web项目通过ajax提交数据太大报错
通过ajax提交大数据
$.ajax({
url:"",
data:{xx:xx}
})

这样子大大的字符串四五个一块提交。导致的提交的请求太大
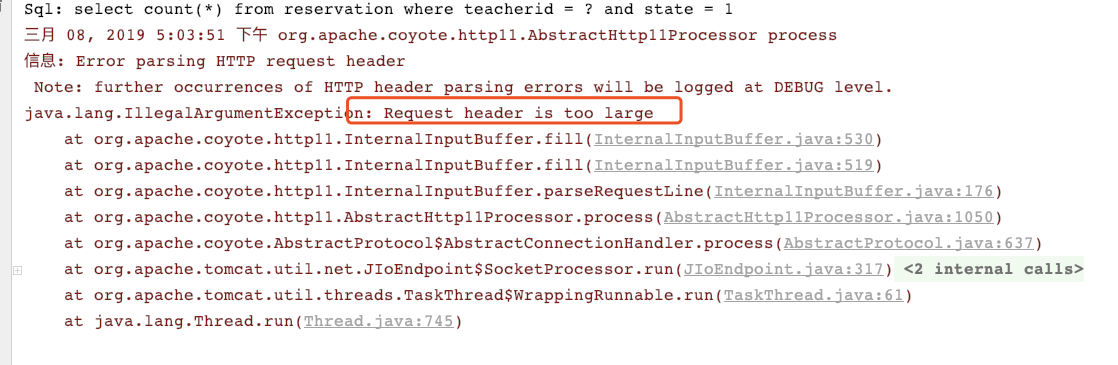
idea报错

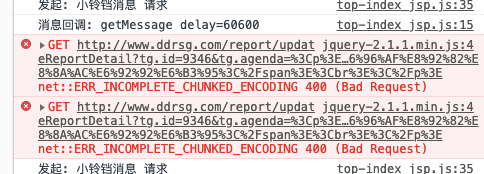
浏览器页面报错

解决方案:
这里需要修改tomcat中大配置文件server.xml文件,主要两个参数,这里需要查看版本, maxPostSize 又的版本需要配置为0,才是无限制,我的是7.0.93所以配置的下边的 -1
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
maxPostSize="-1"
maxHttpHeaderSize ="102400"
URIEncoding="UTF-8"
/>
如果使用了nginx,需要修改
server {
listen 80;
server_name www.ddrsg.com$request_uri;
#location / {
#add_header 'Access-Control-Allow-Origin' $http_origin;
#add_header 'Access-Control-Allow-Credentials' 'true';
#add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
#add_header 'Access-Control-Allow-Headers' 'DNT,web-token,app-token,Authorization,Accept,Origin,Keep-Alive,User-Agent,X-Mx-ReqToken,X-Data-Type,X-Auth-Token,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
#add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
#if ($request_method = 'OPTIONS') {
#add_header 'Access-Control-Max-Age' 1728000;
#add_header 'Content-Type' 'text/plain; charset=utf-8';
#add_header 'Content-Length' 0;
#return 204;
#}
#当http 的URI太长或者request header过大时会报414 Request URI too large或400 bad request错误。
client_header_buffer_size 512k;
large_client_header_buffers 4 512k;
#proxy_pass http://localhost:8081;
##proxy_set_header Host $host;
##proxy_set_header X-Real-IP $remote_addr;
##proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#}
web项目通过ajax提交数据太大报错的更多相关文章
- jquery ajax提交数据给后端
大家好,今天铁柱兄给大家带一段jquery ajax提交数据给后端的教学. 初学javaweb的同学前端提交数据基本上都是用form表单提交,这玩意儿反正我是觉得不太好玩.而JavaScript aj ...
- ThinkPHP中ajax提交数据
最近在做项目时遇到了一些需要从页面用ajax提交数据到后台的操作,无奈本人技术有限,网上苦寻,研究了一下ajax和thinkPHP的结合,黄天不负苦心人,终于搞定了. 闲话少叙,进入正题:我需要从页面 ...
- 扩展auth_user字段、BBS需求分析、创建BBS数据库、注册页面搭建与用户头像展示及Ajax提交数据
昨日内容回顾 csrf跨站请求 1. SQL注入 2. xss攻击 3. csrf跨站请求 4. 密码加密(加盐) '''django中默认有一个中间件来验证csrf''' # 只针对post请求才验 ...
- ajax提交数据
ajax提交数据 注意:获取值可以从方法参数传过来 也可以通过jquery获取对应标签的值:同时参数要与请求的动作方法的参数一致,否则值无法映射 发送 ajax (get 方式简写)请求 注 ...
