[Android] Android利用Coordinatorlayout+AppbarLayout实现折叠式布局
折叠式布局在App中相当常见,给人一种科技感,充满良好的用户体验。
本文就以两个简单的例子,来举例说明基本折叠式布局:
首先需要在app/build.gradle下添加如下依赖:
compile 'com.android.support:support-v4:23.4.0'
compile 'com.android.support:design:23.4.0'
一、实现Toolbar + menu 菜单
布局文件activity_toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.ToolbarActivity"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="53dp"
android:background="#cccccc"> </android.support.v7.widget.Toolbar> </RelativeLayout>
Java代码文件:
package com.jack.mymdfull.activity; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast; import com.jack.mymdfull.R; public class ToolbarActivity extends AppCompatActivity implements Toolbar.OnMenuItemClickListener{
private Toolbar toolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar); initView();
} private void initView(){
toolbar = (Toolbar)findViewById(R.id.toolbar);
setSupportActionBar(toolbar); toolbar.setTitle("Title");
toolbar.setOnMenuItemClickListener(this);
} @Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.menu_1:
Toast.makeText(getApplicationContext(),"菜单1",Toast.LENGTH_SHORT).show();
break;
case R.id.menu_2:
Toast.makeText(getApplicationContext(),"菜单2",Toast.LENGTH_SHORT).show();
break;
}
return true;
} @Override
public boolean onCreateOptionsMenu(Menu menu) {
//引入options菜单
getMenuInflater().inflate(R.menu.menu,menu);
return true;
}
}
R.menu.menu.xml 文件
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"> <item
android:id="@+id/menu_1"
android:icon="@mipmap/***"
android:title="菜单1"
app:showAsAction="collapseActionView" /> <item
android:id="@+id/menu_2"
android:icon="@mipmap/**"
android:title="菜单2"
app:showAsAction="collapseActionView" />
</menu>
显示效果如下:

二、CoordinatorLayout + AppBarLayout + CollapsingToolbarLayout + NestedScrollView 实现单页面 滚动 + 顶部 实现方法:
布局文件 acvity_col1.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activity.Col1Activity"> <android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"> <android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@mipmap/bg"
app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar
android:id="@+id/col1_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000"
android:minHeight="50dp"
app:layout_collapseMode="pin"> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="文本标题" />
</android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/col1_text"
android:textColor="#000"
android:textSize="20sp" />
</android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
java代码文件:
package com.jack.mymdfull.activity; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar; import com.jack.mymdfull.R; public class Col1Activity extends AppCompatActivity {
private Toolbar col1_toolbar; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_col1); initView();
} protected void initView(){
col1_toolbar = (Toolbar)findViewById(R.id.col1_toolbar);
setSupportActionBar(col1_toolbar); col1_toolbar.setTitle("标题");
}
}
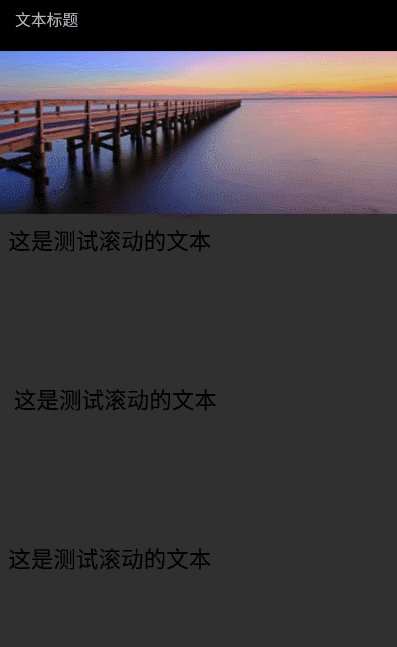
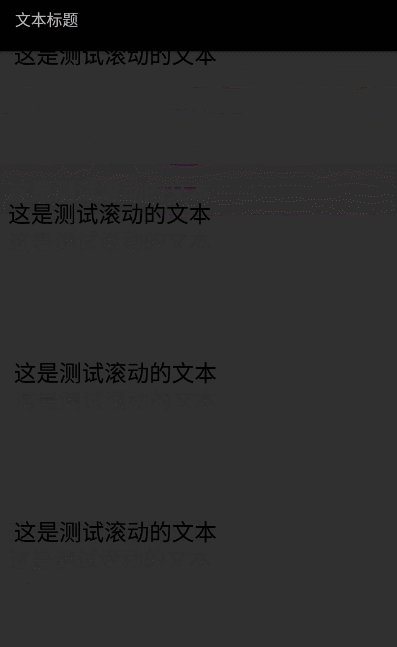
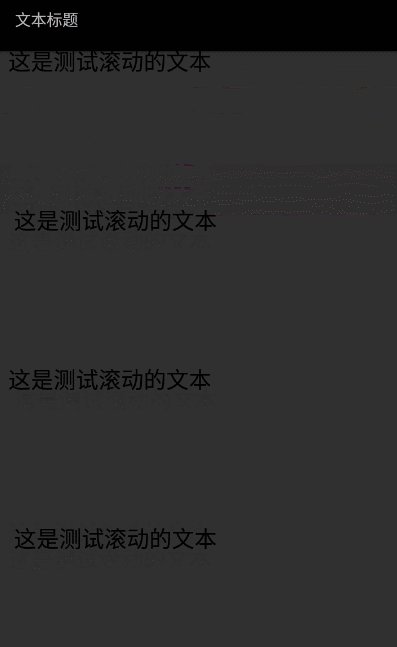
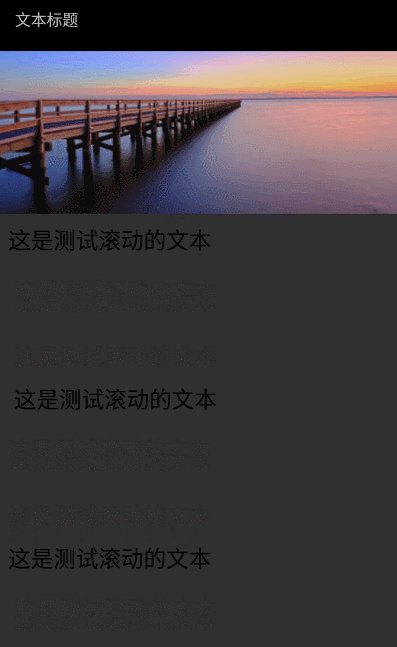
显示效果如下:

本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/10686758.html
转载请著名出处!谢谢~~
[Android] Android利用Coordinatorlayout+AppbarLayout实现折叠式布局的更多相关文章
- Android学习之CoordinatorLayout+AppBarLayout
•AppBarLayout 简介 AppbarLayout 是一种支持响应滚动手势的 app bar 布局: 基本使用 新建一个项目,命名为 TestAppBarLayout: 修改 activity ...
