jq实现百度图片移入移出内容提示框上下左右移动的效果
闲来无聊,看到百度图片hover的时候提示框的效果,遂想试一试自己能否实现。
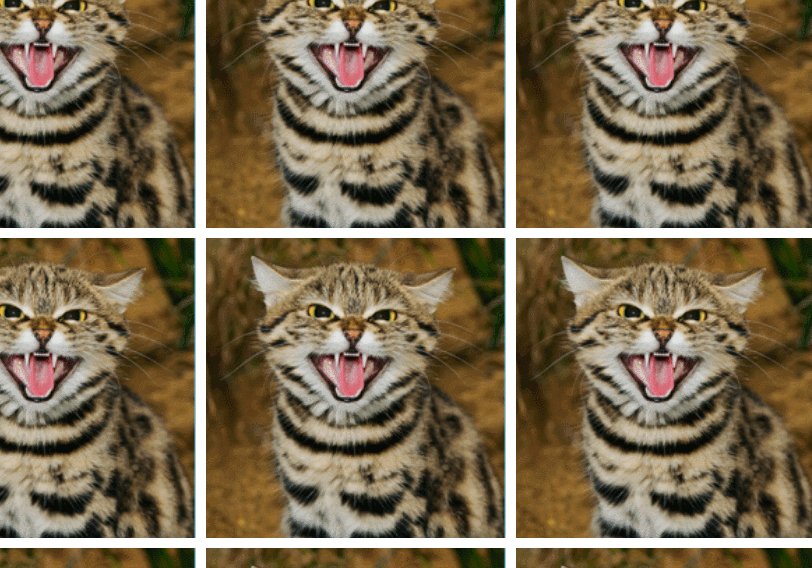
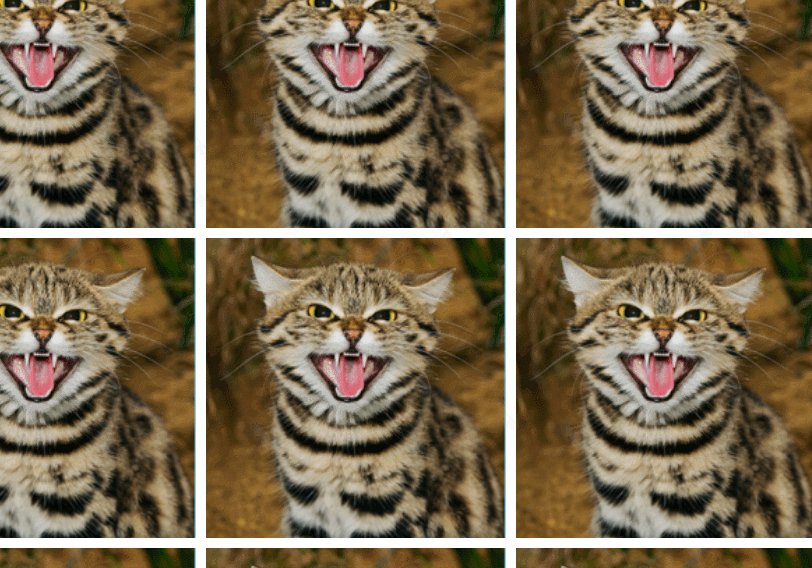
百度图片hover的效果:

需求:
1. 当鼠标从图片上部移入的时候,提示框从上部移到正常位置。从上部移出的时候,提示框从正常位置移到上部。
2. 当鼠标从图片左部移入的时候,提示框从左部移到正常位置。从左部移出的时候,提示框从正常位置移到左部
3. 当鼠标从图片右部移入的时候,提示框从右部移到正常位置。从右部移出的时候,提示框从正常位置移到右部
4. 当鼠标从图片下部移入的时候,提示框从下部移到正常位置。从下部移出的时候,提示框从正常位置移到下部
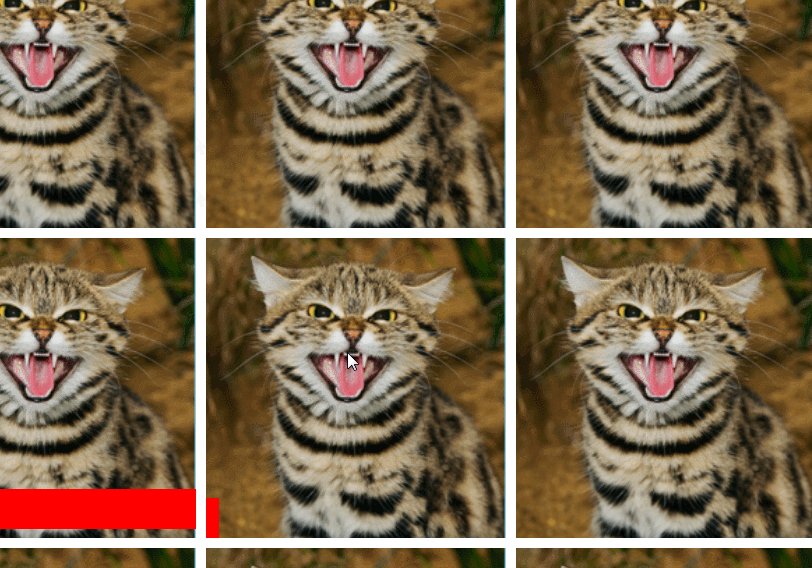
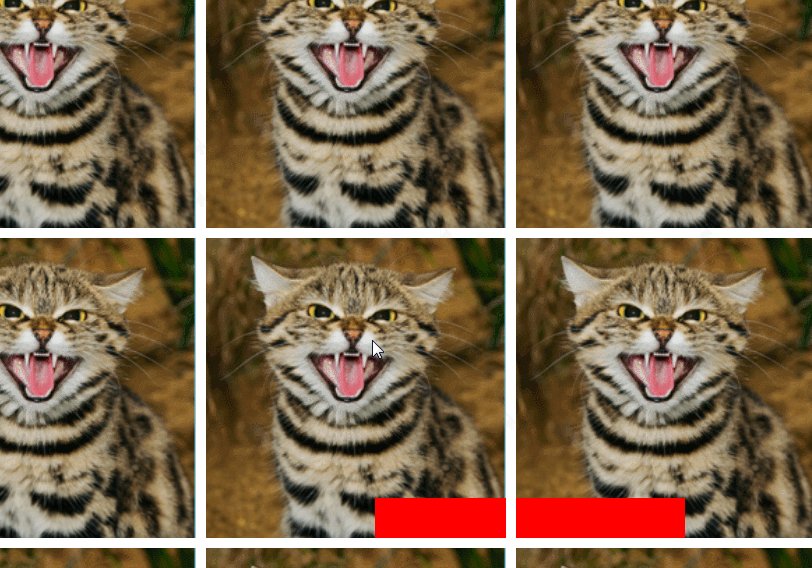
先上实现的效果图:

实现原理:
1. 把图片看做一个矩形,把这个矩形,按对角线分成四份,每一份对应上下左右的部分。
2. 获取鼠标移入div之后的坐标,获取该div离浏览器顶部和左部的距离,就能知道在该div中,鼠标移入的坐标。
3. 以div左上角为原点,水平和竖直方向做坐标轴。
4. 算出移入的点与x轴的夹角 β 和 θ。再与 α 角做比较,最后判断是在哪个范围内的。
如图:

说明:
1) β,θ是移入的点与x轴的夹角,求这两个角与 α 的关系,才能知道到底是在哪个区域
2)已知条件:x,y,x0,y0。分别代表图片宽和高,移入的x,y坐标。
3)不管是鼠标从哪个区域移入或移出,只要求到移入的点与 x 轴的夹角的大小关系,就能正确判断。
夹角判断所在区域:
当 0 < β ≤ α,移入的点在 1 和 区域,
当 α < β ≤ 90,移入的点在 和 3 区域,
当 0 < θ ≤ α,移入的点在 1 和 2 区域,
当 α < θ ≤ 90,移入的点在 3 和 4 区域,
那么,要判断在 1 区域里面的话,满足的条件就必须为:0 < β ≤ α,0 < θ ≤ α 以此类推。。。
原理搞清楚了,就可以上代码了。
1. html
<div class="box">
<img src="upimg/comm.png"/>
<div class="innerBox">
<div class="inner"></div>
</div>
</div>
说明:box是装图片的一个列表,innerBox是装提示框的盒子,inner是提示框的内容,inner也要设置绝对定位是因为只有这样才能设置top和left值。实际上就相当于给人错觉提示框innerBox在移动,实际上是提示框里的内容inner在移动。
2. css
*{
padding:;
margin:;
}
.box{
width: 300px;
height: 300px;
background: skyblue;
float: left;
