semantic ui框架学习笔记一
面包屑导航
面包屑导航经常用于多个栏目下的内容管理,是web页面里比较常用的组合。例如:
<div class="ui breadcrumb">
<a class="section">主页</a>
<span class="divider">/</span>
<a class="section">商店</a>
<span class="divider">/</span>
<div class="active section">水果</div>
</div>
如果想用箭头表示层级关系的话,要注意把themes文件夹放在css文件夹下。
<div class="ui breadcrumb">
<a class="section">主页</a>
<i class="right angle icon divider"></i>
<a class="section">商店</a>
<i class="right angle icon divider"></i>
<div class="active section">水果</div>
</div>
尺寸
在父div上加上mini,tiny,small,large,big,huge,massive就可以实现你想要的大小了。
表单
登陆注册页面
开发网站的第一步就是要写登录注册页面了。
<form class="ui form">
<div class="required field">
<label>用户昵称</label>
<input type="text" name="username" placeholder="请输入用户名">
</div>
<div class="required field">
<label>电子邮箱</label>
<input type="email" name="email" placeholder="请输入邮箱">
</div>
<div class="required field">
<label>密码</label>
<input type="password" name="password" placeholder="请输入密码">
</div>
<div class="required field">
<label>确认密码</label>
<input type="password" name="repassword" placeholder="请再次输入密码">
</div>
<button class="ui button primary" type="submit">提交</button>
</form>
若要改变表单的尺寸,同样也是在form标签的class里面加上mini,tiny,small,large,big,huge,massive就可以了。
记住密码复选框
用户在登录的时候,经常会有一个复选框,提示用户要不要记住密码,或者是一周内自动登陆。
<div class="field">
<div class="ui checkbox">
<input type="checkbox" name="autoLogin" value="true">
<label>7天内自动登陆</label>
</div>
</div>
表单提示信息
用户在input失去焦点时,通常会有个简单的格式验证,如果不成功的话,页面上会有个明显的提醒来告知用户输入格式不正确。例如:
#register-form-input input {
width: 320px;
}
<form class="ui form" id="register-form-input">
<div class="inline fields">
<div class="two wide field">
<label>用户名</label>
</div>
<div class="fourteen wide field">
<div class="inline field error">
<input type="text" placeholder="用户名">
<div class="ui left pointing red basic label">
这个名字已被占用
</div>
</div>
</div>
</div>
</form>
这个例子里面的label与input标签是左右分布的。颜色可以在主题里面找到,另外需要注意的是Semantic的网格系统默认主题有16列。
通常注册完成之后,会有一个页面通知,提醒已经注册成功。
成功消息:
<div class="ui success message">
<div class="header">表单完成</div>
<p>你已经注册成功</p>
</div>
失败消息:
<div class="ui error message">
<p>用户不存在</p>
</div>
更新信息页面
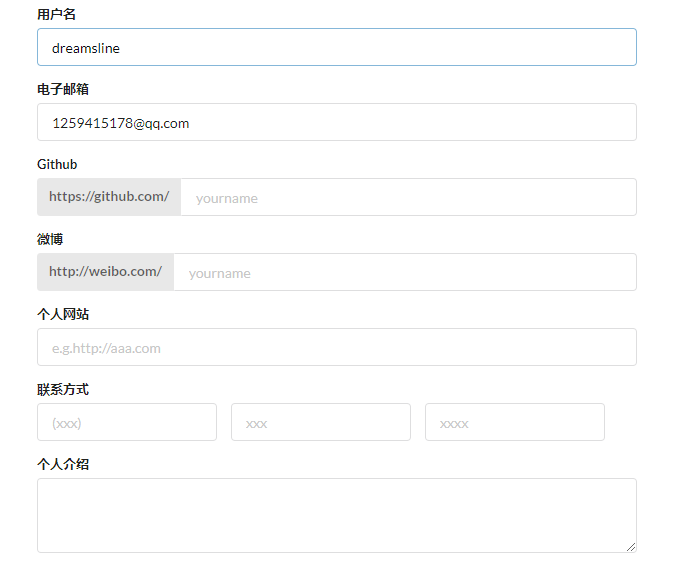
通常情况下用户可以更新个人资料,比如:头像,名字,所在城市,个人网站,个性签名,个人介绍等等。
<form class="ui form">
<div class="field">
<label>用户名</label>
<input type="text" readonly="" value="dreamsline">
</div>
<div class="field">
<label>电子邮箱</label>
<input type="email" readonly="" value="1259415178@qq.com">
</div>
<div class="field">
<label>性别</label>
<div class="ui selection dropdown">
<input type="hidden" name="gender">
<i class="dropdown icon"></i>
<div class="default text">性别</div>
<div class="menu">
<div class="item" data-value="1">男</div>
