Go For It ,一个灵活的待办事项列表程序
| 导读 | Go For It,是我们开源工具系列中的第十个工具,它将使你在 2019 年更高效,它在 Todo.txt 系统的基础上构建,以帮助你完成更多工作。 |
每年年初似乎都有疯狂的冲动想提高工作效率。新年的决心,渴望开启新的一年,当然,“抛弃旧的,拥抱新的”的态度促成了这一切。通常这时的建议严重偏向闭源和专有软件,但事实上并不用这样。
这是我挑选出的 19 个新的(或者对你而言新的)开源工具中的第 10 个工具来帮助你在 2019 年更有效率。
有时,人们要高效率需要的不是一个花哨的看板或一组笔记,而是一个简单、直接的待办事项清单。像“将项目添加到列表中,在完成后检查”一样基本的东西。为此,纯文本 Todo.txt 系统可能是最容易使用的系统之一,几乎所有系统都支持它。

Go For It 是一个简单易用的 Todo.txt 图形界面。如果你已经在使用 Todo.txt,它可以与现有文件一起使用,如果还没有,那么可以同时创建待办事项和完成事项。它允许拖放任务排序,允许用户按照他们想要执行的顺序组织待办事项。它还支持 Todo.txt 格式指南中所述的优先级、项目和上下文。而且,只需单击任务列表中的项目或者上下文就可通过它们过滤任务。

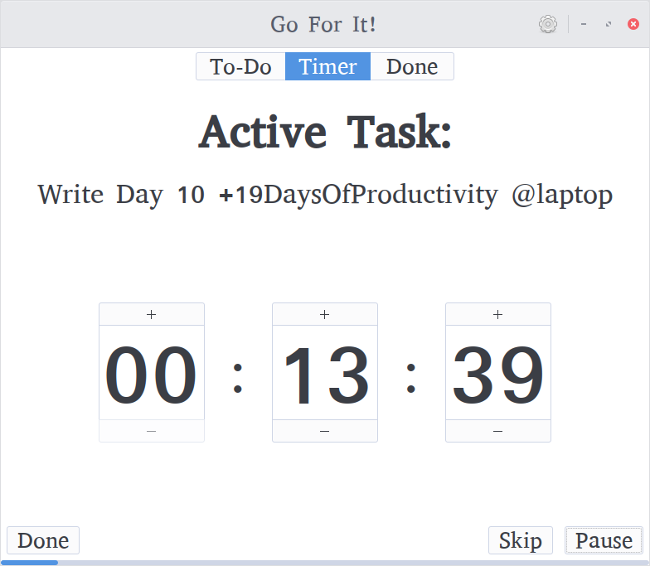
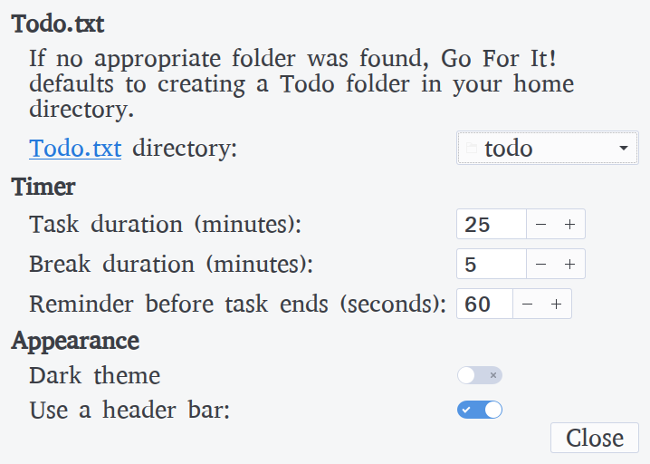
一开始,Go For It 可能看起来与任何其他 Todo.txt 程序相同,但外观可能是骗人的。将 Go For It 与其他程序真正区分开的功能是它包含一个内置的番茄工作法计时器。选择要完成的任务,切换到“计时器”选项卡,然后单击“启动”。任务完成后,只需单击“完成”,它将自动重置计时器并选择列表中的下一个任务。你可以暂停并重新启动计时器,也可以单击“跳过”跳转到下一个任务(或中断)。在当前任务剩余 60 秒时,它会发出警告。任务的默认时间设置为 25 分钟,中断的默认时间设置为 5 分钟。你可以在“设置”页面中调整,同时还能调整 Todo.txt 和 done.txt 文件的目录的位置。

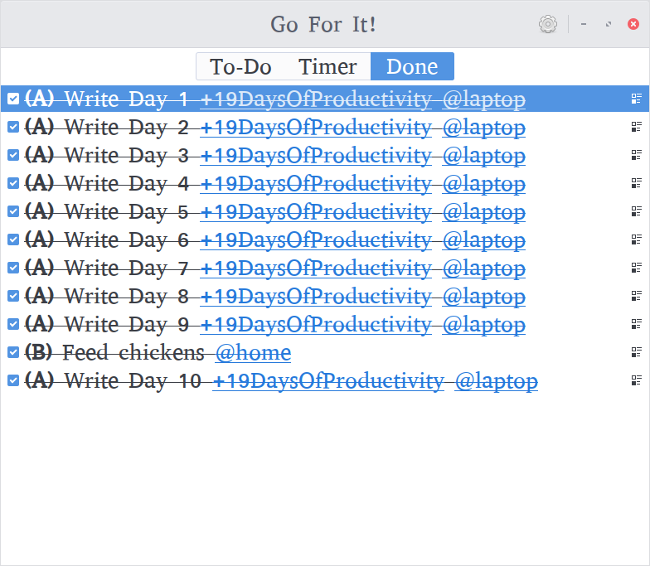
Go For It 的第三个选项卡是“已完成”,允许你查看已完成的任务并在需要时将其清除。能够看到你已经完成的可能是非常激励的,也是一种了解你在更长的过程中进度的好方法。

