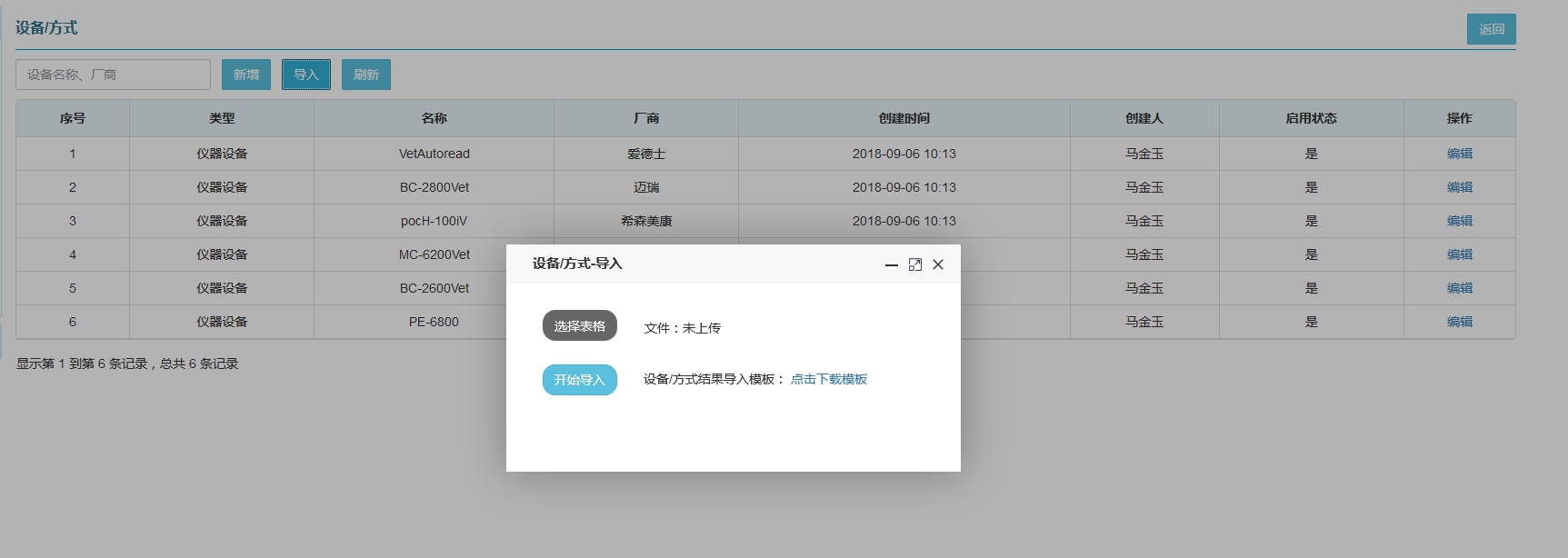
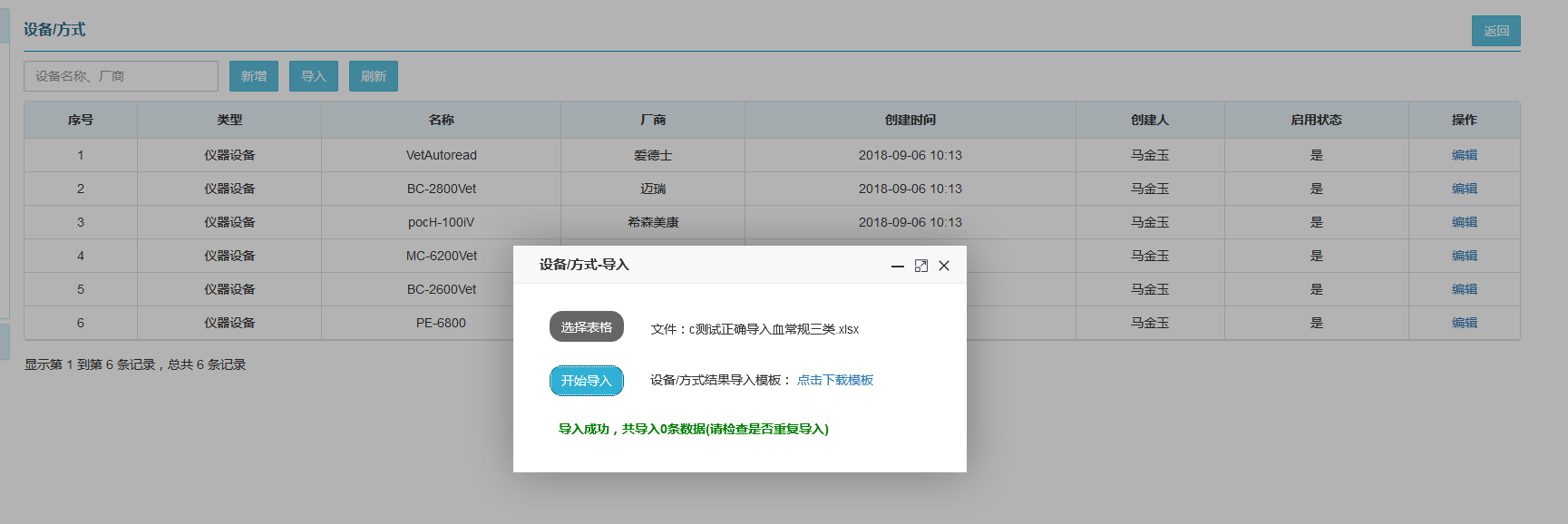
JS上传文件、导入文件
//开始导入
function Import() {
var filepath = $('#txtUpload').val();
//校验是否选择表格
if (filepath == '') {
$('#showMsg').html('请选择表格');
return;
} var files = document.getElementById("txtUpload").files;
var fd = new FormData();
for (var i = 0; i < files.length; i++) {
fd.append("file[" + i + "]", files[i]);
} if (files[0].size > 4194304) {
$('#showMsg').html('上传的大小不能大于4M');
return;
}
$('#showMsg').html('<label style="color:coral;">正在上传表格,请稍等</label>');
$.ajax({
url: '@Url.Content("~/CheckConfiguration/upload")',
type: "post",
data: fd,
dataType: "json",
cache: false,//上传文件无需缓存
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false,
success: function (data) {
if (data.Code == 1) {
//setTimeout(ImportData, 2000);//测试用 ImportExcel(data.Msg); //data.Msg,代表完整路径
} else {
$('#showMsg').html('上传发生错误');
}
},
error: function () {
$('#showMsg').html('上传发生错误,请检查(表格名称不能包含特殊字符及大小不能超过4M)!');
}
});
}
function ImportExcel(path) {
