day1.接口测试(概念、Postman、SoapUI、jmeter)
一、什么是接口测试
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。 --百度百科
接口测试就是功能测试,没太大区别
二、接口测试的必要性
1.bug越早发现成本越低
2.能发现普通功能测试所发现不到的问题。(比如普通功能测试发送请求不能修改页面固定数值,接口可以,牛牛老师的栗子:假如现在在京东app上买东西,支付订单,订单金额是500元,支付的话,那肯定要调用支付接口,你在页面上操作的话,订单金额是修改不了的,那如果你想测试一下服务端有没有校验订单的金额,我想把订单金额改成5元,那在页面上点是测试不了的,这个时候我们就可以直接用接口来调用,修改一下订单金额的值,然后再发请求就可以了。)
3.检查系统的安全性、稳定性(服务端的一个缺陷可能会引起客户端的几个甚至十几个缺陷,更可怕的是服务端的缺陷有可能引起系统的崩溃,这对整个系统来说,损失将是不可估量的,因此服务端接口的质量将直接影响到系统的正确和稳定)
三、接口分为对内的(服务器端)和对外的(客户端)
1.对外的接口就是你在客户端获取信息,所调用的别人写好的方法,比如你点击功能按钮,跳转页面所展示的信息,就是你调用接口所获取到的
2.对内的接口就是客户端内各个功能板块之间交互的接口
四、常见的接口类型:webservice接口和http api接口(忽略)
1.webService接口是走soap协议通过http传输,请求报文和返回报文都是xml格式的,我们在测试的时候都用通过工具才能进行调用,测试。
2.http api接口是走http协议,通过路径来区分调用的方法,请求报文都是key-value形式的,返回报文一般都是json串,常用请求有get和post等。
注:现在大部分都在用http api接口,比较流行的原因,参考:https://www.cnblogs.com/crafts/p/3941625.html
五、http api接口常用请求方法get和post的区别(唯一,gat写入url,post写入body(入参若是json,就要写json串))
1)get直接在浏览器上就能调用,不用借助其他工具
2)get用来向服务端获取数据的,post向服务端发送数据的
注:1.get在url没有长度限制,在从前浏览器技术不成熟时是有限制的
2.post并不比get安全,都一样的,抓包都能看见,都是明文传输
3.一般情况下get使用url或Cookie传参,post数据放在body里面(可以当做区别,post数据也可以放在url里面)
参考:1.http://www.cnblogs.com/nankezhishi/archive/2012/06/09/getandpost.html
2.http://www.cnblogs.com/ldp615/archive/2012/07/27/http-get-post.html
六、HTTP状态码
每发出一个http请求之后,都会有一个响应,http本身会有一个状态码,来标示这个请求是否成功,常见的状态码有以下几种:
1、200 2开头的都表示这个请求发送成功,最常见的就是200,就代表这个请求是ok的,服务器也返回了。
2、300 3开头的代表重定向,最常见的是302,把这个请求重定向到别的地方了,
3、400 400代表客户端发送的请求有语法错误,401代表访问的页面没有授权,403表示没有权限访问这个页面,404代表没有这个页面
4、500 5开头的代表服务器有异常,500代表服务器内部异常,504代表服务器端超时,没返回结果
常见的404和5开头的
七、get和post借助Postman操作
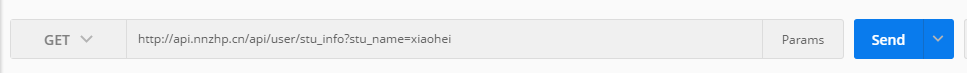
1.get请求方法
1.1直接填入发出(请求url后添加参数方法,url+?+参数=值,多个参数间用&连接)

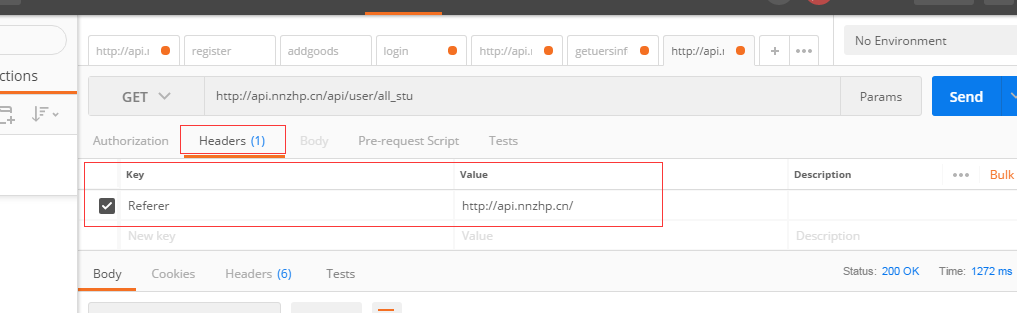
1.2 添加header信息,点击headers,在key,value填入对应信息,再发出即可

