vue使用日记
使用vue-cli生成单页应用框架, npm run serve之后即可开始修改src目录下面的js css文件(index.html可以保持不动), 自动热部署 , 前端框架就已经搭起来了。
webpack 用于单页应用js的构建 自动引入到index.html , 如果有多个页面,cli要选择上vue-router, 因为其他页面引入js有点麻烦, 路由要由vue-router完成
调转时 传参是个问题,由vuex来管理
以上任务都由前端开发完成
如果后端生成多个html, 那就要前端发布js之后 由后端同学手动引入js。 前后端分离就完成了
https://forum.vuejs.org/t/built-files-will-be-auto-injected/34158
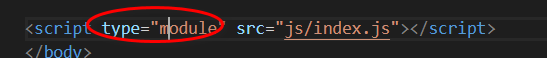
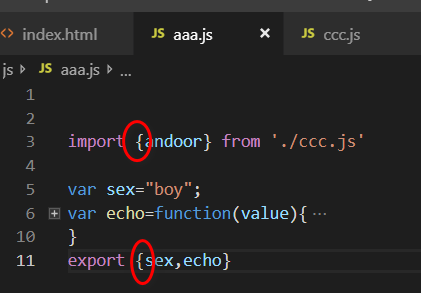
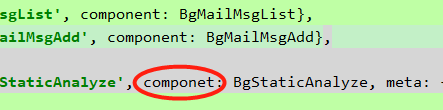
import不生效排查:


import export时都要用{}, 并且内容名称要一致
--
为什么需要webpack
编写多个js后 bundle到一个文件 方便发布和引用 (隐语:所有东西放在一个文件,首次加载会有多慢? 不过优化加载 不是webpack负责的)
node对于前端来说不是必须的
可以使用nginx代替
node的作用实际和maven差不多, 把前人写的js库 放在本地某个文件夹, 不联网的时候也能进行开发
v-blind: 简写成: 查找data中的字段并显示
v-on: 简写成 @ 事件绑定,方法在methods中定义 @click='xxxx(xx)' @dblclick
v-model 双向绑定
watch 监听变化情况
computed 计算新值
各个vue之间的状态共享要使用vue.state插件
跳转到另一个vue, this.$router.push('/xxx') 另一个vue中查看数据this.$route.param.xxx
参数自动检查

有时需要自己写校验函数
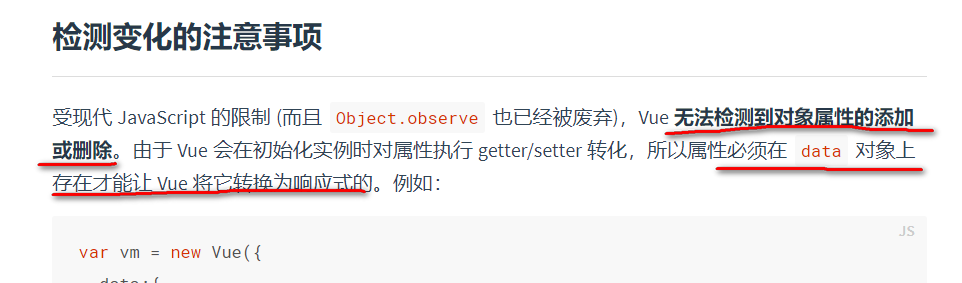
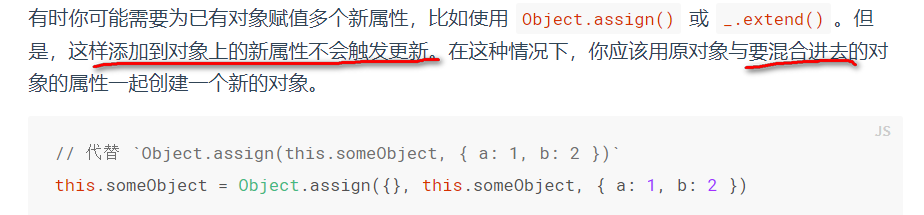
新属性增加不会自动更新页面?
https://cn.vuejs.org/v2/guide/reactivity.html#检测变化的注意事项


