odoo 前端页面渲染--数据库管理页面

例子 - 去除登陆页面的Powered by Odoo链接
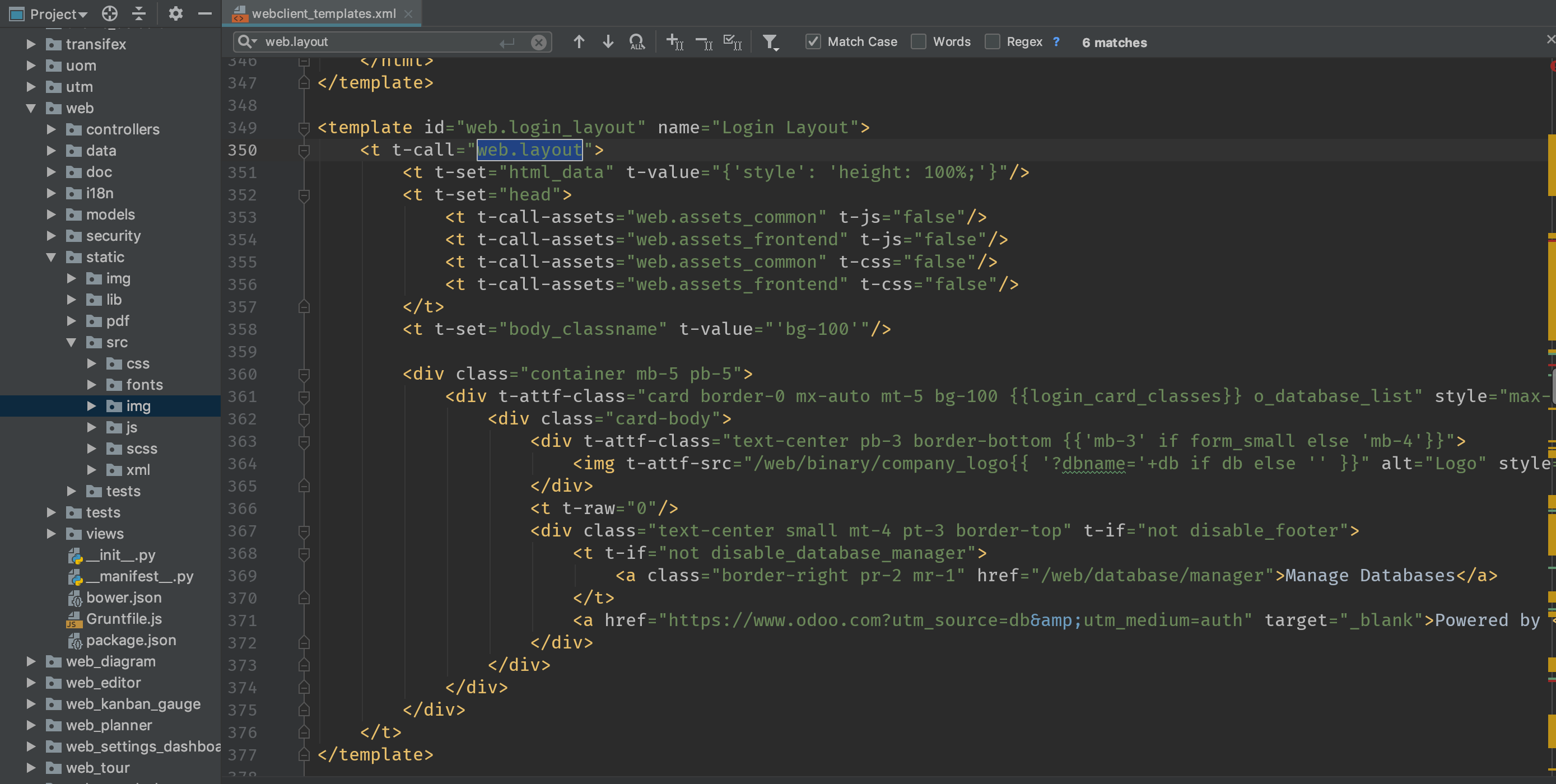
从上面的第3步,我们可以看到,最后登录界面是由'web.login' 模板来显示的,通过odoo的继承方式,我们很容易的就可以去除这个链接,通过查找,这个链接实际是出现在'web.login_layout' qweb视图中,
- <template id='remove_login_odoo_link' inherit_id='web.login_layout'>
- <xpath expr='//div[@t-if="not disable_footer"]' position='replace'>
- <div class="text-right" t-if="not disable_footer">
- <t t-if="not disable_database_manager">
- <a class="" href="/web/database/manager">Manage Databases</a>
- </t>
- </div>
- </xpath>
- </template>
odoo 前端页面渲染--数据库管理页面的更多相关文章
- Odoo前端页面模版渲染引擎——Jinja2用法教程
转载请注明原文地址:https://www.cnblogs.com/cnodoo/p/9307200.html 一:渲染模版 要渲染一个qweb模板文件,通过render_template方法即可. ...
