Xamarin + MvvmCross 简单事例 Part 2
MvvmCross
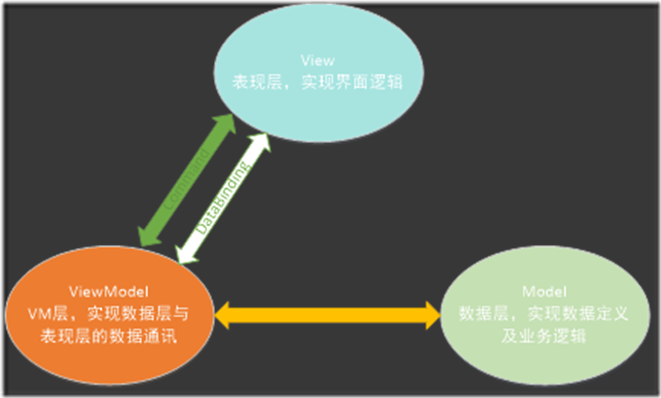
说起MvvmCross,要先说到Mvvm,Mvvm是Mvc框架的一种变形。对应的分别为Model、View和ViewModel层。三层之间的关系是这样的:

Model层为数据层,实现了业务数据的定义,View层为表现层,ViewModel层隔离了数据层和表现层,实现了对业务数据的隔离以及和表现层数据的绑定。
创建解决方案
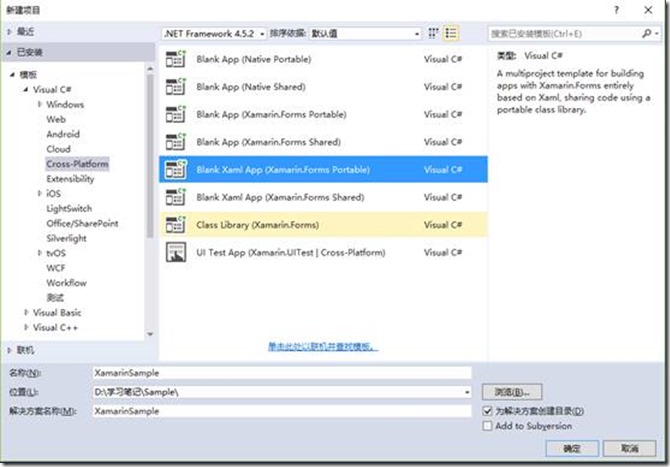
1. 先要创建一个Xamarin跨平台的解决方案。方案模板使用Blank Xaml App(Xamarin.Forms Protable)。

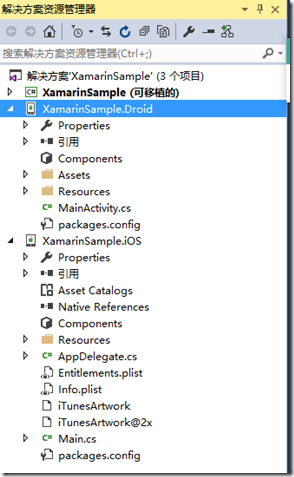
2. 创建好的解决方案大体应该是这样子,包含一个可移植的项目、一个Android的项目和一个iOS的项目。如果有其它的项目,我们暂时移除掉。

3. 添加MvvmCross引用。引用MvvmCross需要从Nuget中添加。
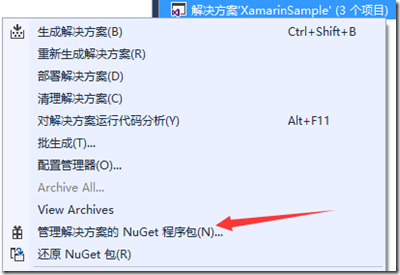
在解决方案上点击右键,选择 管理解决方案NuGet程序包 这一项。

