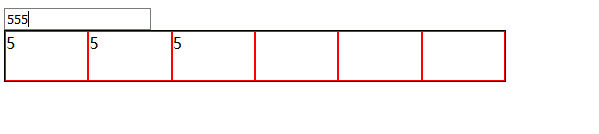
vue仿移动端输入框

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<style type="text/css">
[v-cloak] {
display: none;
} #a {
width: 500px;
height: 50px;
border: 1px solid #000000;
display: flex;
} #a span {
flex: 1;
border: 1px solid red;
}
</style>
<body>
<div id="el" v-cloak>
<input type="text" name="" id="" value="" :autofocus="mos" maxlength="6" v-model="content" />
<div id="a">
<span>{{content[0]}}</span>
<span>{{content[1]}}</span>
<span>{{content[2]}}</span>
<span>{{content[3]}}</span>
<span>{{content[4]}}</span>
<span>{{content[5]}}</span>
</div>
</div>
</body>
</html>
<script src="vue.js" type="text/javascript"></script>
<script type="text/javascript">
var vm = new Vue({
el: "#el",
data: {
mos: "autofocus",
/* 自动获取焦点*/
content: []
},
methods: { },
mounted:{ }
})
</script>

vue仿移动端输入框的更多相关文章
- vue-resource使用 (vue仿百度搜索)
1.this.$http.get()方法2.this.$http.post()方法3.this.$http.jsonp()方法 (vue仿百度搜索) 在输入框中输入a, 然后在百度f12 ==> ...
- vue 仿今日头条
vue 仿今日头条 为了增加移动端项目的经验,近一周通过 vue 仿写今日头条,以下就项目实现过程中遇到的问题以及解决方法给出总结,有什么不正确的地方,恳请大家批评指正^ _ ^!,代码仓库地址为 g ...
- Nuxt|Vue仿探探/陌陌卡片式滑动|vue仿Tinder拖拽翻牌效果
探探/Tinder是一个很火的陌生人社交App,趁着国庆假期闲暇时间倒腾了个Nuxt.js项目,项目中有个模块模仿探探滑动切换界面效果.支持左右拖拽滑动like和no like及滑动回弹效果. 一览效 ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- ASP.NET Core 与 Vue.js 服务端渲染
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- vue.js移动端配置flexible.js
前言 最近在用vue做移动端项目,网上找了一些移动端适配的方案,个人觉得手淘团队flexible.js还是比较容易上手,在这里做下总结. 主体 flexible.js适配方案采用rem布局,根据屏幕分 ...
- 追求极致的用户体验ssr(基于vue的服务端渲染)
首先这篇博客并不是ssr建议教程,需要ssr入门的我建议也不要搜索博客了,因为官网给出了详细的入门步骤,只需要step by step就可以了,这篇博客的意义是如何使用ssr,可能不同的人有不同的意见 ...
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
- NET Core 与 Vue.js 服务端渲染
NET Core 与 Vue.js 服务端渲染 http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/原作者: ...
随机推荐
- js数组排序和打乱
js数组根据不同的业务需求,会要求数组有序或者无序,记录一下流传较广,通用性较强的排序和乱序方法. 数组排序: arr.sort(function(a,b){//从小到大 return a-b;[re ...
- 补题Codeforces 1102E. Monotonic Renumeration
这个题还是不太懂,下面附上的是大佬的题解(https://zhanghuimeng.github.io/post/codeforces-1102e-monotonic-renumeration/) E ...
- 刷新DNS解析缓存+追踪+域名解析命令
刷新DNS解析缓存 命令:ipconfig /flushdns 用于改完host之后. 追踪IP: 命令:tracert www.baidu.com 域名解析: 命令:nslookup www.bai ...
- POJ 3581 Prime Gap(二分)
Prime Gap Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 11009 Accepted: 6298 Descriptio ...
- CF1316C Primitive Primes
CF1316C [Primitive Primes] 给出两个多项式\(a_0+a_1x+a_2x^2+\dots +a_{n-1}x^{n-1}\)和\(b_0+b_1x+b_2x^2+ \dots ...
- RF(元素定位)
1.id 定位 Open Browser https://www.baidu.com gc Input Text id=kw selenium #注意 id 的值 kw 没有用引号括起来 Close ...
- Python的内存管理和垃圾回收
内存管理 与Python对象创建相关的结构体 #define _PyObject_HEAD_EXTRA \ struct _object *_ob_next; \ struct _object *_o ...
- GCRoots
JVM面试汇总 JVM垃圾回收的时候如何确定垃圾?是否知道什么是GC Roots 什么是垃圾 简单来说就是内存中已经不再被使用的空间就是垃圾 如何判断一个对象是否可以被回收 引用计数法 Java中,引 ...
- Circle of Monsters(贪心)
n个怪物围成一圈,每个怪物有自己的血量和爆炸伤害. 怪物在死后会对下一个怪物造成爆炸伤害,又死了又可以爆炸...... 你每发子弹可以对怪物造成1点伤害,求杀死所有怪物的最小子弹数. 传送门 \(\c ...
- B. Long Path dp
https://codeforces.com/problemset/problem/407/B 这个题目是一个dp,有那么一点点的递归的意思,这个应该算一个找规律的dp, dp[i]定义为第一次到第i ...
