自定义input文件上传样式
前言
文件上传是我们经常会用到的功能,但是原生的input样式太丑了,能不能自定义一个input文件上传样式呢?我这里写了两种方法,form表单提交跟ajax异步提交都没有问题,自动上传或者点击上传按钮上传也都没问题
效果



代码编写
方法1
<!--
方法1:
div : 设置宽高、overflow:hidden;超出的部分被隐藏
input : 设置层级z-index = 1;设置透明度opacity:0;设置相对定位position:relative;使两个元素重叠
i : 设置层级z-index = 0;(要比input小)设置相对定位position:relative;使两个元素重叠
利用div框出大小,input在i上面但透明度为0,当我们点击i时其实是点击到了input但视觉上我们只看到了i
-->
<h3>方法1:</h3>
<form action="upload" method="post" enctype="multipart/form-data">
<!-- 辅助div,框出显示内容 -->
<div style="width: 20px;height: 20px;overflow:hidden;">
<!-- 实际的选择文件input -->
<input style="position:relative;z-index :1;opacity:0" onchange="change()" id="file" type="file"
name="file"/>
<!-- 可视图标 -->
<i class="glyphicon glyphicon-open" style="position:relative;top:-22px;z-index :0;font-size: 20px;"></i>
</div>
<!-- 文件名 -->
<br/><span id="fileName"></span>
<!-- 表单提交按钮 -->
<br/><input id="but_submit" type="submit" value="上传"/>
</form>
<script>
function change() {
//回显文件名
$("#fileName").text($("#file").val());
}
</script>
方法2
<!--
方法2:
input : 设置层级display: none; 直接隐藏
i : onclick="document.getElementById('file2').click();" 图标的click触发input的click
直接隐藏input,设置图标的click触发input的click,从而达到我们想要的效果
-->
<h3>方法2:</h3>
<form id="uploadForm">
<!-- 实际的选择文件input -->
<input style="display: none;" onchange="change2()" id="file2" type="file" name="file"/>
<!-- 可视图标 -->
<i class="glyphicon glyphicon-open" style="font-size: 20px;"
onclick="document.getElementById('file2').click();"></i>
<!-- 文件名 -->
<br/><span id="fileName2"></span>
</form>
<script>
//自动上传
function change2() {
//回显文件名
$("#fileName2").text($("#file2").val());
//执行上传
var form = new FormData(document.getElementById("uploadForm"));
$.ajax({
url: ctx + "/rack/upload",
type: "post",
data: form,
processData: false,
contentType: false,
success: function (data) {
console.log(data);
},
error: function (e) {
console.log(e);
}
});
}
</script>
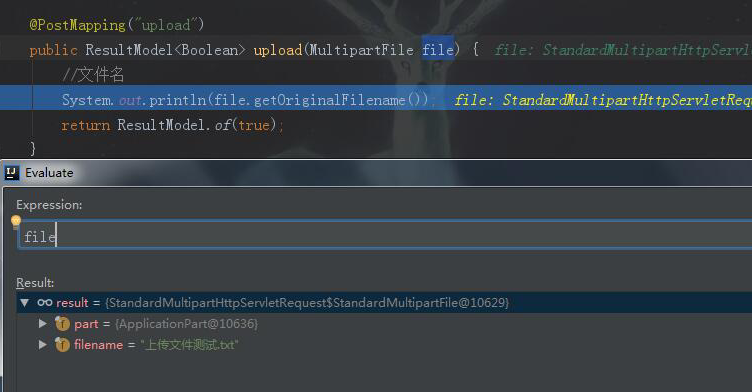
controller
@PostMapping("upload")
public ResultModel<Boolean> upload(MultipartFile file) {
//文件名
System.out.println(file.getOriginalFilename());
return ResultModel.of(true);
}
总结
样式还是丑了一点,但这些都不重要,关键是掌握了方法再找个UI小姐姐来帮忙调试,就可以做出任何想要的UI效果啦!