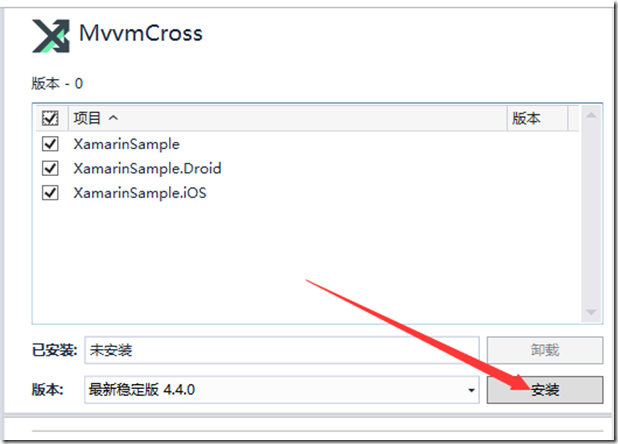
4. 在NuGet管理器中直接搜索 MvvmCross,搜索结果第一项就是MvvmCross

在右边的解决方案栏中选择要引用MvvmCross的项目,点击安装,Nuget管理器自动下载MvvmCross并添加引用。

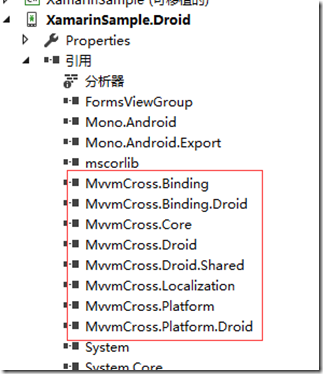
安装完成后,查看解决方案,我们会发现项目已经引用了MvvmCross相应的程序集。

可移植项目
可移植项目做为解决方案共享的项目,主要建立所有项目公用的内容。这里我们主要建立公共类库以及ViewModel。
1. 首先将项目中的App.xaml和mainPage.xaml移除。
2. 新建一个ViewModels文件夹,保存公共的ViewModel。
3. 在ViewModels下新建MainViewModel.cs。
4. 新建App类,做为MvvmCross公共的应用程序入口。
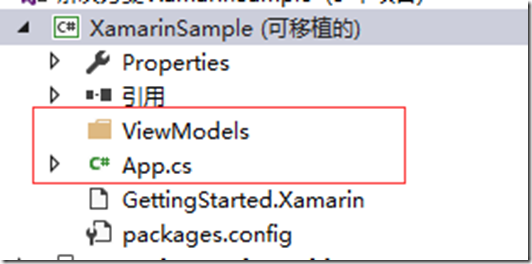
整理后项目结构大体是这样的

- App.cs
using Acr.UserDialogs;
using MvvmCross.Core.ViewModels;
using MvvmCross.Platform;
using MvvmCross.Platform.IoC;
using XamarinSample.ViewModels; namespace XamarinSample
{
public class App : MvxApplication
{
public override void Initialize()
{
base.Initialize(); // 注册所有的服务类
CreatableTypes().EndingWith("Service").AsInterfaces().RegisterAsLazySingleton();
Mvx.RegisterSingleton(UserDialogs.Instance);
RegisterAppStart<MainViewModel>();
}
}
}
- MainViewModel.cs
using System.Windows.Input;
using MvvmCross.Core.ViewModels; namespace XamarinSample.ViewModels
{
public class MainViewModel : MvxViewModel
{
/// <summary>
/// 获取或设置标题
/// 设置标题时将触发属性改变事件
/// </summary>
public string Title
{
get { return _title; }
set
{
_title = value;
RaisePropertyChanged(() => _title);
}
} private ICommand _showTitleCommand;
private string _title; /// <summary>
/// 获取 显示标题的Command
/// </summary>
public ICommand ShowTitleCommand
{
get { return _showTitleCommand ?? (_showTitleCommand = new MvxCommand(ShowTitle)); }
} private void ShowTitle()
{
Acr.UserDialogs.UserDialogs.Instance.Alert(Title,"这是一个标题", "知道了");
}
}
}
通过以上步骤,可移植项目已经整理完成了,下面我们针对各个移动端项目分别实现调用。
Android项目
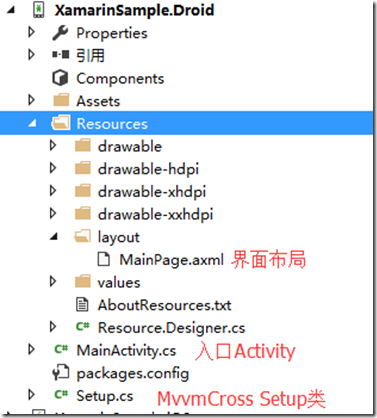
Android项目主要实现Android界面以及界面逻辑。我们分别创建界面布局、与ViewModel绑定以及实现界面逻辑。
1. 添加MvvmCross 在Android项目的Setup类。
2. 添加界面布局并绑定ViewModel数据。
3. 实现入口Activity,绑定布局。