- Android CoordinatorLayout + AppBarLayout(向上滚动隐藏指定的View)
在新的Android Support Library里面,新增了CoordinatorLayout, AppBarLayout等. 实现的效果: 向下滚动RecylerView,Tab会被隐藏,向上滚 ...
- Android中利用ViewHolder优化自定义Adapter的典型写法
利用ViewHolder优化自定义Adapter的典型写法 最近写Adapter写得多了,慢慢就熟悉了. 用ViewHolder,主要是进行一些性能优化,减少一些不必要的重复操作.(WXD同学教我的. ...
- (转)android中利用 ViewPage 实现滑动屏
最近实现了这样的一个效果:滑动界面出现拖拽效果,可翻动3屏,也可点击按钮翻动页面. 主要利用android.support.v4.view.ViewPager控件来实现. 第一个界面: 滑动屏幕: 换 ...
- Android之利用HTTP网络通信实现与PHP的交互(三)
Android与PHP的交互是通过Http网络编程来实现的,利用php访问数据库,并且操作数据库中的数据,利用php作为接口,使Android连接数据库. 一般情况下,我们使用Json格式进行传输,利 ...
- android.support.design.widget.AppBarLayout 在android5.0+底部显示空白条问题
在最外层使用 RelativeLayout作为根节点,同时设置 android:fitsSystemWindows="true"问题解决. <?xml version=&qu ...
- android 下 利用webview实现浏览器功能
android 下 利用webview实现浏览器功能(一): 1.界面添加WEBVIEW控件. 2.在界面.JAVA代码页面(protected void onCreate(Bundle savedI ...
- 【Android】7.6 FrameLayout(帧布局)
分类:C#.Android.VS2015: 创建日期:2016-02-11 一.简介 帧布局是显示多个层次图的有效手段.比如第3章介绍的百度地图就是利用帧布局来实现的,它将图层分为22级分别缓存到指定 ...
- 【Android】7.3 GridLayout(网格布局)
分类:C#.Android.VS2015: 创建日期:2016-02-10 一.简介 Android 4.0(API 14)开始提供的GridLayout布局使用虚细线将布局划分为行.列和单元格,也支 ...
随机推荐
- vim 高级编辑技巧
建议参考IBM官方文档https://www.ibm.com/developerworks/cn/linux/l-cn-tip-vim/ 重新输入以前输入过的某条命令Ctrl + r 全局替换格式:& ...
- 【BZOJ4911】[SDOI2017]切树游戏(动态dp,FWT)
[BZOJ4911][SDOI2017]切树游戏(动态dp,FWT) 题面 BZOJ 洛谷 LOJ 题解 首先考虑如何暴力\(dp\),设\(f[i][S]\)表示当前以\(i\)节点为根节点,联通子 ...
- A/D和D/A的学习
从我们学到的知识了解到,我们的单片机是一个典型的数字系统.数字系统只能对输入的数字信号进行处理,其输出信号也是数字信号.但是在工业检测系统和日常生活中的许多物理量都是模拟量,比如温度.长度.压力.速度 ...
- Codeforces Round #533 (Div. 2) C.思维dp D. 多源BFS
题目链接:https://codeforces.com/contest/1105 C. Ayoub and Lost Array 题目大意:一个长度为n的数组,数组的元素都在[L,R]之间,并且数组全 ...
- A1130. Infix Expression
Given a syntax tree (binary), you are supposed to output the corresponding infix expression, with pa ...
- 【CF375D】Tree and Queries
题目大意:给定一棵 N 个节点的有根树,1 号节点为根节点,每个节点有一个颜色.有 M 个询问,每次询问以 i 为根的子树中颜色大于等于 K 的有多少种. 题解:子树询问直接 dfs 序转化成序列问题 ...
- webpack中babel配置 --- runtime-transform和babel-pollfill
webpack - babel配置 babel是一个javascript编译器,是前端开发中的一个利器.它突破了浏览器实现es标准的限制,使我们在开发中可以使用最新的javascript语法. 通过构 ...
- mac host文件配置
Shift+Command+G 三个组合按键,并输入 Hosts 文件的所在路径:/etc/hosts /private/etc/hosts
- JS学习笔记Day1
一.JS概述 1.什么是JS? 是一种基于对象和事件驱动的客户端脚本语言: 运行环境:浏览器(通过浏览器解释执行) 2.JS产生于哪一年,哪个公司,是谁?第一个名字是什么? 1995年,网景公司.布兰 ...
- java的零拷贝机制
转:https://blog.csdn.net/zhouhao88410234/article/details/77574689?fps=1&locationNum=9 为何要懂零拷贝原理?因 ...
