基于vue制作简易的柱状图
一般很常见的柱状图,大家都想到用百度echart,如果整个项目就只绘制仅有的一个柱状图,引入echart就有点大材小用了,哈哈哈。
预览地址:https://zuobaiquan.github.io/vue/vueExercise/vue-test/dist/index.html#/bargraph
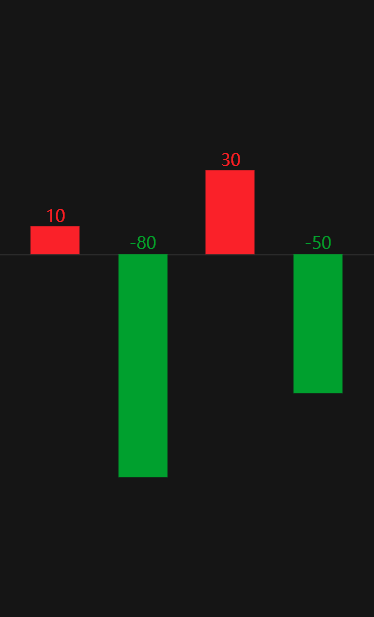
效果图

代码显示如下:
<template>
<div class="line-chart">
<ul>
<li v-for="(item,index) in dataListArr" :class="item.number>0?'':'position-top'">
<div class="box" :style="{height:item.percentNum*10+'rem'}">
<span class="num">{{item.number}}</span>
</div>
</li>
</ul>
</div>
</template>
export default {
name: 'test',
data(){
return {
dataListArr:[
{'number':10,'percentNum':0},
{'number':-80,'percentNum':0},
{'number':30,'percentNum':0},
{'number':-50,'percentNum':0}
]
}
},
created(){
let maxIndex=0,maxNegative=0,maxPositive=0;
this.dataListArr.forEach(function(v,i){
if (Math.abs(v.number)<=Math.abs(v.number)){
maxIndex=i;
}
if((v.number>0)&&(v.number>maxPositive)){
maxPositive=v.number;
}
if((v.number<0)&&(v.number<maxNegative)){
maxNegative=v.number;
}
});
this.$nextTick(function () {
document.querySelector('.line-chart').style.marginTop=-(maxPositive-maxNegative)/20+'rem';
})
let maxnumber=Math.abs(this.dataListArr[maxIndex].number);
setTimeout(function(){
this.dataListArr.forEach(function(value,index){
value.percentNum=Math.abs(value.number)/maxnumber;
});
console.log(this.dataListArr);
}.bind(this),0)
}
}
$red: #f22323 !default;
$green: #00a000 !default;
$borderColor: #262626 !default;
body{
background: #0d0d0d;
}
.line-chart{
position:absolute;
top:50%;
left:;
right:;
height: 0.05rem;
background: $borderColor;
border-bottom: 1px solid $borderColor;
transform: translateY(-50%);
ul{
display: flex;
justify-content: space-between;
margin: 0 4rem;
li{
text-align: center;
list-style: none;
.box{
position: absolute;
bottom:;
width: 3.5rem;
height:;
background: $red;
text-align: center;
transform: translateX(-50%);
transition: height 1s;
.num{
position: absolute;
top:-1.4rem;
left:;
right:;
display: inline-block;
color: $red;
font-weight:;
font-size: 1.2rem;
line-height:;
}
}
&.position-top{
.box{
top:;
background: $green;
.num{
color: $green;
}
}
}
}
}
}
源码地址https://github.com/zuobaiquan/vue/tree/master/vueExercise/vue-test/src/views/bargraph
基于vue制作简易的柱状图的更多相关文章
- GearCase UI - 自己构建一套基于 Vue 的简易开源组件库
最近 1 ~ 2 月除了开发小程序之外,还一直在继续深入的学习 Vuejs.利用零碎.闲暇的时间整合了一套基于 Vue 的 UI 组件库.命名为 GearCase UI,意为齿轮盒.现在把该项目进行开 ...
