怎么在高清屏上画一条0.5px的边
怎么在高清屏上画一条0.5px的边呢?0.5px相当于高清屏物理像素的1px。这样的目的是在高清屏上看起来会更细一点,效果会更好一点,例如更细的分隔线。
理论上px的最小单位是1,但是会有几个特例,高清屏的显示就是一个特例。高清屏确实可以画0.5px,对比效果如下:

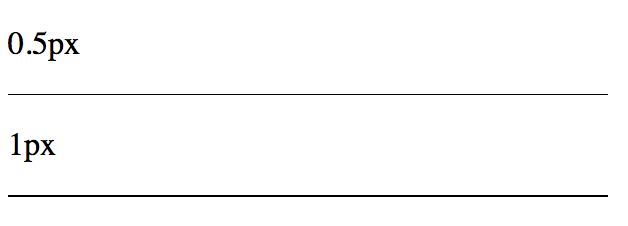
直接设置0.5px,在不同的浏览器会有不同的表现
<!DOCType html>
<html>
<head>
<meta charset="utf-8">
<style>
.hr {
width: 300px;
background-color: #000;
}
.hr.half-px {
height: 0.5px;
}
.hr.one-px {
height: 1px;
}
</style>
</head>
<body>
<p>0.5px</p>
<div class="hr half-px"></div>
<p>1px</p>
<div class="hr one-px"></div>
</body>
</html>
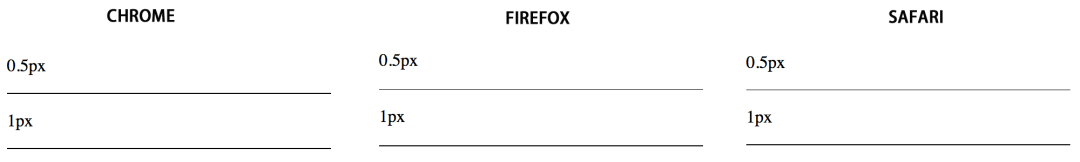
在PC上的不同浏览器上测试测试结果如下所示:

其中Chrome把0.5px四舍五入变成了1px,而firefox/safari能够画出半个像素的边,
- Chrome会把小于0.5px的当成0,
- Firefox会把不小于0.55px当成1px,
- Safari是把不小于0.75px当成1px,
进一步在手机上观察iOS的Chrome会画出0.5px的边,而安卓(5.0)原生浏览器是不行的。所以直接设置0.5px不同浏览器的差异比较大,并且我们看到不同系统的不同浏览器对小数点的px有不同的处理。所以如果我们把单位设置成小数的px包括宽高等,其实不太可靠,因为不同浏览器表现不一样。
缩放:设置为1px,然后scale 0.5
<style>
.hr.scale-half {
height: 1px;
transform: scaleY(0.5);
}
</style>
<p>1px + scaleY(0.5)</p>
<div class="hr scale-half"></div>
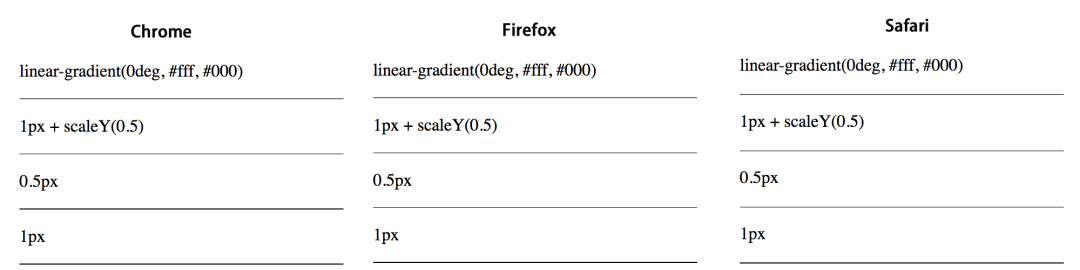
效果如下图所示:

