学习记录(一)之h5_canvas
canvas(画布)
canvas(画布):
利用JS在网页中绘制图像。
标签:<canvas></canvas>
属性:height,width(宽高属性要写在行内样式中);
公共步骤:
1.获取对象
2.准备绘制工具--获取上下文
方法:
起始点坐标: ctx.moveTo(x轴坐标,y轴坐标);
画线: ctx.lineTo(x坐标,y坐标)
描边颜色: ctx.style="#f00";
描边宽度: ctx.lineWidth=0;
填充颜色: ctx.fillStyle="aqua";
填充: ctx.fill();
描边(默认:黑色1px): ctx.stroke();
开辟新路径: ctx.beginPath();
定义一个渐变方案-保存在一个变量中:
var mylinear.creatliGradient(起始坐标,起始坐标,结束坐标,结束坐标);
mylinear.addColorStop(位置,"#00f");
mylinear.addColorStop(位置,"#0ff");
给矩形,添加渐变色:
ctx.fillstyle=mylinear;
ctx.rect(100,100,200,200);
绘制描边矩形:ctx.strokeRect(起始坐标,起始坐标结束坐标,结束坐标);
绘制填充矩形 ctx.fillRect(起始坐标,起始坐标结束坐标,结束坐标)
清除矩形ctx.clearRect(起始坐标,起始坐标,结束坐标,结束坐标)
设置文本:
ctx.font="24px 微软雅黑";//字体
ctx.fillstyl="#f00";//字体颜色
ctx.text.align="left";//文本对齐方式有三个值:left,right,center
ctx.textBaseline="midden";//基线对齐方式三个值:middle,top,bottom
ctx.fillText("字符串", 起始坐标,起始坐标);
画圆: ctx.arc(圆心,圆心,半径,起始角,结束角,顺/逆时针)
创建img图片:
var img=new Img();
img src="img";
img.onload=function(){
ctx.drawImage(img,0,0,512,265)
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>线</title>
<style type="text/css">
canvas{
border: solid 1px #000;
}
</style>
</head>
<body>
<canvas width="500" height="500" id="mycanvas"></canvas>
<script type="text/javascript">
var mycanvas=document.getElementById("mycanvas"); //获取对象
var ctx=mycanvas.getContext("2d"); //准备绘制工具 //起始点坐标
ctx.moveTo(100,100.5); //画线
ctx.lineTo(300,100.5); //描边颜色
ctx.style="#f00"; //描边宽度
ctx.lineWidth=10; //填充颜色
ctx.fillStyle="aqua"; //填充
ctx.fill(); //描边(默认:黑色1px)
ctx.stroke(); //开辟新路径
ctx.beginPath(); //定义一个渐变方案-保存在一个变量中
var mylinear.creatliGradient(100,100,300,300);
mylinear.addColorStop(0,"#00f");
mylinear.addColorStop(0.5,"#0ff");
mylinear.addColorStop(1,"#0f0");
//绘制矩形,添加渐变色
ctx.fillstyle=mylinear;
ctx.rect(100,100,200,200);
/*绘制描边矩形
ctx.strokeRect(100,100,300,200);
绘制填充矩形
ctx.fillRect(100,100,200,300);*/ //清除矩形
ctx.clearRect(200,200,100,100) //设置文本
ctx.font="24px 微软雅黑";//字体
ctx.fillstyl="#f00";//字体颜色
ctx.text.align="left";//文本对齐方式有三个值:left,right,center
ctx.textBaseline="midden";//基线对齐方式三个值:middle,top,bottom
ctx.fillText("hello",100,100); //画圆
ctx.arc(100,100,100,0,2*Math.PI,false) //图片(在script中的src除外,其他src都是异步);