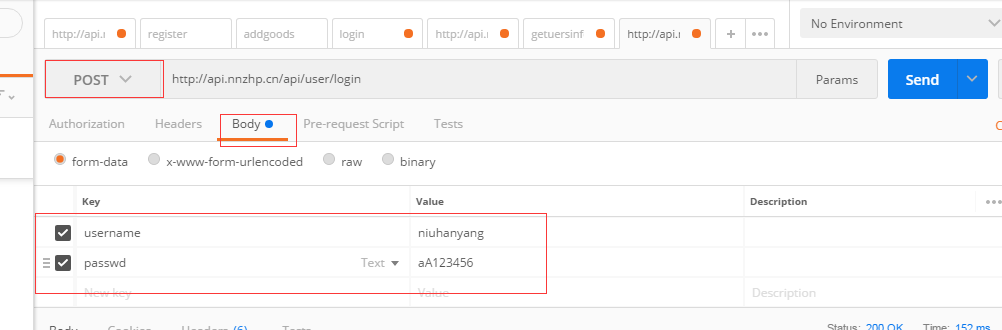
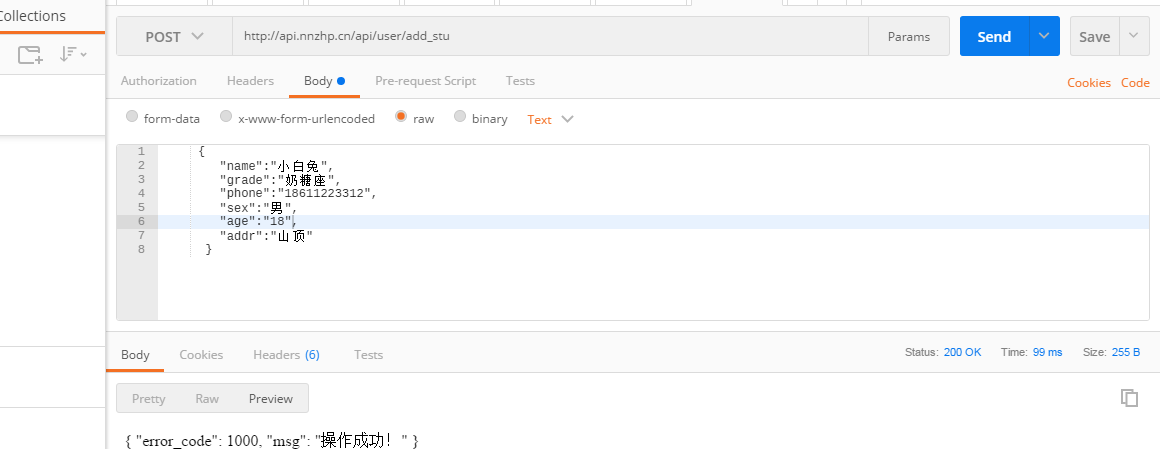
2.post请求方法
2.1参数要写在body里

