node+pm2+express+mysql+sequelize来搭建网站和写接口
前面的话:在这里已经提到了安装node的方法,node是自带npm的。我在技术中会用es6去编写,然后下面会分别介绍node、pm2、express、mysql、sequelize。有少部分是摘抄大佬的内容,如有侵权,联系必删。已更新。
https://www.cnblogs.com/hkly/p/10313434.html
下面会教大家怎么去搭建一个后台应用。
npm i //这个 i 是指install 安装 npm -g //这个 -g是指全局安装
NodeJs介绍
套用官方的话就是:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
ps:其实nodejs几乎能实现任何的东西,但是没有世界上最好用的语言,只有合适不合适。
nodejs中文网:http://nodejs.cn/
基于 Node.js 平台,快速、开放、极简的 Web 开发框架
Express安装
npm i -g express
安装的express版本是4.0的,现在直接输入express webtest,也会提示express不是内部命令,原因是最新express4.0版本中将命令工具分家出来了,所以我们还需要安装一个命令工具,命令如下:
npm i -g express-generator
express中文文档:http://www.expressjs.com.cn/4x/api.html
这里的话用的是ejs的模板去搭建,因为前端显示页面是做不分离的项目,但是后台管理的话是用vue全家桶去做,这里的后台搭建会在【vue三部曲】中的第二部讲到。

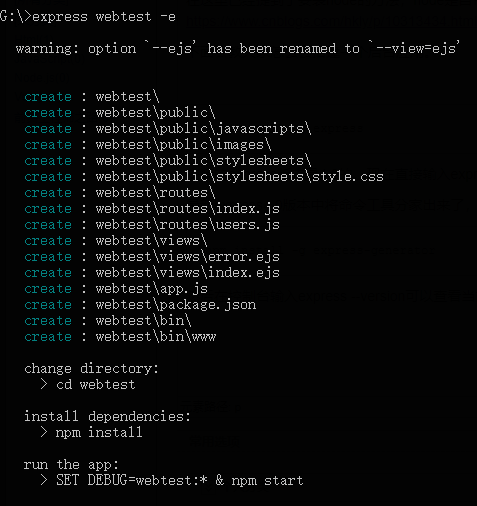
按照这个下面的命令去做就可以了
cd webtest //进入webtest文件夹 npm install //安装所需依赖 npm start //npm启动
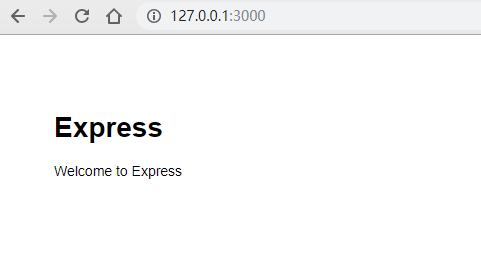
express默认的端口是3000,在浏览器的地址栏打开http://127.0.0.1:3000/,成功如下图显示

