页面添加iconfont字体-[超详细]-支持彩色
第一步:
去矢量图官网注册一下,获取小图标(字体) 的来源
(也可以是其他类似的网站)这里以 阿里妈妈矢量图 官网为例,因为图标丰富,方便使用.
注册请点:https://www.iconfont.cn/

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
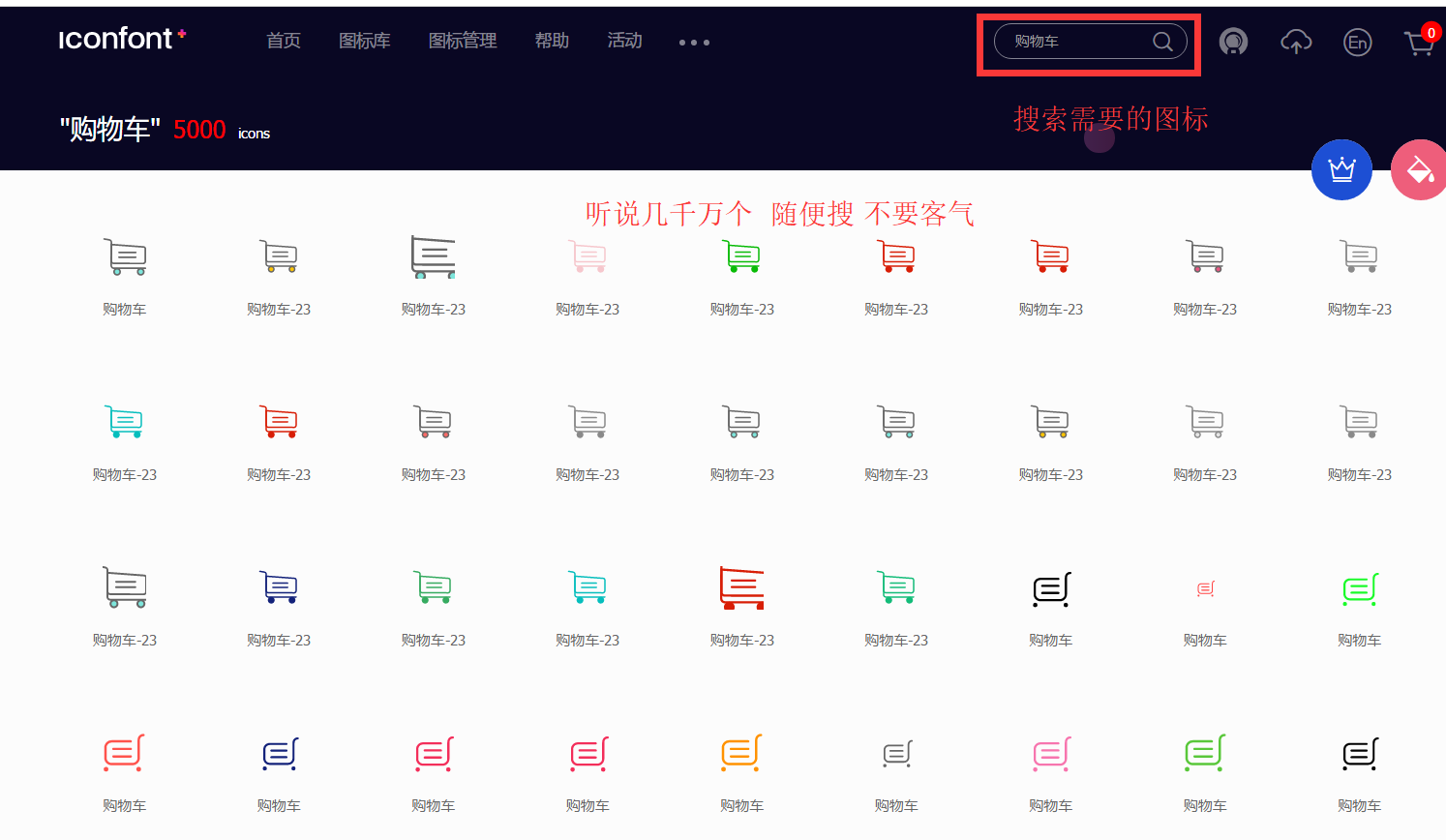
第二步:注册好之后 选图标啦 首页往下拉 --也可以搜索 -- 或者图标库里

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
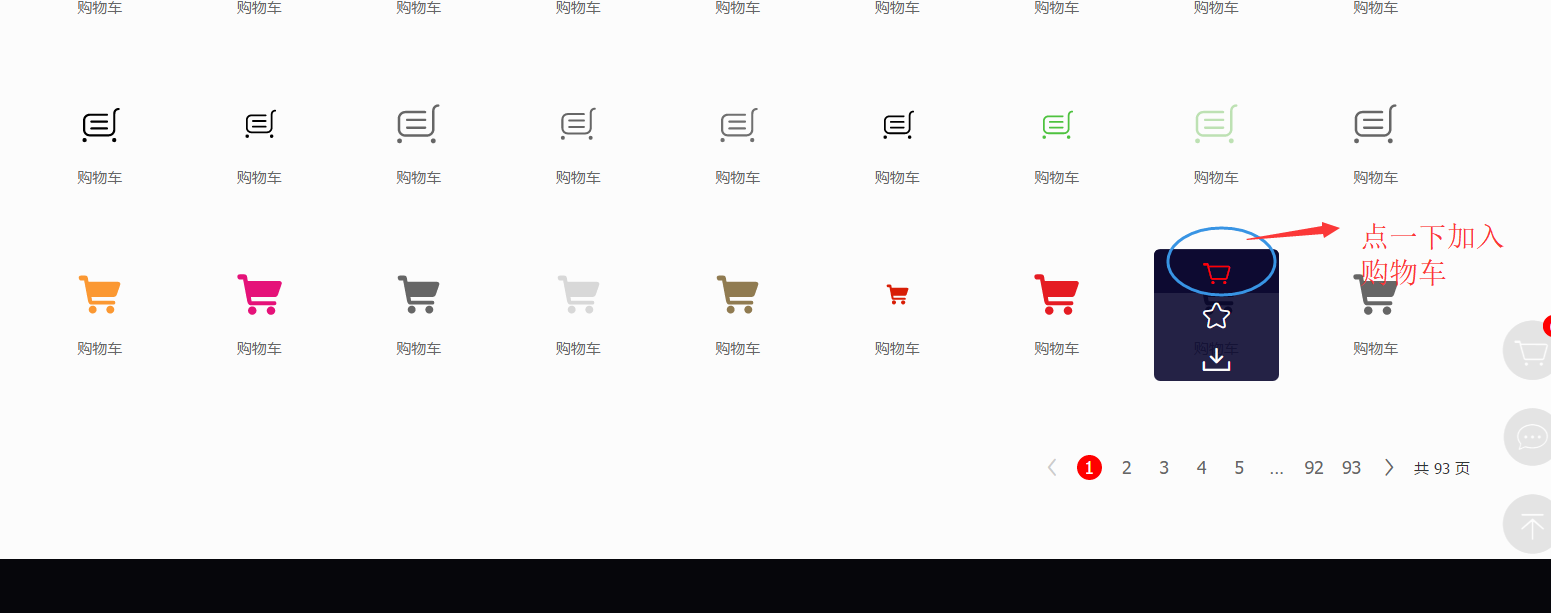
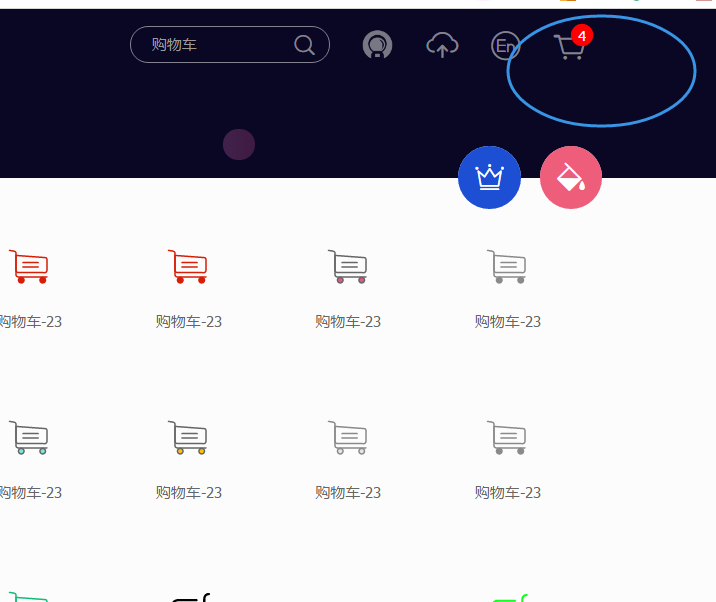