position: relative;
overflow: hidden;
margin:10px 10px 0 0;
}
.innerBox{
position: absolute;
bottom:;
left:;
width: 100%;
height: 40px;
}
img{
width: 100%;
}
.inner{
position: absolute;
top:40px;
left:;
width: 100%;
height: 40px;
background: red;
}
3. js
$('.box').hover(function(e){
getIn($(this),e)
},function(e){
getOut($(this),e)
})
//获取在第几区域
function getdirection(obj,e){
var bleft=obj.offset().left;//距离左部的大小
var btop=obj.offset().top;//距离顶部的大小
var li_w=obj.width();//每个图片的宽度
var li_h=obj.height();//每个图片的高度
var evt=e||window.event;
var x=evt.pageX-bleft;//鼠标在该图片中的x坐标
var y=evt.pageY-btop;//鼠标在该图片中的y坐标
x=Math.abs(x);//这里是防止移出的时候,x的值为负(bleft的值大于pageX)
y=Math.abs(y);//与上同理
if(x>li_w){
x=li_w-(x-li_w);//这里是防止在第四部分移出的时候,pageX的值大于图片的长度,所以需要用到长度减去多余的部分就是在第四区域的对称位置
}
var Alltan=Math.atan(li_h/li_w);//这是α
var leftTan=Math.atan(y/x);//这是β
var rightTan=Math.atan(y/(li_w-x));//这是θ
if(0<=leftTan&&leftTan<=Alltan&&0<=rightTan&&rightTan<=Alltan){
console.log("在第一部分")
return 1;
}else if(Alltan<=leftTan&&leftTan<=Math.asin(1)&&0<=rightTan&&rightTan<=Alltan){
console.log("在第二部分");
return 2;
}else if(Alltan<=leftTan&&leftTan<=Math.asin(1)&&Alltan<=rightTan&&rightTan<=Math.asin(1)){
console.log("在第三部分");
return 3;
}else if(0<=leftTan&&leftTan<=Alltan&&Alltan<=rightTan&&rightTan<=Math.asin(1)){
console.log("在第四部分");