2.2入参是json类型,则在raw输入

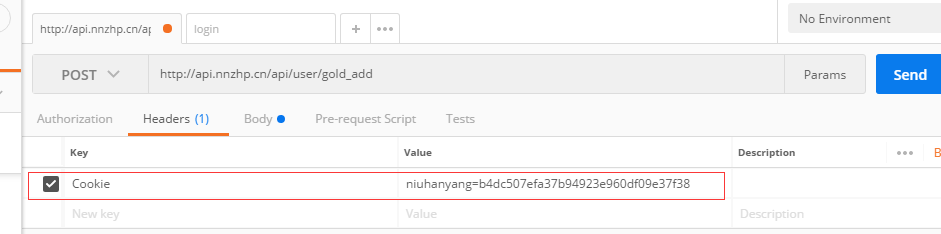
2.3添加cookie,value是从登陆获取接口签名

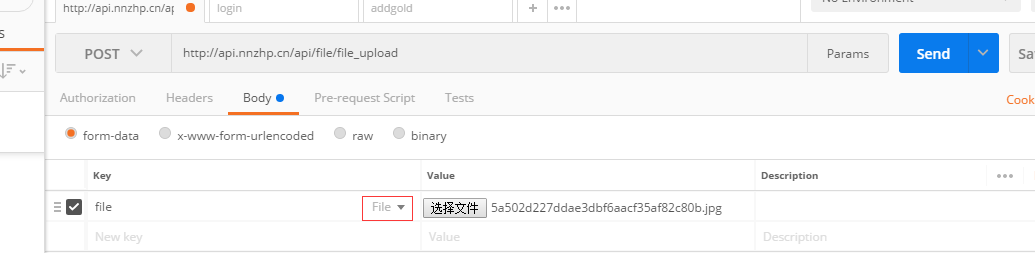
2.4上传文件,图中位置,从test选成file

八、webservice接口测试
一般不需要自己去拼报文,通常会给webservice的地址,或者wsdl文件,导入SoapUI即可考到webservice里的所有接口和报文,再直接填入参数调用,能看到返回报文就行了
注:拼报文之后要看看
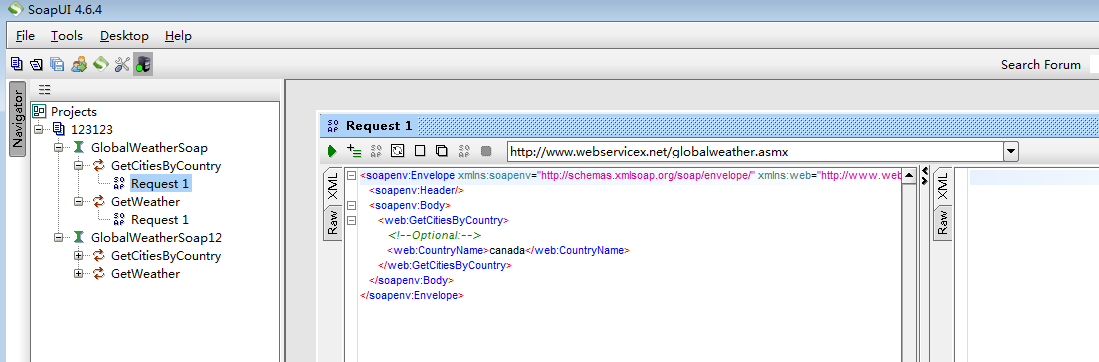
打开SoapUI,点击File-New SOAP Project

Project Name 名称随意
WSDL填入webservice的地址,或者导入wsdl文件,点击OK。(例如webservice的地址:http://www.webservicex.net/globalweather.asmx?wsdl)

九、jmeter应用
安装简单,只需解压,但windows系统,需要先安装JDK,并且配置环境变量
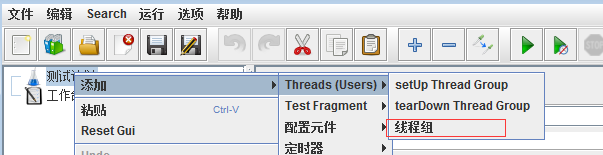
1.线程组,添加及介绍
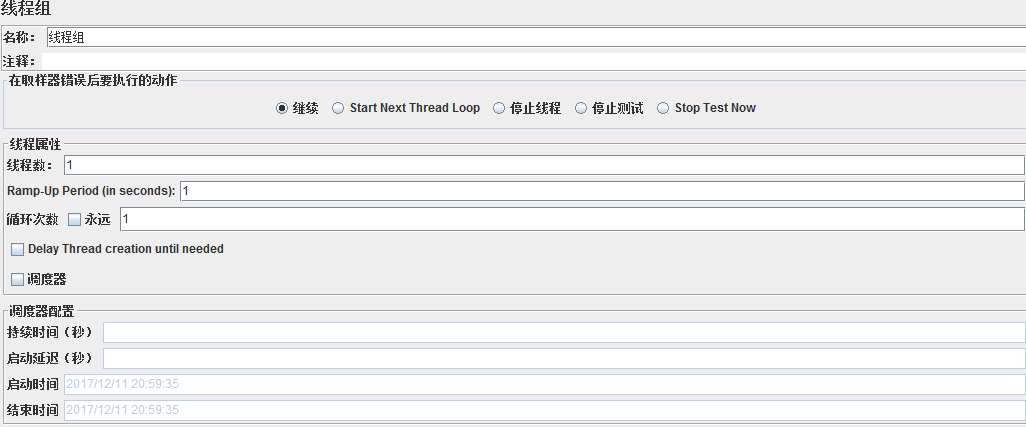
首先需要添加线程组