<div class="item" data-value="0">女</div>
</div>
</div>
</div>
<div class="field">
<label>省份</label>
<select class="ui search dropdown">
<option value="beijing">北京市</option>
<option value="hebei">河北省</option>
<option value="shanxi">山西省</option>
<option value="shandong">山东省</option>
</select>
</div>
<div class="field">
<label>Github</label>
<div class="ui labeled input">
<div class="ui label">
https://github.com/
</div>
<input type="text" name="github" placeholder="yourname">
</div>
</div>
<div class="field">
<label>微博</label>
<div class="ui labeled input">
<div class="ui label">
http://weibo.com/
</div>
<input type="text" name="weibo" placeholder="yourname">
</div>
</div>
<div class="field">
<label>个人网站</label>
<input type="url" name="userUrl" placeholder="e.g.http://aaa.com">
</div>
<div class="field">
<label>联系方式</label>
<div class="inline fields">
<div class="field">
<input type="text" placeholder="(xxx)">
</div>
<div class="field">
<input type="text" placeholder="xxx">
</div>
<div class="field">
<input type="text" placeholder="xxxx">
</div>
</div>
</div>
<div class="field">
<label>个人介绍</label>
<textarea rows="3"></textarea>
</div>
</form>
<script>
$('.ui.dropdown').dropdown();
</script>
效果如下所示:

菜单
菜单也是一个网站中必不可少的一项。
下拉菜单
<div class="ui dropdown">
<div class="text">更多</div>
<i class="dropdown icon"></i>
<div class="menu">
<div class="item"><i class="edit icon grey"></i>编辑</div>
<div class="item"><i class="delete icon olive"></i>删除</div>
<div class="item"><i class="share icon"></i>
<i class="dropdown icon"></i>
分享到
<div class="menu">
<div class="item"><i class="medium icon"></i>Medium</div>
<div class="item"><i class="weibo icon"></i>微博</div>
<div class="item"><i class="wechat icon"></i>微信</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
// 点击按钮弹出下拉框
$('.ui.dropdown').dropdown(); //默认是点击,可以在dropdown()里面添加一个对象:{on: 'hover'}来行为方式。
})
</script>
这是一个简单的与文章相关的下拉菜单,Semantic UI还为我们提供了不少的图标,还可以自定义图标颜色。
水平菜单
二级菜单
下面是我结合条目仿照简书上某个主题下面显示的样式:
<div class="ui container">
<div class="ui secondary pointing menu">
<a class="item">
主页
</a>
<a class="item">
信息
</a>
<a class="item active">
朋友
</a>
</div>
<div class="ui divided items">
<div class="item">
<div class="image">
<img src="../images/avatar/1.jpg">
</div>
<div class="content">
<a class="header">说说 Vue.js 组件的高级特性</a>
<div class="description">
<p>1 递归为组件设置 name 属性,这个组件就可以在自身的模板内递归调用自己。
可以利用组件的可递归特性,来实现一些具有不确定层级的组件,比如级联选择器和树型组件。
</p>
</div>
<div class="extra">
dreamsline
</div>
</div>
</div>
<div class="item">
<div class="image">
<img src="../images/avatar/1.jpg">
</div>
<div class="content">
<a class="header">排序优化</a>
<div class="description">
<p>一、如何选择化的排序算法为什选择快速排序?