- Vue 制作简易计算器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 基于vue全家桶制作的移动端音乐WebApp
Vue.js 2.0实战项目 基于Vue + Vuex + Vue-router + Webpack 2.0 打造移动端音乐WebAPP,实现了轮播图.音乐推荐.歌手列表.音乐搜索.注册等功能. 技术 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- 一个基于vue的时钟
前两天写了一个基于vue的小钟表,给大家分享一下. 其中时针和分针使用的是图片,结合transform制作:表盘刻度是通过transform和transformOrigin配合画的:外面的弧形框框,啊 ...
- 基于 Vue.js 2.0 酷炫自适应背景视频登录页面的设计『转』
本文讲述如何实现拥有酷炫背景视频的登录页面,浏览器窗口随意拉伸,背景视频及前景登录组件均能完美适配,背景视频可始终铺满窗口,前景组件始终居中,视频的内容始终得到最大限度的保留,可以得到最好的视觉效果. ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
- 【转】基于laravel制作APP接口(API)
这篇文章主要介绍了基于laravel制作APP接口(API)的相关资料,需要的朋友可以参考下 前期准备 前言,为什么做以及要做个啥本人姓小名白,不折不扣编程届小白一名,但是自从大一那会儿接触到编程这件 ...
随机推荐
- git rebase的用法
改变基 一个git库,开发人员在master分支的Bcommit的时候,创建了一个dev分支,此时Bcommit是dev分支的基,然后分别进行两个分支的开发. 进行到master提交了Dcommit, ...
- asp.net mvc Areas 母版页动态获取数据进行渲染
经常需要将一些通用的页面元素抽离出来制作成母版页,但是这里的元素一般都是些基本元素,即不需要 进行后台数据交换的基本数据,但是对于一些需要通过后台查询的数据,我们应该怎么传递给前台的母版页呢 这里描述 ...
- Java 中的String、StringBuilder与StringBuffer的区别联系(转载)
1 String 基础 想要了解一个类,最好的办法就是看这个类的源代码,String类源代码如下: public final class String implements java.io.Seria ...
- python之路--MySQL多表查询
一 介绍 我们在写项目的时候一般都会建一个数据库,数据库里面会存很多的表,不可能把所有的数据都放在一张表里,因为分表来存数据节省空间,数据的组织结构更清晰,解耦和程度更高,但是这些表本质上还不是一个整 ...
- 将大数组里面的小数组平行展开的实现(Making a flat list out of list of lists in Python)
今天在生成数据的时候遇到了这个需求,其实写一个for循环可以很容易解决这个问题,但是无论是性能还是酷炫程度上都不行 所以顺手搜索了一下. 例子是将 l = [[1, 2, 3], [4, 5, 6], ...
- 二、kubernetes
一.kubernetes(简称k8s) 集群示意图 Kubernetes工作模式server-client,Kubenetes Master提供集中化管理Minions.部署1台Kubernetes ...
- 扩展运算符(spread)是三个点(…)
扩展运算符(spread)是三个点(…),将一个数组||类数组||字符串转为用逗号分隔的序列. js中用来对数组进行操作,把数组里面的东西统统拿出来 一.展开数组 //展开数组 let a = [1, ...
- maven项目 报错 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found):
ssm的项目如果在mapper.xml mapper接口 配置没问题的情况下 项目依然报org.apache.ibatis.binding.BindingException: Invalid bo ...
- 关于Binder,作为应用开发者你需要知道的全部
作者:rushjs https://www.jianshu.com/p/062a6e4f5cbe github 地址: https://github.com/rushgit/zhongwenjun.g ...
- 创建第一个Djiago
Djiago 目录介绍 mysite/ ├── manage.py # 管理文件 └── mysite # 项目目录 ├── __init__.py ├── settings.py # 配置 ├── ...