①线程数:并发数量
② 指在某秒内启动,启线程,一般写0就行了
指在某秒内启动,启线程,一般写0就行了
③循环次数:想要循环多少次就写多少
④调度器:使用时需要勾选循环次数的永远
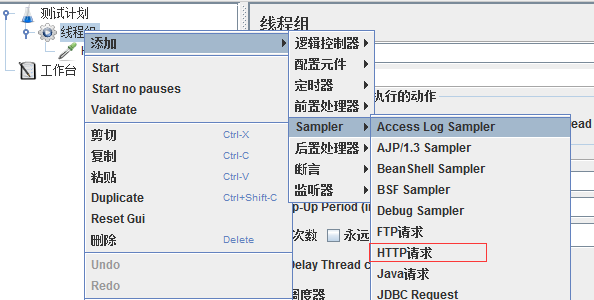
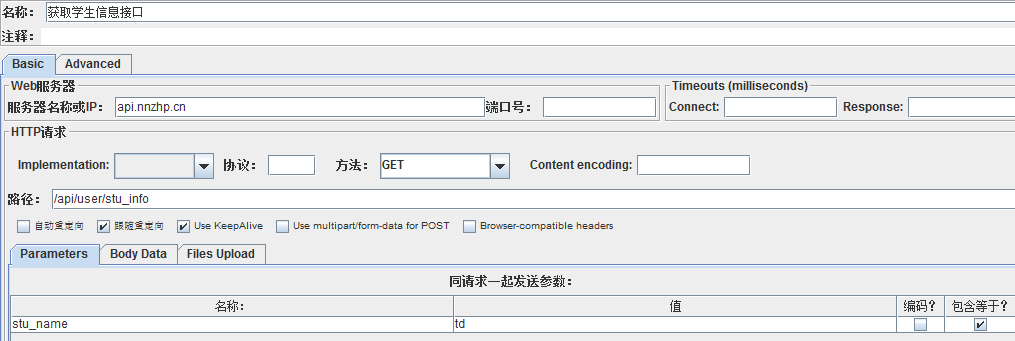
2.HTTP请求,添加及介绍
在线程组下添加HTTP请求


①名称:随意更改,什么接口请求就可以改成什么名称
②服务器名称或IP:
服务器名称
IP例如130.162.3.108 需要填端口号
③方法:什么类型请求方法就选什么
④路径:
⑤content enconding:中文时填入utf-8,有助于识别中文乱码、‘’???‘’等情况
⑥parameters:写参数用
⑦body data:入参是json类型时在此输入
⑧files upload:传输文件用
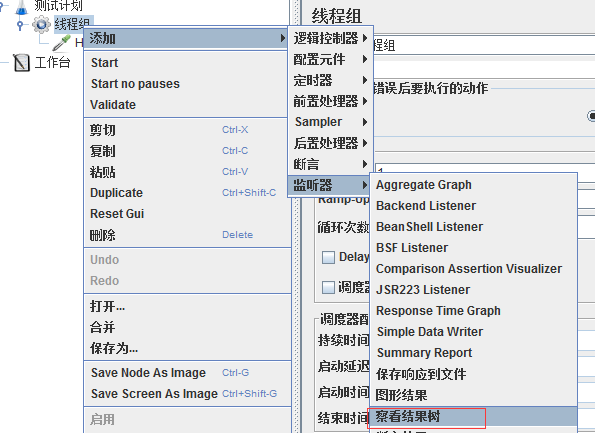
3.查看结果树,查看返回结果用的,可以放在线程组下,也可以放在http请求下

4.HTTP请求-操作
①简单参数,get请求方法

②简单参数,post请求方法

③post请求方法,入参类型为json

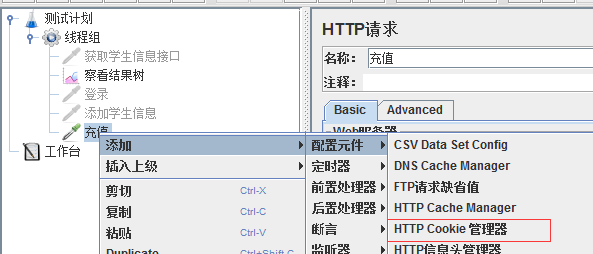
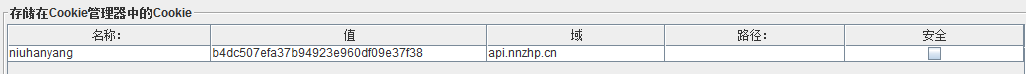
④需要cookie,在请求下添加,