线性排序时间复杂度很低但使用场景特殊,如果要写一个通用排序函数,不能选择线性排序。
</p>
</div>
<div class="extra">
dreamsline
</div>
</div>
</div>
<div class="ui divider"></div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('.ui.menu .item').click(function() {
$(this).siblings().removeClass('active');
$(this).addClass('active');
});
});
</script>
这里我用自己的想法写了一段jquery代码,是切换水平菜单选项卡的逻辑。我看了文档,没找到怎么用它规定的格式写。下面是效果图:

二级菜单一共有secondary,pointing,secondary pointing,tabular,text等这几种。
分页菜单
<div class="ui pagination menu">
<a class="disabled item">
<i class="angle double left icon"></i>
</a>
<a class="active item">
1
</a>
<a class="item">
2
</a>
<a class="item">
3
</a>
<div class="disabled item">
...
</div>
<a class="item">
<i class="angle double right icon"></i>
</a>
</div>
反色菜单
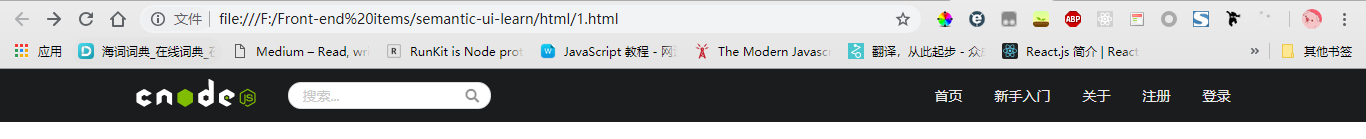
在Semantic UI库里面有反色这一颜色设定。下面是我模仿node.js官网做的一个反色菜单示例:
<div class="ui attached stackable inverted borderless menu">
<div class="ui container">
<div class="left menu">
<a class="item brand">
<img src="../images/cnodejs_light.svg" id="brand-image">
</a>
<div class="item">
<form class="ui search" action="/search">
<div class="ui icon input">
<input type="text" class="prompt" placeholder="搜索..." name="search">
<i class="search icon"></i>
</div>
</form>
</div>
</div>
<div class="right menu">
<a class="item">
首页
</a>
<a class="item">
新手入门
</a>
<a class="item">
关于
</a>
<a class="item">
注册
</a>
<a class="item">
登录
</a>
</div>
</div>
</div>
当然光有这些还是不够的,还须添加一些css:
.ui.input>input {
padding: .3em 1em !important;
}
#brand-image {
width: 120px;
margin-top: -10px;
}
.brand:hover {
background: none !important;
}/*取消brand的背景颜色*/
#brand-image,.brand是我添加上去的id,和类名。
效果图如下:

stackable是Semantic UI设置的响应方式里面的一个属性:可堆叠,元素在移动端会自动占一行宽度。这里的container容器可以使网站的内容集中在中间区域显示。
如果想让它固定在顶部的话,可以根div里把stackable换成fixed。borderless表示无边框。
给菜单加上消息吧
在menu下面的item里面添加消息
<a class="item">
未读消息
<div class="ui grey circular label">2</div>
</a>
semantic ui框架学习笔记一的更多相关文章
- semantic ui框架学习笔记三
网格系统 基本网格 <div class="ui grid"> <div class="column"></div> < ...
- semantic ui框架学习笔记二
评论组件 文档里的评论组件介绍的比较清晰.这里我就挑一个我喜欢的格式展示出来: <div class="ui comments"> <h3 class=" ...
- phalcon(费尔康)框架学习笔记
phalcon(费尔康)框架学习笔记 http://www.qixing318.com/article/phalcon-framework-to-study-notes.html 目录结构 pha ...
- Yii框架学习笔记(二)将html前端模板整合到框架中
选择Yii 2.0版本框架的7个理由 http://blog.chedushi.com/archives/8988 刚接触Yii谈一下对Yii框架的看法和感受 http://bbs.csdn.net/ ...