var img=document.getElementsByTagName("img")[0];
ctx.drawImage(img,0,0);
//解决方法一,要放在.onloada方法中--等待所有资源下载完成后再去执行; //解决异步的第二种方法
//创建img图片
var img=new Img();
img src="img";
img.onload=function(){
ctx.drawImage(img,0,0,512,265)
} </script>
</body>
</html>
实例:用canvas绘制动态折线图和柱形图
注意:canvas坐标原点与自定义坐标之间的换算
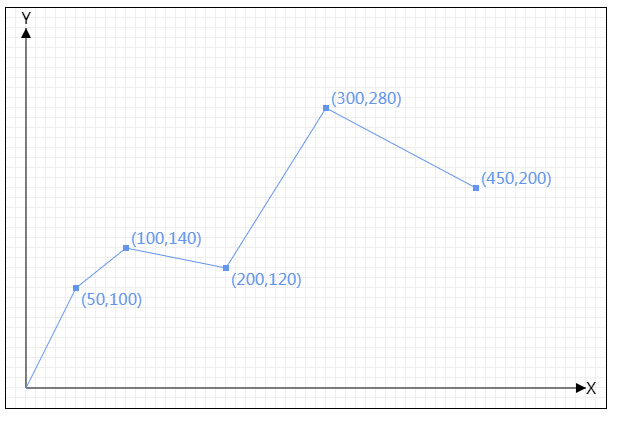
1.折线图:例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
canvas{
border: solid 1px #000;
margin-left: 300px;
}
</style>
</head>
<body>
<canvas width="600" height="400" id="mycanvas"></canvas>
<script type="text/javascript">
var mycanvas=document.getElementById("mycanvas");
var ctx=mycanvas.getContext("2d");
//网格-循环添加-定义间隔变量space-横线划线起点(0,space*i)终点(canvasw,space*i)
var space=10;
var canvasw=600;
var canvash=400;
for (var i = 0; i<40; i++) {
ctx.moveTo(0,space*i+0.5);
ctx.lineTo(canvasw,space*i+0.5);
ctx.strokeStyle="#eee";
ctx.stroke();
}
//同理-竖线
for (var i = 0; i<60; i++) {
ctx.moveTo(space*i+0.5,0);
ctx.lineTo(space*i+0.5,canvash);
ctx.strokeStyle="#eee";
ctx.stroke();
}
//画横纵坐标轴-定义坐标原点(x0,y0)--x轴起点(x0,y0),x轴终点(canvasw-x0,y0)
// 三角形/填充-起点(canvasw-x0,y0)-第二个点(canvasw-x0-6,y0-3)-第三个点(canvasw-x0-6,y0+3)-回到起点
var yd=30; //原点与边框的距离
var x0=yd;
var y0=Math.floor(canvash-yd);
ctx.beginPath();
ctx.moveTo(x0,y0);
ctx.lineTo(canvasw-x0,y0);
ctx.strokeStyle="#000000"
ctx.stroke();
//三角形
ctx.moveTo(canvasw-x0,y0);
ctx.lineTo(canvasw-x0-6,y0-4);
ctx.lineTo(canvasw-x0-6,y0+4);
ctx.lineTo(canvasw-x0,y0);
ctx.fillStyle="#000000"
ctx.fill();
ctx.textAlign="left";
ctx.textBaseline="middle";
ctx.font="16px 微软雅黑"
ctx.fillText("X",canvasw-x0,y0)
//y轴
ctx.beginPath();
ctx.moveTo(x0,y0);
ctx.lineTo(x0,yd);
ctx.strokeStyle="#000000"
ctx.stroke();
//三角形
ctx.moveTo(x0,yd);
ctx.lineTo(x0-3,yd+6);
ctx.lineTo(x0+3,yd+6);
ctx.lineTo(x0,yd);
ctx.fillStyle="#000000"
ctx.fill();
ctx.textAlign="center";
ctx.textBaseline="bottom";
ctx.font="16px 微软雅黑"
ctx.fillText("Y",x0,yd) //数据
var arr=[
{
x:50,
y:350
},
{
x:150,
y:310
},
{
x:250,
y:50
},
{
x:350,
y:250
},
{
x:500,
y:200
}
] ctx.beginPath();
ctx.moveTo(x0,y0);
for(i=0;i<arr.length;i++){
//线段
ctx.lineTo(arr[i].x,y0-arr[i].y);
ctx.strokeStyle="#f00";
ctx.stroke();
//矩形