我们发现Chrome/Safari都变虚了,只有Firefox比较完美看起来是实的而且还很细,效果和直接设置0.5px一样。所以通过transform: scale会导致Chrome变虚了,而粗细几乎没有变化,所以这个效果不好。
线性渐变linear-gradient
<style>
.hr.gradient {
height: 1px;
background: linear-gradient(0deg, #fff, #000);
}
</style>
<p>linear-gradient(0deg, #fff, #000)</p>
<div class="hr gradient"></div>
linear-gradient(0deg, #fff, #000)的意思是:渐变的角度从下往上,从白色#fff渐变到黑色#000,而且是线性的,在高清屏上,1px的逻辑像素代表的物理(设备)像素有2px,由于是线性渐变,所以第1个px只能是#fff,而剩下的那个像素只能是#000,这样就达到了画一半的目的。
逻辑分析很完美,实际的效果又怎么样呢,如下图所示:

我们发现这种方法在各个流览器上面都不完美,效果都是虚的,和完美的0.5px还是有差距。这个效果和scale 0.5的差不多,都是通过虚化线,让人觉得变细了。
使用box-shadow
<style>
.hr.boxshadow {
height: 1px;
background: none;
box-shadow: 0 0.5px 0 #000;
}
</style>
<p>box-shadow: 0 0.5px 0 #000</p>
<div class="hr boxshadow"></div>
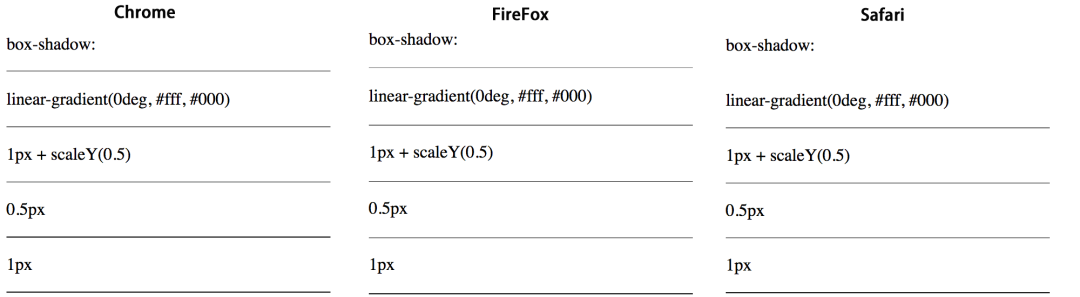
设置box-shadow的第二个参数为0.5px,表示阴影垂直方向的偏移为0.5px,效果如下:

这个方法在Chrome和Firefox都非常完美,但是Safari不支持小于1px的boxshadow,所以完全没显示出来了。不过至少找到了一种方法能够让PC的Chrome显示0.5px。
使用SVG
<style>
.hr.svg {
background: none;
height: 1px;
background: url("data:image/svg+xml;utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='100%' height='1px'><line x1='0' y1='0' x2='100%' y2='0' stroke='#000'></line></svg>");
}
</style>
<p>svg</p>
<div class="hr svg"></div>
设置background为一个svg文件,这个svg单独拷出来是这样的:
<svg xmlns='http://www.w3.org/2000/svg' width='100%' height='1px'>
<line x1='0' y1='0' x2='100%' y2='0' stroke='#000'></line>
</svg>
使用svg的line元素画线,stroke表示描边颜色,默认的宽度stroke-width="1",由于svg的1px是物理像素的px,相当于高清屏的0.5px,另外还可以使用svg的rect等元素进行绘制。在Chrome和Safari的效果如下:

这个方案也是很完美,但是在firefox挂了,究其原因是因为firefox的background-image如果是svg的话只支持命名的颜色,如"black"、"red"等,如果把上面代码的svg里面的#000改成black的话就可以显示出来,但是这样就很不灵活了。否则只能把svg转成base64的形式,我们把svg的内容转成base64(可以找一些在线的工具),对比如下:
.hr.svg {
background: url("data:image/svg+xml;utf-8,<svg xmlns='http://www.w3.org/2000/svg' width='100%' height='1px'><line x1='0' y1='0' x2='100%' y2='0' stroke='#000'></line></svg>");
background: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHdpZHRoPScxMDAlJyBoZWlnaHQ9JzFweCc+PGxpbmUgeDE9JzAnIHkxPScwJyB4Mj0nMTAwJScgeTI9JzAnIHN0cm9rZT0nIzAwMCc+PC9saW5lPjwvc3ZnPg==");
}
这样在firefox也能完美展示了。
移动端的0.5px
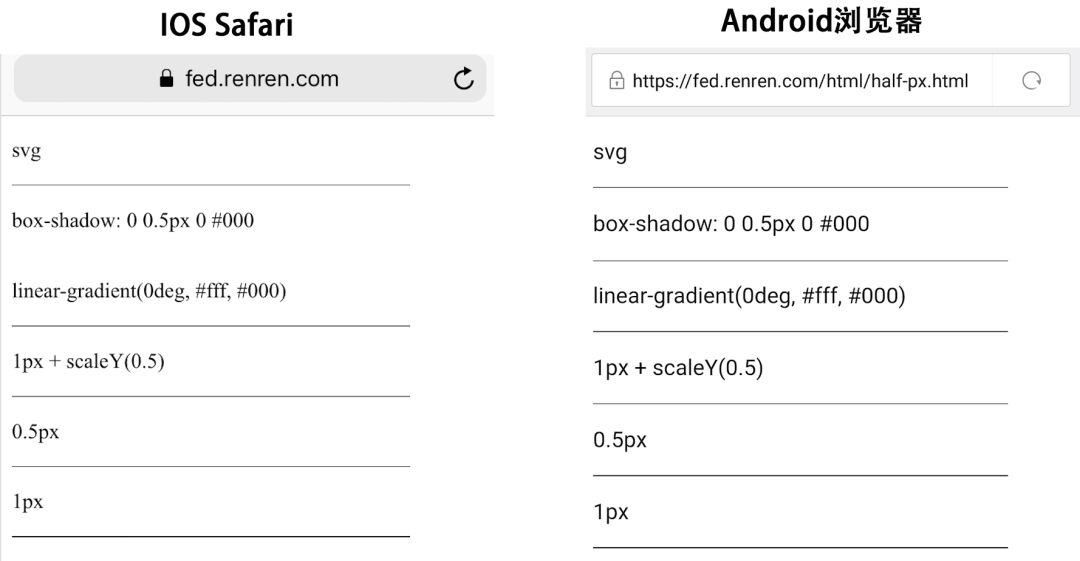
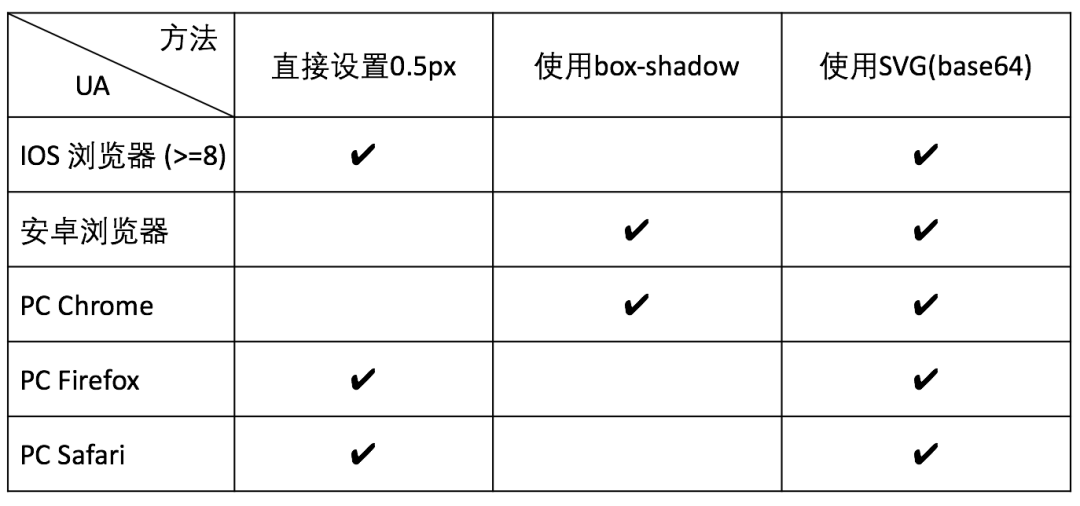
其实0.5px的需求在移动端应该会更常见,比较一下以上五种方法在IOS和安卓的表现,如下图所示:

IOS下的Safari和Chrome表现一致,都是以直接设置0.5px的效果最好,而安卓浏览器则是以box-shadow的效果最好(试了5和7),而svg的方案在IOS和安卓的设备上都能完美支持。
结论

