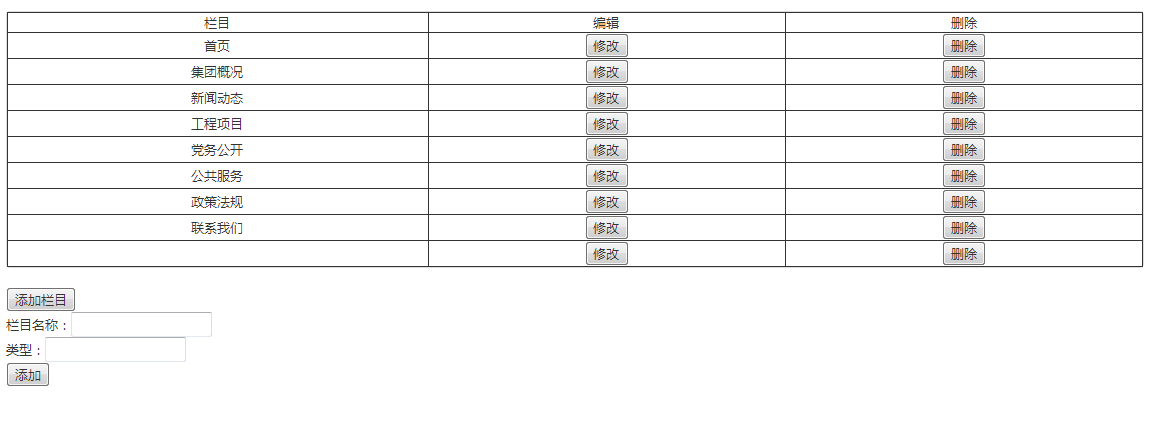
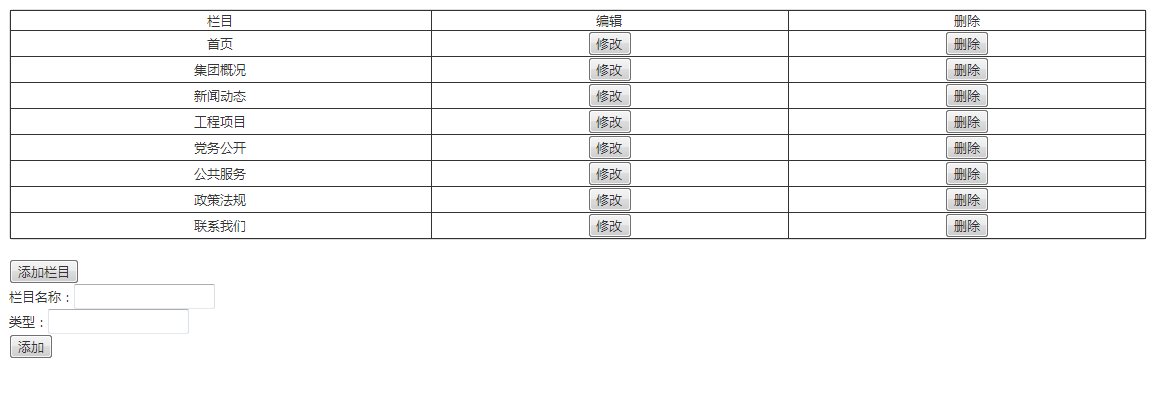
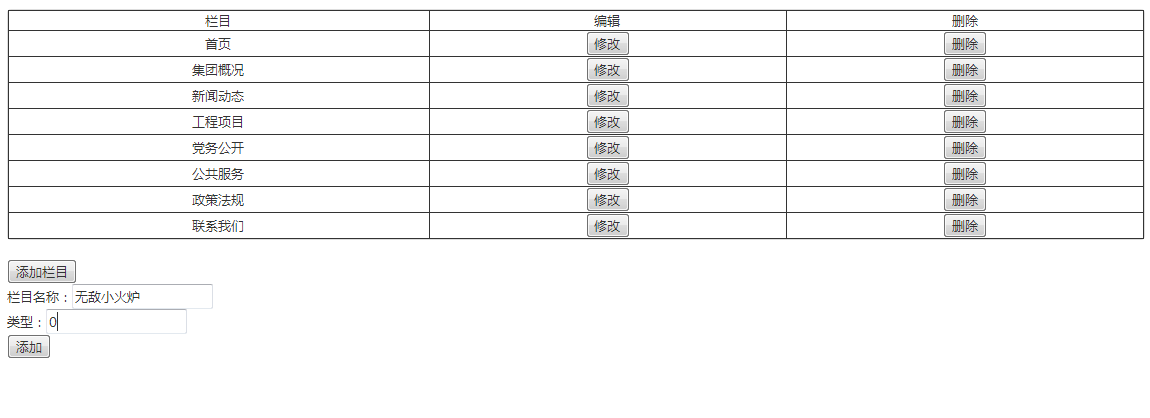
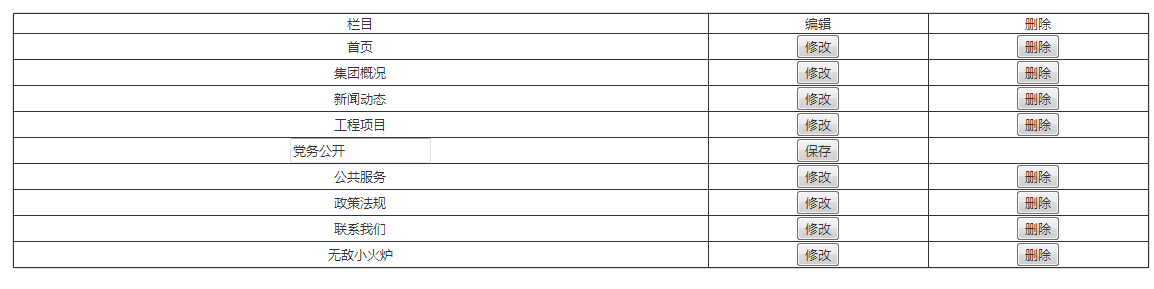
ajax 小练习
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>网站信息</title>
<link rel="stylesheet" href="../css/pintuer.css">
<link rel="stylesheet" href="../css/admin.css">
<script src="../js/jquery.js"></script>
<script src="../js/pintuer.js"></script>
</head>
<body>
<?php
session_start();
if(empty($_SESSION["uid"]))
{
header("location:../login.html");
exit; }
?>
<div class="panel admin-panel"> <table width="100%" border="" cellpadding="" cellspacing="" style="text-align:center">
<tr>
<td>栏目</td> <td>编辑</td>
<td>删除</td> </tr> <tbody id="bg"> </tbody> </table>
</div>
<br>
<div><input type="button" value="添加栏目" id="add"/></div>
<div class="add" >栏目名称:<input type="text" id="lm"/></div>
<div class="add" >类型:<input type="text" id="lx"/></div> <div class="add" ><input type="button" value="添加" id="tianjia"/></div>
<script type="text/javascript">
$(document).ready(function(e) { jiazai(); //添加栏目 $("#tianjia").click(function(){ var lm = $("#lm").val(),
lx=$("#lx").val(),
xh=$("#xh").val(); $.ajax({
url:"add.php",
data:{lm:lm,lx:lx,xh:xh},
type:"POST",
dataType:"TEXT",
success:function(jia){
if(jia.trim()=="OK")
{
//重新加载
jiazai(); }
else
{
alert("添加失败");
}
}
}); }) function jiazai()
{ //调AJAX
$.ajax({
url:"lanmuchuli_hou.php",
type:"POST",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str=""; for(var i=;i<hang.length;i++) {
var lie = hang[i].split("^"); str += "<tr><td class='n'>"+lie[]+"</td><td><input type='button' value='修改' class='xiugai' code='"+lie[]+"' /></td><td><input type='button' value='删除' class='shanchu' code='"+lie[]+"' onclick='return del(1)' /></td></tr>"; }
$("#bg").html(str);
xiugai();//调用修改栏目方法
//删除栏目
$(".shanchu").click(function(){ var code = $(this).attr("code");
$.ajax({
url:"shanchu.php",
data:{c:code},
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="OK")
{
//重新加载
jiazai();
}
else
{