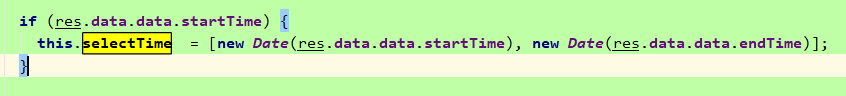
比如elementUI中的日期选择, 回显的时候要创建新数组, 不能使用selectTime[0] selectTime[1]去赋值,这样会被认为值没变 导致页面没显示

子组件不能删除自己?
$.emit 触发父组件的事件
this.$nickTick() 强制刷新子组件 和v-if一起使用
数组变化问题 https://cn.vuejs.org/v2/guide/list.html#注意事项
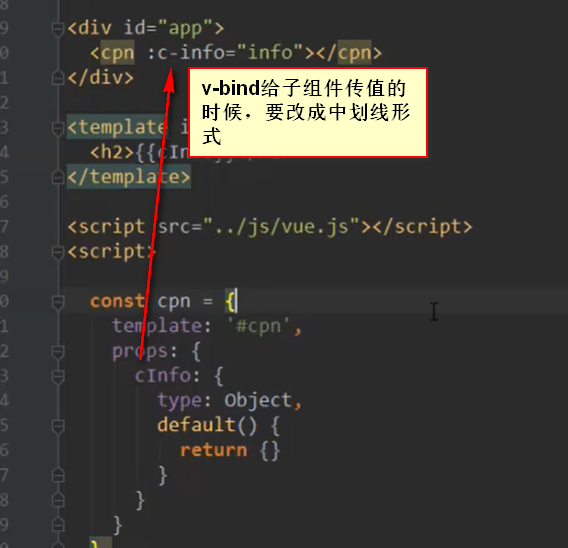
给子组件传值时用中划线

props data的区别
props 主要用来接收父组件传递的参数
data 是DOM渲染数据绑定用的
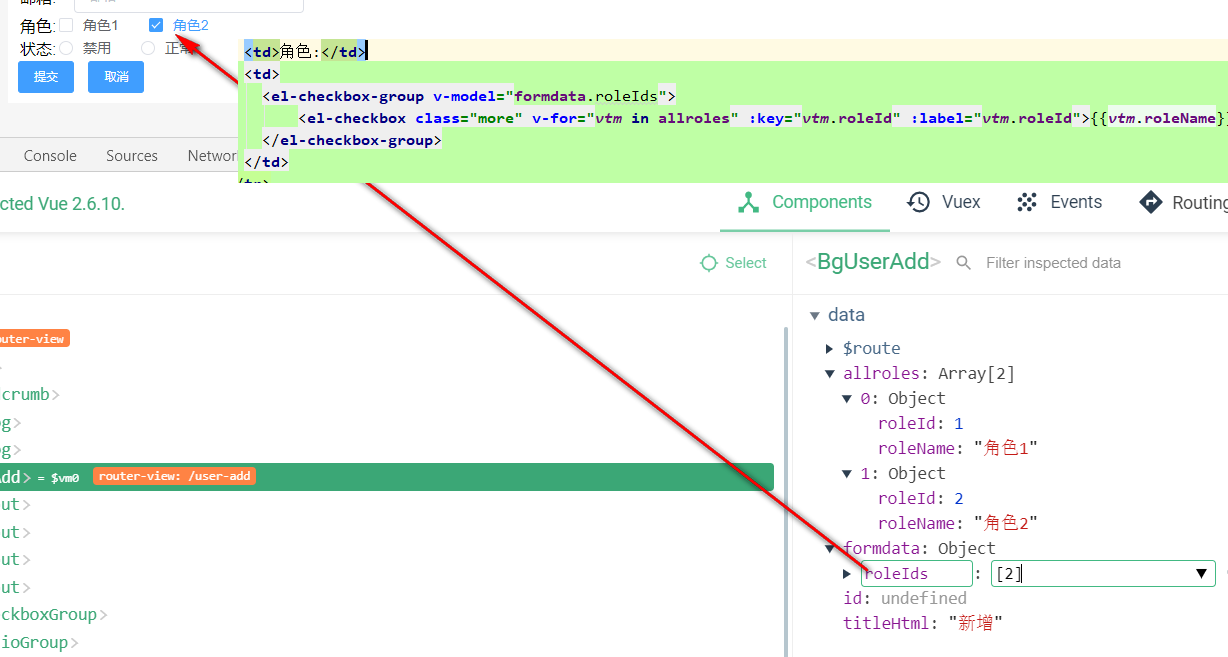
element-ui select数据回显
第一、加载的顺序:先加载下拉框要选择的数据。
第二、要保证select下拉的ID和v-model里边的id保持一致 (数据类型也要一致, 数字和字符串不会自动匹配)。elementUI就会自动的将数据回显了。
后端接口还没定,前端如何测试开发
chrome vue控制台自己造数据。。