怎么在高清屏上画一条0.5px的边的更多相关文章
- 怎么画一条0.5px的边
编者按:本文由人人网FED发表于掘金,并已授权奇舞周刊转载 什么是像素? 像素是屏幕显示最小的单位,在一个1080p的屏幕上,它的像素数量是1920 1080,即横边有1920个像素,而竖边为1080 ...
- 画一条0.5px的边
1.scale方法 { height: 1px; transform: scaleY(0.5); transform-origin: 50% 100%; // 要指定origin值, 要不然会模糊 c ...
- 画一条0.5px的线
通过伪类元素:after为其添加样式,用transform:scaleY令其在垂直方向缩小0.5倍 .div:after{ height: 1px; transform: scaleY(0.5); t ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(一):高清屏显示和UIKit
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- Cocos2D瓦块地图高清屏(retina)显示比例问题的解决
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 在Cocos2D的游戏编程里,常用到瓦块地图.而cocos2D ...
- 解决 canvas 绘图在高清屏中的模糊问题
解决 canvas 绘图在高清屏中的模糊问题 为什么模糊 CSS 像素是一个抽象单位(1 px),浏览器根据某种规则将 css 像素转化为屏幕需要的实际像素值. 在高清屏之前,屏幕上显示一个像素点需要 ...
- 移动端,多屏幕尺寸高清屏retina屏适配的解决方案
移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页 ...
- 【Canvas】311- 解决 canvas 在高清屏中绘制模糊的问题
点击上方"前端自习课"关注,学习起来~ 一.问题分析 使用 canvas 绘制图片或者是文字在 Retina 屏中会非常模糊.如图: 因为 canvas 不是矢量图,而是像图片一样 ...
- 【转】解决 canvas 在高清屏中绘制模糊的问题
来源: http://www.css88.com/archives/9297 使用 canvas 绘制图片或者是文字在 Retina 屏中会非常模糊.如图: 因为 canvas 不是矢量图,而是像图片 ...
随机推荐
- Windows下配置Erlang环境
1.下载地址 http://www.erlang.org/downloads 2.下载文件 下载 OTP 22.2 Windows 64-bit Binary File 3.配置环境变量 将下载的安装 ...
- 安卓开发:Android Studio自动import
我只想说,真好用!哈哈,提高效率的好东西. 参考: [https://blog.csdn.net/pjdd123/article/details/80953669] [https://www.cnbl ...
- PAT 1017 Queueing at Bank (模拟)
Suppose a bank has K windows open for service. There is a yellow line in front of the windows which ...
- spring 基于XML的申明式AspectJ通知的执行顺序
spring 基于XML的申明式AspectJ通知的执行顺序 关于各种通知的执行顺序,结论:与配置文件中的申明顺序有关 1. XML文件配置说明 图片来源:<Java EE企业级应用开发教程&g ...
- 分别用shell编程和c编程实现文件和目录的复制
c编程参考:https://blog.csdn.net/maizi_hsx/article/details/78645698 makefile文件: copy:cp.o gcc cp.o -o cop ...
- 科技股 - 5G、芯片、半导体 细分龙头
5G.芯片.半导体 细分龙头 来源:头条-南山话投资 1.射频芯片:卓胜微 2.存储芯片设计:兆易创新 3.GPU:景嘉微 4.模拟电路芯片:圣邦股份 5.半导体分立器件:扬杰科技 6.晶圆代工:中芯 ...
- Servlet_001 我的第一个servlet程序
今天开启servlet学习 一.第一个Servlet程序 首先写我们的第一个servlet程序 第一步:新建我们的servlet程序(Web Project),命名为Servlet_001 第二步 : ...
- Python解决RSA加密
最近爬个网站需要用发现密码是通过RSA加密的,因此找网上python加密例子,发现都没有一个比较完整的demo so,自己写一个吧~ 首先,安装相应的库: 1. pyCrypto : pip inst ...
- 传奇定时器OnTimer功能详解(泡点、时间触发、任务活动)
传奇定时器OnTimer功能详解(泡点.时间触发.任务活动) 定时器功能,是传奇服务端中非常常见的一种功能,常见如:泡点脚本.赌博脚本,任务活动指定时间刷怪,时间触发一些都需要用到OnTimer功能, ...
- ASP.NET Core搭建多层网站架构【12-xUnit单元测试之集成测试】
2020/02/01, ASP.NET Core 3.1, VS2019, xunit 2.4.1, Microsoft.AspNetCore.TestHost 3.1.1 摘要:基于ASP.NET ...