alert("删除失败");
}
}
});
}) }
});
} //修改栏目
function xiugai(){
$(".xiugai").click(function(){ var code = $(this).attr("code"); $.ajax({
type:"post",
url:"lanmuchuli_xiugai.php",
data:{code:code},
dataType:"TEXT",
success:function(r){
$("#bg").html(r); $("#lanmu_xiugai").click(function(){
var name = $("#lanmu_name").val();
$.ajax({
type:"post",
url:"xiugai.php",
data:{code:code,name:name},
success:function(j){
jiazai();
}
}); }) }
}); }) } }) </script>
</body> </html>
处理界面:
<?php
include("../DBDA.class.php");
$db = new DBDA();
$sql = " select * from lanmu ";
$attr = $db->StrQuery($sql);
echo $attr;
<?php
include("../DBDA.class.php");
$db = new DBDA();
$lm = $_POST["lm"];
$lx = $_POST["lx"]; $sql = "insert into lanmu values('{$lm}','{$lx}','','xiugai')";
$r=$db->Query($sql,);
if($r)
{
echo "OK";
}
else
{
echo "NO";
}
<?php
include("../DBDA.class.php");
$db = new DBDA();
$code = $_POST["c"];
$sql = "delete from lanmu where code='{$code}'";
$r = $db->Query($sql,);
if($r)
{
echo "OK";
}
else
{
echo "NO";
}
<?php
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select * from lanmu";
$code=$_POST["code"];
$at = $db->Query($sql);
$str = "";
foreach($at as $v)
{
if($v[]==$code)
{
$str.="<tr><td class='n'><input type='text' id='lanmu_name' value='{$v[0]}'></td><td><input type='button' value='保存' id='lanmu_xiugai' code='{$v[2]}' /></td><td></td></tr>";
}
else
{
$str.="<tr><td class='n'>{$v[0]}</td><td><input type='button' value='修改' class='xiugai' code='{$v[2]}' /></td><td><input type='button' value='删除' class='shanchu' code='{$v[2]}' /></td></tr>";
} }
echo $str;
?>
<?php
include("../DBDA.class.php");
$db = new DBDA();
$code=$_POST["code"];
$name=$_POST["name"];
$sql = " update lanmu set name='{$name}' where code={$code}";
$db->Query($sql,);
?>


删除功能:
添加功能:


修改功能:


ajax 小练习的更多相关文章
- 第一个ajax小demo
第一个ajax小demo 文章来源:http://blog.csdn.net/magi1201/article/details/44569657
- AJAX 小实例(转摘)
最近老总提了一个小功能,在搜索网吧列表的时候加上网吧所属代理商这个条件,原有的搜索条件是一个地区二级联动,现在需要根据不同的地区显示不同的代理商集合.即在触发地区下拉框的onchange事件时,代理商 ...