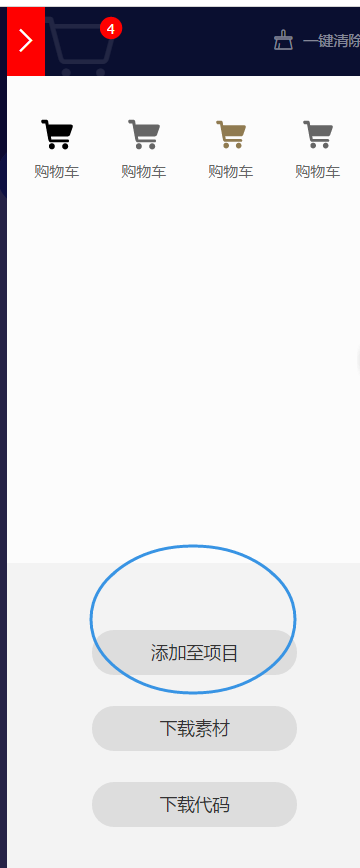
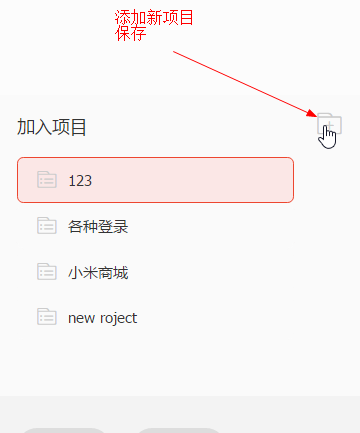
第三步: 点击右上角 购物车 进去 新建项目 -添加到项目

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