名称:用户名
值:接口签名
域:请求里的服务器名称
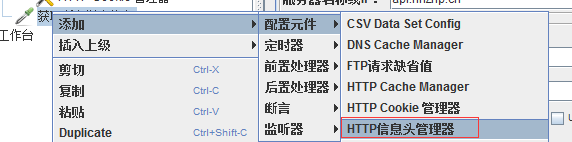
⑤添加header信息


⑥上传文件

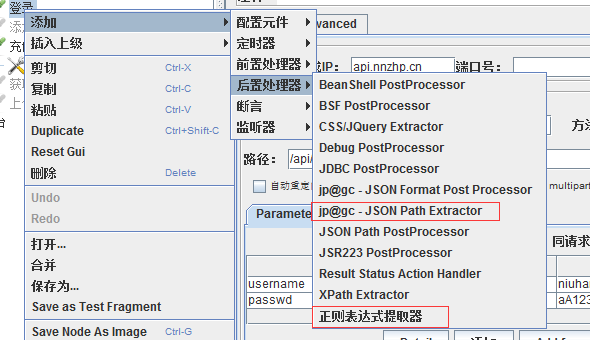
5.关联(正则表达式、jp@gc - JSON Path Extractor)

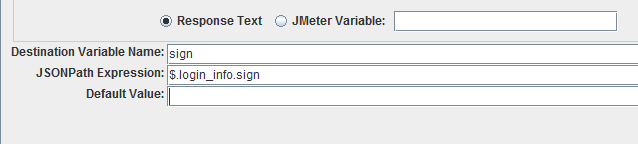
①jp@gc - JSON Path Extractor使用方法


名字随意起
jsonpath expression:一级一级写,用“.”分割,开头$,如图
替换的值就为${sign}
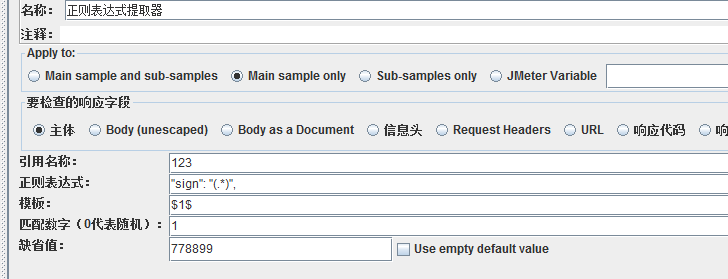
②正则表达式

名字,缺省值随意起,缺省值可为空
模板匹配数字固定格式
其中“(.*)”用来匹配任意长度的除换行符以外的字符
替换的值就为${123}
6.参数化
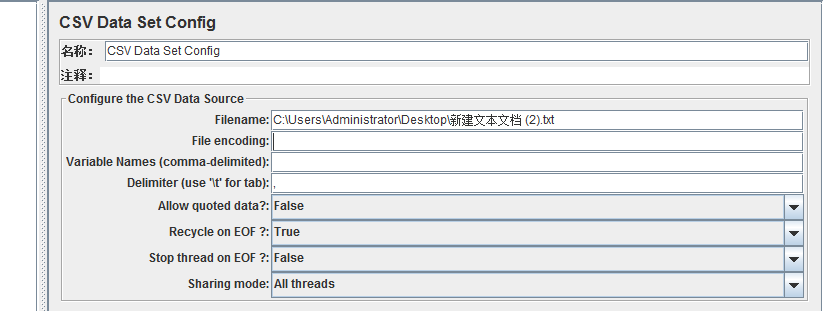
①CSV Data Set Config


filename:文件路径,win10,放在bin目录下
variable names:名字随意,多个元素用逗号隔开
belimiter:多列时用什么符号分隔
recycle:是否要循环读取
stop thread:参数文件读取完是否继续执行
sharing mode:1.all threads在所有的线程组生效,2.current thread group:当先线程组生效
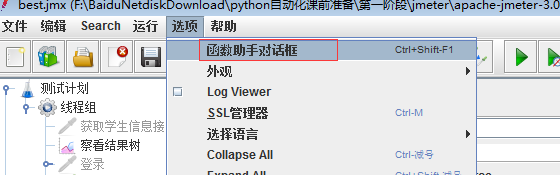
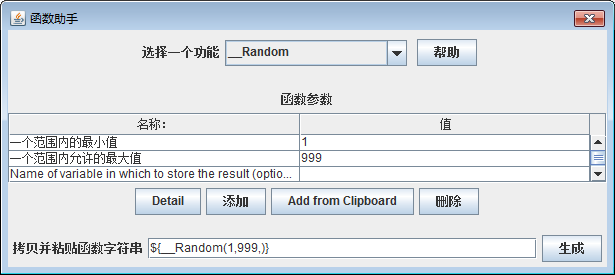
②函数助手对话框



