spring boot 入门(一)
什么是spring boot
Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。用我的话来理解,就是spring boot其实不是什么新的框架,它默认配置了很多框架的使用方式,就像maven整合了所有的jar包,spring boot整合了所有的框架(不知道这样比喻是否合适)。
使用spring boot有什么好处
其实就是简单、快速、方便!平时如果我们需要搭建一个spring web项目的时候需要怎么做呢?
- 1)配置web.xml,加载spring和spring mvc
- 2)配置数据库连接、配置spring事务
- 3)配置加载配置文件的读取,开启注解
- 4)配置日志文件
...
配置完成之后部署tomcat 调试
...
现在非常流行微服务,如果我这个项目仅仅只是需要发送一个邮件,如果我的项目仅仅是生产一个积分;我都需要这样折腾一遍!
但是如果使用spring boot呢?
很简单,我仅仅只需要非常少的几个配置就可以迅速方便的搭建起来一套web项目或者是构建一个微服务!
maven构建项目
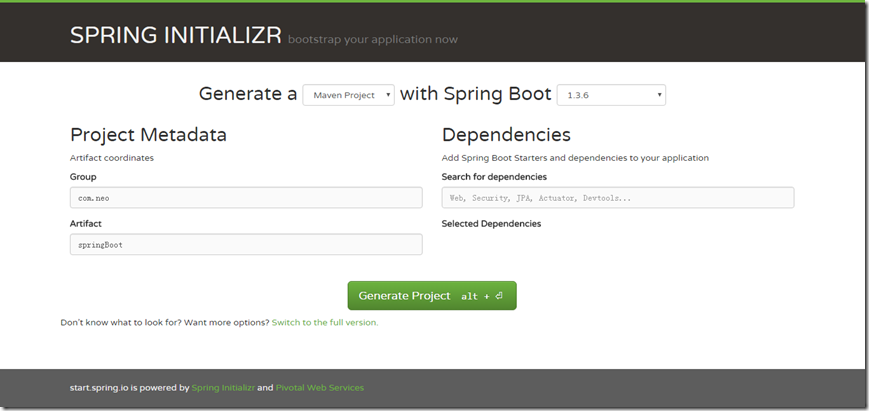
1、访问http://start.spring.io/
2、选择构建工具Maven Project、Spring Boot版本1.3.6以及一些工程基本信息,点击“Switch to the full version.”java版本选择1.7,可参考下图所示:

3、点击Generate Project下载项目压缩包
4、解压后,使用eclipse,Import -> Existing Maven Projects -> Next ->选择解压后的文件夹-> Finsh,OK done!
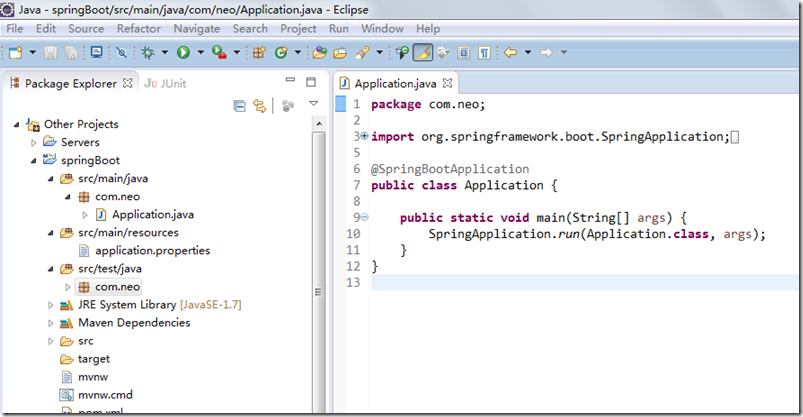
项目结构介绍

如上图所示,Spring Boot的基础结构共三个文件:
- l src/main/java 程序开发以及主程序入口
- l src/main/resources 配置文件
- l src/test/java 测试程序
另外,spingboot建议的目录结果如下:
root package结构:com.example.myproject
com
+- example
+- myproject
+- Application.java
|
+- domain
| +- Customer.java
| +- CustomerRepository.java
|
+- service
| +- CustomerService.java
|
+- controller
| +- CustomerController.java
|
- 1、Application.java 建议放到跟目录下面,主要用于做一些框架配置
- 2、domain目录主要用于实体(Entity)与数据访问层(Repository)
- 3、service 层主要是业务类代码
- 4、controller 负责页面访问控制
采用默认配置可以省去很多配置,当然也可以根据自己的喜欢来进行更改
最后,启动Application main方法,至此一个java项目搭建好了!