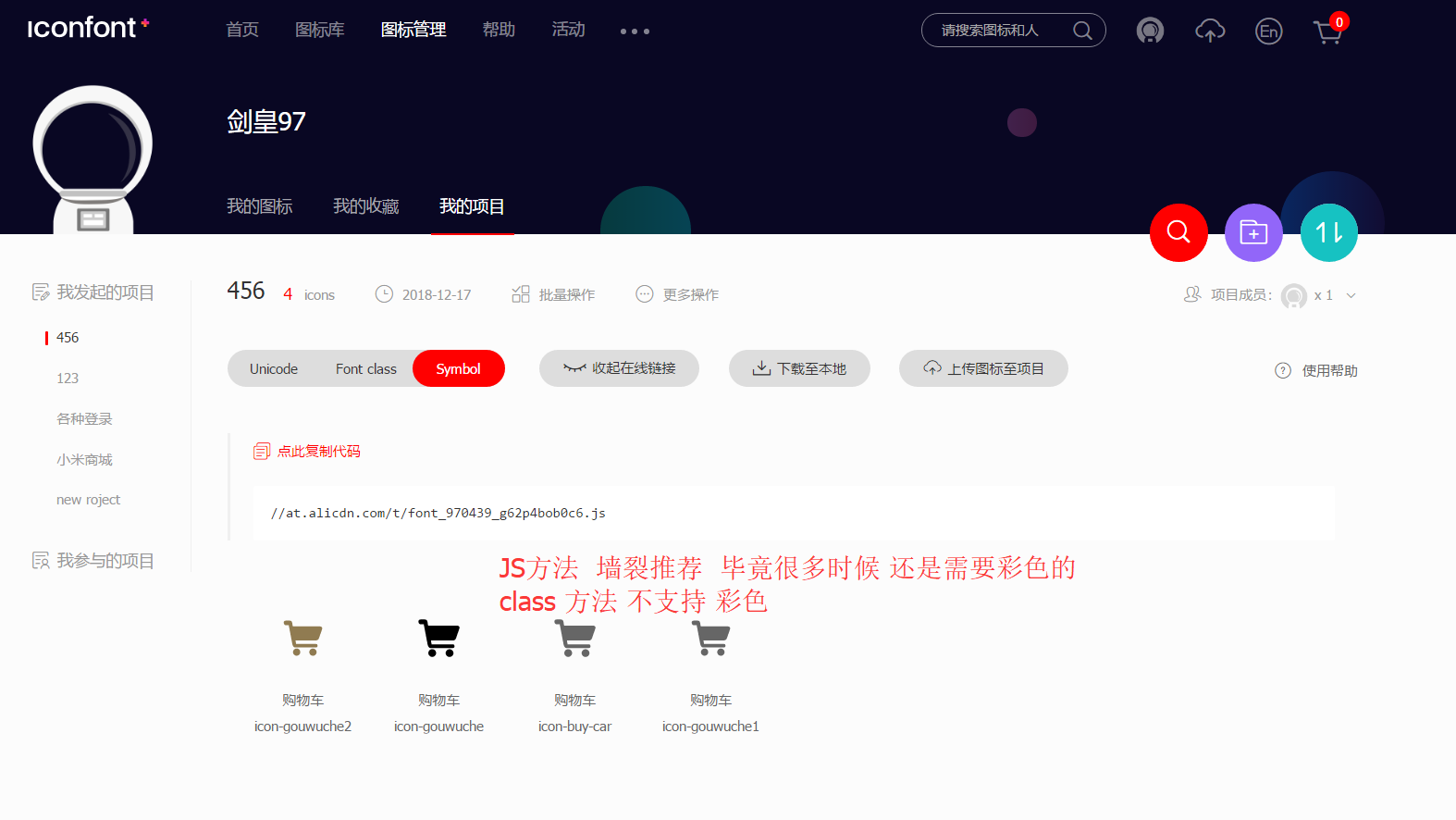
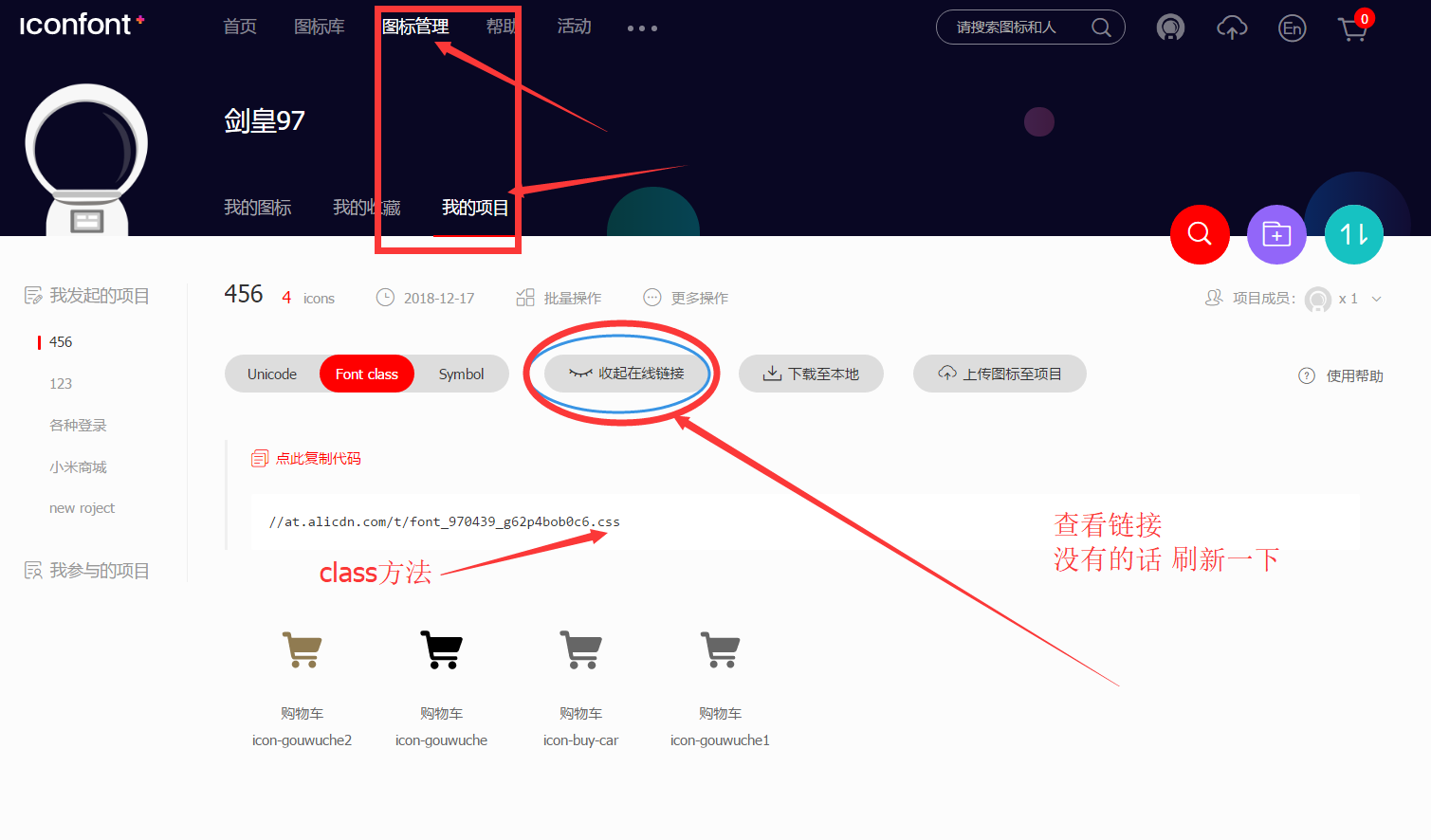
第四步: 查看链接 js css 代码

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------


-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