$('#showMsg').html('<label style="color:coral;">上传成功,开始导入,请稍等</label>');
$.ajax({
url: '@Url.Content("~/CheckConfiguration/ImportExcel")',
type: "post",
data: { excelPath: path},
dataType: "json",
success: function (data) {
if (true) {
$('#showMsg').html('<label style="color:green;">导入成功,共导入1000条数据</label>');
} else if (false) {
$('#showMsg').html('导入失败:模板校验不对,请检查表格的头部格式');
} else if (false) {
$('#showMsg').html('导入失败:' + '<a href="/Template/Excel/HisEquipmentTemplate.xlsx">点击下载失败原因</a>');
} else if (true) {
$('#showMsg').html('导入失败:未将对象引入对象实例');
}
},
error: function () {
$('#showMsg').html('导入发生错误');
}
});
}



JS上传文件、导入文件的更多相关文章
- js 上传txt格式文件
判断文件是否为.txt格式: $(".delbao .file").on("change",function(){ var acceptType = $(thi ...
- js上传超大文件解决方案
需求: 支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验: 内网百兆网络上传速度为12MB/S 服务器内存占用低 支持文件夹上传,文件夹中的文件数量达到1万个以上,且包 ...
- 使用ajaxfileupload.js上传文件
一直以来上传文件都是使用form表单上传文件,也看到过有人使用js上传文件,不过看起来蛮简单的也就没有怎么去理会.今天突然要使用这种方式上传文件,期间还遇到点问题.因此就记录下来,方便以后遇到这样的问 ...
