virtualbox+ievms:还你一个原装IE8
在web开发中,不可避免的一件事是浏览器兼容性问题,你永远无法想象项目正式上线后,坐在电脑前操作这套系统的人用的是什么版本的浏览器,IE(7,8,...),360,Chrome,火狐等,后面几个还好说点,但是IE的这个就是着实让人头疼,尤其是兼容IE8版本,H5的兼容、DOM操作的兼容、js的兼容等,很是让人惊喜!很是意外啊!看着测试反馈的bug邮件,都有一种干掉IE8的冲动!当然也就想想,bug还是要解决的!
对于开发来讲,不仅是实现功能,还需要解决兼容性问题。对于测试提出的bug,第一反应就是看本地,然后开始和测试撕,说我本地如何如何,是测试系统部署的问题,是巴拉巴拉,就差最后动手了!
这权当一笑,现实中这种开发是真的存在,并不是少数人,平心而论,这种盲目自信等同于愚蠢。正确的解决思路是,先检查本地,看是否出现了测试提出的问题,如果本地没问题,让测试进行bug重现,定位是哪种操作引起的错误,再检查本地相应部分代码和重现bug操作,这时候本地没问题,可以问下部署测试环境的同事了,可能是代码没有更上去,那就等下一次的测试环境更新,本着发现问题,分析问题,解决问题的思路进行解决,这样难道不好吗?
