摒弃FORM表单上传图片,异步批量上传照片
之前作图像处理一直在用form表单做图片数据传输, 个人感觉low到爆炸而且用户体验极差,现在介绍一个一部批量上传图片的小技巧,忘帮助他人的同时也警醒自己在代码的编写时不要只顾着方便,也要考虑代码的健壮性个用户体验度。
异步提交照片需要一个CSS文件和相应jqurey文件。如图:


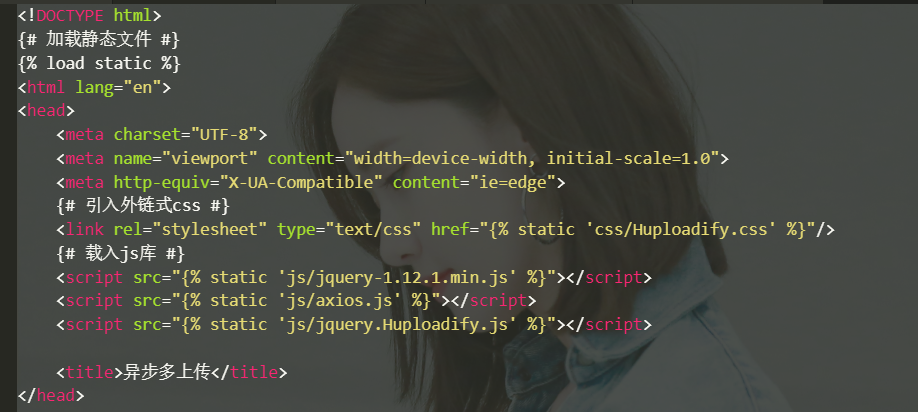
HTML具体代码如下
<!DOCTYPE html>
{# 加载静态文件 #}
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
{# 引入外链式css #}
<link rel="stylesheet" type="text/css" href="{% static 'css/Huploadify.css' %}"/>
{# 载入js库 #}
<script src="{% static 'js/jquery-1.12.1.min.js' %}"></script>
<script src="{% static 'js/axios.js' %}"></script>
<script src="{% static 'js/jquery.Huploadify.js' %}"></script> <title>异步多上传</title>
</head>
<body>
<center> {# 定义一个上传容器 #}
<div id="upload">上传文件</div> </center>
<script> //定义异步上传对象
let up = $("#upload").Huploadify({
//是否自动上传
auto:false,
//设置文件大小限制
fileSizeLimit:99999999999,
//设置删除延时
removeTimeout:999999999,
//文件类型
filetypeExts:'*.*',
//是否多文件
multi:true,
//是否显示进度条
showUploadedPercent:true,
//是否显示文件大小
showUploadedSize:true,
//请求方式
method:'post',
//请求网址
uploader:'/upload',
//回调方法
onUploadComplete:function(file){
console.log(file.name+'上传成功')
},
//删除文件
onCancel:function(file){
console.log(file.name+'删除成功'); } }); </script> </body>
</html>
后台代码如下
from django.shortcuts import render,redirect
from django.http import HttpResponse,HttpResponseRedirect
#导入试图方法
from django.views import View
import json
import os
#导入本地化文件照片缓存路径
from mymac.settings import UPLOAD_ROOT #定义上传试图类
class UploadTest(View): #定义上传方法
def post(self,request): img = request.FILES.get("file")
print(img)
f = open(os.path.join(UPLOAD_ROOT,'',img.name),'wb') for chunk in img.chunks():
f.write(chunk) f.close() return HttpResponse(json.dumps({'status':'ok'},ensure_ascii=False),content_type='application/json')
settings设置如图

摒弃FORM表单上传图片,异步批量上传照片的更多相关文章
- JavaScript实现form表单的多文件上传
form表单的多文件上传,具体内容如下 formData对象可以使用一系列的键值对来模拟一个完整的表单,然后使用Ajax来发送这个表单 使用<form>表单初始化FormData对象的方式 ...
- [Nginx 2] form表单提交,图片上传
导读:昨晚恶补了一些Nginx服务器的东西,从整体上对Nginx有一个初步的了解.上午去找师哥问了问目前项目中的使用情况,然后就开始上传图片了.这里就简单总结整理一下今天的成果,以后接着提升.简单粗暴 ...