- js 上传文件后缀名的判断 var flag=false;应用
js 上传文件后缀名的判断 var flag=false;应用 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// ...
- js上传文件带参数,并且,返回给前台文件路径,解析上传的xml文件,存储到数据库中
ajaxfileupload.js jQuery.extend({ createUploadIframe: function(id, uri) { //create frame var frameId ...
- atitit.javascript js 上传文件的本地预览
atitit.javascript js 上传文件的本地预览 1. .URL.createObjectURL 1 1.1. 吊销所有使用 URL.createObjectURL 而创建的 URL,以 ...
- django + dropzone.js 上传文件
1.dropzone.js http://www.dropzonejs.com/ dropzone.js是一个可预览\可定制化的文件拖拽上传,实现AJAX异步上传文件的工具 2.dropzone.js ...
- 前端js上传文件后端C#接收文件
本文粗略的讲下前端文件上传和后端文件接收的原理 前端代码 html <form onsubmit="uploadFile(event)"> <input type ...
- 百度Fex webuploader.js上传大文件失败
项目上用百度webuploader.js上传文件,option选项里面已经设置单个文件大小,但是上传低于此阈值的文件时仍然不成功. 我现在的理解是,框架是将文件post到后台服务器端的.. 百度发现是 ...
- js上传整个文件夹
文件夹上传:从前端到后端 文件上传是 Web 开发肯定会碰到的问题,而文件夹上传则更加难缠.网上关于文件夹上传的资料多集中在前端,缺少对于后端的关注,然后讲某个后端框架文件上传的文章又不会涉及文件夹. ...
随机推荐
- 洛谷P1333 瑞瑞的木棍(欧拉回路)
题目描述 瑞瑞有一堆的玩具木棍,每根木棍的两端分别被染上了某种颜色,现在他突然有了一个想法,想要把这些木棍连在一起拼成一条线,并且使得木棍与木棍相接触的两端颜色都是相同的,给出每根木棍两端的颜色,请问 ...
- 2018-04-27 搭建Python官方文档翻译环境-汉化示例代码
通过官方i18n流程, 实现文档中的代码段的汉化, 效果如下(4. More Control Flow Tools): 步骤 基于python官方3.6版文档cpython/Doc生成pot文件. 参 ...
- 实现DevOps需要的工具
硬性要求:工具上的准备 代码管理(SCM):GitHub.GitLab.BitBucket.SubVersion 构建工具:Ant.Gradle.maven 自动部署:Capistrano.CodeD ...
- java读写properties工具代码
package test612; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoundExc ...
- Openlayer3中应用的技术
ol3-ext有很多很丰富的效果,可以不用重复造轮子,ol3-ext示例大全:http://viglino.github.io/ol3-ext/ 在本次项目中使用到了ol3-ext的两个功能:图层管理 ...
- Spring学习之旅(五)极速创建Spring AOP java工程项目
编译工具:eclipse. 简单说一下,Spring AOP是干嘛的? 假设你创建了一群类:类A,类B,类C,类D.... 现在你想为每个类都增加一个新功能,那么该怎么办呢?是不是想到了为每个类增加 ...
- Android Studio 之 项目瘦身、代码检查
项目瘦身, 一.删除没有用到的资源(图片,string 等等) 先看怎么样找到没有用到的资源,注意:注释掉的 也属于没有用到的. 1.进行代码分析操作 2.查看分析结果 3.选择 Unused res ...
- Android 内存管理中的 Shallow heap Retained heap
所有包含Heap Profling功能的工具(MAT,Yourkit,JProfiler,TPTP等)都会使用到两个名词,一个是Shallow heap Size,另一个是 Retained heap ...
- (办公)Spring boot(系列)的返回json封装类
package com.imooc.util; import com.fasterxml.jackson.databind.ObjectMapper; /** * 自定义响应数据结构: * 这个类是提 ...
- (网页)websocket例子
转载自博客园张果package action; import javax.websocket.CloseReason; import javax.websocket.OnClose; import j ...