- Setup.cs
using Android.Content;
using MvvmCross.Core.ViewModels;
using MvvmCross.Droid.Platform; namespace XamarinSample.Droid
{
public class Setup : MvxAndroidSetup
{
public Setup(Context applicationContext) : base(applicationContext)
{
} protected override IMvxApplication CreateApp()
{
return new App();
}
}
}
- MainPage.axml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="50"
android:id="@+id/textView2"
android:singleLine="true"
android:gravity="center_vertical"
local:MvxBind="Text Title, Mode=TwoWay"
android:hint="请输入标题"
android:inputType="text"
android:layout_marginTop="100"
android:layout_marginBottom="20"
android:textSize="26dip"
android:background="@color/design_fab_stroke_end_outer_color" />
<Button
android:text="显示标题"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button1"
local:MvxBind="Click ShowTitleCommand"
android:textSize="30dip" />
</LinearLayout>

- MainActivity.cs
using Android.App;
using Android.Content.PM;
using Android.OS;
using MvvmCross.Droid.Views;
using XamarinSample.ViewModels; namespace XamarinSample.Droid
{
[Activity(Label = "XamarinSample", Icon = "@drawable/icon",
Theme = "@style/MainTheme",
MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation)]
public class MainActivity : MvxActivity<MainViewModel>
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.MainPage);
}
}
}
OK, 至此Android端的项目完成了,让我们执行一下看看效果

iOS项目
iOS 项目也主要实现了iOS上的界面逻辑,但如果要完成iOS的界面设计,需要连接到Mac系统才能在VS中进行界面设计。
- 添加iOS项目的Setup对象。
Setup.cs
using MvvmCross.Core.ViewModels;
using MvvmCross.iOS.Platform;
using MvvmCross.iOS.Views.Presenters;
using UIKit; namespace XamarinSample.iOS
{
public class Setup : MvxIosSetup
{ protected override IMvxApplication CreateApp()
{
return new App();
} public Setup(IMvxApplicationDelegate applicationDelegate, UIWindow window) : base(applicationDelegate, window)
{
} public Setup(IMvxApplicationDelegate applicationDelegate, IMvxIosViewPresenter presenter) : base(applicationDelegate, presenter)
{
}
}
}
- 在修改 AppDelegate.cs 文件,对象继承于 ,修改FindishedLaunching方法。
using Foundation;
using MvvmCross.Core.ViewModels;
using MvvmCross.iOS.Platform;
using MvvmCross.Platform;
using UIKit; namespace XamarinSample.iOS
{
[Register("AppDelegate")]
public class AppDelegate : MvxApplicationDelegate
{
public override UIWindow Window { get; set; } public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
Window = new UIWindow(UIScreen.MainScreen.Bounds); var setup = new Setup(this, Window);
setup.Initialize(); var startup = Mvx.Resolve<IMvxAppStart>();
startup.Start(); Window.MakeKeyAndVisible(); return true;
}
}
}
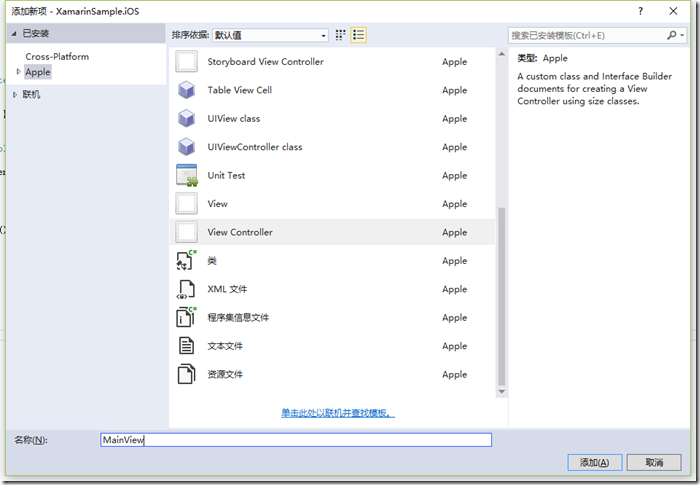
- 新建Views文件夹,并在文件夹下添加界面文件MainView。

