PhoenixFD插件流体模拟——UI布局【Interaction】详解
流体交互

主要内容
- Overview 综述
- Parameters 参数
综述
!It is strongly recommended to avoid geometry that has cavities inside.强烈建议避免内部有空洞的几何形状。
These may cause jets and other undesired phenomena.这些可能会导致喷流和其他不受欢迎的现象。
This dialog is used to enable/disable the interaction with objects in the scene.此对话框用于启用/禁用场景中与对象的交互。
There are several different types of objects that may affect the simulation: Sources, Solid objects, Forces, etc.有几种不同类型的对象可能会影响仿真:源、实体对象、力等。
By default, all these scene elements will interact with the simulator unless otherwise specified by the Include/Exclude list.默认情况下,所有这些场景元素都将与模拟器交互,除非Include/Exclude列表另有规定。
If you want to disable the interaction you have to put the objects in the Exclude list.如果要禁用交互,必须将对象放入排除列表中。
If there are more objects that don't need to interact with the simulator, you may alternatively switch to the Include list mode.如果有更多的对象不需要与模拟器交互,您可以切换到Include列表模式。
In this mode you have to add to the list all the objects that you want to interact with the simulator.在此模式下,您必须将想要与模拟器交互的所有对象添加到列表中。
Since all forces affect the simulation by default, adding a force in your scene to be used by e.g. PFlow will automatically affect your simulation and this might not be desired.由于默认情况下所有的力都会影响仿真,所以在场景中添加一个力,例如PFlow将会自动影响仿真,这可能是不需要的。
In the Active Forces list you can check which 3ds Max forces interact with the simulator and you may exclude them if you wish so.在动力列表中,您可以检查哪些3ds Max力与模拟器交互,如果您愿意,您可以排除它们。
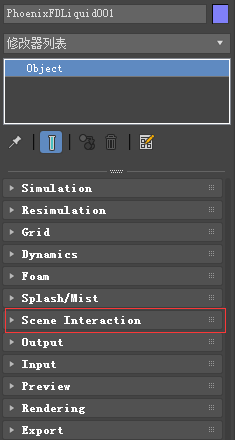
UI Path: ||Select Liquid Simulator | LiquidSim object|| > Modify panel > Interaction rollout
参数

Include/Exclude list | ielist, iemode – Determines which objects will be ignored or processed by the simulation.确定仿真将忽略或处理哪些对象。
Use the radio buttons to switch between Include list and Exclude list. When Exclude list is active (the default), all objects in the scene will interact with the simulator unless they are added to the exclusion list. In Include list mode, no objects will interact with the simulator unless they are added to the list.
Exclude hidden objects | exclhidden – When enabled, the hidden objects will be excluded regardless of the list content.
Exclude Fire/Smoke Sims | exclfiresm – When enabled, FireSmokeSim objects will not interact with the liquid simulator.当启用时,FireSmokeSim对象将不会与液体模拟器交互。
PhoenixFD插件流体模拟——UI布局【Interaction】详解的更多相关文章
- PhoenixFD插件流体模拟——UI布局【Simulation】详解
前言 之前使用RealFlow做流体模拟,但是总得和3ds导来导去,略显麻烦,特意学习PhoenixFD插件,直接在3ds中进行流体模拟.若读者有更好的流体模拟方法,欢迎在评论区交流. 原文地址:ht ...
- PhoenixFD插件流体模拟——UI布局【Output】详解
Liquid Output 流体输出 本文主要讲解Output折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Outp ...
- PhoenixFD插件流体模拟——UI布局【Splash | Mist】详解
液体飞溅 | 水雾 本文主要讲解Splash | Mist折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Splash+ ...
- PhoenixFD插件流体模拟——UI布局【Foam】详解
流体泡沫 本文主要讲解Foam折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Foam 主要内容 Overview 综述 ...
- PhoenixFD插件流体模拟——UI布局【Rendering】详解
Liquid Rendering 流体渲染 本文主要讲解Rendering折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liqui ...
- PhoenixFD插件流体模拟——UI布局【Export】详解
Liquid Export 流体导出 本文主要讲解Export折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Expor ...
- PhoenixFD插件流体模拟——UI布局【Preview】详解
Liquid Preview 流体预览 本文主要讲解Preview折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Pr ...
- PhoenixFD插件流体模拟——UI布局【Input】详解
Liquid Input 流体输入 本文主要讲解Input折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Input 主 ...
- PhoenixFD插件流体模拟——UI布局【Dynamics】详解
流体动力学 本文主要讲解Dynamics折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liquid+Dynamics 主要内容 Ov ...
随机推荐
- java获取客户端ip地址工具类
public class IpUtils { private static final String[] HEADERS = { "X-Forwarded-For", " ...
- LAB1 partIII
partIII 实现 分发MapReduce 任务,实现 schedule() 方法在 mapreduce/schedule.go. schedule()函数的职责是把任务分给可用的worker. s ...
- element-ui-verify使用
element-ui-verify是对ElementUI原本的校验封装之后的插件,并不会影响使用ElementUI的原生校验. 使用环境为vue+element-ui+webpack模块环境,首先使用 ...
- react-native shadow失效
做边框阴影,但是有时候会失效,内容产生阴影,而边框无效,今天发现了原因,没错,就是没有设置背景颜色导致的.如图
- Python threading(多线程)
threading模块在较低级别thread模块之上构建更高级别的线程接口. 一.threading模块定义了以下函数和对象: threading.active_count() 等同于threadin ...
- myeclipse在过时的环境下部署项目出现的问题
开发环境 操作系统:xp sp3 2002 (ps:客户公司环境只有这个老古董) 开发工具:myeclipse2014 32位 jdk: 1.7_49 32位 DB:DB2 9.1 32位 ...
- mongo 高级操作
聚合 aggregate 聚合(aggregate)主要用于计算数据,类似sql中的sum().avg() 语法 db.集合名称.aggregate([{管道:{表达式}}]) 管道 管道在Unix和 ...
- SAP S/4 HANA 1709 Fully Activated Appliance
SAP S4HANA 1709 Fully Activated Appliance:简单来说比IDES版本功能更加强大,内置三个集团,分别用于测试不同业务.内置官方的BP内容 安装需要500G SSD ...
- visual studio split edit window 编辑器窗口分屏
OR
- The type initializer for System.Data.SqlClient.SqlConnection threw an exception
The type initializer for System.Data.SqlClient.SqlConnection threw an exception net framwork啥原因 xp电脑
