竟然没想到height为100vh,自己真是脑子浆住了
Vue.js(24)之 弹窗组件封装的更多相关文章
- 封装Vue Element的dialog弹窗组件
我本没有想着说要封装一个弹窗组件,但有同行的朋友在问我,而且弹窗组件也确实在项目开发中用的比较多.思前想后,又本着样式统一且修改起来方便的原则,还是再为大家分享一个我所封装的弹窗组件吧. 其实,并不是 ...
- vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能. 组件的使用有三 ...
- Vue.js 2.x:组件的定义和注册(详细的图文教程)
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 前言 什么是组件 组件: 组件的出现,就是为了拆分Vue实例的代码量的, ...
- Vue.js 相关知识(组件)
1. 组件介绍 组件(component),vue.js最强大的功能之一 作用:封装可重用的代码,通常一个组件就是一个功能体,便于在多个地方都能调用该功能体 根组件:我们实例化的Vue对象就是一个组件 ...
- Vue.js 第4章 组件与路由
组件 什么是组件:组件就是一些标签结构的封装,同时为这些结构添加需要的业务逻辑,设置你想要的样式 一个组件中一般可以设置:结构,功能和样式 为什么要使用组件: 使用方便 复用 组件的创建和使用 组件的 ...
- Vue.JS快速上手(组件间的通信)
前言 Vue采用的是组件化思想,那么这些组件间是如何通信的呢?下面详细介绍一下. 所谓组件间通信,不单单是我们字面上理解的相互传递数据,这里还包括一个组件访问另一个组件的实例方法等,如父组件通过ref ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
- 基于 Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
通过多次爬坑,发现了这些监听滚动来加载更多的组件的共同点, 因为这些加载更多的方法是绑定在需要加载更多的内容的元素上的, 所以是进入页面则直接触发一次,当监听到滚动事件之后,继续加载更多, 所以对于无 ...
随机推荐
- .net设计模式
1.单例模式 public sealed class Singleton { static intance=null; static readonly object padlock=new objec ...
- Python自动化运维的职业发展道路(暂定)
Python职业发展之路 Python自动化运维工程 Python基础 Linux Shell Fabric Ansible Playbook Zabbix Saltstack Puppet Dock ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 按钮:用于要弹出信息的按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 全方位深入理解JavaScript面向对象
JavaScript面向对象程序设计 转载:https://blog.csdn.net/lihangxiaoji/article/details/79753473#72__871 本文会碰到的知识点: ...
- 16核锐龙9延期真正原因 A饭热情太恐怖了
锐龙9 3950X处理器是AMD发布的首款16核游戏处理器,原本会在9月上市,上周末AMD官方宣布它会延期2个月上市,会在11月跟锐龙Threadripper三代处理器一起上市. 锐龙9 3950X的 ...
- lnmp1.5安装swoole
php7.2安装swoole-4.0.1.tgz php5.6安装swoole-1.10.4.tgz wget http://pecl.php.net/get/swoole-4.0.1.tgz ...
- 说说我对SQL语句执行顺序的理解,以SQL Server为例
有人说SQL语句难学,其实并不难!只要掌握了基本的语句执行顺序,用程序化的思维分析结构,再难的问题也会迎刃而解! 假设有如下表emp 现在要求 列出员工姓名(ename)中不含A的所有人按照部门编号( ...
- 4K对齐
4K对齐这个概念常常与固态硬盘联系起来.买了一块固态硬盘,装机过程中时有忽略4K对齐这个小细节,但是这个小细节往往十分重要,它影响硬盘的使用寿命和速度. 现在来了解一下4K对齐到底是个什么东西. 一. ...
- python2学习------基础语法3(类、类的继承、类成员函数、防御式编程)
1.类的定义以及实例化 # 类定义 class p: """ this is a basic class """ basicInfo={&q ...
- vue打包部署(含2.0)
到这里vue的所有平时使用的知识点都写完了 先补充一下vue2.x的安装 ## 全局脚手架 npm install vue/cli -g ## 查看版本 vue --version ## 新建项目 v ...