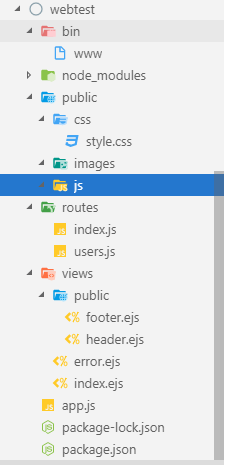
express目录介绍
bin/www
这里几个执行的方法就不介绍了
// 表明是node可执行文件
#!/usr/bin/env node // 引入上面导出的app实例
var app = require('../app'); // 引入debug模块,打印调试日志
var debug = require('debug')('blog:server');
var http = require('http'); // 设置端口号
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port); // 启动工程
var server = http.createServer(app); // 监听端口号
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
app.js
// 生成一个express实例app
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser'); var index = require('./routes/index');
var users = require('./routes/users'); var app = express(); // 设置views文件夹为存放视图文件的目录,即存放模板文件的地方
// dirname为全局变量,存储当前正在执行的脚本所在的目录
app.set('views', path.join(__dirname, 'views'));
// 设置模板引擎为ejs
app.set('view engine', 'ejs'); // 加载日志中间件
app.use(logger('dev')); // 加载解析json的中间件
app.use(bodyParser.json()); // 加载解析urlencoded请求体的中间件
app.use(bodyParser.urlencoded({ extended: false })); // 加载解析cookie的中间件
app.use(cookieParser()); // 设置public文件夹为存放静态文件的目录
app.use(express.static(path.join(__dirname, 'public'))); // 路由控制器
app.use('/', index);
app.use('/users', users); // 捕获404错误,并转发到错误处理器
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
}); // 盛传环境下的错误处理器,将错误信息渲染error模板并显示到浏览器中
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
// 开发环境下的错误处理器,将错误信息渲染error模板并显示到浏览器中
res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page
res.status(err.status || 500);
res.render('error');
}); // 导出app实例,供其他模块调用
module.exports = app;
rotues/index.js
// 生成一个路由实例用来捕获访问主页的GET请求,导出整个路由并在app.js中通过app.use('/',routes);加载。
// 这样,当访问主页时,就会调用res.render('index',{title:'Express'});渲染views/index.ejs模板并显示到浏览器中
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {//首页路由
res.render('index', { title: 'Express' });//render views视图目录下的index.ejs模板
});
// 导出路由实例
module.exports = router;
express安装好之后,该安装pm2了,刚刚那个npm start肯定后面不会用的。这个命令可以在packge.json中看到是npm启动的方式,启动了bin/www这个文件。不用这个命令去启动是因为,需要启动窗口一直开着,而且没有热更新,写完代码保存之后不会实施更新。好了,现在的话安装全局的pm2
pm2介绍
当你要把你的独立代码利用全部的服务器上的所有 CPU,并保证进程永远都活着,0 秒的重载, PM2 是完美的。它非常适合 IaaS 结构,但不要把它用于 PaaS 方案(随后将开发 Paas 的解决方案)。
pm2主要特性
• 内建负载均衡(使用 Node cluster 集群模块)
• 后台运行 。
• 0 秒停机重载,维护升级的时候不需要停机。
• 具有 Ubuntu 和 CentOS 的启动脚本 。
• 停止不稳定的进程(避免无限循环)
• 控制台检测
• 提供 HTTP API
• 远程控制和实时的接口 API ( Nodejs 模块,允许和 PM2 进程管理器交互 )
npm官网的pm2包:https://www.npmjs.com/package/pm2
pm2安装
npm i pm2 -g
pm2常用参数
-watch //监听应用目录变化,一旦发生变化,自动重启。
-i -instances //启动多少个实例,可用于负载均衡,如果-i 0或 -i max,则根据当前机器核数来确定实例数目。
-ignore-watch//排查监听目录/文件,可以是特定文件名,也可以是正则。
-n -name//应用的名字,查看应用信息。
-o -output//标准输出日志文件路径
-e -error//错误日志文件输出
pm2常用命令
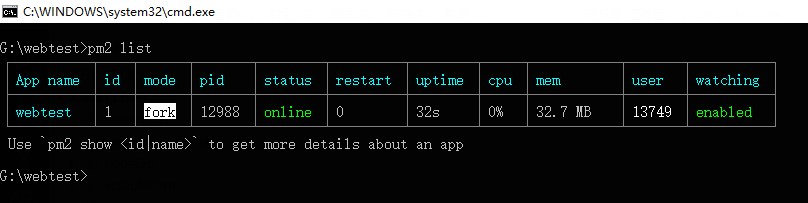
pm2 list //列出pm2中的所有程序 pm2 logs //列出当前所有程序的web的日志,可以带项目的id或者name,显示指定程序的日志 pm2 start bin\www //pm2启动bin/www这个文件 pm2 stop 0//停止id为0的程序,这里不一定要用id也可以是项目名称name,然后可以带一个all停止全部程序 pm2 delete 0//删除id为0的程序,是删除在pm2中运行的程序,同理这里不一定要用id也可以是项目名称name,可以带一个all删除全部程序 pm2 reload 0 //重启id为0的程序,同理这里不一定要用id也可以是项目名称name,可以带一个all重启所有程序 pm2 startup //创建开机自启动命令
在这里说明一下,我一般喜欢使用
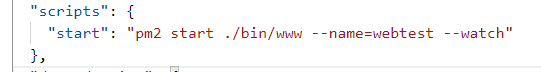
pm2 start bin\www --name=webtest --watch
//--name是可以重命名程序显示的名字
//--watch是实时预览程序
//这一段代码比较长,可以把他放在package.json中的scripts中,用npm启动的方式去启动pm2程序