引入web模块
1、pom.xml中添加支持web的模块:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
pom.xml文件中默认有两个模块:
spring-boot-starter:核心模块,包括自动配置支持、日志和YAML;
spring-boot-starter-test:测试模块,包括JUnit、Hamcrest、Mockito。
2、编写controller内容
@RestController
public class HelloWorldController {
@RequestMapping("/hello")
public String index() {
return "Hello World";
}
}
@RestController的意思就是controller里面的方法都以json格式输出,不用再写什么jackjson配置的了!
3、启动主程序,打开浏览器访问http://localhost:8080/hello,就可以看到效果了,有木有很简单!
如何做单元测试
打开的src/test/下的测试入口,编写简单的http请求来测试;使用mockmvc进行,利用MockMvcResultHandlers.print()打印出执行结果。
@RunWith(SpringRunner.class)
@SpringBootTest
public class HelloWorldControlerTests {
private MockMvc mvc;
@Before
public void setUp() throws Exception {
mvc = MockMvcBuilders.standaloneSetup(new HelloWorldController()).build();
}
@Test
public void getHello() throws Exception {
mvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON))
.andExpect(MockMvcResultMatchers.status().isOk())
.andDo(MockMvcResultHandlers.print())
.andReturn();
}
}
开发环境的调试
热启动在正常开发项目中已经很常见了吧,虽然平时开发web项目过程中,改动项目启重启总是报错;但springBoot对调试支持很好,修改之后可以实时生效,需要添加以下的配置:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<fork>true</fork>
</configuration>
</plugin>
</plugins>
</build>
该模块在完整的打包环境下运行的时候会被禁用。如果你使用java -jar启动应用或者用一个特定的classloader启动,它会认为这是一个“生产环境”。
总结
使用spring boot可以非常方便、快速搭建项目,使我们不用关心框架之间的兼容性,适用版本等各种问题,我们想使用任何东西,仅仅添加一个配置就可以,所以使用sping boot非常适合构建微服务。
spring boot 入门(一)的更多相关文章
- 161103、Spring Boot 入门
Spring Boot 入门 spring Boot是Spring社区较新的一个项目.该项目的目的是帮助开发者更容易的创建基于Spring的应用程序和服务,让更多人的人更快的对Spring进行入门体验 ...
- spring boot 入门操作(二)
spring boot入门操作 使用FastJson解析json数据 pom dependencies里添加fastjson依赖 <dependency> <groupId>c ...
- spring boot 入门操作(三)
spring boot入门操作 devtools热部署 pom dependencies里添加依赖 <dependency> <groupId>org.springframew ...
- Spring Boot入门教程1、使用Spring Boot构建第一个Web应用程序
一.前言 什么是Spring Boot?Spring Boot就是一个让你使用Spring构建应用时减少配置的一个框架.约定优于配置,一定程度上提高了开发效率.https://zhuanlan.zhi ...
- Spring Boot入门教程2-1、使用Spring Boot+MyBatis访问数据库(CURD)注解版
一.前言 什么是MyBatis?MyBatis是目前Java平台最为流行的ORM框架https://baike.baidu.com/item/MyBatis/2824918 本篇开发环境1.操作系统: ...
- Spring Boot 入门教程
Spring Boot 入门教程,包含且不仅限于使用Spring Boot构建API.使用Thymeleaf模板引擎以及Freemarker模板引擎渲染视图.使用MyBatis操作数据库等等.本教程示 ...