- JavaSE中Collection集合框架学习笔记(2)——拒绝重复内容的Set和支持队列操作的Queue
前言:俗话说“金三银四铜五”,不知道我要在这段时间找工作会不会很艰难.不管了,工作三年之后就当给自己放个暑假. 面试当中Collection(集合)是基础重点.我在网上看了几篇讲Collection的 ...
- JavaSE中Collection集合框架学习笔记(3)——遍历对象的Iterator和收集对象后的排序
前言:暑期应该开始了,因为小区对面的小学这两天早上都没有像以往那样一到七八点钟就人声喧闹.车水马龙. 前两篇文章介绍了Collection框架的主要接口和常用类,例如List.Set.Queue,和A ...
- JavaSE中Map框架学习笔记
前言:最近几天都在生病,退烧之后身体虚弱.头疼.在床上躺了几天,什么事情都干不了.接下来这段时间,要好好加快进度才好. 前面用了三篇文章的篇幅学习了Collection框架的相关内容,而Map框架相对 ...
- JavaSE中线程与并行API框架学习笔记1——线程是什么?
前言:虽然工作了三年,但是几乎没有使用到多线程之类的内容.这其实是工作与学习的矛盾.我们在公司上班,很多时候都只是在处理业务代码,很少接触底层技术. 可是你不可能一辈子都写业务代码,而且跳槽之后新单位 ...
- JavaSE中线程与并行API框架学习笔记——线程为什么会不安全?
前言:休整一个多月之后,终于开始投简历了.这段时间休息了一阵子,又病了几天,真正用来复习准备的时间其实并不多.说实话,心里不是非常有底气. 这可能是学生时代遗留的思维惯性--总想着做好万全准备才去做事 ...
随机推荐
- linux安装php7.2.7
1.下载php 官网下载:#wget http://cn2.php.net/get/php-7.2.7.tar.gz/from/a/mirror.(ps:应该是这么下载的,但是我下载的都是一个mirr ...
- Spring中使用Ehcache的方法和注意事项
如何调用方法数据增加缓存 @Cacheable(value="MY_CACHE", key="'cache_business_' + #business_id" ...
- Lodop的JS模版代码、文档式模版 生成加载赋值博文索引
Lodop获取全部JS代码,传统JS模版的生成.LODOP设置打印设计返回JS代码是变量 LodopJS代码模版的加载和赋值 Lodop生成文档式模版 LodopJS文档式模版的加载和赋值 由于加载J ...
- C# DataTable 操作
添加引用 using System.Data; 创建表 //创建一个空表 DataTable dt = new DataTable(); //创建一个名为"Table_New"的空 ...
- 10.Service资源发现
Kubernetes Pods是不可控的.每当一个pod停止后,他不是重启,而是重建.ReplicaSets特别是Pods动态地创建和销毁(例如,当向外扩展或向内扩展时).虽然每个PodIP地址都有自 ...
- size_t的使用
size_t的取值range是目标平台下最大可能的数组尺寸 典型的例子:x64平台下size_t是8位,而x32平台下是4位: int在两个平台下均为4位 所以在使用的时候一定要配置好对应的平台,否则 ...
- codeforces29A
Spit Problem CodeForces - 29A In a Berland's zoo there is an enclosure with camels. It is known that ...
- Codevs1541[USACO]围墙涂色
离散加差分有点涨姿势啊 对我这种菜鸡而言还是第一次看到啊qwq 题面 大意 :n次,每次覆盖一个区间,求覆盖过m次的节点个数 sol:大概是差分的思想加上离散,就可以解决普通差分无法解决的问题了,比如 ...
- Fourier Transform Complex Conjugate Discussion
FT of function $f(t)$ is to take integration of the product of $f(t)$ and $e^{-j\Omega t}$. By separ ...
- java基础之Number
1.Java是一个近乎纯洁的面向对象编程语言,但是为了编程的方便还是引入了基本数据类型,但是为了能够将这些基本数据类型当成对象操作,Java为每一个基本数据类型都引入了对应的包装类型(wrapper ...