这就涉及到本地环境bug重现了,这时你需要一个标准的IE8浏览器,但是大多数人的电脑都是配的IE10、IE11,向下改内核的时候,是没有原装IE8强大的。你不可能一直让测试测你本地的吧?(前提是局域网内可以通信)这时你需要一个虚拟机,可以在本地使用原装IE8的系统。
今天的主角是virtualbox和ievms,可以在本地拥有正版原装的IE8浏览器,virtualbox的安装包只有100来M,ievms稍大,4到5个G,但是整个虚拟机+系统占用的内存大概是10%-15%(我本地是8G内存),还是可以的。
1、virtualbox
目前是Oracle的产品,开源免费,下载地址:https://www.virtualbox.org/wiki/Downloads。将安装包下载到本地后,根据提示,一步一步安装即可。
2、ievms
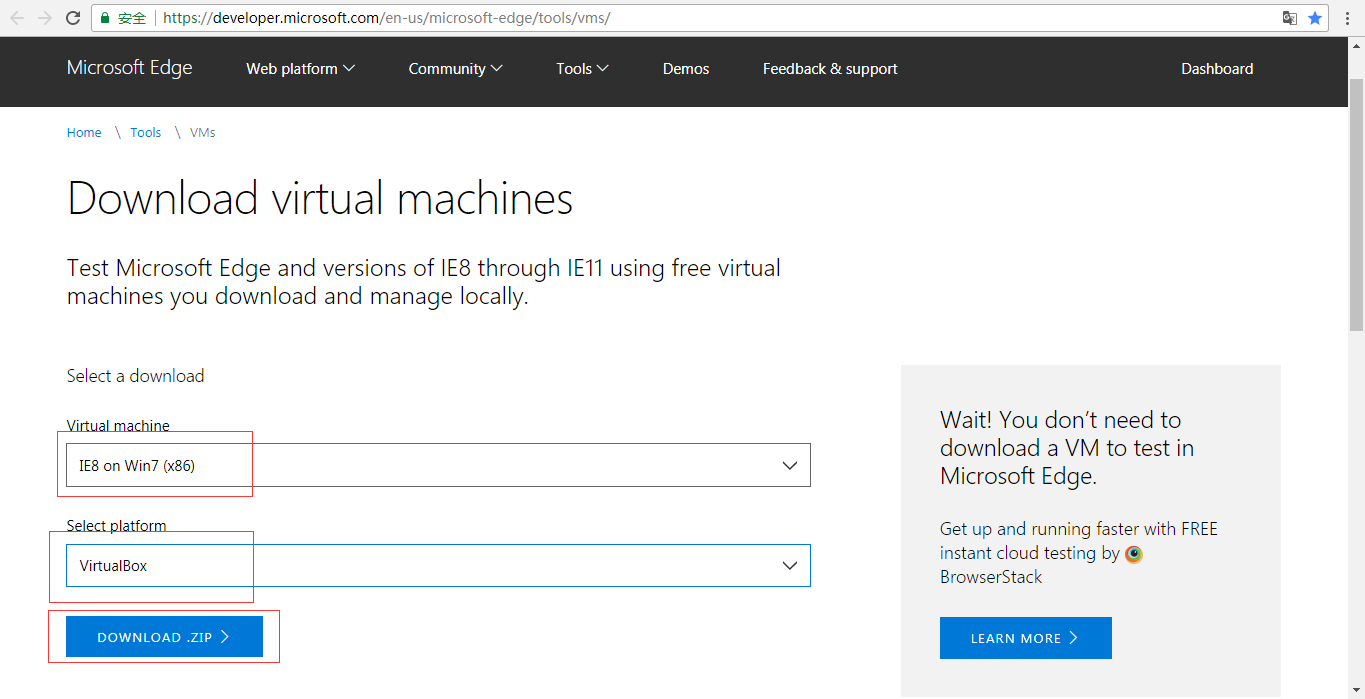
是微软官方的产品,下载的虚拟系统有90天的试用期,试用期结束后,只需要将安装包再重新导入一次即可,非常方便,没有安装系统那么麻烦(通过镜像文件装过系统的,应该能够体会到这其中的差别)。下载地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/vms/。