好了基本工具已经介绍完了。现在开始启动嗨起来,对了还有一个 sequelize,同样的安装方式
squelize安装
npm i sequelize //安装之后引入使用可能会报mysql2的错,注意这里有个2,所以需要安装mysql2 npm i mysql2
squelize介绍
Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用JavaScript开发并且能够用在Node.JS环境中,易于使用,支持多SQL方言(dialect),。它当前支持MySQL,、MariaDB、SQLite、PostgreSQL、Sql Server 数据库。
目前在Node.js中,Sequelize的关注度较高,用的也较多。
因为是基于promise规范,在调用后的处理上不再是callback方式,而是统一的链式调用方式,调用直观,易读。
开始
先把项目跑起来。

为了方便,可以建公共的头部和底部使用include的方式把公共部分引入进来




然后效果就是这样啦

创建其他的路由页面
以下是官方的一些路由实例
以下是基于字符串的路径路径的一些示例。
此路由路径将匹配对根路由的请求,/。
app.get('/', function (req, res) {
res.send('root')
})
此路径路径将匹配请求/about。
app.get('/about', function (req, res) {
res.send('about')
})
此路径路径将匹配请求/random.text。
app.get('/random.text', function (req, res) {
res.send('random.text')
})
以下是基于字符串模式的路径路径的一些示例。
此路径路径将匹配acd和abcd。
app.get('/ab?cd', function (req, res) {
res.send('ab?cd')
})
这条路线的路径将会匹配abcd,abbcd,abbbcd,等等。
app.get('/ab+cd', function (req, res) {
res.send('ab+cd')
})
这条路线的路径将会匹配abcd,abxcd,abRANDOMcd,ab123cd,等。
app.get('/ab*cd', function (req, res) {
res.send('ab*cd')
})
此路径路径将匹配/abe和/abcde。
app.get('/ab(cd)?e', function (req, res) {
res.send('ab(cd)?e')
})
基于正则表达式的路径路径示例:
此路径路径将匹配其中包含“a”的任何内容。
app.get(/a/, function (req, res) {
res.send('/a/')
})
这条路线的路径将匹配butterfly和dragonfly,但不butterflyman,dragonflyman等。
app.get(/.*fly$/, function (req, res) {
res.send('/.*fly$/')
})
这个是express的地址:http://www.expressjs.com.cn/guide/routing.html
我们都知道所有能访问的页面都是get请求,所以一般用于seo前端渲染的模板上都是通过get路由去访问的。
express写接口
在这里的话需要先安装mysql数据库了。可以去mysql官网下一个mysql环境,我的系统是win10 64的,所以的根据自己的系统和需要的mysql版本下载安装。这里有点尴尬,我忘了我是怎么装的了。。。大家可以搜一下win10安装mysql的教程,还是挺多的。
进入地址:https://dev.mysql.com/downloads/mysql/下载mysql-8.0.11-winx64