- form表单系列中文件上传及预览
文件上传及预览 Form提交 Ajax 上传文件 时机: 如果发送的[文件]:->iframe, jQurey(),伪Ajax 预览 import os img_path = os.path.j ...
- iframe和form表单实现ajax请求上传数据
form的target属性设置为iframe的name值时,表示提交到url后返回的数据显示到iframe区域 <form action="/upload.html" met ...
- form表单那点事儿(上) 基础篇
form表单那点事儿(上) 基础篇 做为html中最为常见,应用最广泛的标签之一,form常伴随前端左右.了解更深,用的更顺. 目录: 表单属性 表单元素 常识 模拟外观 表单属性 这个表单展示了fo ...
- 【ASP.NET Web API教程】5.3 发送HTML表单数据:文件上传与多部分MIME
原文:[ASP.NET Web API教程]5.3 发送HTML表单数据:文件上传与多部分MIME 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面 ...
- 百度编辑器ueditor批量上传图片或者批量上传文件时,文件名称和内容不符合,错位问题
百度编辑器ueditor批量上传附件时,上传后的文件和实际文件名称错误,比如实际是文件名“dongcoder.xls”,上传后可能就成了“懂客.xls”.原因就是,上传文件时是异步上传,同时进行,导致 ...
- jquery mobile 表单提交 图片/文件 上传
jquerymobile 下面 form 表单提交 和普通html没区别,最主要是 <form 要加一个 data-ajax='false' 否则 上传会失败 1 html代码 <!do ...
- node07---post请求、表单提交、文件上传
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 05-HTML-超链接标签
<html> <head> <title>超链接标签学习</title> <meta charset="utf-8"/&g ...
- Linux 新磁盘分区与挂载
1.查看未分区的盘 2.新建分区 3.格式化分区(/dev/sdb1) 4.查看磁盘uuid [root@web-node1 ~]# blkid /dev/vdb1 /dev/vdb1 ...
- Android使用Glide加载https链接的图片不显示的原因
平时我们使用Glide加载http网址的图片的时候,图片可以正常加载出来,但是如果服务器端加上了安全认证,当加载自签名的https图片的时候就会报如下错误(证书路径验证异常). 我们如果不修改Glid ...
- C#:读取视频的宽度和高度等信息
读取方式:使用ffmpeg读取,所以需要先下载ffmpeg.网上资源有很多. 通过ffmpeg执行一条CMD命令可以读取出视频的帧高度和帧宽度信息. 如图: 蓝线框中可以看到获取到的帧高度和帧宽度. ...
- (后端)Mybatis实现批量删除操作(转)
原文地址:https://blog.csdn.net/javaee_sunny/article/details/52511842 一. 这里主要考虑两种参数类型:数组或者集合. 而这点区别主要体现在E ...
- matlab练习程序(加权最小二乘)
起本篇题目还是比较纠结的,原因是我本意打算寻找这样一个算法:在测量数据有比较大离群点时如何估计原始模型. 上一篇曲面拟合是假设测量数据基本符合均匀分布,没有特别大的离群点的情况下,我们使用最小二乘得到 ...
- 远程连接MySQL数据库问题总结
远程连接MySQL数据库时,陆陆续续遇到了一些杂七杂八的问题,相信很多人也曾经遇到过这类问题,下面总结归纳在下面,方便以后直接查找. 1:出现ERROR 2003 (HY000): Can't con ...
- centos下安装memcached
1. 通过yum安装 yum -y install memcached #安装完成后执行: memcached –h 2. Memcached 运行 //查看考号修改配置 vim /etc/s ...
- Unity Shader 效果(1) :图片流光效果
很多游戏Logo中可以看到这种流光效果,一般的实现方案就是对带有光条的图片uv根据时间进行移动,然后和原图就行叠加实现,不过实现过程中稍稍有点需要注意的地方.之前考虑过风宇冲的实现方式,但是考虑到sh ...
- Vue使用枚举类型实现HTML下拉框
下拉框包含option中的Value和用来显示的选项, 一般后台都是使用的Value值,而不是显示在前台的选项 第一步: 编写下拉框需要的枚举类型 StatusEnum.java public enu ...
