vue项目中主要文件的加载顺序(index.html、App.vue、main.js)
先后顺序:
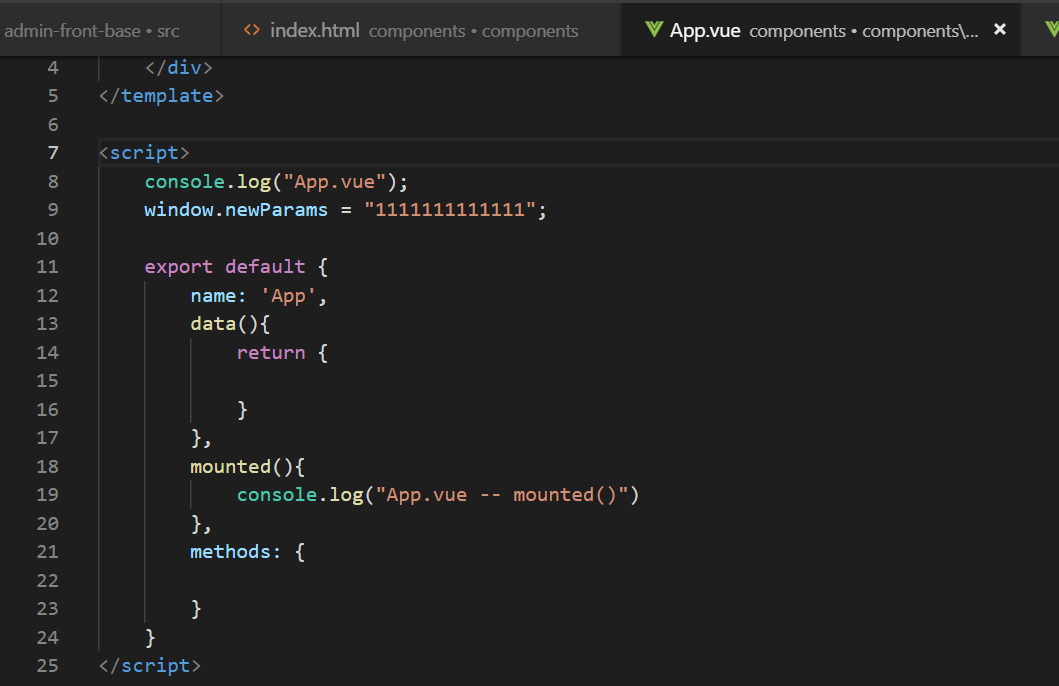
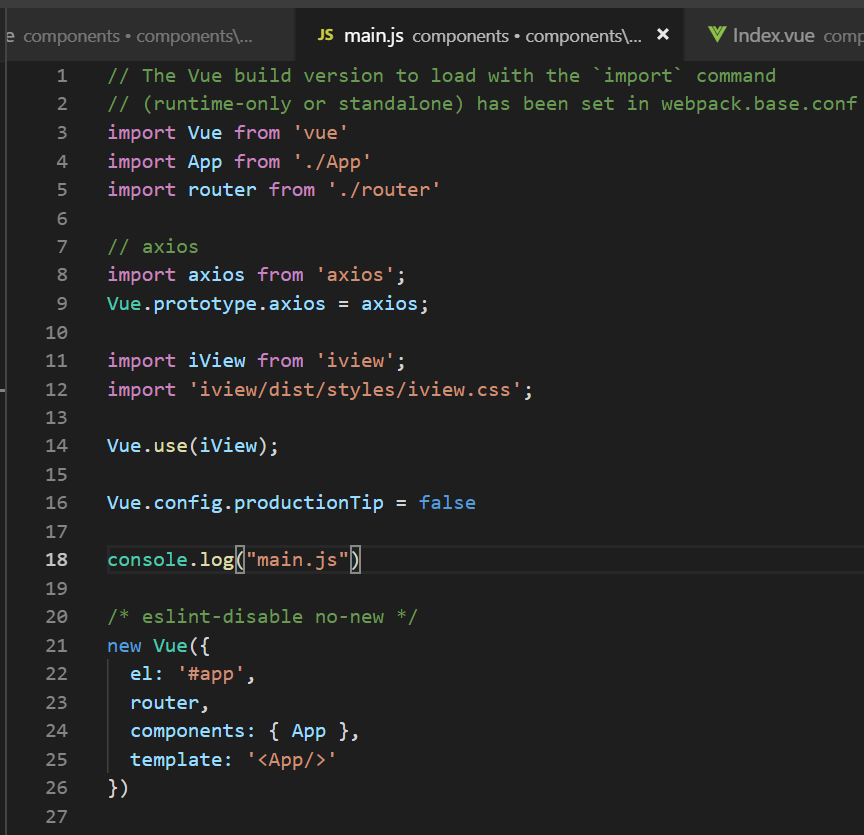
index.html > App.vue的export外的js代码 > main.js > App.vue的export里面的js代码 > Index.vue的export外的js代码
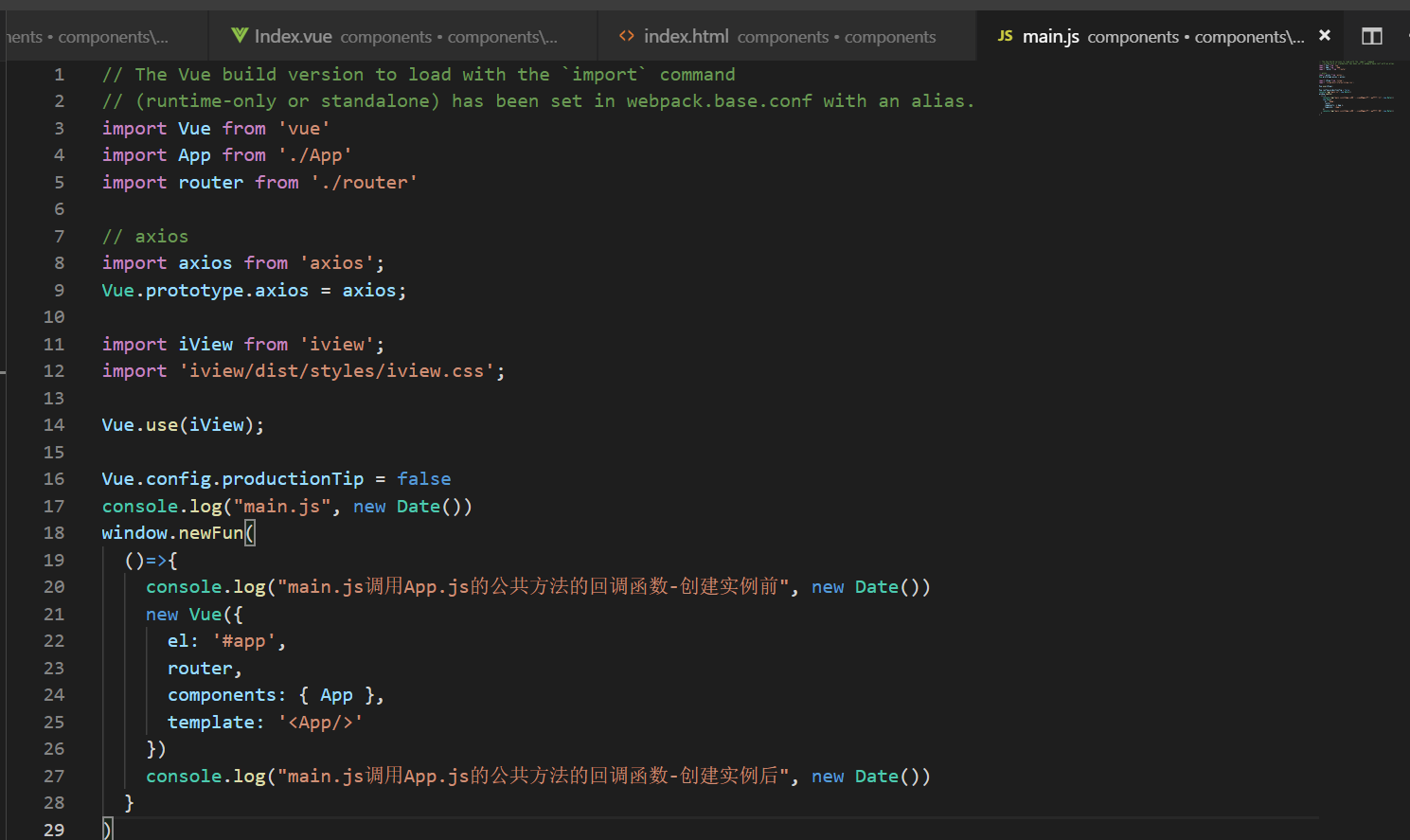
测试的页面代码块:




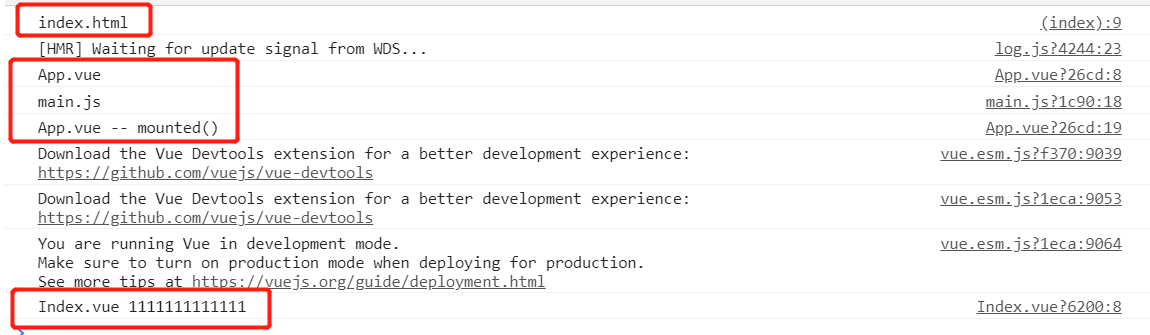
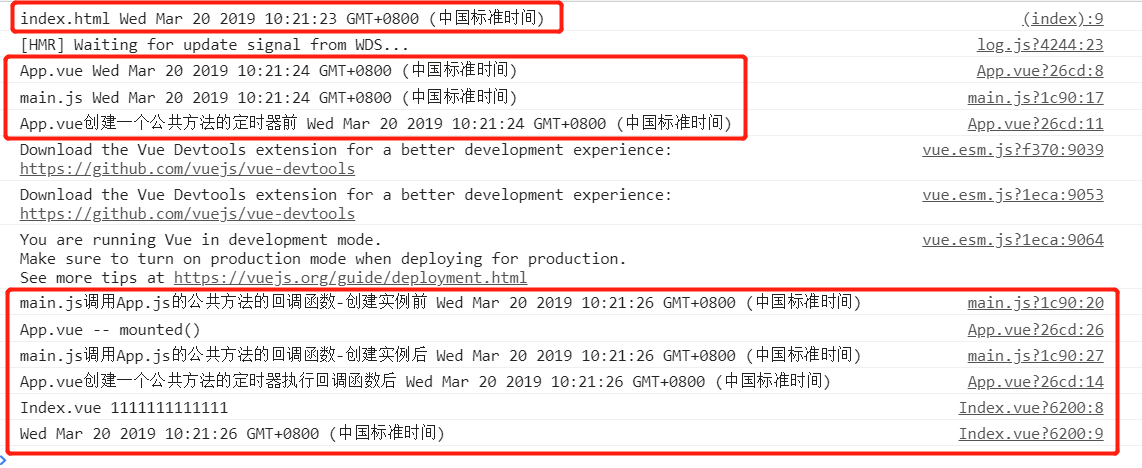
文件的加载先后顺序:

Index.vue的mounted()中的输出没有执行。why?
--------------------------------------------------------------------------------------------------------------------------
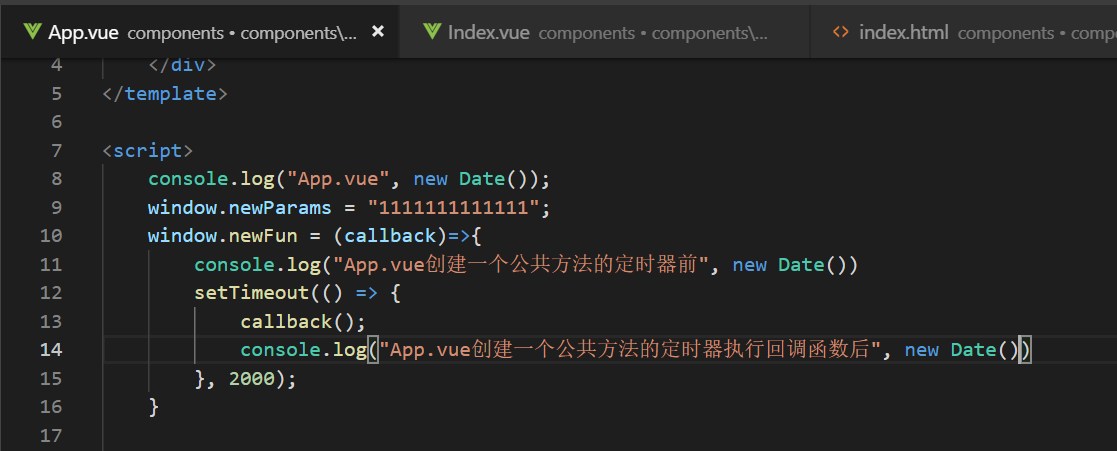
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的,所以我们试下延迟创建新的Vue实例的情况下加载的顺序。
这里主要修改的是App.vue和main.js的代码,index.html和Index.vue主要是添加执行的时间:



index.html > App.vue的export外的js代码 > main.js调用公共函数外的代码 > App.vue公共函数的定时器外的代码 > main.js调用公共函数内创建实例前的代码 > App.vue的export里面的js代码 > main.js调用公共函数内创建实例后的代码 > App.vue公共函数的定时器内执行回调函数后的代码 > Index.vue的export外的js代码
可以看到创建实例的前后,中间执行了一次App.vue中的mounted内的代码
vue项目中主要文件的加载顺序(index.html、App.vue、main.js)的更多相关文章
- vue项目中主要文件的加载顺序(index.html、main.js、App.vue)
todo: https://www.cnblogs.com/xifengxiaoma/p/9493544.html https://www.cnblogs.com/stella1024/p/10563 ...