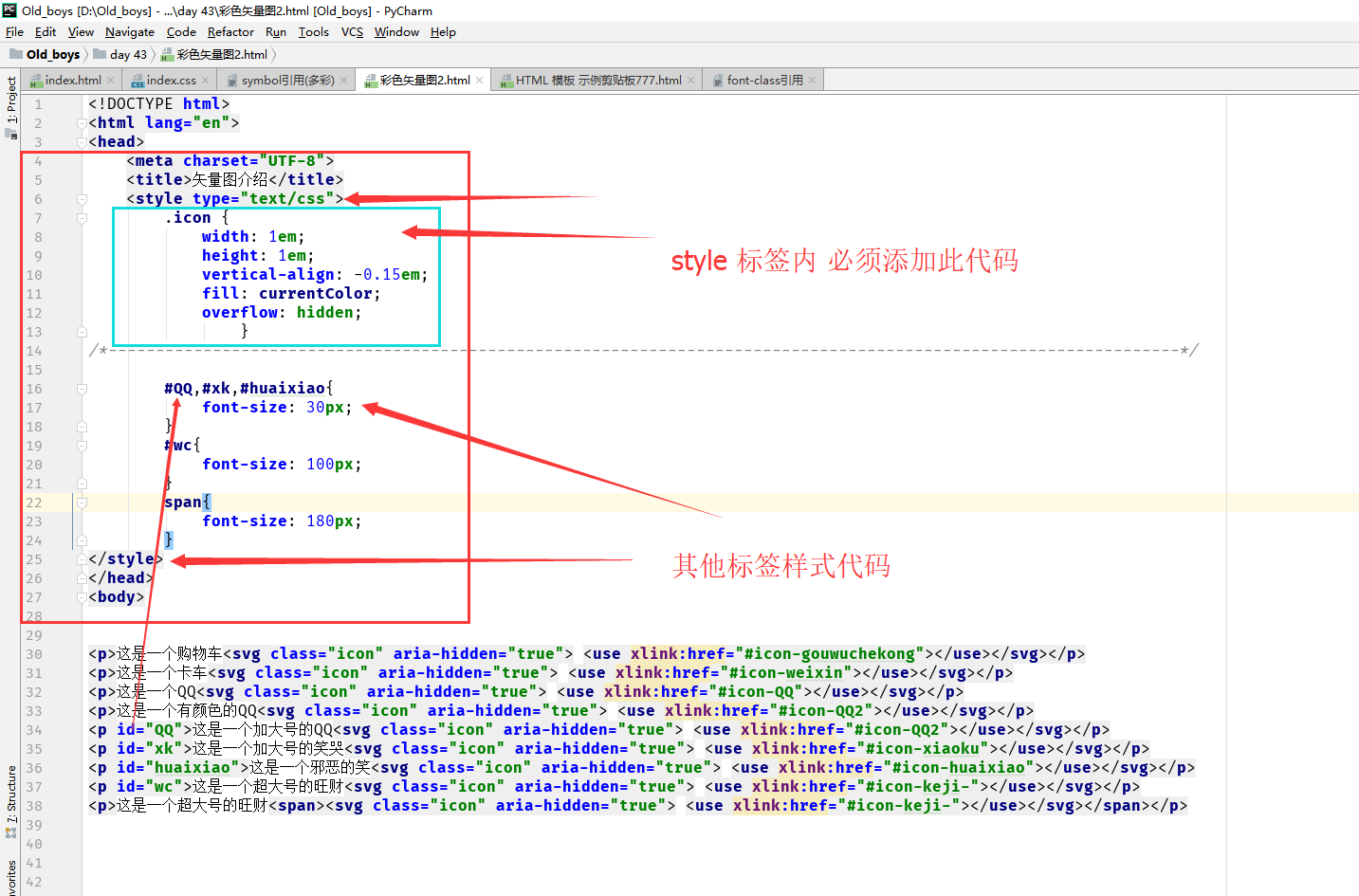
第五步 : pycharm 上线 在style便签 引入CSS固定代码 分割线下面的代码纯属自定义化的

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
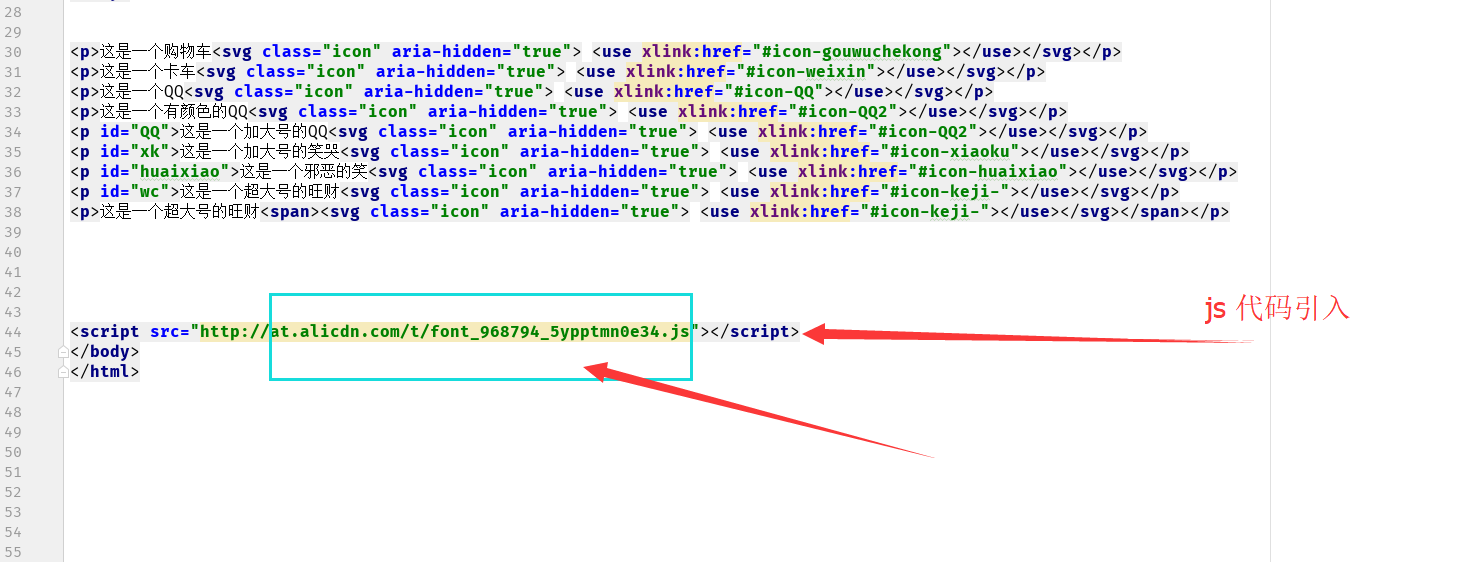