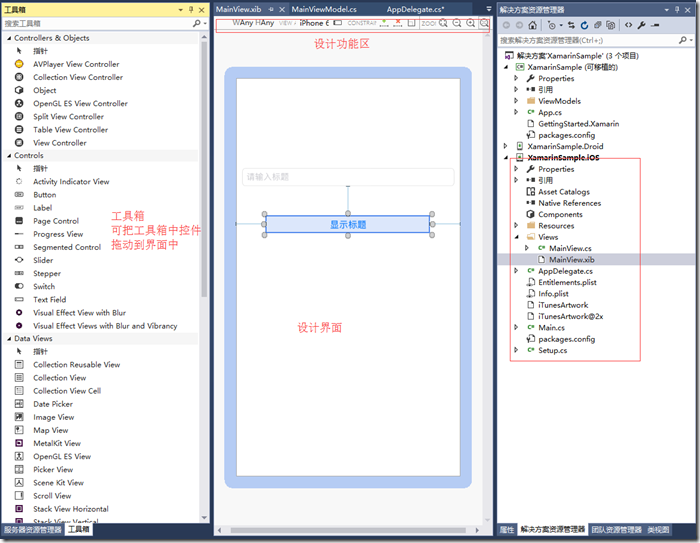
- 打开MainView.xib界面文件,进行界面设计。

我们在界面上添加一个TextField和一个Button,分别命名为txtField和btnShow。
- 修改MainView.cs对象,实现数据绑定。
using MvvmCross.Binding.BindingContext;
using MvvmCross.iOS.Views;
using UIKit;
using XamarinSample.ViewModels; namespace XamarinSample.iOS.Views
{
public partial class MainView : MvxViewController<MainViewModel>
{
public MainView() : base("MainView", null)
{
} public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning(); // Release any cached data, images, etc that aren‘t in use.
} public override void ViewDidLoad()
{
base.ViewDidLoad(); var set = this.CreateBindingSet<MainView, MainViewModel>(); set.Bind(txtTitle).To(vm => vm.Title); set.Bind(btnShow).To(x => x.ShowTitleCommand);
set.Apply(); // Perform any additional setup after loading the view, typically from a nib.
} }
}
好了,iOS的项目也设计完成了,我们运行一下看看效果。