- 【前端性能】高性能滚动 scroll 及页面渲染优化
最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作. 本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的 ...
- 【前端性能】高性能滚动 scroll 及页面渲染优化--转发
本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲染的关系,节流与防抖,pointer-events:none 优化滚动.因为本文涉及了很多很多基础,可以对照上面的知 ...
- 前端高性能滚动 scroll 及页面渲染优化
前言 最近在研究页面渲染及web动画的性能问题,以及拜读<CSS SECRET>(CSS揭秘)这本大作.本文主要想谈谈页面优化之滚动优化. 主要内容包括了为何需要优化滚动事件,滚动与页面渲 ...
- Web前端代码规范与页面布局
一. 规范目的: 为提高工作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,在网站建设中,使结构更加清晰,代码简明有序,有一个更好的前端架构,有利于SEO优化. 二. ...
- 微信小程序--ajax服务器交互及页面渲染
网上找的帖子大多是直接在onload中请求数据.而我想实现的是点击按钮,然后请求服务器,接着返回数据,前端页面渲染.所以搞了挺久的,在此记录一下. 请求是按照微信官方给出的,wx.request 在这 ...
- JS学习笔记:(一)浏览器页面渲染机制
浏览器的内核主要分为渲染引擎和JS引擎.目前市面上常见的浏览器内核可以分为这四种:Trident(IE).Gecko(火狐).Blink(Chrome.Opera).Webkit(Safari).这里 ...
- Web开发中,页面渲染方案
转载自:http://www.jianshu.com/p/d1d29e97f6b8 (在该文章中看到一段感兴趣的文字,转载过来) 在Web开发中,有两种主流的页面渲染方案: 服务器端渲染,通过页面渲染 ...
- nodejs渲染到页面的理解
一般逻辑都是: 打开页面,前端发请求到服务端,服务端返回数据到前端,前端根据数据生成DOM节点,然后append到DOM中. 如果是nodejs渲染到页面,我的理解是: 打开页面,服务端直接把数据查询 ...
随机推荐
- 记一次深度系统安装至windows系统盘提示挂载为只读模式问题
记一次深度系统安装至windows系统盘提示挂载为只读模式问题 来到新公司新电脑自己要安装deepin,安装的时候没考虑双系统直接装至默认win系统盘,导致deepin启动后提示如下: 提示多个挂载分 ...
- DevExpress 折线图和柱状图的绘制与数据绑定
DevExpress 组件是一个非常丰富和强大的组件,适合各种可视化图形的绘制与展示,在数据分析展示中是个很有帮助的,网上也有很多关于这方面的文章,关于折线图或柱状图的画法,以下是自己在工作中接触到的 ...
- Maven 下添加oracle11g的包 报Missing artifact com.oracle:ojdbc6:jar:11.2.0.1.0
Missing artifact com.oracle:ojdbc6:jar:11.2.0.1.0 原因:Oracle 的ojdbc.jar是收费的,所以maven的中央仓库中没有这个资源,只能通过配 ...
- Cache-control使用Cache-control:private学习笔记【转载】
网页缓存由 HTTP消息头中的Cache-control控制,常见取值有private.no-cache.max-age.must- revalidate等,默认为private 其作用根据不同的重新 ...
- Vue.js中记不住 的东西
给样式背景赋值: :style="{backgroundImage:'url(' + otherInfo.head_image + ')'}" <img :src=" ...
- uva-507
题意:连续序列和最大,直接枚举..... 代码跑了2.4s.QAQ #include <string> #include<iostream> #include<map&g ...
- matlab-霍夫变换详解(判断正方形长方形)
霍夫变换 霍夫变换是1972年提出来的,最开始就是用来在图像中过检测直线,后来扩展能检测圆.曲线等. 直线的霍夫变换就是 把xy空间的直线 换成成 另一空间的点.就是直线和点的互换. 我们在初中数学中 ...
- ubuntu10.04 搭建海思开发环境
(1)Ubuntu 10.04.4 LTS (Lucid Lynx) 下载地址:http://old-releases.ubuntu.com/releases/lucid/ (2)passwd roo ...
- Spring使用Quartz定时调度Job无法Autowired注入Service的解决方案
1)自定义JobFactory,通过spring的AutowireCapableBeanFactory进行注入,例如: public class MyJobFactory extends org.s ...
- react源码第一天
1.下载源码:github 16.7版本 2.找到笔记:https://react.jokcy.me/book/api/react.html#
