Visual Studio 2017 集成Crystal Report为ASP.NET MVC呈现报表
最近项目需要实现报表功能,平衡各方面的因素,还是使用Crystal Report(水晶报表)
下载较新版本: http://downloads.businessobjects.com/akdlm/cr4vs2010/CRforVS_13_0_21.exe
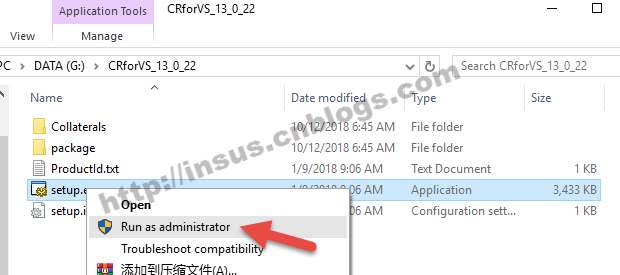
下载后解压,使用管理员权限安装。

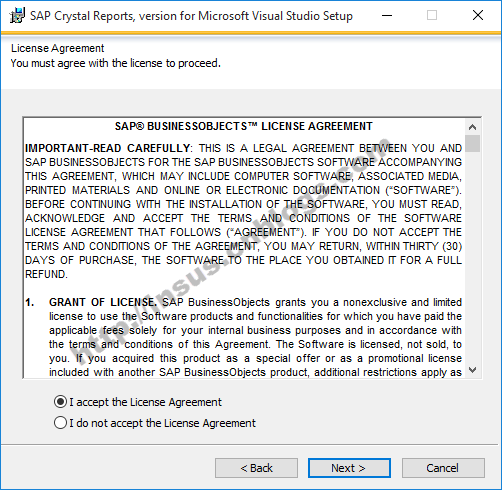
选择语言,点击下一步,同意SAP BUSINESSOBJECTS license Agreement:
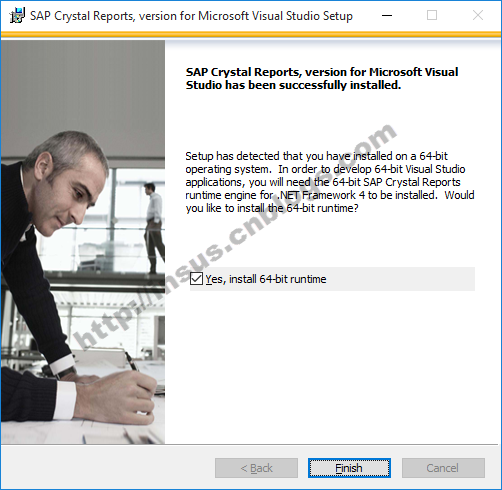
选中Yes,install 64-bit runtime选项。
点击Finish按钮,继续安装。


安装结束,所有安装窗口自动关闭。
打开你的项目,参考下面几个类:

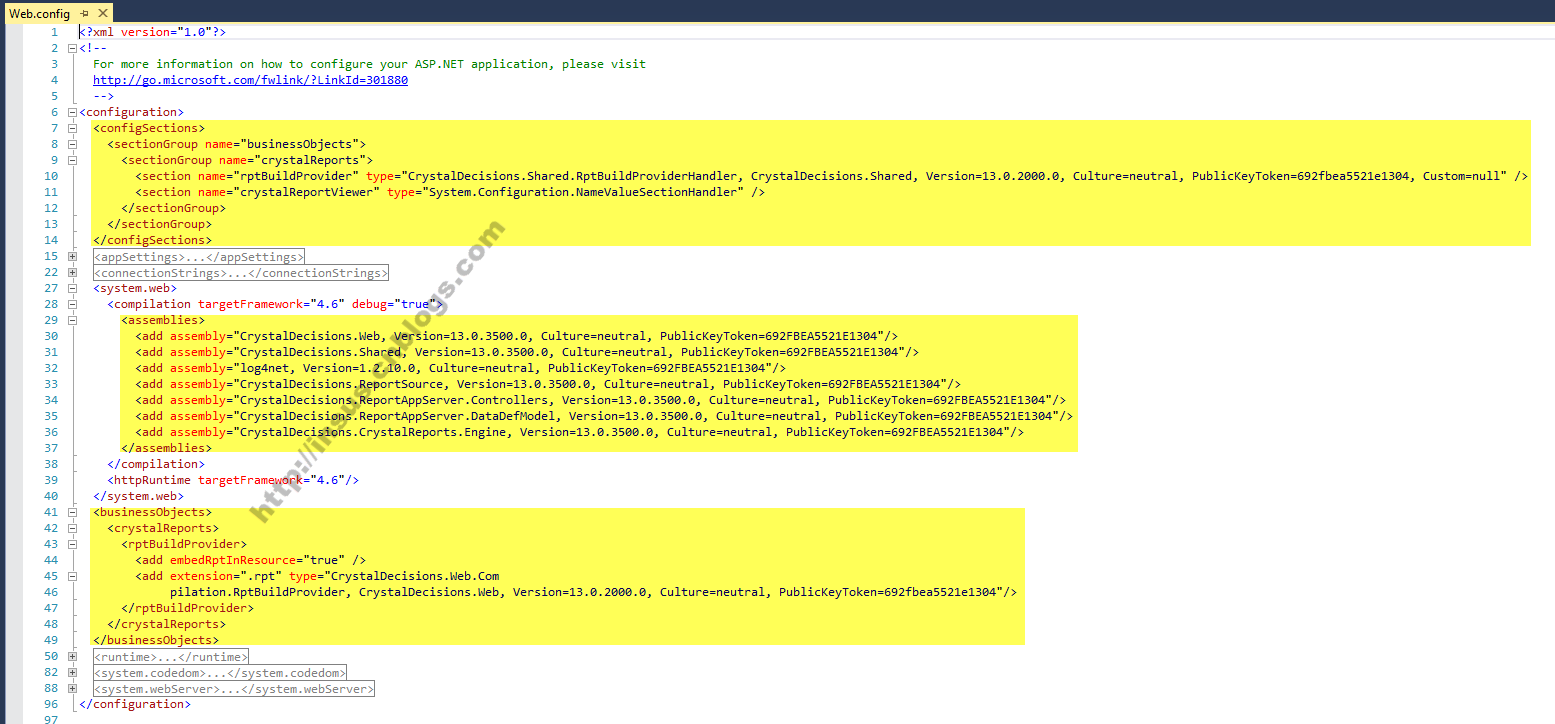
打开Web.Config文档,需要配置Crystal Report:

<configSections>
<sectionGroup name="businessObjects">
<sectionGroup name="crystalReports">
<section name="rptBuildProvider" type="CrystalDecisions.Shared.RptBuildProviderHandler, CrystalDecisions.Shared, Version=13.0.2000.0, Culture=neutral, PublicKeyToken=692fbea5521e1304, Custom=null" />
<section name="crystalReportViewer" type="System.Configuration.NameValueSectionHandler" />
</sectionGroup>
</sectionGroup>
</configSections>
configSections Source Code
<assemblies>
<add assembly="CrystalDecisions.Web, Version=13.0.3500.0, Culture=neutral, PublicKeyToken=692FBEA5521E1304"/>
<add assembly="CrystalDecisions.Shared, Version=13.0.3500.0, Culture=neutral, PublicKeyToken=692FBEA5521E1304"/>
<add assembly="log4net, Version=1.2.10.0, Culture=neutral, PublicKeyToken=692FBEA5521E1304"/>
<add assembly="CrystalDecisions.ReportSource, Version=13.0.3500.0, Culture=neutral, PublicKeyToken=692FBEA5521E1304"/>
<add assembly="CrystalDecisions.ReportAppServer.Controllers, Version=13.0.3500.0, Culture=neutral, PublicKeyToken=692FBEA5521E1304"/>
<add assembly="CrystalDecisions.ReportAppServer.DataDefModel, Version=13.0.3500.0, Culture=neutral, PublicKeyToken=692FBEA5521E1304"/>
<add assembly="CrystalDecisions.CrystalReports.Engine, Version=13.0.3500.0, Culture=neutral, PublicKeyToken=692FBEA5521E1304"/>
</assemblies>
assemblies Source Code
<businessObjects>
<crystalReports>
<rptBuildProvider>
<add embedRptInResource="true" />
<add extension=".rpt" type="CrystalDecisions.Web.Com
pilation.RptBuildProvider, CrystalDecisions.Web, Version=13.0.2000.0, Culture=neutral, PublicKeyToken=692fbea5521e1304"/>
</rptBuildProvider>
</crystalReports>
</businessObjects>
businessObjects Source Code
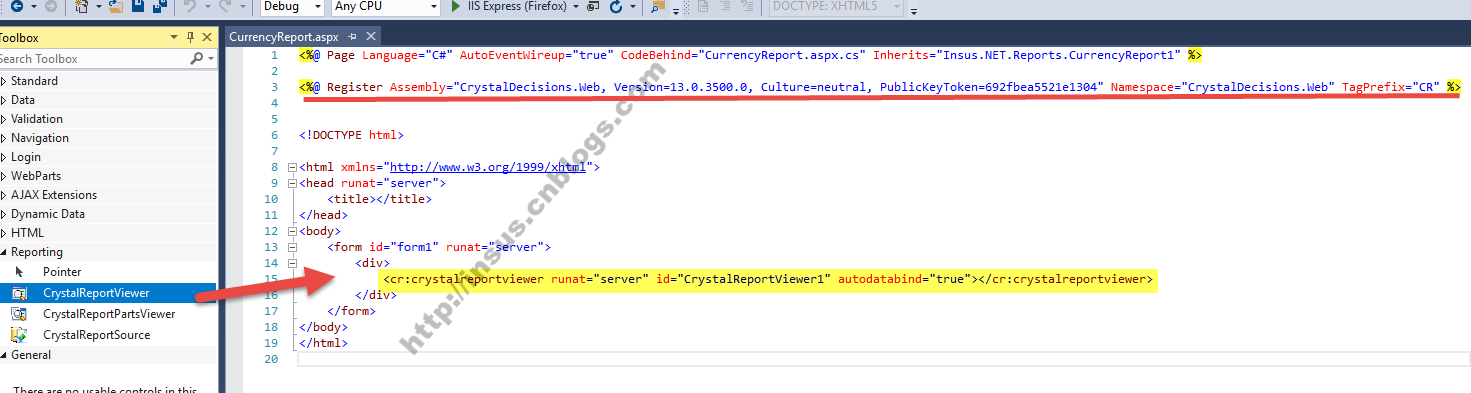
接下来,为ASP.NET MVC项目添加一页网页是asp.net 的ASPX,网页名为CurrencyReport.aspx,它自带有CurrencyReport.aspx.cs如下图。
对这页网页暂时不需添加任何代码,稍后创建好.Rpt报表后再来写代码。
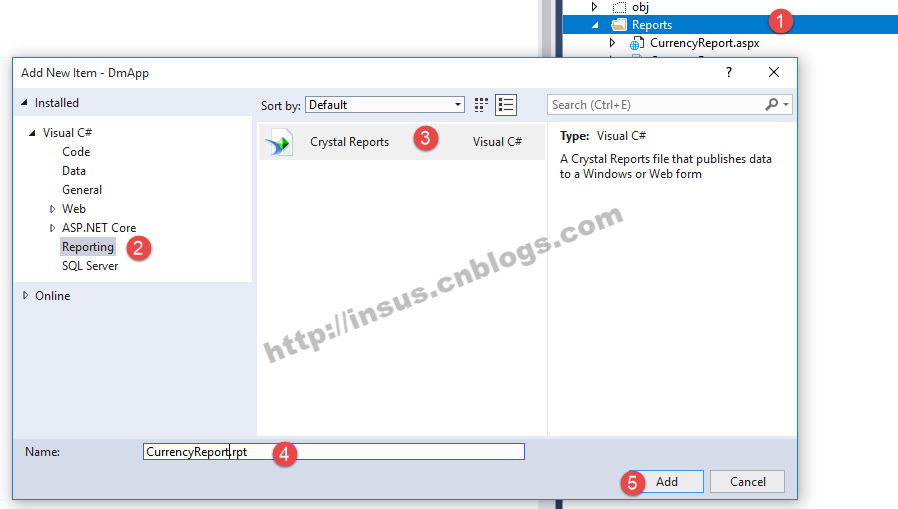
现在开始创建.rpt水晶报表:

报表创建完毕,此时打开上面创建的ASPX网页。

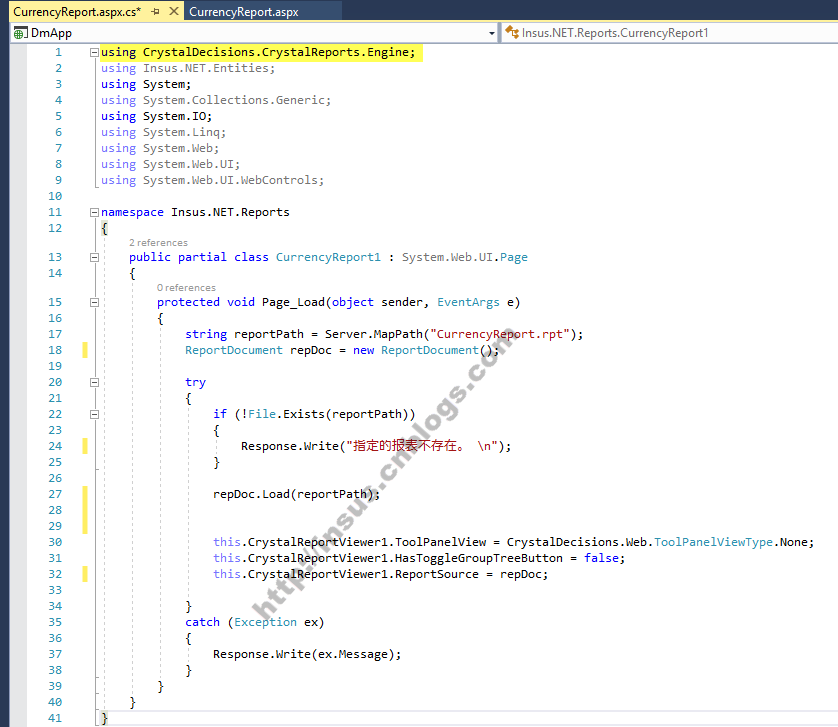
再打开.aspx.cs代码页,编写加载水晶报表程序:

string reportPath = Server.MapPath("CurrencyReport.rpt");
ReportDocument repDoc = new ReportDocument();
try
{
if (!File.Exists(reportPath))
{
Response.Write("指定的报表不存在。 \n");
}
repDoc.Load(reportPath);
repDoc.SetDatabaseLogon("username", "password", "127.0.0.1", "DBname", true);
this.CrystalReportViewer1.ToolPanelView = CrystalDecisions.Web.ToolPanelViewType.None;
this.CrystalReportViewer1.HasToggleGroupTreeButton = false;
this.CrystalReportViewer1.ReportSource = repDoc;
}
catch (Exception ex)
{
Response.Write(ex.Message);
}
Source Code
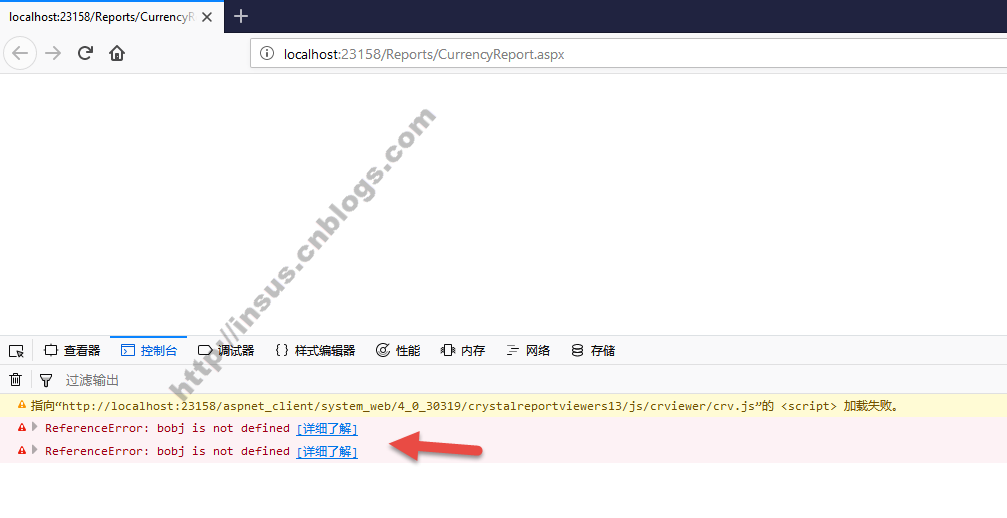
为程序添加水晶报表完成,我们运行程序,结果如下:

什么内容也没有显示,按F12查看,还有crv.js加载失败和bobj is not defind错误。
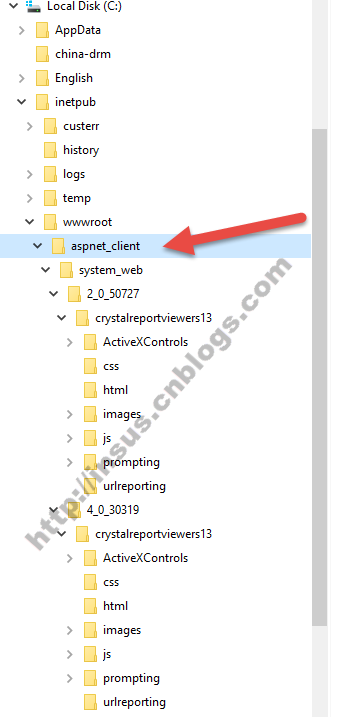
经过研究与测试,我们还做少一步动作。前往电脑C驱动器:C:\inetpub\wwwroot把aspnet_client整个目录拷贝至项目的根目录之下。


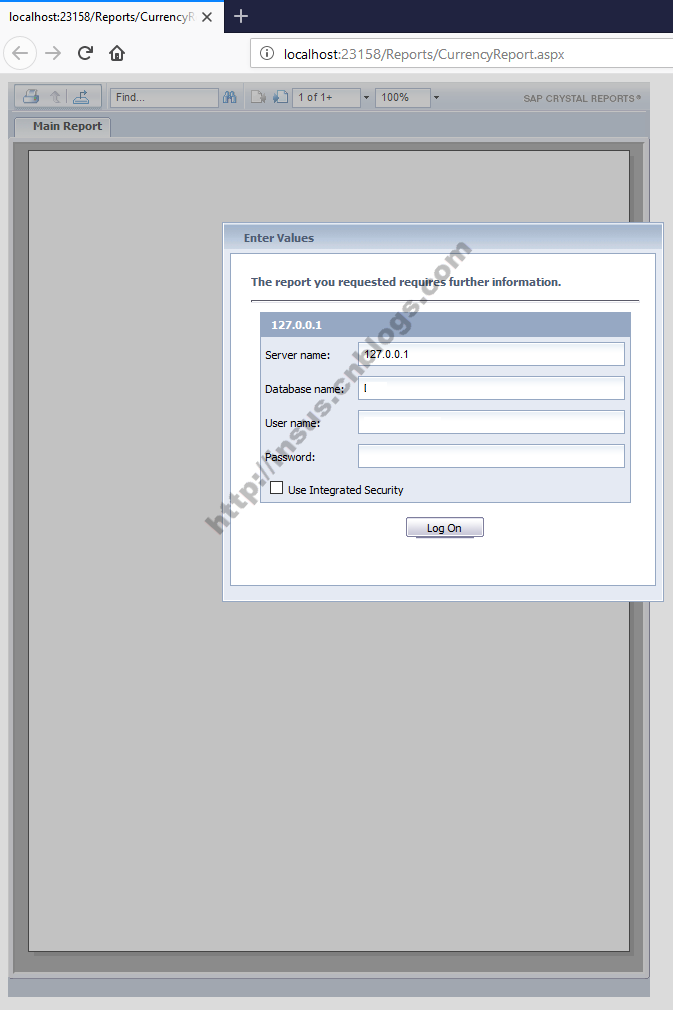
再次运行程序:

数据还是没有显示,水晶报表需要输入连接数据安全信息。
解决这个问题,需要打开加载水晶报表的程序,添加一个方法SetDatabaseLogon,并赋其参数

再次刷新网页,上面的对话框消失,报表已经正常显示了》
Visual Studio 2017 集成Crystal Report为ASP.NET MVC呈现报表的更多相关文章
- Visual Studio 2017中使用SourceLink调试ASP.NET Core源码
背景 当我们在学习ASP.NET Core或者调试ASP.NET Core程序的时候,有时候需要调试底层代码,但是当我们在Visual Studio中调试程序的时候,由于一些基础库或者第三方库缺少pd ...
- 在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序
前言 Visual Studio 2017已经发布了很久了.做为集成了Asp.Net Core 1.1的地表最强IDE工具,越来越受.NET系的开发人员追捧. 随着Google Angular4的发布 ...
- 【Asp.Net Core】在Visual Studio 2017中使用Asp.Net Core构建Angular4应用程序
前言 Visual Studio 2017已经发布了很久了.做为集成了Asp.Net Core 1.1的地表最强IDE工具,越来越受.NET系的开发人员追捧. 随着Google Angular4的发布 ...
- 微软推出ASP.NET Core 2.0,并支持更新Visual Studio 2017
微软推出ASP.NET Core 2.0的一般可用性,并发布.NET Core 2.0.该公司还推出了其旗舰集成开发环境(IDE)的更新:Visual Studio 2017版本15.3和Visual ...
- Visual Studio 2017 ASP.NET Core开发
Visual Studio 2017 ASP.NET Core开发,Visual Studio 2017 已经内置ASP.NET Core 开发工具. 在选择.NET Core 功能安装以后就可以进行 ...
- Visual Studio 2017十五项新功能体验
Visual Studio 2017正式已经于2017.3.7号正式发布,选在这一天发布也是为了纪念Visual Studio 二十周年.MVP 2017技术峰会将于这个周末(3.17)在北京举办,由 ...
- RDLC Reporting in Visual Studio 2017
原文:RDLC Reporting in Visual Studio 2017 Visual Studio 2017 中可以使用 RDLC Reporting 插件来设计报表,SAP Crystal ...
- Visual Studio 2017 Enterprise (15.3)
版本15.3更新在用户离线下载时更加人性化,包含了进度显示,下载出错可以输入R,进行下载的重新尝试,并在当前下载框下继续下载为完成的作业,结合 --layout 参数的离线文件的检查和修复,并且在下载 ...
- Visual Studio 2017 15.7 下的.NET Core
Visual Studio 2017 15.7版本发布,对.NET Core项目的主要相关改变如下, 同时对Xamarin.Android和iOS项目的支持上也做了较大改进. 一. .NET Core ...
随机推荐
- 一文看懂大数据的技术生态Hadoop, hive,spark都有了[转]
大数据本身是个很宽泛的概念,Hadoop生态圈(或者泛生态圈)基本上都是为了处理超过单机尺度的数据处理而诞生的.你可以把它比作一个厨房所以需要的各种工具.锅碗瓢盆,各有各的用处,互相之间又有重合.你可 ...
- nio实现原理
nio是事件驱动,当soket有消息过来时才开启线程,bio每当有连接时,就开启一个线程,长连接的话,就有太多的空闲连接占用线程内存 nio是非阻塞长连接 ServerSocketChannel:饭店 ...
- 《Java从入门到精通》学习总结2
1. 在JAVA语言中对静态方法有两点规定: 在静态方法中不可以使用this关键字 在静态方法中不可以直接调用非静态方法 2. 不能将方法体内的局部变量声明为static的 3. 引用只是存放一个对象 ...
- android 6.0+ 动态权限 拒绝不再询问后跳转设置应用详情页面
android 6.0+ 的权限 需要动态申请 这里的权限针对的是 敏感权限: SMS(短信) SEND_SMS RECEIVE_SMS READ_SMS RECEIVE_WAP_PUSH RECEI ...
- ListView的BeginUpdate()和EndUpdate()作用[z]
[z]https://blog.csdn.net/u011108093/article/details/79448060 许多Windows 窗体控件(例如,ListView 和 TreeView 控 ...
- 导致网页顶部空白一行的解决办法【实测有效】
我用织梦做的网站,出现了导致网页顶部空白一行的问题.通过搜索,了解到这原来是UTF-8的BOM的问题. 导致网页顶部空白一行原因 这个问题只会在chrome ...
- AD 10使用技巧---新学习
1.修改设计(D)-规则(R) (1)布线线宽(routing)8mil (2)线间距Clearance 8mil (3)过孔大小RoutingVias 2.布局摆放---按主控芯片的管脚要连接的电路 ...
- angular使用Md5加密
一.现象 用户登录时需要记住密码的功能,在前端需要对密码进行加密处理,增加安全性 二解决 1.利用npm(如果没有,先自行安装npm)安装ts-md5 npm install ts-md5 --sav ...
- Angular实现动态添加删除表单输入框功能
<div class="form-group form-group-sm" *ngFor="let i of login"> <label c ...
- 团队Scrum冲刺阶段-Day 6
选择困难症的福音--团队Scrum冲刺阶段-Day 6 今日进展 编写提问部分 游戏分类的界面全部写完了!!!! 临时大家决定没有BGM的app不是一个完整的app,所以在大家共同学习的努力下,听完四 ...