步骤一:下载对应的文件

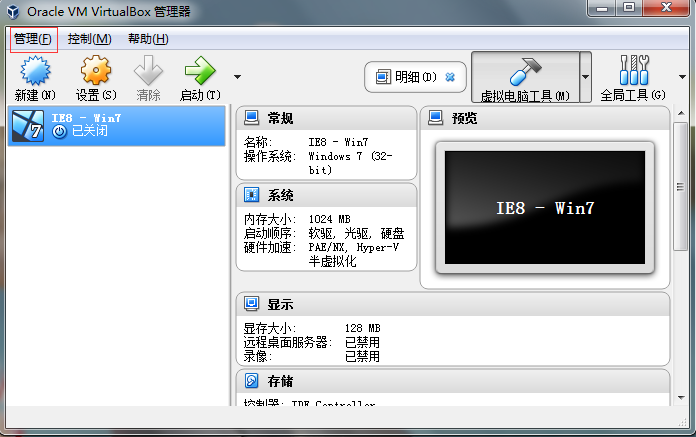
步骤二:打开virtualbox,点击 管理 ,选择 导入虚拟电脑 。

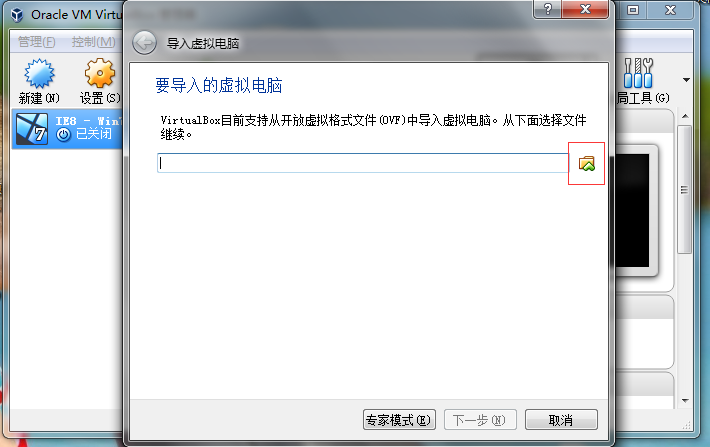
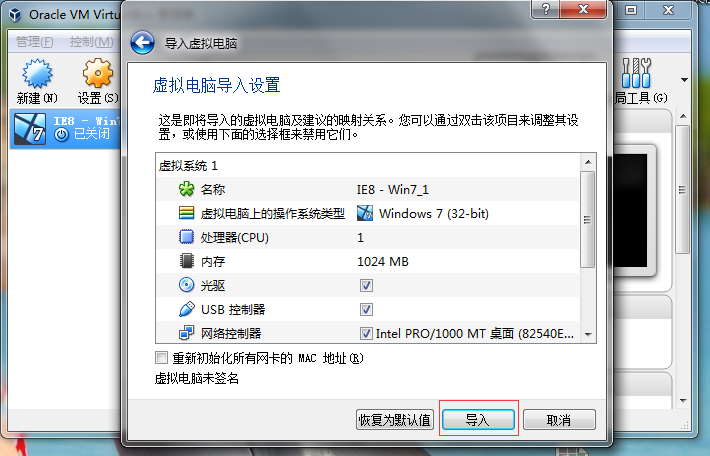
步骤三:选择下载好的文件,直接点击导入即可。


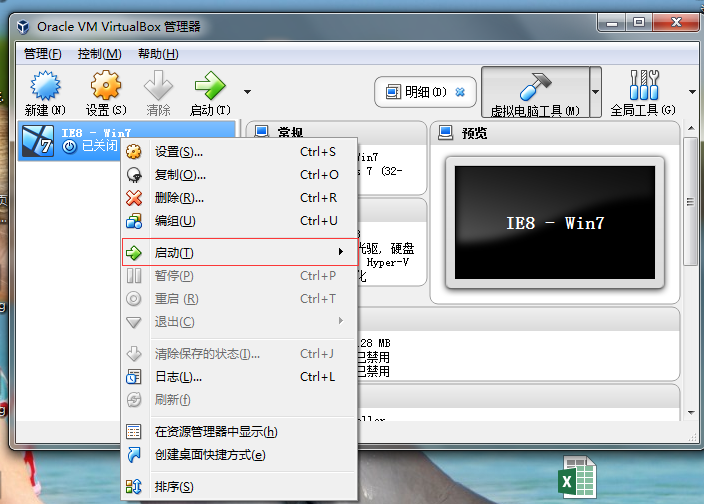
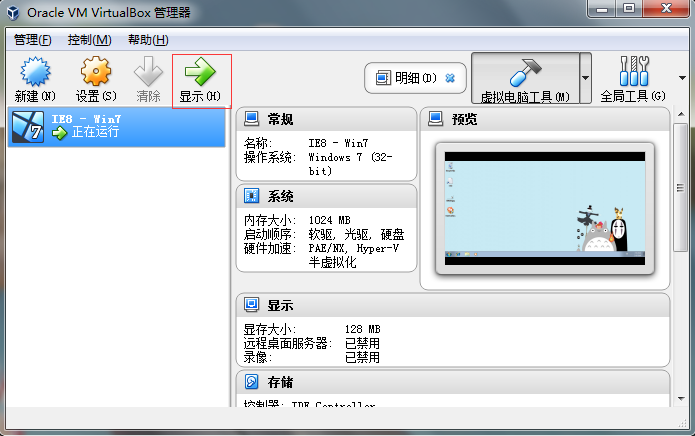
步骤四:点击 启动 ,选择里面的无界面启动,第一次启动选择无界面启动。启动完成后,点击 显示 。


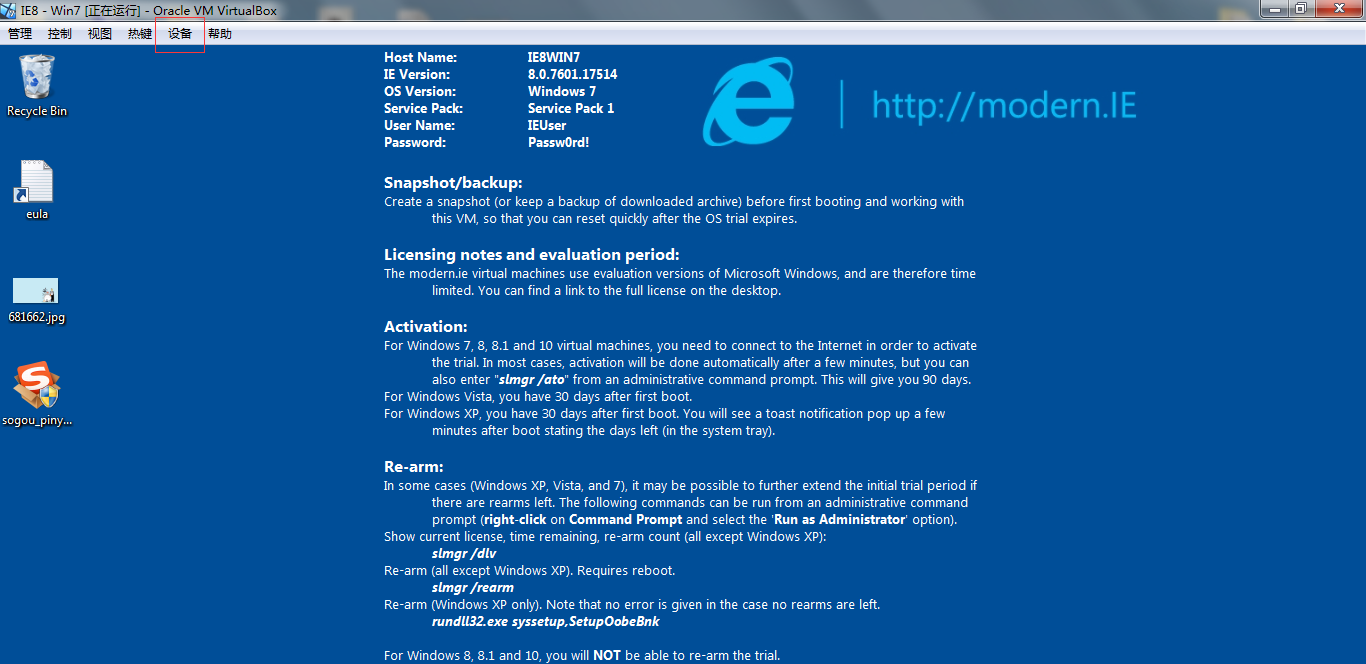
步骤五:为了实现共享粘贴板、互传文件,点击最上面一栏的 设备 ,选择下面的安装增强功能,会弹出virtualbox的安装窗口,按照指示安装一遍即可,这样就能和本机共享文件,实现CV大法了。

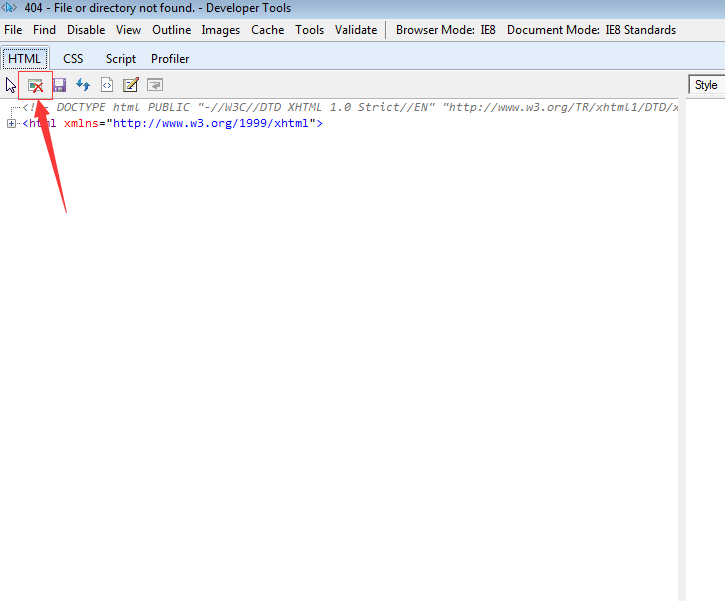
步骤六:这里面的IE浏览器清缓存稍微有点不同,打开开发者工具,点击带有一个红叉的地方,即可清理浏览器缓存。

最后,virtualbox的用处是远不止这一点的,如果你还有其他系统的镜像文件,都是可以玩的,Mac、Linux等都是可以尝试的,如果有什么问题,可以下方评论留言,会一一解答的。
文章首发于我的个人公众号:悦乐书。喜欢分享一路上听过的歌,看过的电影,读过的书,敲过的代码,深夜的沉思。期待你的关注!

公众号后台输入关键字“Java学习电子书”,即可获得12本Java学习相关的电子书资源,如果经济能力允许,还请支持图书作者的纸质正版书籍,创作不易。
virtualbox+ievms:还你一个原装IE8的更多相关文章
- 快速搭建IE测试环境(Virtualbox+ievms)
IE下的测试 作为一个有追求的程序员,应该尽可能的远离Windows系统.不论从专业开发者的角度,还是仅仅作为最终用户从使用体验上来说,Windows都可以算是垃圾中的战斗机: 没有shell . 响 ...
- 【Android】 给我一个Path,还你一个酷炫动画
本篇文章已授权微信公众号 hongyangAndroid (鸿洋)独家公布 转载请标明出处: http://blog.csdn.net/zxt0601/article/details/53040506 ...