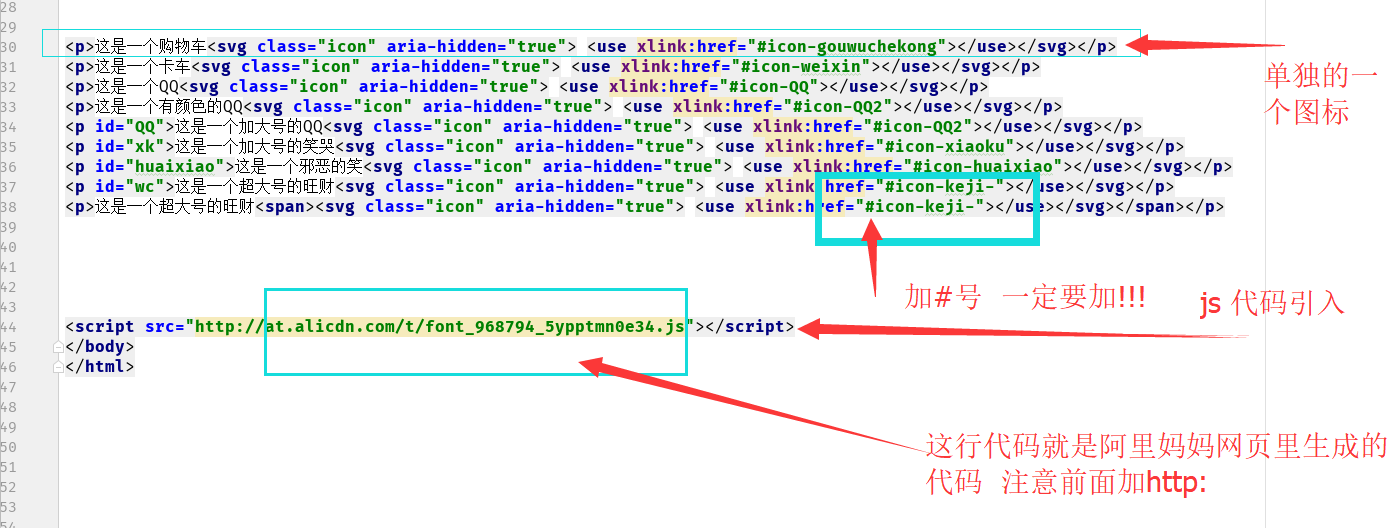
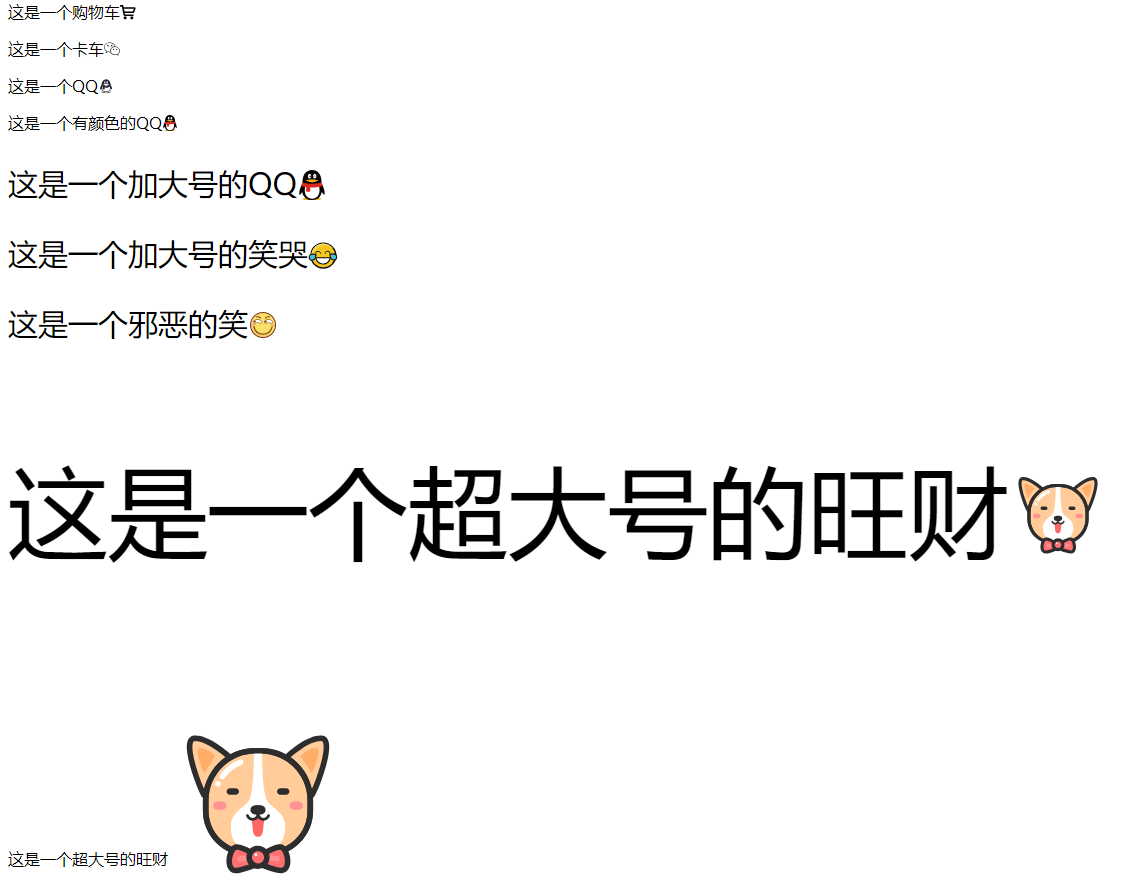
第六步: 引入JS代码 中间的代码 就是网页的代码 (决定了你拥有多少个图标字体)
中间的代码 可以不套P便签 不套span标签 直接显示一个图标字体
注意: href后面的图标 字体的 名称 一定要加 # 号 不加的话 显示为空.

