a dive in react lifecycle
背景:我在react文档里找生命周期的图,居然没有,不敢相信我是在推特上找到的。。。

正文
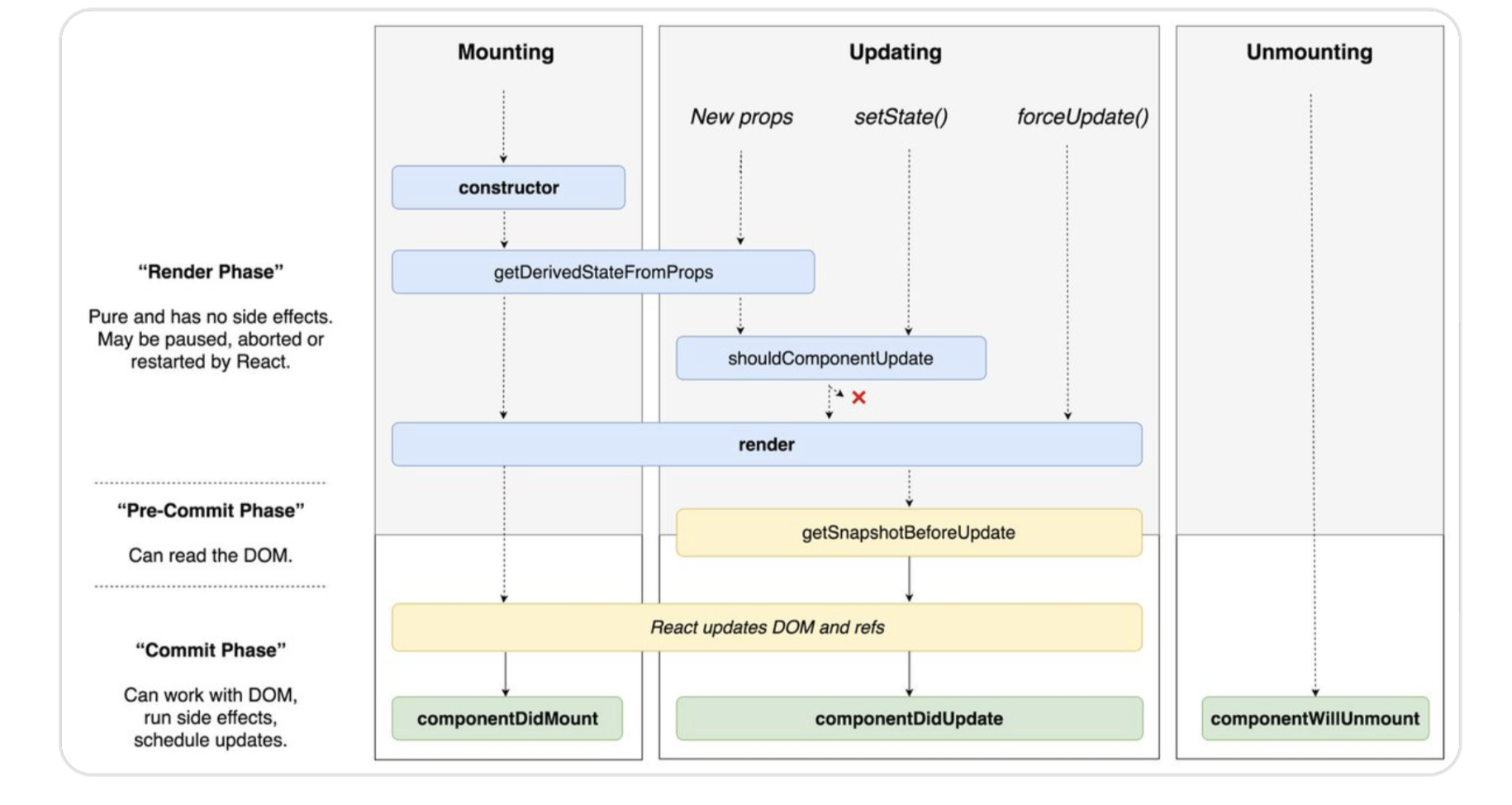
react v16.3 新生命周期:
- static getDerivedStateFromProps
- getSnapshotBeforeUpdata
1: getDerivedStateFromProps, 在render之前,返回一个obj更新state,或者null不更新state, 这个生命周期的使用场景是:state根据props变化。
static getDerivedStateFromProps(nextProps: SearchProps, prevState: SearchState) {
const { location } = nextProps
const state = location.state
if (state && (state.keyword !== prevState.keyword)) {
const { keyword } = statereturn {
pageState: 0,
employee: {
hit: 0,
count: 0,
data: [],
currentOffset: 0
},
document: {
hit: 0,
count: 0,
data: [],
currentOffset: 0
},
keyword,
needExact: false
}
}
return null
}
2: getSnapshotBeforeUpdata 触发时间:在实际dom挂载之前,虚拟dom构建之后。返回的任何数据或者null,都将作为componentDidUpdate()的参数。
getSnapshotBeforeUpdate(prevProps, prevState) {
// Are we adding new items to the list?
// Capture the scroll position so we can adjust scroll later.
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current;
return list.scrollHeight - list.scrollTop;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
// If we have a snapshot value, we've just added new items.
// Adjust scroll so these new items don't push the old ones out of view.