- 自定义ajax小工具以及使用
function createXMLHttpRequest(){ try{ return new XMLHttpRequest(); }catch(e){ try{ return new Active ...
- AJAX小练习,防止以后忘记
<div id="content"> <input id="btnShow" type="button" value=&q ...
- 封装一个自己的 Ajax小框架
框架代码如下: // 使用封装方法的人只关心提供http的请求方法,url地址,数据,成功和失败的回调方法 // 类的构造定义,主要职责就是新建出 XMLHttpRequest 对象 var MyXM ...
- JavaScript实现拖拽预览,AJAX小文件上传
本地上传,提前预览(图片,视频) 1.html中div标签预览显示,button标签触发上传事件. <div id="drop_area" style="bord ...
- ajax 小案例
ajax 异步提交数据,实现无刷新提交表单 ajax.html <!DOCTYPE html> <html> <head> <meta charset=&qu ...
- Fetching data with Ajax小例子
ajax获取数据示例: 示例1 通过ajax获取txt文件里面的内容示例: <html> <head> <title>Ajax at work</title& ...
- 看到一个想收藏的的AJAX小列子
用户登录的验证可以使用 form 表单提交,也可以使用 ajax 技术异步提交. AJAX 即 Asynchronous Javascript And XML(异步 JavaScript 和 XML) ...
随机推荐
- 今天开始学Pattern Recognition and Machine Learning (PRML),章节5.2-5.3,Neural Networks神经网络训练(BP算法)
转载请注明出处:http://www.cnblogs.com/xbinworld/p/4265530.html 这一篇是整个第五章的精华了,会重点介绍一下Neural Networks的训练方法——反 ...
- java开发支付宝支付详细流程_demo的运行
首先我要吐槽一下支付宝的开放平台简直就是一个迷宫,赞同的顶一下,下面我把要下载的地址给贴出来要不真不好找: 一.准备工作 1.签名工具下载 https://docs.open.alipay.com/2 ...
- ES系列十五、ES常用Java Client API
一.简介 1.先看ES的架构图 二.ES支持的客户端连接方式 1.REST API http请求,例如,浏览器请求get方法:利用Postman等工具发起REST请求:java 发起httpClien ...
- CentOS 安装、配置supervisord
负责在启动自身时启动管理的子进程,响应客户端的命令,重启崩溃或退出的子进程,记录子进程stdout和stderr输出,生成和处理子进程生命周期中的事件. 安装yum install superviso ...
- jsp页面中 <%%> <%! %>, <%=%> <%-- --%>有什么区别
<%%> 可添加java代码片段 <%! %> 可添加java方法 <%=%> 变量或表达式值输出到页面 <%-- --%&g ...
- Android中HttpURLConnection对象是怎么生成的
try { URL mUrl = new URL("https://www.jianshu.com/"); HttpURLConnection http = (HttpURLCon ...
- Sublime Text ——3200破解补丁
声明 该资源来源于网络,只为学习交流使用,侵权联系删除.长期使用和觉得sublime text 不错的话,还望购买授权码,多多支持正版!!! 重要的事情说三遍 请支持正版!!! 请支持正版!!! 请支 ...
- 微信小程序——使用vue构建小程序【外传】
文档 http://mpvue.com/mpvue/ 根据文档构建完成的页面如下 更多的,还要继续看下文档~
- Matplotlib学习---用seaborn画矩阵图(pair plot)
矩阵图非常有用,人们经常用它来查看多个变量之间的联系. 下面用著名的鸢尾花数据来画一个矩阵图.从sklearn导入鸢尾花数据,然后将其转换成pandas的DataFrame类型,最后用seaborn画 ...
- FPGA笔试题集锦(血的教训)
1.名词解释: FPGA:现场可编程门阵列,一般工艺SRAM(易失性),所以要外挂配置芯片. CPLD:复杂可编程逻辑器件,一般工艺Flash(不易失). ASIC:专用集成电路 SOC:片上系统 S ...