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

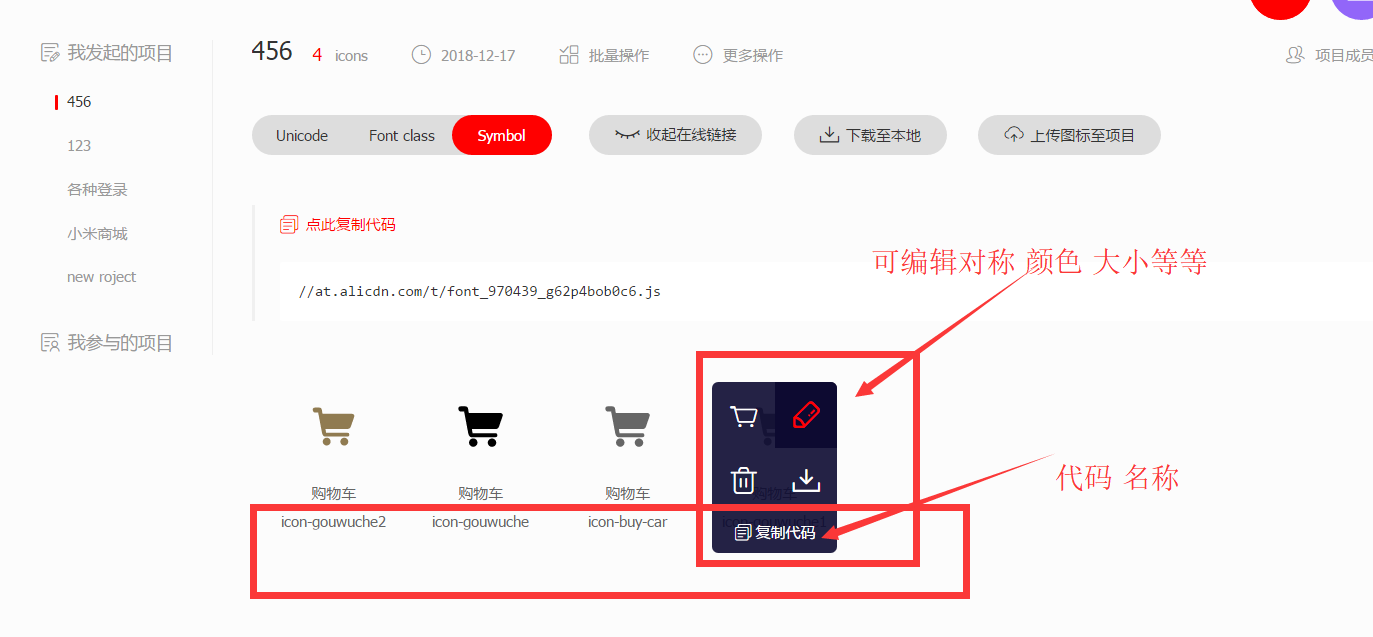
symbol引用(直接使用这个吧 一劳永逸 class方法就不写了)
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以参考这篇文章 这种用法其实是做了一个svg的集合,与上面两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:拷贝项目下面生成的symbol代码:
//at.alicdn.com/t/font_8d5l8fzk5b87iudi.js
第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
总结: 1. 在无网络的情况也支持引用网页的代码 ,矢量图放大也是高清的
2. 做项目 可以下载到本地 ,把下载好的压缩包 直接复制到项目 再按路径 引入即可
3. 不明的加QQ 784616675 希望能帮助到你
4. 制作图标字体 也挺好玩的 , 各种DIY 中国" 造字" 就开始了~
页面添加iconfont字体-[超详细]-支持彩色的更多相关文章
- 『心善渊』Selenium3.0基础 — 10、使用Seleniun定位页面元素归纳总结(超详细)
目录 1.Selenium中8种基本元素定位方式 (1)单数形式 (2)复数形式 2.By类定位的8种定位方式 (1)单数形式 (2)复数形式 3.XPath定位总结 (1)基础定位语法 (2)属性定 ...