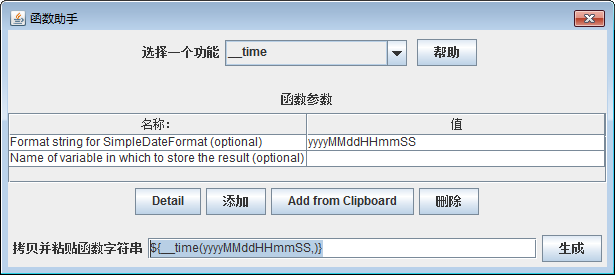
${__time(yyyyMMddHHmmSS,)}
生成的加入参数值中
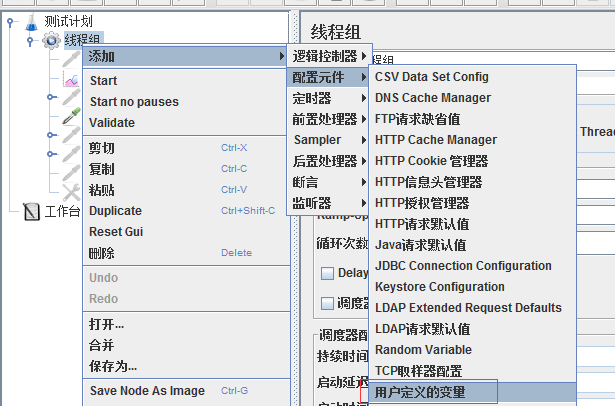
③用户定义的变量


名称随意
值为想要替换的数据
替换的值就为${123}
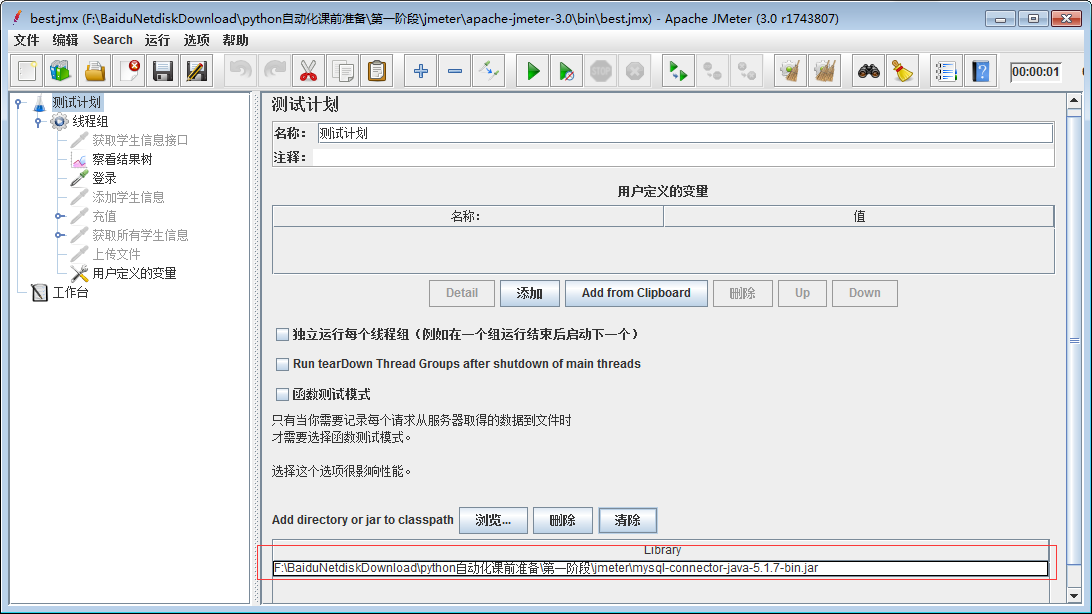
7.连接数据库
①在测试计划下添加数据库连接驱动包

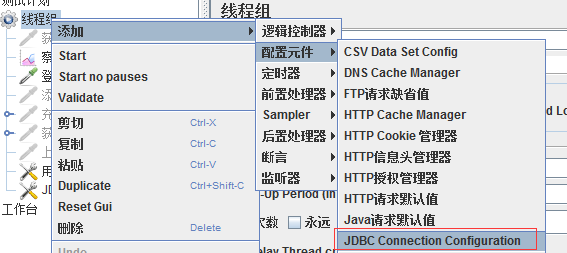
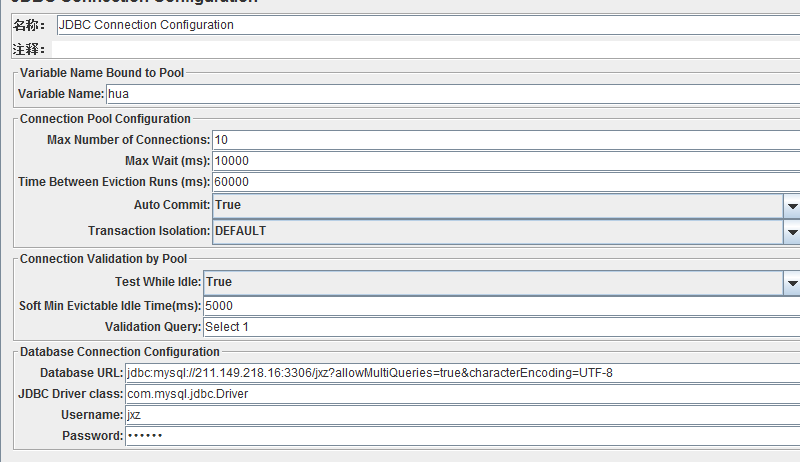
②添加JDBC连接配置


