nodejs -Promise
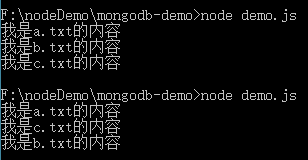
创建一个 readFile.js,读取三个文件abc的内容并输出到控制台
var fs = require('fs')
fs.readFile('./a.txt','utf-8',function (err,data) {
if(err)
throw err //js语法,抛出异常,阻止程序执行,把错误打印到控制台
console.log(data) //将a.txt内容输出到控制台
})
fs.readFile('./b.txt','utf-8',function (err,data) {
if(err)
throw err
console.log(data)
})
fs.readFile('./c.txt','utf-8',function (err,data) {
if(err)
throw err
console.log(data)
})
一般来说文件内容少的会先输出,但不一定,由于读取文件是异步操作,所以无法保证abc的输出顺序

若想abc按顺序输出,就需要将代码嵌套
var fs = require('fs')
fs.readFile('./a.txt','utf-8',function (err,data) {
if(err)
throw err
console.log(data) //打印a.txt后再去读取b.txt
fs.readFile('./b.txt','utf-8',function (err,data) {
if(err)
throw err
console.log(data) //打印b.txt后再去读取c.txt
fs.readFile('./c.txt','utf-8',function (err,data) {
if(err)
throw err
console.log(data)
})
})
})
像这样,在异步编程中,形成了回调函数嵌套,嵌套过多时被称为回调地狱(callback hell),此方式虽然能让异步操作按顺序执行,但十分不利于阅读和维护

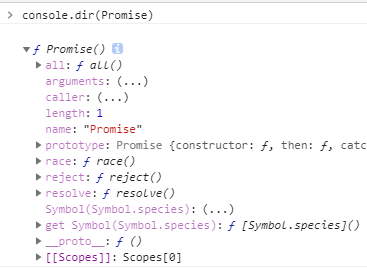
为了解决回调地狱嵌套编码方式带来的问题,ES6 新增了一个 API 叫 Promise,是一个构造函数