- Java之——Web项目中DLL文件动态加载方法
本文转自:https://blog.csdn.net/l1028386804/article/details/53903557 在Java Web项目中,我们经常会用到通过JNI调用dll动态库文件来 ...
- vue项目中实现图片懒加载的方法
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载.这样子对于页面加载性能上会有很大的提升,也提高了用户体验. 实 ...
- Vue项目中实现图片懒加载
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! ---对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面 ...
- Vue项目中的文件/文件夹命名规范
Vue项目中的文件/文件夹命名规范 0.2262018.09.21 16:01:09字数 820阅读 6979 文件或文件夹的命名遵循以下原则: index.js 或者 index.vue,统一使用小 ...
- vue项目中一些文件的作用
原文 简书原文:https://www.jianshu.com/p/38749e5bec3c 大纲 1.vue项目结构 2.主要的配置文件 2.1.package.json 2.2.dev-serve ...
- vue项目实现路由按需加载的3种方式
vue异步组件技术 ==== 异步加载vue-router配置路由 , 使用vue的异步组件技术 , 可以实现按需加载 .但是,这种情况下一个组件生成一个js文件 /* vue异步组件技术 */ { ...
- WEB相关文件的加载顺序
一. 1.启动一个WEB项目,WEB容器会先去读取它的配置文件web.xml,读取<context-param>和<listener>两个节点. 2.接着,容器创建一个Serv ...
- <context-param> 标签引出的 web.xml 文件的加载顺序 [转]
代码示例 : <context-param> <param-name>contextConfigLocation</param-name> <param-va ...
随机推荐
- HTTP协议快速入门指南
看完下面的文章,回答这几个问题 常用的HTTP方法有哪些 GET方法与POST方法的区别 HTTP请求报文与响应报文格式 常见的HTTP相应状态码 HTTP1.1版本新特性 常见HTTP首部字段 HT ...
- 如何判断Linux是32位还是64位
getconf LONG_BIT
- mysql触发器trigger 实例详解
mysql触发器trigger 实例详解 (转自 https://www.cnblogs.com/phpper/p/7587031.html) MySQL好像从5.0.2版本就开始支持触发器的功能 ...
- [入门]在Mac OS X下使用和配置Android Studio
Android Studio可谓是安卓开发的XCode,流畅的速度+顺眼的UI足以秒杀Eclipse.在Mac OS X可以通过如下的途径获得Android Studio 最新版本的Android ...
- Appium+Python自动化 2 定位元素方式
1.找到 Android SDK安装路径tools 下面的 uiautomatorviewer.bat,如下截图 2.点击uiautomatorviewer.bat进行启动,左上角一共四个按钮,作用分 ...
- Java多线程编程核心技术(一)
先提一下进程,可以理解为操作系统管理的基本单元. 而线程呢,在进程中独立运行的子任务.举个栗子:QQ.exe运行时有很多子任务在同时运行,比如好友视频线程.下载视频线程.传输数据线程等等. 多线程的优 ...
- mysql字符集小结
http://blog.csdn.net/wyzxg/article/details/8779682 author:skatetime:2013/04/09 mysql字符集小结 今天同事阿杰兄发现内 ...
- Notes on Distributed System -- Distributed Hash Table Based On Chord
task: 基于Chord实现一个Hash Table 我负责写Node,队友写SuperNode和Client.总体参考paper[Stoica et al., 2001]上的伪代码 FindSuc ...
- Oracle创建物化视图
1.物化视图语法 create materialized view [view_name] refresh [fast|complete|force] [ on [commit|demand] | s ...
- python jieba库
https://www.cnblogs.com/snailclimb/p/9086433.html https://blog.csdn.net/codejas/article/details/8035 ...