Xamarin + MvvmCross 简单事例 Part 2的更多相关文章
- ogre3d环境配置 SDK安装配置及简单事例教程
ogre3d环境配置 SDK安装配置及简单事例教程 http://www.cr173.com/html/22594_1.html ogre3d环境配置 SDK安装配置及简单事例教程 http://ww ...
- Xamarin + MvvmCross 安装 Part 1
前言 最近,由于工作需要,公司准备开发移动端APP.临近年底,公司不准备大面招人,由于公司一直基于.net平台进行开发,本人自告奋勇,准备先用xamarin做下移动开发.开始了在网上不停的google ...
- c#创建、安装、卸载、调试windows服务的简单事例
最近工作中用到了windows服务,对其有深刻理解和丰富经验谈不上,本篇文章只是简单陈诉用c#创建.安装.卸载.调试windows服务的步骤. 一.创建windows服务 1.用VS创建windows ...
- 拖动div简单事例代码
事例文件下载 //拖动容器代码 var rDrag = { o: null, init: function (o) { o.onmousedown = this.start; }, start: fu ...
- springMVC 简单事例
本帖最后由 悲观主义者一枚 于 2015-1-31 17:55 编辑 使用SpringMvc开发Android WebService入门教程1.首先大家先创建一个JavaWeb项目2.然后加入Spri ...
- C# Asp.net Quartz.NET作业调度之创建、安装、卸载、调试windows服务的简单事例
一.创建windows服务 1.用VS创建windows服务,结果如下: 2.删除默认生成的Service1.cs文件,然后创建自己的服务文件(如:MyService),并修改Program.cs文件 ...
- Django安装与简单事例-02
Django的下载与基本命令 1.下载Django: 1 pip3 install django 2.创建一个django project 1 django-admin.py startproject ...
- django1.4 简单事例 ,根目录下templates
django发展很快,但是有的是用的老版本,比如我现在看到一个项目,它用的是 Django1.4,而且app不是创建在了项目的根目录下,这样,它的Setting中设置就会不一样,若是设置错误,就会找不 ...
- freemark简单事例
工作准备:开发环境myeclipse freemarker.jar(需要下载) 首先引入freemarker.jar包.然后,,,,直接贴代码: 1.创建一个FreemarkerUtil类: pack ...
随机推荐
- Can 't connect to local MySQL server through socket '/tmp/mysql.sock '(2) "
安装了mysql, 使用命令mysql -u root -p 弹出Can 't connect to local MySQL server through socket '/tmp/mysql.soc ...
- 用 Django 管理现有数据库
在多数项目中,总有一些几乎一成不变的 CRUD 操作,编写这些代码很无聊,但又是整个系统必不可少的功能之一.我们在上一个项目中也面临类似的问题,虽然已经实现了一个功能相对完整的管理后台,也尽量做到了代 ...
- IDE安装Lombok插件提高开发效率
Lombok官方api:https://projectlombok.org/features/index.html 使用lombok之后,省去了许多没必要的get,set,toString,equal ...
- Scala学习(八)练习
Scala中继承&练习 1. 扩展如下的BankAccount类,新类CheckingAccount对每次存款和取款都收取1美元的手续费 class BankAccount ( initial ...
- 详解JSOUP的Select选择器语法
本文参考:JSOUP中文文档 问题 你想使用类似于CSS或jQuery的语法来查找和操作元素. 方法 可以使用Element.select(String selector) 和 Elements.se ...
- 重构JS代码 - 让JS代码平面化
js中的嵌套函数用的很多,很牛叉,那为何要平面化? 易懂(自己及他人) 易修改(自己及他人) 平时Ajax调用写法(基于jQuery) $.post('url', jsonObj, function ...
- vue文档全局api笔记1
全局api方法 1.Vue.extend(options) 请注意,extend创建的是一个组件构造器,而不是一个具体的组件实例.所以他不能直接在new Vue中这样使用: new Vue({comp ...
- Python-爬虫的基本原理
什么是爬虫 爬虫就是请求网站并提取数据的自动化程序.其中请求,提取,自动化是爬虫的关键!下面我们分析爬虫的基本流程 爬虫的基本流程 发起请求通过HTTP库向目标站点发起请求,也就是发送一个Reques ...
- Vue diff 算法
一.虚拟 DOM (virtual dom) diff 算法首先要明确一个概念就是 diff 的对象是虚拟DOM(virtual dom),更新真实 DOM 是 diff 算法的结果. 注:virtu ...
- python中换行,'\r','\n'及'、'\r\n'
'\r'的本意是回到行首,'\n'的本意是换行. 所以回车相当于做的是'\r\n'或者'\n\r'.'\r'就是换行并回行首, '\n'就是换行并回行首,用'\r\n'表示换行并回行首. window ...
