JQ中的 offsetTop 和 offset().top 的区别
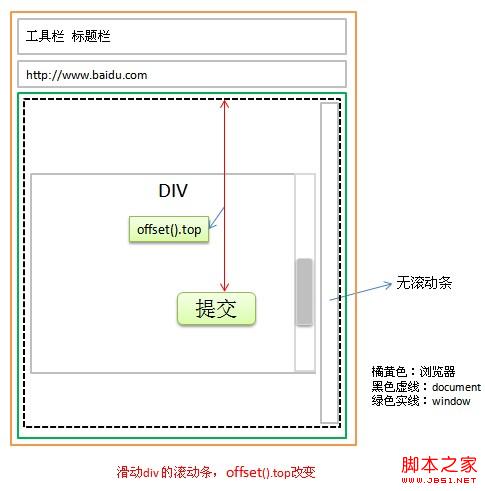
话不多说先上图:

offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图
document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

总结一下:offsetTop是当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
JQ中的 offsetTop 和 offset().top 的区别的更多相关文章
- JQ的offset().top与js的offsetTop区别详解
一.前言 最近在做一个图片懒加载的插件,就纵轴(Y轴)而言,我需要时时获取图片的上偏移量,好判断是否已进入视图区域,而我所理解的是offsetTop应该是跟offset().top一样的,然后陷入了因 ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法
jquery的offset().top和js的offsetTop的区别,以及jquery的offset().top的实现方法 offset().top是JQ的方法,需要引入JQ才能使用,它获取的是你绑 ...
- jquery的offset().top与javascript的offsetTop区别?
offset().top是jquery的方法,需引入jquery,它获取你绑定元素上边框相对于html上边界的偏移量 offsetTop是原生js的方法,它获取你绑定元素上边框相对于离自己最近且pos ...
- div设置overflow-scroll滚动之后,jq获取其子元素的offset.top出现问题。
先上个图: 布局很简单,左右超过屏幕的部分自行滚动. 1. html <div class="ce-container"> <div class="ce ...
- jQuery中animate与scrollTop、offset().top实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jquery的offset().top 和position().top 详解 和如何用js实现
1 jquery定义: offset().top 相对于当前文档的坐标(的高度) ps:包括滚动条卷去的高度 position().top 返回的是相对于其定位的祖辈元素的坐标(的高度) ps:包括滚 ...
- javascript中常用坐标属性offset、scroll、client
原文:javascript中常用坐标属性offset.scroll.client 今天在学习js的时候觉得这个问题比较容易搞混,所以自己画了一个简单的图,并且用js控制台里面输出测试了下,便于理解. ...
- jq中
1.jquery位置信息 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&q ...
随机推荐
- 第一篇:安装Android Studio问题及其解决方案
ubuntu18.04配置android studio3.2.1环境 1.JDK安装与配置:https://www.cnblogs.com/yuanbo123/p/5819564.html(按照文档操 ...
- pytest 3.fixture介绍一 conftest.py
前言: 前面一篇pytest2 讲到用例加setup和teardown可以实现在测试用例之前或之后加入一些操作,但这种是整个脚本全局生效的,如果我想实现以下场景: 用例1需要先登录,用例2不需要登录, ...
- Luogu P2743 [USACO5.1]乐曲主题Musical Themes
链接 \(Click\) \(Here\) 人生第一道后缀数组的题目.首先要对输入的串进行差分处理,差分后长度为(\(n - 1\))的相同子段就是原串中长度为\(n\)的相同(可变调)子段.求出来\ ...
- vue实现购物车和地址选配
参考文献 vue.js官网 项目演示:数据渲染,格式化数据,点击加,减号自动加减 项目准备 1. 项目css和js文件 https://github.com/4561231/hello ...
- python3.5和python3.6关于json模块的区别
python3.5中 无法反序列化bytes数据必须decode成str才可以 >>> import json >>> a = b'{"username& ...
- python自动化开发-[第二十一天]-form验证,中间件,缓存,信号,admin后台
今日概要: 1.form表单进阶 2.中间件 3.缓存 4.信号 5.admin后台 上节课回顾 FBV,CBV 序列化 - Django内置 - json.dumps(xxx,cls=) Form验 ...
- CentOS7 yum安装、配置PostgreSQL 9.5
PostgreSQL 9.5安装 1.添加RPM yum install https://download.postgresql.org/pub/repos/yum/9.5/redhat/rhel-7 ...
- Hadoop ha CDH5.15.1-hadoop集群启动后,集群容量不正确,莫慌,这是正常的表现!
Hadoop ha CDH5.15.1-hadoop集群启动后,集群容量不正确,莫慌,这是正常的表现! 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.集群启动顺序 1>. ...
- 【.NET】SqlDateTime 溢出。必须介于 1/1/1753 12:00:00 AM 和 12/31/9999 11:59:59 PM之间
#背景 向sqlserver数据库中一个datetime字段插入DateTime.MinValue时, 出现问题: SqlDateTime 溢出.必须介于 1/1/1753 12:00:00 AM 和 ...
- vue-获取dom节点
获取dom节点可以用ref属性,这个属性就是来获取dom对象的.看代码 这个属性就相当于给这个标签起了一个id样的东西 <input type="text" ref=&qu ...