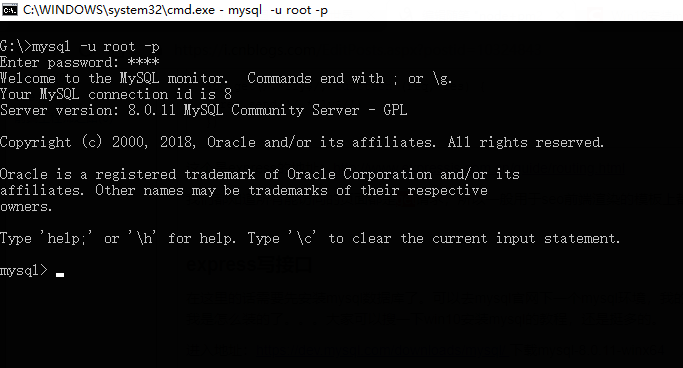
安装好后控制台输入
mysqll -u root -p //回车然后输入密码就可以了,需要注意的是,每次需要执行的mysql语句是要在结尾加上分号的。
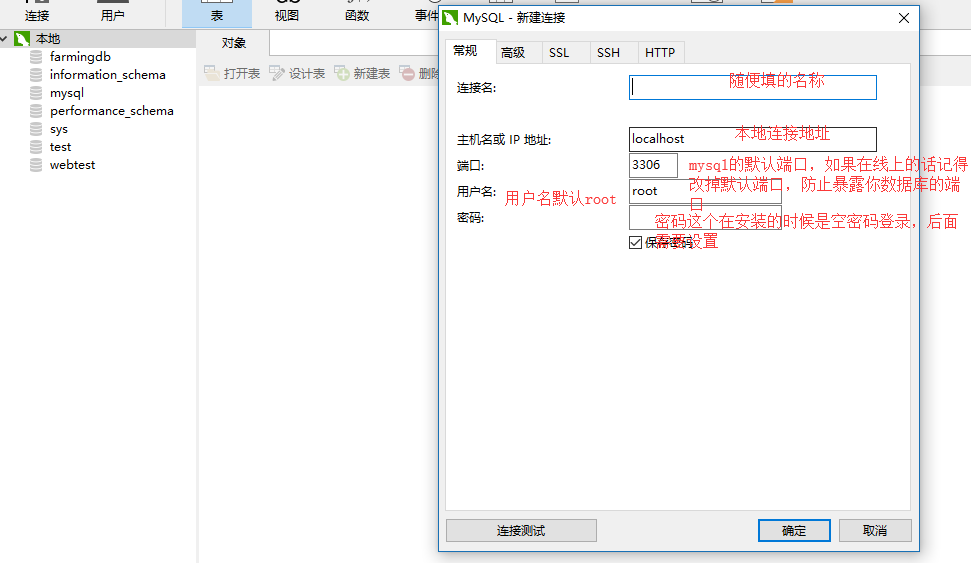
或者大家也可以使用可视化工具,这里推荐的是Navicat for MySQL用着还是很舒服的,不过新手的话建议还是需要熟悉一下mysql语句的,比如我这种菜鸡。
菜鸟教程的mysql教程:http://www.runoob.com/mysql/mysql-tutorial.html

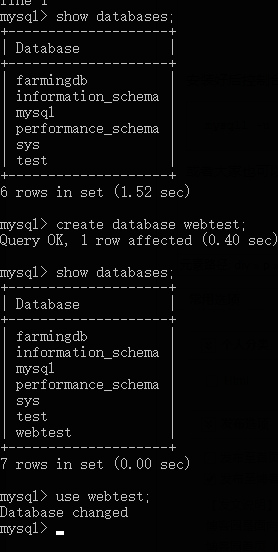
show databases; //显示所有数据库
create database webtest;//创建名为webtest的数据库
use webtest;//选中webtest的数据库
好吧。我觉得我还是需要一个工具


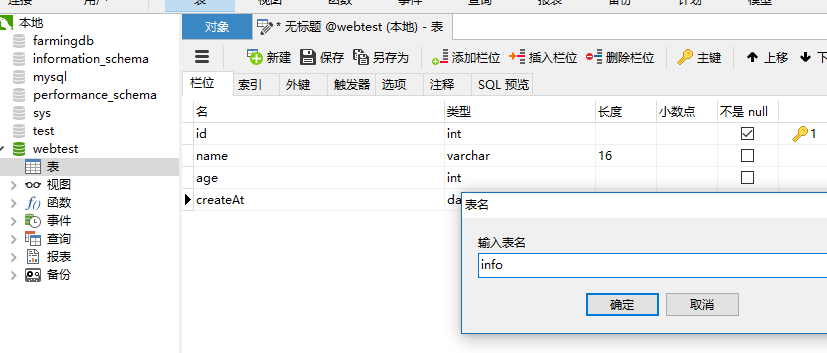
新建一个表,里面暂时是没有数据的。可以通过后面给出的方法做一个套增删该查
下面是续更。。。
知识点:JS的模块化
在写nodejs操作数据库之前,需要了解一些知识点。比如:js模块化,而属于js模块化的标准有3个(CommonJS,AMD,CMD)
CommonJS
浏览器不兼容CommonJS的根本原因,在于缺少四个Node.js环境的变量。
- 服务器端JavaScript应用程序
- 命令行工具
- 图形界面应用程序
- 混合应用程序(如,Titanium或Adobe AIR)
AMD
最早的时候,所有的文件都是写在一个js里面,但是后面代码越写越多,然后就把代码拆分出来不同的js。而这样在浏览器去请求资源的时候,容易造成阻塞,所以诞生了require.js。require.js要求,每个模块是一个单独的js文件。这样的话,如果加载多个模块,就会发出多次HTTP请求,会影响网页的加载速度。因此,require.js提供了一个https://requirejs.org/docs/optimization.html,当模块部署完毕以后,可以用这个工具将多个模块合并在一个文件中,减少HTTP请求数。
CMD
玉伯是seajs的创始人,和AMD挺相近的。在 Sea.js 中,所有 JavaScript 模块都遵循 CMD(Common Module Definition) 模块定义规范。该规范明确了模块的基本书写格式和基本交互规则。在 CMD 规范中,一个模块就是一个文件。
AMD和cmd的区别在于:SeaJS对模块的态度是懒执行, 而RequireJS对模块的态度是预执行。https://github.com/seajs/seajs/issues/277#issuecomment-19736961
题外话:我觉得我电脑要炸了。。。电脑好卡,下个sublimetext3继续更。不知道为什么下载sublimetext3好慢,之前1秒钟就下完了,现在几十分钟过去了。。还没下好,只能继续用vscode更了。。