自定义input文件上传样式的更多相关文章
- 自定义input文件上传 file的提示文字及样式
简单记录一下 效果图: 代码: <input class="aload" type='button' value='上传附件' onClick='javascript:$(& ...
- 表单多文件上传样式美化 && 支持选中文件后删除相关项
开发中会经常涉及到文件上传的需求,根据业务不同的需求,有不同的文件上传情况. 有简单的单文件上传,有多文件上传,因浏览器原生的文件上传样式及功能的支持度不算太高,很多时候我们会对样式进行美化,对功能进 ...
- input文件上传(上传单个文件/多选文件/文件夹、拖拽上传、分片上传)
//上传单个/多个文件 <input title="点击选择文件" id="h5Input1" multiple="" accept= ...
- Layui文件上传样式在ng-dialog不显示的问题处理
1.项目业务改动,在一个弹窗页面加图片上传. 2.页面使用angular框架,图片上传使用layui的文件上传组件. js: layui.upload({ url: '/test/upload.jso ...
- input 文件上传
<button class="blueButton fileinput-button" style="width:165px;" @click=" ...
- 自定义ExtJS文件上传
日常工作中,一般文件上传都是跟随表单一起提交的,但是遇到form表单中有许多地方有文件上传时这种方式却不是很适用,以下是我工作中用的文件上传方式: { xtype: 'fileuploadfield' ...
- 自定义WordPress文件上传路径
自WordPress 3.5版本开始,隐藏了后台媒体设置页面的“默认上传路径和文件的完整URL地址”选项,可以通过下面的代码将该选项调出来. 将下面的代码添加到当前主题functions.php文件中 ...
- input file文件上传样式
<style> .file-group { position: relative; width: 200px; height: 80px; ...
- JS实现表单多文件上传样式美化支持选中文件后删除相关项
http://www.youdaili.net/javascript/5903.html
随机推荐
- 使用java开发spark的wordcount程序(多种实现)
package spark; import org.apache.spark.SparkConf; import org.apache.spark.api.java.JavaPairRDD; impo ...
- queue deque
- U-Boot Makefile分析(2) config.mk分析
浏览一下U-Boot各个子目录下的Makefile可以看到,几乎他们都会包含$(TOPDIR)/config.mk,那么这个文件进行了什么操作呢?简单概括:读入include/config.mk.in ...
- 初识Java Servlet
Java Servlet是什么? Servlet的本质就是一个Java接口,之所以能生成动态的Web内容,是因为对客户的一个HTTP请求,Servlet通过接口这个规范重写了其中的方法,然后Web服务 ...
- Shell文件权限-1
- HDFS-HA高可用
HDFS-HA工作机制 通过双NameNode消除单点故障 HDFS-HA工作要点 1.元数据管理方式需要改变 内存中各自保存一份元数据: Edits日志只有Active状态的NameNode节点可以 ...
- chat.php
<!DOCTYPE html><html> <meta charset="UTF-8"> <title>web chat</t ...
- 背水一战 Windows 10 (98) - 关联启动: 使用外部程序打开一个文件, 使用外部程序打开一个 Uri
[源码下载] 背水一战 Windows 10 (98) - 关联启动: 使用外部程序打开一个文件, 使用外部程序打开一个 Uri 作者:webabcd 介绍背水一战 Windows 10 之 关联启动 ...
- 程序员跳槽有一份好的简历,offer让你拿到手软
作者:果汁简历 工欲善其事必先利其器,这是自古以来的道理,所以如果想找到一份好的工作,一定要先整理一份好的简历. 模板 写简历首先要有一个好的模板,我们做技术的不同于 UX,UED,我们不需要那么花哨 ...
- 迈向高阶:优秀Android程序员必知必会的网络基础
1.前言 网络通信一直是Android项目里比较重要的一个模块,Android开源项目上出现过很多优秀的网络框架,从一开始只是一些对HttpClient和HttpUrlConnection简易封装使用 ...