- Spring Boot入门(五):使用JDBC访问MySql数据库
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 在程序开发的过程中,操作数据库是必不可少的部分,前面几篇博客中,也一直未涉及到数据库的操作,本篇博客 就 ...
- Spring Boot入门(四):开发Web Api接口常用注解总结
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 在程序员的日常工作中,Web开发应该是占比很重的一部分,至少我工作以来,开发的系统基本都是Web端访问的 ...
- Spring Boot入门(六):使用MyBatis访问MySql数据库(注解方式)
本系列博客记录自己学习Spring Boot的历程,如帮助到你,不胜荣幸,如有错误,欢迎指正! 本篇博客我们讲解下在Spring Boot中使用MyBatis访问MySql数据库的简单用法. 1.前期 ...
- Spring Boot入门(二):使用Profile实现多环境配置管理&如何获取配置文件值
在上一篇博客Spring Boot入门(一):使用IDEA创建Spring Boot项目并使用yaml配置文件中,我们新建了一个最原始的Spring Boot项目,并使用了更为流行的yaml配置文件. ...
随机推荐
- 例:三位老师对某次数学竞赛进行了预测,他们的预测如下: 甲:学生A得了第一名,学生B得第三名。 乙:学生C得了第一名,学生D得第四名。 丙:学生D得了第二名,学生A得第三名。 结果表明,他们都说对了一半,说错了一半,并且无并列名次,输出A、B、C和D各自的名次。
public class demo { public static void main(String[] args) { int a,b,c,d;//代表四个学生 boolean x1,x2,x3;/ ...
- Python读取和写入Excel文件
制作Excel表 常用方法说明 Workbook类 Workbook类创建一个XlswWrite的Workbook对象,相当于创建一个excel表 And_worksheet()用来创建工作表,默认为 ...
- [小程序]_ELVE_小程序开发(1)
最近在自学小程序,但是网上大部分重点都放在了界面的设计上,涉及到后端的很少,博主索性写点博客总结一下. #0X01 node.js环境搭建 不同于其他教程,本系列先重点介绍服务器端,后续再介绍客户端 ...
- day-07数据类型转换与字符编码
类型转换 1.字符串转换为数字 res = int('10')print(res)res = int('-3')print(res)res = float('.15')print(res)res = ...
- Javascript 使用postMessage对iframe跨域传值或通信
实现目标:两个网站页面实现跨域相互通信 当前例子依赖于 jQuery 3.0 父页面代码:www.a.com/a.html <iframe id="myIframe" src ...
- Git从库中移除已删除大文件
写在前面大家一定遇到过在使用Git时,不小心将一个很大的文件添加到库中,即使删除,记录中还是保存了这个文件.以后不管是拷贝,还是push/pull都比较麻烦.今天在上传工程到github上,发现最大只 ...
- mysql 8.0 主从复制的优化
mysql 8.0复制改进一简介: 基于GTID下的并行复制,本文不考虑MGR架构二 主要特性 1 基于writeset的下的改进型并行复制 我在之前的一篇文章关于并行复制中详细的介绍了关 ...
- OpenCV中feature2D——BFMatcher和FlannBasedMatcher
作者:holybin 原文:https://blog.csdn.net/holybin/article/details/40926315 Brute Force匹配和FLANN匹配是opencv二维特 ...
- MySQL 数据库索引
数据库索引 在数据库中.索引使数据库程序无须对整个表进行全表扫描就可以在其中找到所需的数据: 数据库中的索引是某个表中一列或者若干列值的集合.以及物理标识这些值的数据页的逻辑指针清单: MySQL 索 ...
- JavaScript BOM和DOM
Browser Object Model BOM是所有JavaScript的核心,所有的功能其实都建立在BOM基础之上.各浏览器提供的BOM的功能存在很大差异,BOM在HTML5中已经有很大一部分被放 ...