- 【Bootstrap】一个兼容IE8、谷歌等主流浏览器的受众门户式风格页面
上一次写的<[Bootstrap]一个兼容IE8.谷歌等主流浏览器的受众巨幕式风格页面>(点击打开链接) 部分老一辈的需求可能对这样的后现代的风格并不惬意, 没关系,我们全然能够改变布局 ...
- 有了Jenkins,为什么还需要一个独立的部署系统
需不需要一个独立的部署系统是很多企业用户在构建持续交付流程中经常困惑的一个问题.也经常有用户会问我们,现在已经有Jenkins,它自身提供了丰富的部署插件(如WebSphere部署插件.Tomcat部 ...
- WPF/UWP 的 Grid 布局竟然有 Bug,还不止一个!了解 Grid 中那些未定义的布局规则
只要你用 XAML 写代码,我敢打赌你一定用各种方式使(nuè)用(dài)过 Grid.不知你有没有在此过程中看到过 Grid 那些匪夷所思的布局结果呢? 本文将带你来看看 Grid 布局中的 Bu ...
- Oracle VM VirtualBox(一) 快速拷贝一个新的虚拟机
快速拷贝一个新的虚拟机 一 找到虚拟机vdi文件,复制一份并重命名. 二 修改新虚拟机的UUID 注:不修改创建不了虚拟机,会抛出Oracle VM VirtualBox UUID already e ...
- Tampermonkey还你一个干净整洁的上网体验
作为一个前端开发,平时难免要经常浏览一些博客.技术网站,学习新的技术或者寻找解决方案,可能更多是ctrl+c和ctrl+v(^_^|||),但是目前很多网站的布局以及广告对于我们阅读文章造成了很多的障 ...
- 刚发现 CSS 还存在一个命名规范 B.E.M
Block !误区:这个block并非inline-block里的block,而是将所有东西都划分为一个独立的模块,一个header是block,header里嵌套的搜索框是block,甚至一个ico ...
- Big Data(二)分布式文件系统那么多,为什么hadoop还需要一个hdfs文件系统?
提纲 - 存储模型- 架构设计- 角色功能- 元数据持久化- 安全模式- 副本放置策略- 读写流程- 安全策略 存储模型 - 文件线性按字节切割成块(block),具有offset,id - 文件与文 ...
随机推荐
- Go Web:URLs
URL也是一个结构体: type URL struct { Scheme string Opaque string // encoded opaque data User *Userinfo // u ...
- Python系列:四、Python函数--技术流ken
Python函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但你也可 ...
- MySQL系列详解三:MySQL中各类日志详解-技术流ken
前言 日志文件记录了MySQL数据库的各种类型的活动,MySQL数据库中常见的日志文件有 查询日志,慢查询日志,错误日志,二进制日志,中继日志 .下面分别对他们进行介绍. 查询日志 1.查看查询日志变 ...
- 写一个ORM框架的第一步(Apache Commons DbUtils)
新一次的内部提升开始了,如果您想写一个框架从Apache Commons DbUtils开始学习是一种不错的选择,我们先学习应用这个小“框架”再把源代码理解,然后写一个属于自己的ORM框架不是梦. 一 ...
- IDEA更换主题
更换IDEA主题只需要3步 1. 下载主题 在主题网站上IDEA Color Themes 上浏览喜欢的主题并下载该主题.(如果网址有变更,google IDEA themes即可.) 2. 导入主 ...
- 蓝桥杯试题----- 打印大X
打印大X 小明希望用星号拼凑,打印出一个大X,他要求能够控制笔画的宽度和整个字的高度.为了便于比对空格,所有的空白位置都以句点符来代替. 要求输入两个整数m n,表示笔的宽度,X的高度.用空格分开(0 ...
- Centos6.5安装Redis3.0备忘记录
Centos6.5安装Redis3.0 1. 安装C编译环境 首先需要安装编译Redis的C环境,在命令行执行以下命令: [root@itzhouq32 tools] yum install gcc- ...
- git参考, 小结
git官网: https://git-scm.com 菜鸟教程: http://www.runoob.com/git/git-tutorial.html 廖雪峰: https://www.liaoxu ...
- H5_canvas与svg
Canvas 什么是canvas: HTML5 的 canvas 元素是使用 JavaScript 在网页上绘制图像,canvas 元素本身是没有绘图能力的,所有的绘制工作必须在 JavaScript ...
- gulp简介
简介 gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试.检查.合并.压缩.格式化.浏 ...