好了。。步入正题。
先创建这2个文件夹 lib 和 module 。lib主要放一些配置文件,module主要放模块化的文件。
先看一下数据库,这里就不搞那么复杂了

数据库配置信息 lib\db.js(database.js)
const Sequelize = require('sequelize');//引入sequelize依赖
const mysql = {//本地mysql库信息配置
host: 'localhost',//地址
user: 'root',//用户名
password: '1234',//密码
database: 'webtest',//数据库名
dialect: 'mysql'//数据库类型
};
const db = new Sequelize(mysql.database, mysql.user, mysql.password, {
host: mysql.host,
dialect: mysql.dialect,
operatorsAliases: false,
pool: {
max: 5,//最大连接池
min: 0,
idle: 10000
}
});//创建连接件程序
db.authenticate().then(function() {
console.log("数据库连接成功");
}).catch(function(err) {
//数据库连接失败时打印输出
console.error(err);
throw err;
});
module.exports = db;//导出
通过下面这段代码测试是否连接成功。通过cd到这个lib目录下,通过命令行node db.js去测试。

然后通过db.js去创建一个User的对象,sequelize的一些方法可以看看中文文档:https://itbilu.com/nodejs/npm/VkYIaRPz-.html
const sequelize = require('sequelize');
const db = require('../lib/db');//引入数据库配置信息
const User = db.define('info', {//创建一个User对象,info是表名
id: {
field: 'id',//对应数据库的名字
primaryKey: true,//自增
type: sequelize.INTEGER,//类型
},
username: {
field: 'username',
type: sequelize.STRING(16),
},
password: {
field: 'password',
type: sequelize.STRING(16),
}
},{
tableName: 'info',//表名
timestamps: true,//默认情况下,Sequelize会将createdAt和updatedAt的属性添加到模型中,以便您可以知道数据库条目何时进入数据库以及何时被更新。请注意,如果您使用Sequelize迁移,则需要将createdAt和updatedAt字段添加到迁移定义中
freezeTableName: true// 默认false修改表名为复数,true不修改表名,与数据库表名同步
});
module.exports = User;
node+pm2+express+mysql+sequelize来搭建网站和写接口的更多相关文章
- Docker + node(koa) + nginx + mysql 开发环境搭建
什么是Docker Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源. Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中,然 ...
- Vue+node.js+express+mysql实例---对图书信息进行管理
一个简单的 CURD 实例 ---对图书信息进行管理 目录 1 开发环境 1.1 前端开发环境 1.2 后端开发环境 2 数据库设计和创建 2.1 数据库和表设计 2.2 book 表设计 2.3 s ...
- node 的express 如何接受以一个网站的url作为参数的路由
获取get参数127.0.0.1:3000/index?id=12 ,这种情况下,这种方式是获取客户端get方式传递过来的值,通过使用req.query.id就可以获得,类似于PHP的get方req. ...
- nodejs+express+mysql实现restful风格的增删改查示例
首先,放上项目github地址:https://github.com/codethereforam/express-mysql-demo 一.前言 之前学的java,一直用的ssm框架写后台.前段时间 ...