JDBC连接配置与JDBC请求名称要一致
需要执行多条sql,需要写 
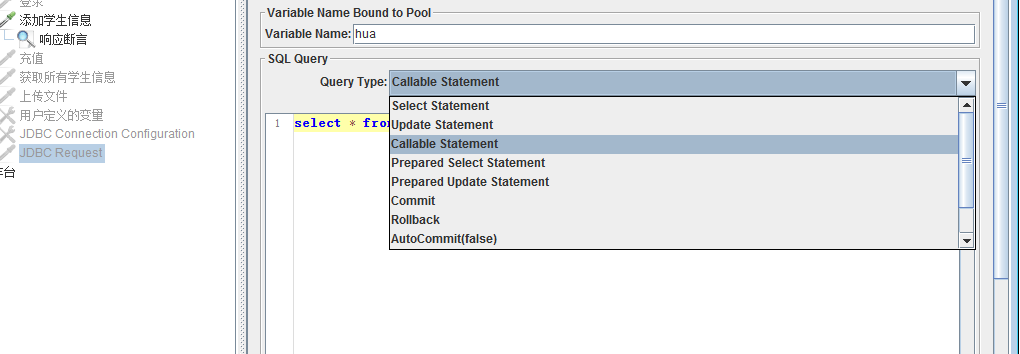
③添加JDBC请求,添加后可直接进行数据库操作


callable:可以用增删改查
select:只能做查
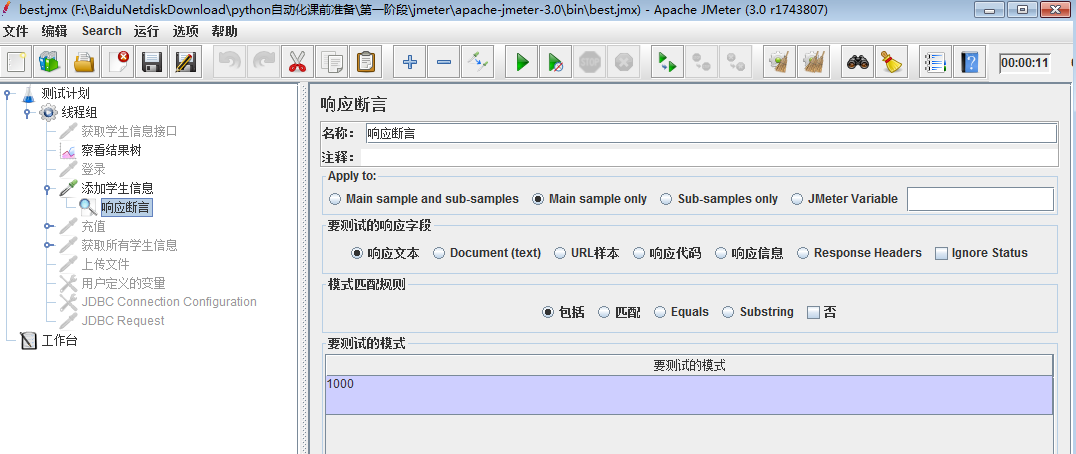
8.断言


9.中文乱码的解决方法
① 当响应数据或响应页面没有设置编码时,jmeter会按照jmeter.properties文件中,sampleresult.default.encoding设置的格式解析
test格式打开jmeter.properties,搜索sampleresult.default.encoding,改为UTF-8,并去掉#