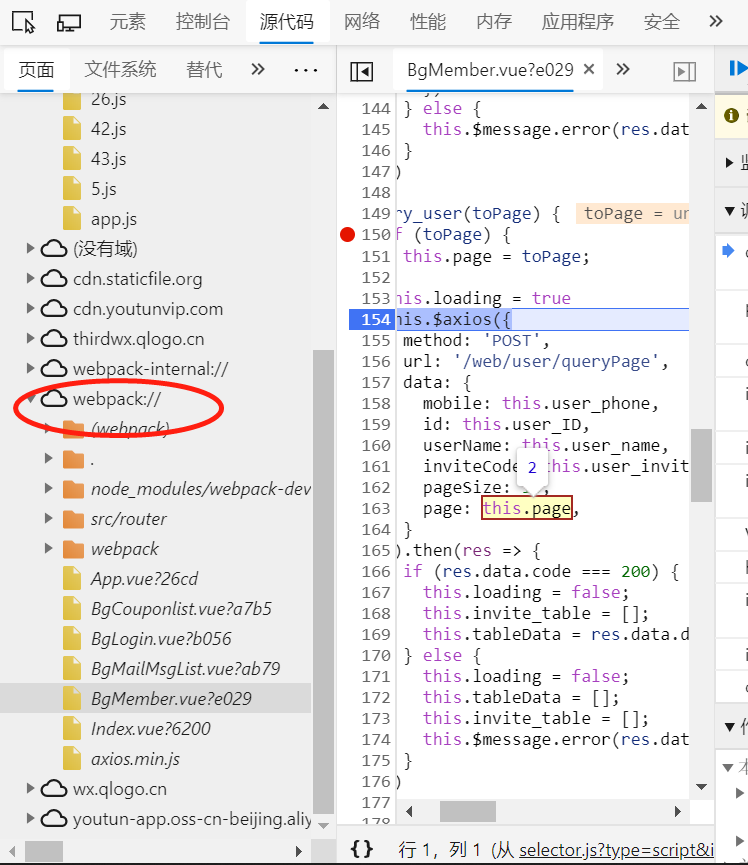
断点
chrome里面不知道断点打在哪? 在webpack目录下

缓存列表页的查询条件
<keepAlive>
<route-view v-if="$route.meta.keepAlive"></route-view>
</keepAlive>
route-view是所有匹配到的页面渲染位置, ><中间不需要加其他参数。
这段代码不是写在js里面, 点击事件的路由响应由vue-router寻找页面, 这里只负责指定路由页面渲染的位置就行了,是在点击之前就定义好的
https://router.vuejs.org/zh/guide/#html
路由找不到?
拼写错误