- 进入全屏 nodejs+express+mysql实现restful风格的增删改查示例
首先,放上项目github地址:https://github.com/codethereforam/express-mysql-demo 一.前言 之前学的java,一直用的ssm框架写后台.前段时间 ...
- 使用 NodeJS+Express+MySQL 实现简单的增删改查
关于node.js暂时记录如下,以后有时间一定学习 文章来自简书,作者:sprint,2016-07 使用 Node.js + Express+MySQL 实现简单的增删改查 https://www. ...
- Docker + node(koa) + nginx + mysql 线上环境部署
在上一篇 Docker + node(koa) + nginx + mysql 开发环境搭建,我们进行了本地开发环境搭建 现在我们就来开始线上环境部署 如果本地环境搭建没有什么问题,那么线上部署的配置 ...
- vue+express+mysql +node项目搭建
项目搭建前需要先安装node环境及mysql数据库. 1.利用vue-cli脚手架创建一个vue项目 a.全局安装 npm install -g vue-cli b.初始化项目 vue init we ...
- 使用pm2启动nodejs+express+mysql管理系统步骤
背景: 由于个人兴趣,了解了一下nodejs+express+mysql项目.在项目搭建完成并开发完成并部署时,遇到一个尴尬的问题,就是后台的servive服务启动问题.日常开发时,打开2个cm窗口, ...
随机推荐
- C#连接mysql数据库的一个例子和获取本机IP的方法
本例子是一个最初级直接连接mysql数据库的例子,实现了往数据库插入数据的操作: string MyConnectionMysql="Server=localhost;Datbase=xxx ...
- Scala - 快速学习05 - 数据结构
1- 数组(Array) 数组一般包括定长数组和变长数组. 可以不指明数组类型,Scala会自动根据提供的初始化数据来推断出数组的类型. 在Scala中,对数组元素的应用,是使用圆括号,而不是方括号. ...
- spark面试总结3
Spark core面试篇03 1.Spark使用parquet文件存储格式能带来哪些好处? 1) 如果说HDFS 是大数据时代分布式文件系统首选标准,那么parquet则是整个大数据时代文件存储格式 ...
- 浅谈《think in java》:二 一切都是对象
清晨坐在图书馆,今天聊聊早晨的“果实”. 清单1. 引用操作:对象创建:存储地方:基本类型:数组 “reference”:引用[操作对象的标识符] 例子:创建String类型的引用,并不是对象. St ...
- Windows服务器端口绑定证书
打开IIS:inetmgr 打开服务:ctrl+shift+Esc 查看证书秘钥: 服务器查看https证书绑定: 1) 查看证书 netsh http show sslcert 2) 将证书与端口绑 ...
- Centos7搭建邮件服务器-Postfix+Cyrus-sasl+Courier-authlib+Dovecot+ExtMail+Centos7
1.环境介绍 MTA: Postfix 3.1.4 SASL: Cyrus-sasl 2.1.26 ; Courier-authlib 0.66.1(Cyrus-sasl使用Courier-authl ...
- springboot情操陶冶-@SpringBootApplication注解解析
承接前文springboot情操陶冶-@Configuration注解解析,本文将在前文的基础上对@SpringBootApplication注解作下简单的分析 @SpringBootApplicat ...
- 用主题模型可视化分析911新闻(Python版)
本文由 伯乐在线 - 东狗 翻译,toolate 校稿.未经许可,禁止转载!英文出处:blog.dominodatalab.com.欢迎加入翻译小组. 本文介绍一个将911袭击及后续影响相关新闻文章的 ...
- Perl文件、目录常用操作
注意,这些操作的对象是文件名(相对路径/绝对路径),而非文件/目录句柄,句柄只是perl和文件系统中文件的关联通道,而非实体对象. 创建文件 在unix类操作系统中有一个touch命令可以非常方便的创 ...
- 《Thinking In Java》---第四版 练习题答案
百度网盘下载:https://pan.baidu.com/share/link?shareid=2111776725&uk=2869544179&app=zd 在线查看:http:// ...