ctx.fillStyle="#f00";
ctx.fillRect(arr[i].x-3,y0-arr[i].y,6,6);
//文字
ctx.textAlign="left";
ctx.textBaseline="top";
ctx.fillStyle="#333";
ctx.fillText("("+arr[i].x+","+arr[i].y+")",arr[i].x,y0-arr[i].y) }
</script>
</body>
</html>
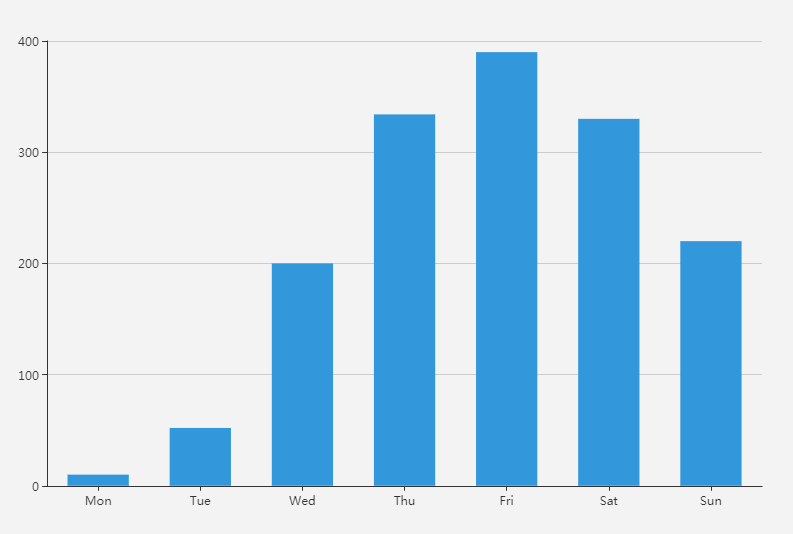
2.柱形图:例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
canvas{
background-color: #efefef;
margin-left: 300px;
}
</style>
</head>
<body>
<canvas width="800" height="460" id="mycanvas"></canvas>
<script type="text/javascript">
var mycanvas=document.getElementById("mycanvas");
var ctx=mycanvas.getContext("2d"); var space=100;
var canvasw=ctx.canvas.width;
var canvash=ctx.canvas.height; //画横纵坐标轴-定义坐标原点(x0,y0)--x轴起点(x0,y0),x轴终点(canvasw-x0,y0)
var yd=30; //原点与边框的距离
var x0=yd;
var y0=Math.floor(canvash-yd);
ctx.beginPath();
ctx.moveTo(x0,y0);
ctx.lineTo(canvasw-x0,y0);
ctx.strokeStyle="#000000"
ctx.stroke();
//y轴
ctx.beginPath();
ctx.moveTo(x0,y0);
ctx.lineTo(x0,yd);
ctx.strokeStyle="#000000"
ctx.stroke();
//横线
ctx.beginPath();
for (var i = 1; i<5; i++) {
ctx.moveTo(x0,y0-space*i);
ctx.lineTo(canvasw-x0,y0-space*i);
ctx.strokeStyle="#ccc";
ctx.stroke();
}
//前横线
ctx.beginPath();
for (var i = 0; i<5; i++) { ctx.moveTo(x0-6,y0-space*i);
ctx.lineTo(x0,y0-space*i);
ctx.strokeStyle="#333";
ctx.stroke(); ctx.font="12px 微软雅黑 ";
ctx.textAlign="right";
ctx.textBaseline="middle";
ctx.fillStyle="#333";
ctx.fillText(100*i,x0-6,y0-space*i)
}
var arr=[
{
x:"Mon",
y:50
},
{
x:"Tue",
y:110
},
{
x:"Wed",
y:150
},
{
x:"Thu",
y:350
},
{
x:"Fri",
y:200
},
{
x:"sat",
y:210
},
{
x:"sun",
y:230
}
] ctx.beginPath();
for (var i = 0; i<arr.length; i++) {
ctx.moveTo(x0+space*(i+1),y0);
ctx.lineTo(x0+space*(i+1),y0+6);
ctx.strokeStyle="#333";
ctx.stroke(); //星期
ctx.font="16px 微软雅黑 ";
ctx.textAlign="center";
ctx.textBaseline="top";
ctx.fillStyle="#333";
ctx.fillText(arr[i].x,x0+space*(i+1),y0+6);
//矩形
ctx.fillStyle="#f00";
ctx.fillRect(x0+space*(i+1)-30,y0-arr[i].y,60,arr[i].y);
ctx.textBaseline="top";
ctx.fillStyle="#333";
} </script>
</body>
</html>
学习记录(一)之h5_canvas的更多相关文章
- Quartz 学习记录1
原因 公司有一些批量定时任务可能需要在夜间执行,用的是quartz和spring batch两个框架.quartz是个定时任务框架,spring batch是个批处理框架. 虽然我自己的小玩意儿平时不 ...