return 4;
}
}
//移入
function getIn(obj,e){
var statu=getdirection(obj,e);
var li_w=obj.width();
var that=obj.find('.inner');
var child_h=that.height();
if(statu===1){
that.css({
"left":0,
"top":-child_h
}).stop().animate({
"top":0
},200)
}else if(statu===2){
that.css({
"left":-li_w,
"top":0
}).stop().animate({
"left":0
},200)
}else if(statu===3){
that.stop().animate({
"top":0
},200)
}else if(statu===4){
that.css({
"left":li_w,
"top":0
}).stop().animate({
"left":0
},200)
}
}
//移出
function getOut(obj,e){
var statu=getdirection(obj,e);
var li_w=obj.width();
var that=obj.find('.inner');
var child_h=that.height();
if(statu===1){
that.stop().animate({
"top":-child_h
},200,function(){
$(this).css({
"left":0,
"top":child_h
})
})
}else if(statu===2){
that.stop().animate({
"left":-li_w
},200,function(){
$(this).css({
"left":0,
"top":child_h
})
})
}else if(statu===3){
that.stop().animate({
"top":child_h
},200)
}else if(statu===4){
that.stop().animate({
"left":li_w
},200,function(){
$(this).css({
"left":0,
"top":child_h
})
})
}
}
说明:Math.asin(1) 表示 90度的反正弦值,由于tan90不存在,所以换成sin90了。
总结:对比自己做的和百度的图片效果,发现百度的动画给人明显的要舒服点,估计是因为移出的时候,我直接设置css,导致动画不连贯原因,还有个就是stop()导致动画直接结束,所以还有可以修改的地方。这里只介绍一个思路
jq实现百度图片移入移出内容提示框上下左右移动的效果的更多相关文章
- js关于移入移出延迟提示框效果处理
html部分 <div id="div1">我是导航君</div> <div id="div2" style="disp ...