它还有 Todo.txt 的所有其他优点。Go For It 的列表可以被其他使用相同格式的程序访问,包括 Todo.txt 的原始命令行工具和任何已安装的附加组件。
Go For It 旨在成为一个简单的工具来帮助管理你的待办事项列表并完成这些项目。如果你已经使用过 Todo.txt,那么 Go For It 是你的工具箱的绝佳补充,如果你还没有,这是一个尝试最简单、最灵活系统之一的好机会。
via: https://opensource.com/article/19/1/productivity-tool-go-for-it
作者:Kevin Sonney 选题:lujun9972 译者:geekpi 校对:wxy
原文来自:https://linux.cn/article-10557-1.html
本文地址:https://www.linuxprobe.com/go-for-it.html编辑:张建,审核员:逄增宝
Go For It ,一个灵活的待办事项列表程序的更多相关文章
- jQuery模仿ToDoList实现简单的待办事项列表
功能:在文本框中输入待办事项按下回车后,事项会出现在未完成列表中:点击未完成事项前边的复选框后,该事项会出现在已完成列表中,反之亦然:点击删除按钮会删除该事项:双击事项可以修改事项的内容.待办事项的数 ...
- 个人待办事项工具的设计和搭建(IFE前端2015春季 任务3)
这是我几个月之前的项目作品,花了相当的时间去完善.博客人气不高,但拿代码的人不少,所以一直处于保密状态.没有公开代码.但如果对你有帮助,并能提出指导意见的,我将十分感谢. IFE前端2015春季 任务 ...
- js仿toDoList(待办事项)练习
JS的一个小练习 展示成果 话不多说 html骨架 <!DOCTYPE html> <html lang="en"> <head> <me ...
- todolist待办事项
使用html/css原生js实现待办事项列表: 支持添加待办事项,删除待办事项,切换待办事项的状态(正在进行,已经完成) 支持对正在进行以及已经完成事项编辑(单击内容即可编辑) 源代码:链接:http ...
- Javascript之网页版待办事项
本文使用原生JS实现站点 http://www.todolist.cn/ 的基本功能. 其中页面的HTML布局和CSS样式取用原站,JS部分为自己编写. 效果图 完整代码 HTML.JS部分 < ...
- Vuex 模块化实现待办事项的状态管理
前言 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了.比如A组件要告诉一件事给B组件,那么A就要先告诉他们的爸组件,然后爸 ...
- Angular待办事项应用2
todo组件 接上一篇,在根目录创建todo组件 命令行输入:ng g c todo 得到 文件结构 修改默认路由为todo: 然后打开浏览器:http://localhost:4200/ ,查看,t ...
- Django学习系列17:在模板中渲染待办事项
前面提到的问题中在表格中显示多个待办事项 是最后一个容易解决的问题.要编写一个新单元测试,检查模板是否也能显示多个待办事项: lists/tests.py def test_displays_all_ ...
- 使用vue实现简单的待办事项
待办事项 效果图 目录结构 详细代码 AddNew.vue <template> <div> <input v-model="content"/> ...
随机推荐
- OGC标准服务 WMS WCS WFS WPS
网络覆盖服务 (WCS) 网络要素服务 (WFS) 网络地图服务 (WMS) 网络地图切片服务 (WMTS) 网络处理服务 (WPS) 1.Web 地图服务(WMS)能够根据用户的请求返回相应的地图( ...
- 用C# 模拟实现unity里的协程
注:需要了解C#的迭代器,不然很难理解. 之前面试有被问到unity协程的原理,以及撇开unity用纯C#去实现协程的方法.后来了解一下,确实可以的.趁这会有空,稍微总结一下. 还是结合代码说事吧: ...
- Bing.com在.NET Core 2.1上运行!
Bing.com在.NET Core 2.1上运行! 相关知识请参考.netCore开发团队博客(https://blogs.msdn.microsoft.com/dotnet/) Bing.com是 ...
- CountDownLatch和CyclicBarrier模拟同时并发请求
有时候要测试一下某个功能的并发能力,又不要想借助于其他测试工具,索性就自己写简单的demo模拟一个并发请求就最方便了.如果熟悉jemter的测试某接口的并发能力其实更专业,此处只是自己折腾着玩. Co ...
- BAT美团滴滴java面试大纲(带答案版)之三:多线程synchronized
继续面试大纲系列文章. 从这一篇开始,我们进入ava编程中的一个重要领域---多线程!多线程就像武学中对的吸星大法,理解透了用好了可以得道成仙,俯瞰芸芸众生:而滥用则会遭其反噬. 在多线程编程中要渡的 ...
- 《React Native 精解与实战》书籍连载「React Native 底层原理」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- 用Flask+Redis维护Cookies池
Redis数据库:存储微博账号密码 这里需要购买账号 登录后的cookies:键值对的形式保存 GitHub:https://github.com/LXL-YAN/CookiesPool 视频讲解:h ...
- Python_每日习题_0005_三数排序
# 题目: # 输入三个整数x,y,z,请把这三个数由大到小输出. # 程序分析: 练练手就随便找个排序算法实现一下,偷懒就直接调用函数. #方法一:排序 raw = [] for i in rang ...
- POJ 2406 Power Strings(KMP)
Description Given two strings a and b we define a*b to be their concatenation. For example, if a = & ...
- 设计模式——MVC MVP MVVM
了解到Vue是MVVM前端框架, 中午就研究了一下MVVM,但要从MVC开始说起: M(Model):模型,提供数据: V(View):视图,负责显示: C(Controller):控制器,负责逻辑处 ...