- 什么?Iconfont终于可以支持彩色图标了
如果你对iconfont有所了解,那你一定对这次iconfont做出的更新产生兴趣.没错,iconfont目前已经升级为iconfont+,并且能够支持大家都很期待的彩色图标. 之前,大家也以文字的形 ...
- 好消息!iconfont+开始支持彩色图标
想必关注iconfont的同学都知道,iconfont最近做出了一次重大升级,升级成为iconfont+了,而这次更新,iconfont+居然开始支持彩色图标,这意味着我们能够使用更具有特色更形象的全 ...
- 超详细的php用户注册页面填写信息完整实例(附源码)
这篇文章主要介绍了一个超详细的php用户注册页面填写信息完整实例,内容包括邮箱自动匹配.密码强度验证以及防止表单重复等,小编特别喜欢这篇文章,推荐给大家. 注册页面是大多数网站必备的页面,所以很有必要 ...
- 【转】(超详细)jsp与servlet之间页面跳转及参数传递实例
初步学习JavaEE,对其中jsp与Servlet之间的传值没弄清楚,查看网上资料,发现一篇超详细的文章,收获大大,特此记录下来.具体链接:http://blog.csdn.net/ssy_shand ...
- [转]PHP实现页面静态化的超简单方法
为什么要页面静态化? 1.动态文件执行过程:语法分析-编译-运行 2.静态文件,不需要编译,减少了服务器脚本运行的时间,降低了服务器的响应时间,直接运行,响应速度快:如果页面中一些内容不经常改动,动态 ...
- 超详细的Java面试题总结(四 )之JavaWeb基础知识总结
系列文章请查看: 超详细的Java面试题总结(一)之Java基础知识篇 超详细的Java面试题总结(二)之Java基础知识篇 超详细的Java面试题总结(三)之Java集合篇常见问题 超详细的Java ...
- Python入门教程 超详细1小时学会Python
Python入门教程 超详细1小时学会Python 作者: 字体:[增加 减小] 类型:转载 时间:2006-09-08我要评论 本文适合有经验的程序员尽快进入Python世界.特别地,如果你掌握Ja ...
- SpringCloud+MyBatis+Redis整合—— 超详细实例(二)
2.SpringCloud+MyBatis+Redis redis①是一种nosql数据库,以键值对<key,value>的形式存储数据,其速度相比于MySQL之类的数据库,相当于内存读写 ...
随机推荐
- AIOps 平台的误解,挑战及建议(下)— AIOps 挑战及建议
本文篇幅较长,分为上,中,下,三个部分进行连载.内容分别为:AIOps 背景/所应具备技术能力分析(上),AIOps 常见的误解(中),挑战及建议(下). 前言 我大概是 5,6 年前开始接触 ITO ...
- Linux中Root密码破解
1.开机后在选择菜单时按下e进入编辑模式 2.选择linux16这一行,在行末尾添加 rd.break 3.然后Ctrl+x执行.然后进入shell界面: 4.设置密码: 1.重新挂载根目录为读写模式 ...
- Weblogic java生成wlfullclient.jar
进入weblogic的server\lib目录 cd G:\Oracle\Middleware\wlserver_10.3\server\lib 运行 java -jar G:\Oracle\Midd ...
- ZooKeeper使用命令大全
stat path [watch] set path data [version] ls path [watch] delquota [-n|-b] path ls2 path ...
- 登录views
import osimport hashlibfrom django.shortcuts import render,render_to_response,redirect,HttpResponseR ...
- python爬虫之天气预报网站--查看最近(15天)的天气信息(正则表达式)
python爬虫之天气预报网站--查看最近(15天)的天气信息(正则表达式) 思路: 1.首先找到一个自己想要查看天气预报的网站,选择自己想查看的地方,查看天气(例:http://www.tianqi ...
- 使用netstat命名排查网络问题的参考指引
原文链接:http://www.lookdaima.com/WebForms/WebPages/Blanks/Pm/Docs/DocItemDetail.aspx?id=69b487d0-8bf4-4 ...
- 【PAT】 B1006 换个格式输出整数
超简单题 //直接将各位分开,分别用for循环输出 #include<stdio.h> int main(){ int num; scanf("%d",&num ...
- ABAP 7.40, SP08 中的 Open SQL 新特性
1,使用 data_source~*指定列 在7.40, SP08中,可以在SELECT语句中使用data_source~*来指定选取不同的数据库表.视图的全部列来作为结果集.它也可以和单独指定的列c ...
- SpringCloud之初识Hystrix熔断器 ----- 程序的保护机制
在上一篇的-负载均衡Robbin中,我们简单讲解到负债均衡的算法和策略.负载均衡就是分发请求流量到不同的服务器,以减小服务器的压力和访问效率,但是当负载均衡的某个服务器或是服务挂掉之后,那么程序会出现 ...