- echarts+百度地图+vue 填坑记(一)(百度地图、鼠标移入移出标注,信息框会产生闪烁)
大概七月底开始实习,到现在经历了两个完整的项目(c2b). 因为开发时间紧,任务重,所以在开发过程踩到的坑都没时间去记录. 现在在开发一个某链运输监控系统,到了收尾阶段,有时间写博客了!开心! 一.鼠 ...
- onmouseover和onmouseout鼠标移入移出切换图片的几种实现方法
鼠标移入移出图片切换很常见的,那我们就来说说他的写法 第一种方法,也是最简单的一种,在html:里就可实现 <img class="img" src="img/do ...
- 如何使用CSS创建巧妙的动画提示框
当你的用户需要一些额外的上下文来放置图标,或者当他们需要一些保证来点击按钮,或者可能是一个复活节彩蛋的标题来搭配一个图片时,工具提示是一个很好的方法来增强用户界面.现在让我们来制作一些动画工具提示,只 ...
- tooltip(提示框)组件
一.class加载方式 <span id="pos" class="easyui-tooltip" title="这是提示内容"> ...
- 帆软报表(finereport)使用Event 事件对象 (target)修改提示框样式
target 事件属性 Event 对象 定义和用法 target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素.文档或窗口. 语法 event.target 定义结束事件Jav ...
- CSS3鼠标移入移出图片生成随机动画
今天分享使用html+css3+少量jquery实现鼠标移入移出图片生成随机动画,我们先看最终效果图(截图为静态效果,做出来可是动态的哟) 左右旋转 上下移动 缩放 由于时间关系我就不一步步解析各段代 ...
- 函数传参,改变Div任意属性的值&&图片列表:鼠标移入/移出改变图片透明度
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- laravel7 百度智能云检测内容及图片
1:百度智能云,获取AppID,API Key,Secret Key https://console.bce.baidu.com/ai/?_=1642339692640&exraInfo=ai ...
随机推荐
- eclipse中将Java项目转换为JavaWeb项目
eclipse导入一些war项目后,会以java项目形式存在,因此我们需要将java项目转换成web项目,不然项目也许会报错. 1.右键已经导入的项目,选择properties. 2.选中projec ...
- LODOP安装参数 及静默安装
在cmd命令里里静默安装lodop(c-lodop不能静默安装),本人的安装文件放在D:\lodopdownload\3060\Lodop6.224_Clodop3.060,如下所示: lodop静默 ...
- rand和randn
1,rand 生成均匀分布的伪随机数.分布在(0~1)之间 主要语法:rand(m,n)生成m行n列的均匀分布的伪随机数 rand(m,n,'double')生成指定精度的均匀分布的伪随机数,参数还可 ...
- 【深入Java虚拟机】之一:Java内存模型
[深入Java虚拟机]之:Java内存区域与内存溢出 内存区域 Java虚拟机在执行Java程序的过程中会把他所管理的内存划分为若干个不同的数据区域.Java虚拟机规范将JVM所管理的内存分为以下几个 ...
- 配置 Django
Django项目的设置文件位于项目同名目录下,名叫settings.py.这个模块,集合了整个项目方方面面的设置属性,是项目启动和提供服务的根本保证. 一.简述 settings.py文件本质上是一个 ...
- 洛谷3707 [SDOI2017] 相关分析 【线段树】
分析: 化简一下就行了,注意一下平方和公式的运用以及精度的误差. 代码: #include<bits/stdc++.h> using namespace std; ; int n,m; i ...
- python的if not用法
python里的if not的用法: None,False,0,空列表[],空字典{},空元祖(),都相当于false print('not x 打印出来的结果',not x) x =[1] prin ...
- Django 静态文件相关设置
项目根目录创建 static 文件夹 settings.py 中加入 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static") ...
- 解决"mysql-bin.000001"占用超大空间的问题
描述:mysql-bin.000001.mysql-bin.000002等文件是数据库的操作日志,例如UPDATE一个表,或者DELETE一些数据,即使该语句没有匹配的数据,这个命令也会存储到日志文件 ...
- MT【262】一道常见错题
若$f(x^2)$的定义域为$[-1,1]$,则函数$f(x)$的定义域为______ 设$a>0$构造$f(x)=\sqrt{x(1-x)(a+x)}$,此时$f(x^2)$的定义域为$[-1 ...