// (snapshot here is the value returned from getSnapshotBeforeUpdate)
if (snapshot !== null) {
const list = this.listRef.current;
list.scrollTop = list.scrollHeight - snapshot;
}
}
建议用法总结请移步:https://juejin.im/post/5aca20c96fb9a028d700e1ce
这里拷贝一个我用到的一种情况:props更新时重新请求
// old
componentWillReceiveProps(nextProps) {
if (nextProps.id !== this.props.id) {
this.setState({externalData: null});
this._loadAsyncData(nextProps.id);
}
} // new
static getDerivedStateFromProps(nextProps, prevState) {
// Store prevId in state so we can compare when props change.
if (nextProps.id !== prevState.prevId) {
return {
externalData: null,
prevId: nextProps.id,
};
}
// No state update necessary
return null;
}
componentDidUpdate(prevProps, prevState) {
if (this.state.externalData === null) {
this._loadAsyncData(this.props.id);
}
}
我的使用:
componentDidUpdate(prevProps: SearchProps, prevState: SearchState) {
const { keyword, needExact } = this.state
if (keyword && (keyword !== prevState.keyword)) { // 上一次的state和这一次的对比,如果需要,就进行fetch数据,并setstate。其中this.state就是getDerivedStateFromProps返回的 更新后的state
if (needExact) {
this._fetchExactData(this.state.keyword)
this.setState({
needExact: false
})
} else {
Promise.all([this._fetchInitData('document'), this._fetchInitData('employee')])
.then(values => {
let pageState = 0
const { state } = this.props.location
if (state && state.type) {
pageState = state.type
} else if (!values[1] && values[0]) {
pageState = 1
}
this.setState({
pageState,
})
})
}
}
}
最后,记录一个小知识点:
由于state变化,需要出发请求数据的,在componentDidUpdate中进行。
a dive in react lifecycle的更多相关文章
- React Lifecycle
React Lifecycle 分为三种: 初始化阶段 状态的更新 销毁 实例化: ReactDom.render 用于将模板转换成HTML语言,并插入DOM节点. 1.getDefaultProps ...
- React LifeCycle API
React LifeCycle API old API & new API 不可以混用 demo https://codesandbox.io/s/react-parent-child-lif ...
- React LifeCycle Methods & re-learning 2019
React LifeCycle Methods & re-learning 2019 v16.9.0 https://reactjs.org/docs/react-component.html ...
- 一图解析 React组件生命周期 (React Component Lifecycle)
React LifeCycle v1 参考官方文档作成 可放大 参考:https://reactjs.org/docs/react-component.html 数字补丁数字补丁数字补丁数字补丁数 ...
- React (Native) Rendering Lifecycle
How Does React Native Work? The idea of writing mobile applications in JavaScript feels a little odd ...
- react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-t ...
- 如何用 React Native 创建一个iOS APP?(三)
前两部分,<如何用 React Native 创建一个iOS APP?>,<如何用 React Native 创建一个iOS APP (二)?>中,我们分别讲了用 React ...
- 从性能角度看react组件拆分的重要性
React是一个UI层面的库,它采用虚拟DOM技术减少Javascript与真正DOM的交互,提升了前端性能:采用单向数据流机制,父组件通过props将数据传递给子组件,这样让数据流向一目了然.一旦组 ...
- 携程React Native实践
React Native(下文简称 RN)开源已经一年多时间,国内各大互联网公司都在使用,携程也在今年 5 月份投入资源开始引入,并推广给多个业务团队使用,本文将会分享我们遇到的一些问题以及我们的优化 ...
随机推荐
- js实用方法记录-指不定哪天就会用到的js方法
js实用方法记录-指不定哪天就会用到的js方法 常用或者不常用都有 判断是否在微信浏览器中 测试代码:isWeiXin()==false /** * 是否在微信中 */ function isWeix ...
- [深入学习Web安全](11)之XSS玩法
[深入学习Web安全](11)之XSS玩法 本文转自:i春秋社区 前言这篇paper,我们将学习如何优雅的调戏XSS.我们会教大家一些不常用的,但很实用的XSS姿势.我们在正式进入主题之前,先来说一下 ...
- 《http权威指南》读书笔记8
概述 最近对http很感兴趣,于是开始看<http权威指南>.别人都说这本书有点老了,而且内容太多.我个人觉得这本书写的太好了,非常长知识,让你知道关于http的很多概念,不仅告诉你怎么做 ...
- 【详记MySql问题大全集】三、安装之后没有my.ini配置文件怎么办
系列目录 一.安装MySql 二.安装并破解Navicat 三.没有my.in配置文件怎么办 四.设置MySql的大小写敏感 五.重置MySql登陆密码 之前说过,Windows操作系统中,我们安装M ...
- cryptoJS AES 加解密简单使用
简单记录一下,前端利用 cryptoJS 如何加解密的.主要是关于 AES 加解密. 需求描述:需要对 url 中的参数进行 AES 解密,然后再把该参数进行 MD5 加密通过接口传递. AES AE ...
- JAVA中的Random()函数
Java中存在着两种Random函数: 一.java.lang.Math.Random; 调用这个Math.Random()函数能够返回带正号的double值,该值大于等于0.0且小于1.0,即取值范 ...
- foreach加循环体与不加循环体的区别
案例A(不加{}): <?php function genTree5($items) { foreach ($items as $item) echo $item['id'];die; $ite ...
- 您的快递(高并发服务器之poll和epoll)请签收
前言 之前已经介绍过select函数,请参考这篇博客:https://www.cnblogs.com/liudw-0215/p/9661583.html,原理都是类似的,有时间先阅读下那篇博客,以便于 ...
- 01 Windows安装Tensorflow
1.安装Python. 点击此处下载Python3.5.2.安装Python时一定要选择安装pip. 2.配置Python环境变量. 将%安装路径%\Scripts添加到Path下面. 3.修改Pip ...
- spring boot多数据源配置(mysql,redis,mongodb)实战
使用Spring Boot Starter提升效率 虽然不同的starter实现起来各有差异,但是他们基本上都会使用到两个相同的内容:ConfigurationProperties和AutoConfi ...