Promise上有两个函数叫resolve(成功后的回调函数)和reject(失败后的回调函数)
Promise原型里有一个then方法,所以只要是Promise创建的实例都可访问then方法
Promise 容器存在一个异步任务,任务只有三种状态:Pending 为正在执行,Resolve 为已解决,Reiected 为失败
示例
var fs = require('fs')
//Promise容器一旦创建就开始执行里面的代码
var p = new Promise(function (resolve,reject) {
fs.readFile('./a.txt','utf-8',function (err,data) {
if(err){
reject(err) //把容器的Pending状态变为Rejected
}else{
resolve(data) //把容器的Pending状态改为Resolve
}
})
})
//如何获取容器成功和失败的数据,就要用到p实例对象的then方法
//then方法接收的第一个function就是容器中的resolved,第二个function是reject
//两个function的参数就是上面容器resolve和reject传来的data和err.若resolve(123),则这里data就是123
p.then(function (data) {
console.log(data)
},function (err) {
consoel.log('文件读取失败',err)
})
Promise容器的创建不是异步的,但内部往往传入异步任务
封装 Promise 版本的 readFile.js
var fs = require('fs')
function readFile(filePath) {
//将Promise实例对象返回
return new Promise(function (resolve,reject) {
fs.readFile(filePath,'utf-8',function (err,data) {
if(err){
reject(err)
}else{
resolve(data)
}
})
})
}
//因为返回的都是Promise的实例对象,所以可链式调用then
readFile('./a.txt')
.then(function (data) {
console.log(data) //data就是上面resolve传来的a文件的内容
//然后将新的数据(err和data)通过resolve和reject传递给下一个then的function
return readFile('./b.txt')
})
.then(function (data) {
console.log(data)
return readFile('./c.txt')
})
.then(function (data) {
console.log(data)
})
封装 Promise 版本的 ajax 方法
function get(url) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest()
xhr.open('get', url)
xhr.send()
xhr.onload = function () {
resolve(xhr.responseText) //成功则把获取的数据放resolve这个回调函数中
}
xhr.onerror = function (err) {
reject(err) //失败则把失败信息放reject里
}
})
}
get('./a.txt')
.then(function (data) {
console.log(data)
return get('./b.txt')
})
.then(function (data) {
console.log(data)
return get('./c.txt')
})
.then(function (data) {
console.log(data)
})
如果前面的promise执行失败,不想让后续的promise操作被终止,可为每个promise指定失败的回调,然后在失败回调里return新的promise
如果后续的promise执行依赖于前面的,前面的失败了,则后面的没有继续执行下去的意义时,可捕获异常
get('./a.txt')
.then(function (data) {
console.log(data)
return get('./b.txt')
})
.then(function (data) {
console.log(data)
return get('./c.txt')
})
.then(function (data) {
console.log(data)
})
.catch(function(err){ //上面不要写失败回调
console.log(err.message)
})
如果前面有任何的promise执行失败则会立即终止所有promise执行并立刻进入catch中
这就是捕获异常的两种方式,根据需求,可选择失败回调或catch
模拟 jQuery 的 get 方法
jq中的ajax()返回的是Promise实例,所以可直接点then()
既能使用 Promise 也可以使用回调函数嵌套的方式,只需加多一个回调函数即可
function get(url,callback) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest()
xhr.open('get', url)
xhr.send()
xhr.onload = function () {
callback(xhr.responseText)
resolve(xhr.responseText) //成功则把获取的数据放resolve这个回调函数中
}
xhr.onerror = function (err) {
callback(err)
reject(err) //失败则把失败信息放reject里
}
})
}
/*get('./a.txt')
.then(function (data) {
console.log(data)
return get('./b.txt')
})
.then(function (data) {
console.log(data)
return get('./c.txt')
})
.then(function (data) {
console.log(data)
})*/
get('./a.txt',function (data) {
console.log(data)
get('./b.txt',function (data) {
console.log(data)
get('./c.txt',function (data) {
console.log(data)
})
})
})
浏览器、Node、mongoose所有 API 都支持 Promise
nodejs -Promise的更多相关文章
- Nodejs Promise的一点记录
项目需要,看了点nodejs,其中比较难理解的就是Promise了,记录一下学习bluebird提供的Promise实现. Promise.promisifyAll(obj)方法 作用:把对象的方法属 ...
- nodejs promise深度解析
Promise本质上是一个容器,内部有一个执行函数,当promise对象New出来的时候,内部包裹的函数立即执行. V8引擎会将resolve和projeccted两个函数传递进来,resolved含 ...
- 2019前端面试系列——Vue面试题
Vue 双向绑定原理 mvvm 双向绑定,采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty()来劫持各个属性的 setter.getter,在数 ...
- vue高频面试题(面试路上踩过的坑)
### Vue 双向绑定原理 mvvm 双向绑定,采用**数据劫持结合发布者-订阅者模式**的方式,通过 `Object.defineProperty()` 来劫持各个属性的 setter.gette ...
- async异步流程控制
http://cnodejs.org/topic/54acfbb5ce87bace2444cbfb 先安装:G:\www\nodejs\one\models>npm install async ...
- nodejs 回调地狱解决 promise async
nodejs毁掉地狱是一直被人诟病的,以下总结一下解决毁掉地狱的一些方法.(暂时研究的比较浅) 1.promise promise模式在任何时刻都处于以下三种状态之一:未完成(unfulfilled) ...
- queue-fun —— nodejs下基于Promise的队列控制模块。
工作告一段落,闲来无事,写了一个在nodejs实现“半阻塞”的控制程序. 一直以来,nodejs以单线程非阻塞,高并发的特性而闻名.搞这个“半阻塞”是东西,有什么用呢? 场景一: 现在的web应用可有 ...
- 实现nodejs的promises库(基于promise.js改写)
原promise.js库地址:https://github.com/stackp/promisejs promises是JavaScript实现优雅编程的一个非常不错的轻量级框架.该框架可以让你从杂乱 ...
- async/await与promise(nodejs中的异步操作问题)
此文只是粗略介绍使用方法,欲了解核心概念请参考官方文档或其他资料. 举例写文章详情页面的时候的一个场景:首先更改文章详情中的 PV,然后读取文章详情,然后根据文章详情中文章 Id 查阅该文章评论和该文 ...
随机推荐
- STM32L011D4 ----- 低功耗
After resuming from STOP the clock configuration returns to its reset state (MSI, HSI16 or HSI16/4 u ...
- 1.Django学习
##Django学习 一.创建项目 django-admin startproject myblog 二.项目目录 ##启动项目:manage.py runserver 如果创建应用需要将名称写在这里 ...
- python: 基本知识记录
1.图像输入输出操作 scikit-image: 图像输入输出库: 2.pyqt5库的安装: 对于python2.x, 使用pip install python-qt5即可以自动安装: 3.文件编码: ...
- jenkins配置小结
启动jenkins:javaw -jar -Dhudson.model.DirectoryBrowserSupport.CSP= jenkins.war --httpPort=8001 wget h ...
- linux查看IP
1:输入 ifconfig,出现如下信息,找到eno16777736(网卡ip信息的配置文件名) 2:输入 cd /etc/sysconfig/network-scripts 找到网卡ip信息的配置文 ...
- 2018牛客网暑期ACM多校训练营(第一场)E Removal(DP)
题意 给你一个大小为n的数组,你可以删掉数组中的任意m个数,问你在删除m个数之后剩下的数组有多少种.(其中数组的每个数的大小<=k) 分析 显然需要动态规划,而k又很小,所以二维dp没问题. 设 ...
- linux常用命令说明
1. 基础快捷键使用 ctrl + c:停止进程 ctrl + l:清屏 ctrl + r:搜索历史命令 ctrl + q:退出 2.常用目录或文件夹命令 说明:安装linux时,创建一个itcast ...
- SpringBoot系列: Spring MVC视图方法的补充
SpringMVC 视图方法的参数, 已经在这个文章中写得非常清楚了, 链接为 https://www.cnblogs.com/morethink/p/8028664.html 这篇文章做一些补充. ...
- 伪触发 input file 的click事件
前端在做 input file 美化的时候,通常 把 input 定位position 到 已美化的按钮最上方 opacity: 0 HTML5时代,已有更方便的方法,点击美化按钮直接触发选择文件事件 ...
- springboot(十三):springboot结合mybatis generator逆向工程自动生成代码
错信息generate failed: Exception getting JDBC Driver: com.mysql.jdbc.Driver 上网查了一下,发现原来是generator这个插件在运 ...