- form表单提交数据,页面必定会刷新,ajax提交数据不会刷新,做到悄悄提交,多选删除,ajax提交实例
很多页面用到的模态对话框,如知明网站https://dig.chouti.com/的登录页都是模态对话框, 当点登录时,是用的ajax提交,因为输入错了信息,有返回消息,而页面没有刷新. jquery ...
- 第一百五十九节,封装库--JavaScript,表单序列化结合ajax提交数据
封装库--JavaScript,表单序列化结合ajax提交数据 封装库,表单序列化方法 /** xu_lie_biao_dan()方法,表单序列化方法,将自动获取指定表单里面的各项字段name值和va ...
- 向后台提交数据:通过form表单提交数据需刷新网页 但通过Ajax提交数据不用刷新网页可通过原生态Ajax或jqueryAjax。Ajax代码部分
原生态Ajax提交表单:需要借助XMLHttpRequest对象的open,要收通过post发送请求还要setRequsetHeader,然后把数据发送给后端,代码如下 目录结构 index.py代码 ...
- .netMVC:Web页面向后台提交数据的方式和选择
众所周知Web前端页面主要由HTML/CSS/Javascript组成,当要通过与用户的交互实现各种功能时,就需要向后台提交一些数据或者操作.在Web世界里各种实现眼花缭乱,但究其根本,不外乎三种方式 ...
- Web页面向后台提交数据的方式和选择
1.通过表单提交 这是HTML支持最传统的提交方法,需要创建表单,然后表单包含各种类型的表单元素,还要有一个提交按钮,通过提交按钮来提交到后台,这种方式提交后页面会刷新. 2.通过网页链接提交 可以在 ...
随机推荐
- 廖雪峰Java8JUnit单元测试-2使用JUnit-3参数化测试
参数化测试: 可以把测试数据组织起来 用不同的测试数据调用相同的测试方法
- 在MyEclipse使用Git新建分支,并上传分支---图文教程
1.选中项目,右键--->Team--->Switch To--->New Branch: 2.在弹出的窗口中,填写新建的分支名称,如下图 3.当前分支就会变成新建分支“test” ...
- fontFamily 'Ionicons' is not a system font and has not been loaded through Expo.Font.loadAsync的问题
import * as React from "react";import { Provider } from "mobx-react/native";impo ...
- React高级指引
深入JSX 本质上来讲,JSX是为React.createElement方法提供的语法糖 <MyButton color=}> Click Me </MyButton> 编译为 ...
- CentOS 7 升级 Linux 内核
一.升级内核 1.更新仓库 yum -y update 2.用 ELRepo 仓库 rpm --import https://www.elrepo.org/RPM-GPG-KEY-elrepo.org ...
- C# 通过GUID生成不重复的ID
/// <summary> /// 获得32位字符长度的ID /// </summary> /// <param name="information" ...
- net.sf.json
JSONObject package com.itlwc.test; import net.sf.json.JSONArray; import net.sf.json.JSONO ...
- centos7安装NFS
在服务器上安装nfs服务,并将该服务器的/data目录进行共享. 服务端配置 安装nfs组件,并检查安装状态 yum install nfs-utils rpcbindrpm -qa nfs-util ...
- 稀疏矩阵 part 2
▶ 各种稀疏矩阵数据结构之间的转化 ● MAT ←→ CSR CSR * MATToCSR(const MAT *in) // MAT 转 CSR { checkNULL(in); CSR * out ...
- Zabbix监控中,使用的比较好的动作信息模板
https://www.cnblogs.com/songxingzhu/p/7299377.html 故障{TRIGGER.STATUS},服务器:{HOSTNAME1}发生: {TRIGGER.NA ...