路由参数
有两种
url上显示的参数 this.$route.query ,易用性上更好
url上不显示的参数 this.$route.param ,安全性更好,就是不直观 不好用
alert不生效?
created生命周期中使用alert 是不生效的, 尤其不要在这里做兼容性测试, 比如微信内置浏览器
自定义组件
<slot></slot>
默认插槽 , 在原有的模板外直接添加自定义组件 而且不影响原有样式
场景: 手势探测器 @see flutter
https://github.com/ElemeFE/element/blob/dev/packages/card/src/main.vue
vue使用日记的更多相关文章
- [终极巨坑]golang+vue开发日记【三】,登陆界面制作(二)
写在前面 本期内容是承接上期已经做好了登陆界面来写的,不过本期是以golang为主,可能需要大家把最基本的语法结构熟悉一下:菜鸟教程.这样的话方便展开,自然而然的,本篇也是直接实战为主.这次需要依赖m ...
- [终极巨坑]golang+vue开发日记【一】,环境搭建篇
写在前面 这个golang+vue大部分的内容是基于bydmm(橙卡)大佬的视频学来的,我在这里只是做一下个人开发的笔记,就是图一个乐,毕竟我只是个应届毕业生,如果真的要学请:bydmm的b站空间. ...
- [终极巨坑]golang+vue开发日记【二】,登陆界面制作(一)
写在前面 本期内容是适合第一次使用vue或者golang开发的,内容会以实战的形式来讲解.看懂本段内容需要了解基础内容有html,css,最好可以看一下vue的基础.并且这里的每个知识点不可能详细解说 ...
- Vue学习日记(三)——Vue路由管理vue-router
前言 为了给读者更好的体验,去理解vue-router和下一篇介绍vuex,决定还是来一个实战教程来带大家更加的去深入理解vue-router,在这之前,读者先自行了解和去官网下载npm和node,附 ...
- Vue学习日记(四)——Vue状态管理vuex
前言 先说句前话,如果不是接触大型项目,不需要有多个子页面,不使用vuex也是完全可以的. 说实在话,我在阅读vuex文档的时候,也很难以去理解vuex,甚至觉得没有使用它我也可以.但是直到我在项目碰 ...
- Vue学习日记(二)——Vue核心思想
前言 Vue.js是一个提供MVVM数据双向绑定的库,其核心思想无非就是: 数据驱动 组件系统 数据驱动 Vue.js 的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单.在使用 jQu ...
- vue全家桶实现笔记本功能
一个通过vue实现的练手小项目,数据保存和导出通过node进行处理 成品截图: 安装vue-cli,webpack: cnpm install webpack -g cnpm install vue- ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记【ThinkSNS+研发日记系列】
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 社群系统ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. L ...
- 六、VueJs 填坑日记之初识*.Vue文件
上一篇博文中,我们将接口的地址通过webpack代理到了本地,解决了跨域的问题.在之前的文章中,我们一直对项目进行配置,并没有真正的切入正题,可能很多人还不明白我们要做什么?那么今天,我们就要开写代码 ...
随机推荐
- linux环境java程序cpu爆表问题查证
1.top命令查找导致cup爆表的进程 2. top -H -p10832 (10832是Java进程的PID)命令找出了具体的线程 3.使用用命令 jstack 10832> jstack.t ...
- Linxu--导出oracle数据
配置导出的表:(configure.sh) #!/bin/bash function get_config() { tables=( BLOG WF_PROCESS WF_TASK WF_TASK_A ...
- 38. docker cloud 简介及 关联 git hub
1.概念 提供 容器的管理, 编排, 部署 的托管服务 2.功能 image 管理 创建 stack 创建服务 service 添加 节点 作为 docker host 自动关联云服务商 AWS A ...
- 为什么在SSM中的dao层不用写@Repository注解
1. Mybatis 接口编程中dao 层接口没有注解和 为什么能被实例化为bean? 在Spring配置Mybatis的文件中我们可以看到如下代码: <bean class="or ...
- 等和的分隔子集(dp)
晓萌希望将 1 到 N 的连续整数组成的集合划分成两个子集合,且保证每个集合的数字和是相等. 例如,对于 N = 3,对应的集合 1, 2, 3 能被划分成3和1,2两个子集合. 这两个子集合中元素分 ...
- Django知识点集合
- 吴裕雄--天生自然ShellX学习笔记:Shell 传递参数
在执行 Shell 脚本时,向脚本传递参数,脚本内获取参数的格式为:$n.n 代表一个数字,1 为执行脚本的第一个参数,2 为执行脚本的第二个参数,以此类推…… 实例 以下实例我们向脚本传递三个参数, ...
- springCloud eureka服务治理集群增加安全认证
做为SpringCloud Netflix服务套件中的一部分,springCloud eureka基于Netflix Eureka做了二次封装,默认提供WEB管理页面及服务治理. 为了确保在生产环境中 ...
- 题解 P2981 【[USACO10FEB]奶牛在冰Cows on Ice】
楼上的思路都是从一个石头找跳到另一个石头的路径,但其实这题可以对于上下左右四个方向分别做一个虚拟节点,然后只需要找虚拟节点左边的虚拟节点就行了 问题是:不会用set怎么办??? 其实可以发现用vect ...
- git submodule update --init 和 --remote的区别
git 的submodule 工具方便第三方库的管理,比如gitlab 上的各种开源工具,spdlog等 在项目目录下创建.gitmodule 里可以添加第三方库,然后在更新第三方库时,有两个选项 g ...