②请求中的content encoding填入UTF-8
③数据库URL后加&characterEncoding=UTF-8
萌新求指点 
day1.接口测试(概念、Postman、SoapUI、jmeter)的更多相关文章
- 接口测试基础----postman、jmeter
一,什么是接口 接口一般接口分两种: 系统对外接口:与外部系统对接的接口,用来获取或者传递数据给外部系统 系统内部接口:系统模块.方法之间用来获取或者传递数据的接口 二.接口分类 webservice ...
- 接口测试工具postman/jmeter基本使用
一.接口的分类: 最常用的两种接口webservice接口和http api接口:1.webservice接口走soap协议通过http传输,请求报文和返回报文都是XML格式,现在测试的时候都通过工具 ...
- 接口测试及Postman工具
首先,什么是接口呢? 接口一般来说有两种,一种是程序内部的接口,一种是系统对外的接口.系统对外的接口:比如你要从别的网站或服务器上获取资源或信息,别人肯定不会把数据库共享给你,他只能给你提供一个他们写 ...
- 数据接口测试工具 Postman 介绍
此文介绍好用的数据接口测试工具 Postman,能帮助您方便.快速.统一地管理项目中使用以及测试的数据接口. 1. Postman 简介 Postman 一款非常流行的 API 调试工具.其实,开发人 ...
- 接口测试工具Postman接口测试图文教程
Postman接口测试工具使用 一.前言 在前后端分离开发时,后端工作人员完成系统接口开发后,需要与前端人员对接,测试调试接口,验证接口的正确性可用性.而这要求前端开发进度和后端进度保持基本一 ...
- 接口测试:postman
测试接口,postman和jmeter是用得最频繁的工具. 下面主要介绍postman测试http协议接口的用法,包含get,post(form-data,json,上传文件,cookie). pos ...
- Postman和jmeter的区别
1.创建接口用例集(没区别) Postman是Collections,Jmeter是线程组,没什么区别. 2.步骤的实现(有区别) Postman和jmeter都是创建http请求 区别1:postm ...
- jmeter --- 搭建持续集成接口测试平台(Jenkins+Ant+Jmeter)
jmeter --- 搭建持续集成接口测试平台(Jenkins+Ant+Jmeter) 一.环境准备: 1.JDK:http://www.oracle.com/technetwork/java/jav ...
- 接口测试工具---postman下载地址
接口测试工具---postman下载地址: https://app.getpostman.com/app/download/win64?_ga=2.3555895.622696496.15081214 ...
- 接口测试工具(Postman)
给大家介绍一款HTTP接口测试工具 -- Postman ! 优点: 1. 支持参数名与参数值自定义,无论head还是body 2. 支持多种方法调用,包含get与post 3. 支持鉴权加密,包含b ...
随机推荐
- 嵌入式C语言编译器
GCC与gcc: 初识编译器: 扩展问题: 如何理解“多语言混合开发”? 参考: 狄泰软件学院唐佐林视频教程
- hyperscan简单学习(2)
对hyperscan官方的前两个example进行编译和运行. 支持单个和多个正则编译.并行匹配规则,性能高. 对块模式和流模式使用: 示例pcapscan: http://www.cnblogs.c ...
- 【Effective Java读书笔记】创建和销毁对象(一):考虑使用静态工厂方法代替构造器
类可以提供一个静态方法,返回类的一个静态实例,如Boolean包装类的一个获取实例的静态方法 public static Boolean valueOf(boolean b) { return (b ...
- mysql数据库查询和聚合函数
1.模糊查询 like % 表示多个任意字符 _ 表示任意一个字符 例如:查询黄姓同学 select * from student where name '黄%' select * from stud ...
- 对C语言指针的理解
一个小程序引发对于C语言指针的思考: #include <bits/stdc++.h> using namespace std; void my_swap (int* a,int* b) ...
- 前端-----js
一 补充css的层叠性 权重: 行内样式(1000)>内接样式(如link等...) id(100)>class(010)>标签(001) 如果同是继承来的,距目标越近的优先级越高 ...
- MySQL_视图
MySQL 视图 (http://www.cnblogs.com/chenpi/p/5133648.html) 1.什么是视图 通俗的讲,视图就是一条SELECT语句执行后返回的结果集.所以我们在创建 ...
- Codeforces 1105B:Zuhair and Strings(字符串水题)
time limit per test: 1 second memory limit per test: 256 megabytes input: standard input output: sta ...
- 第四次SCRUM任务
一.第四次SCRUM任务 继第三次的任务之后,对最终的部署做一定的完善,以及系统的BUG调试,压力测试,会议明确最终的方案. 二.用户故事 1.用户可以进行输入用户名密码登录和注册. 2.用户可以在程 ...
- html5 知识点简单总结02
三个列表: 1.无序列表 默认样式 实心小圆点 ul type属性 "square" 实心方形 type属性 "circle" 空心圆 type属性 &q ...
