margin的垂直方向塌陷
标签(空格分隔): margin塌陷
margin垂直方向塌陷问题:
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box1{
width:300px;
height:200px;
background-color:red;
}
.box2{
width:400px;
height:300px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
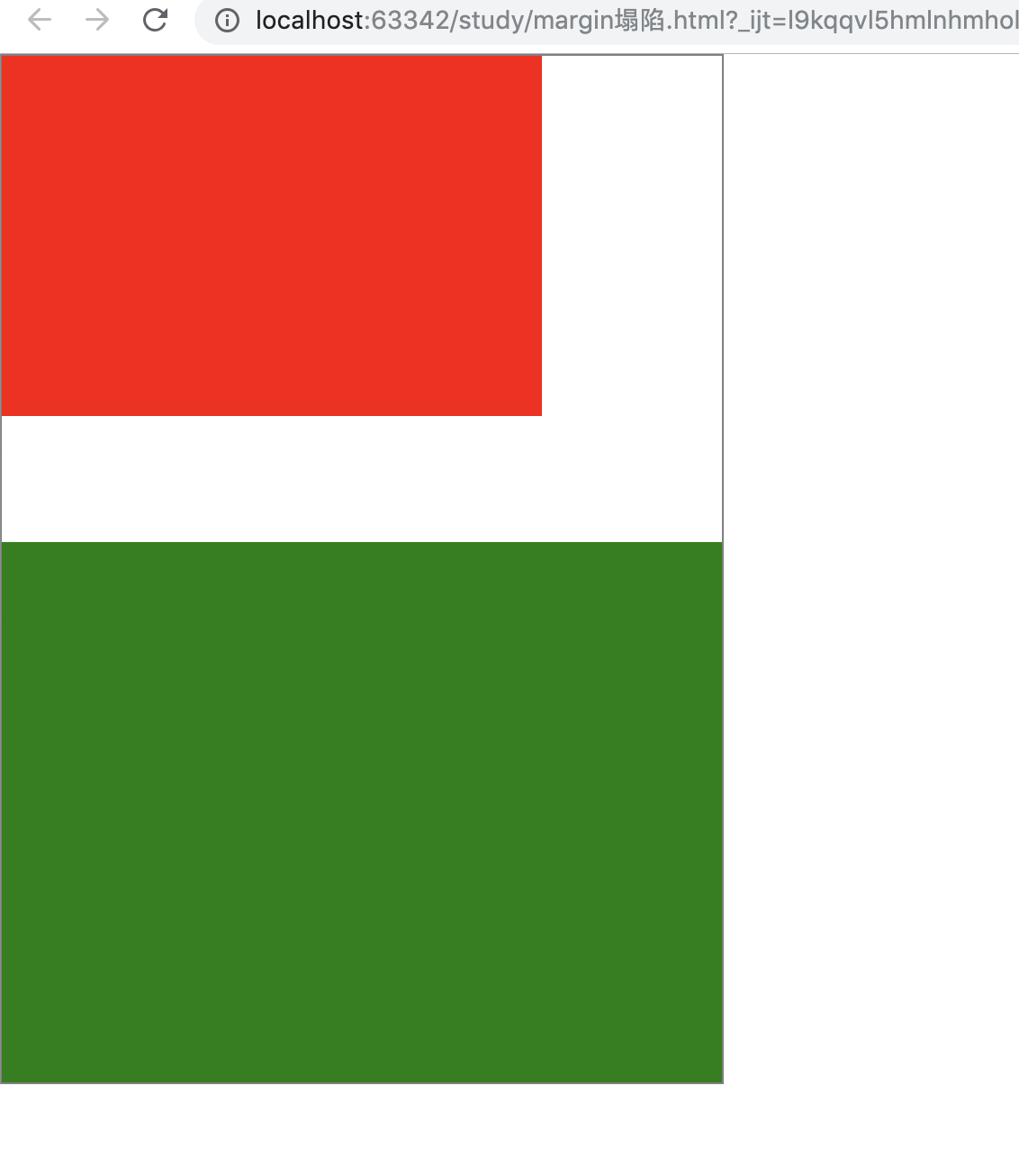
执行结果为:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.box1{
width:300px;
height:200px;
background-color:red;
margin-bottom: 20px;
}
.box2{
width:400px;
height:300px;
background-color: green;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
如上述代码的编写过程如下,查看红色盒子和绿色盒子中间的间距为50px;

- 总结:如果是margin里面的设置下边的margin设置较大,我们可以看做两个盒子,一个是大盒子一个是小盒子,大盒子装着小盒子;
通过上述的例子可以看到,两个何止之间的间距为50px;
问题2:
如果我们设置浮动呢结果还是这样的吗?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style type="text/css">
*{
padding:0;
margin:0;
}
.father{
width:400px;
overflow: hidden;
border:1px solid grey;
}
.box1{
width:300px;
height:200px;
background-color:red;
margin-bottom: 20px;
float:left;
}
.box2{
width:400px;
height:300px;
background-color: green;
margin-top: 50px;
float:left;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>

- 总结:
上述的浮动,不存在塌陷问题(即取较大值的问题),中间的高度为margin的和;
margin的垂直方向塌陷的更多相关文章
- 2016/2/25 1, margin auto 垂直方向测试 无效 2,margin重叠 3,哪些是块状哪些是内联 4,display:block inline 导航栏把内联转块状最常见+ 扩展
1.利用margin auto完成首页居中,并自行研究,竖直方向用margin auto,是什么效果#container{width:1002px;margin: 0px auto;} 竖直方向 ...
- 触发bfc解决父子元素嵌套垂直方向margin塌陷问题
首先看一下问题案例 .wrapper{ width: 100px; height: 100px; background-colo ...
- css 垂直方向 margin 边距 重合
1:控制两个相邻边盒子之间的距离,在A或者B盒子上用margin控制,就可以控制距离了. 2:父子级之间的元素,常规文档流中,只要垂直外边距直接接触就会发生合并.比如在写header标签时,想移动he ...
- CSS居中问题:块级元素和行级元素在水平方向以及垂直方向的居中问题
元素的居中问题是每个初学者碰到的第一个大问题,在此我总结了下各种块级 行级 水平 垂直 的居中方法,并尽量给出代码实例. 首先请先明白块级元素和行级元素的区别 块级元素 块级元素水平居中 1:marg ...
- 《在纹线方向上进行平滑滤波,在纹线的垂直方向上进行锐化滤波》 --Gabor增强的具体实践
<在纹线方向上进行平滑滤波,在纹线的垂直方向上进行锐化滤波> --Gabor增强的具体实践 一.问 ...
- 禁止uiscrollview垂直方向滚动,只允许水平方向滚动;或只允许垂直方向滚动
禁止UIScrollView垂直方向滚动,只允许水平方向滚动 scrollview.contentSize = CGSizeMake(你要的长度, 0); 禁止UIScrollView水平方向滚动, ...
- 如何让图片在垂直方向与 div的底部对齐 水平居中
需要图片的绝对定位postion: absolute. 一般定位时, 是用div去定位. 一般不直接用 非div去"绝对/相对"定位. 如不直接用 等去定位. 因为这些好像不好定位 ...
- HTML-移动端如何使用css让百分比布局的弹窗水平和垂直方向上居中
pc端让一个弹窗水平和垂直方向居中,在知道弹窗宽高的情况下很好计算,只需要用如下css即可: #date{ width: 300px; height: 300px; position: absolut ...
- Android RecyclerView(瀑布流)水平/垂直方向分割线
Android RecyclerView(瀑布流)水平/垂直方向分割线 Android RecyclerView不像过去的ListView那样随意的设置水平方向的分割线,如果要实现Recycle ...
随机推荐
- stm32之中断配置
一.stm32的中断和异常 Cortex拥有强大的异常响应系统,它能够打断当前代码执行流程事件分为异常和中断,它们用一个表管理起来,编号为0~15为内核异常,16以上的为外部中断,这个表就是中断向量表 ...
- webRTC中音频相关的netEQ(五):DSP处理
上篇(webRTC中音频相关的netEQ(四):控制命令决策)讲了MCU模块是怎么根据网络延时.抖动缓冲延时和反馈报告等来决定给DSP模块发什么控制命令的.DSP模块根据收到的命令进行相关处理,处理简 ...
- 一些常用的js循环,如for
https://blog.csdn.net/u014399368/article/details/82862444
- Android屏幕亮度调节相关源码
如下代码内容是关于Android屏幕亮度调节相关的代码. public static boolean isAutoBrightness(ContentResolver aContentResolver ...
- MySQL binlog2sql-闪回数据
binlog2sql 从MySQL binlog解析出你要的SQL.根据不同选项,你可以得到原始SQL.回滚SQL.去除主键的INSERT SQL等. 用途 数据快速回滚(闪回) 主从切换后新mast ...
- SurfaceView绘图时刷新问题,尝试各种办法无法解决,请教高手
/** * */ 源码:http://pan.baidu.com/s/1i3FtdZZ 画图时最左面,第一帧总是出现一个黑条,其它的帧没有问题package com.macrosoft.testewa ...
- VMWare给macos虚拟机扩容方法
一开始在VMWareWorkStation上创建macos虚拟机时,我考虑到物理硬盘大小有限,只分配了34G,随着不断的使用,虚拟机消耗的虚拟磁盘逐渐增长,因磁盘空间不足而导致无法在虚拟机中使用xco ...
- linux操作系统中安装redis
第一步:安装gcc编译软件 redis是用c编写的,在下载之后需要使用gcc编译之后才能安装,首先需要下载gcc yum install gcc-c++ 第二步 下载redis安装包,并解压编译 ...
- runAllManagedModulesForAllRequests
https://weblog.west-wind.com/posts/2012/Oct/25/Caveats-with-the-runAllManagedModulesForAllRequests-i ...
- ubuntu下多版本OpenCV的共存与使用
首先,OpenCV历史版本下载:https://www.opencv.org/releases.html 一.把不同版本的OpenCV安装在不同位置 下载好OpenCV源码,在安装之前打开CMakeL ...