- Java 静态内部类与非静态内部类 学习记录.
目的 为什么会有这篇文章呢,是因为我在学习各种框架的时候发现很多框架都用到了这些内部类的小技巧,虽然我平时写代码的时候基本不用,但是看别人代码的话至少要了解基本知识吧,另外到底内部类应该应用在哪些场合 ...
- Apache Shiro 学习记录4
今天看了教程的第三章...是关于授权的......和以前一样.....自己也研究了下....我觉得看那篇教程怎么说呢.....总体上是为数不多的精品教程了吧....但是有些地方确实是讲的太少了.... ...
- UWP学习记录12-应用到应用的通信
UWP学习记录12-应用到应用的通信 1.应用间通信 “共享”合约是用户可以在应用之间快速交换数据的一种方式. 例如,用户可能希望使用社交网络应用与其好友共享网页,或者将链接保存在笔记应用中以供日后参 ...
- UWP学习记录11-设计和UI
UWP学习记录11-设计和UI 1.输入和设备 通用 Windows 平台 (UWP) 中的用户交互组合了输入和输出源(例如鼠标.键盘.笔.触摸.触摸板.语音.Cortana.控制器.手势.注视等)以 ...
- UWP学习记录10-设计和UI之控件和模式7
UWP学习记录10-设计和UI之控件和模式7 1.导航控件 Hub,中心控件,利用它你可以将应用内容整理到不同但又相关的区域或类别中. 中心的各个区域可按首选顺序遍历,并且可用作更具体体验的起始点. ...
- UWP学习记录9-设计和UI之控件和模式6
UWP学习记录9-设计和UI之控件和模式6 1.图形和墨迹 InkCanvas是接收和显示墨迹笔划的控件,是新增的比较复杂的控件,这里先不深入. 而形状(Shape)则是可以显示的各种保留模式图形对象 ...
- UWP学习记录8-设计和UI之控件和模式5
UWP学习记录8-设计和UI之控件和模式5 1.日历.日期和时间控件 日期和时间控件提供了标准的本地化方法,可供用户在应用中查看并设置日期和时间值. 有四个日期和时间控件可供选择,选择的依据如下: 日 ...
- UWP学习记录7-设计和UI之控件和模式4
UWP学习记录7-设计和UI之控件和模式4 1.翻转视图 使用翻转视图浏览集合中的图像或其他项目(例如相册中的照片或产品详细信息页中的项目),一次显示一个项目. 对于触摸设备,轻扫某个项将在整个集合中 ...
随机推荐
- 【web渗透技术】渗透攻防Web篇-SQL注入攻击初级
[web渗透技术]渗透攻防Web篇-SQL注入攻击初级 前言不管用什么语言编写的Web应用,它们都用一个共同点,具有交互性并且多数是数据库驱动.在网络中,数据库驱动的Web应用随处可见,由此而存在的S ...
- VMware虚拟机磁盘操作占用过高问题
使用虚拟机运行Linux图形桌面时,经常因为一个网页或者编译某个程序就导致虚拟机卡死,甚至影响主机使用.明明主机内存有8G,分配给虚拟机的内存也不少,为什么就这么卡顿.打开主机上的任务管理器查看发现磁 ...
- Eclipse 中构建 Maven 项目的完整过程 - 动态 Web 项目
进行以下步骤的前提是你已经安装好本地maven库和eclipse中的maven插件了(有的eclipse中已经集成了maven插件) 一.Maven项目的新建 1.鼠标右键---->New--- ...
- 必须要会的 50 个 React 面试题
翻译:疯狂的技术宅 原文:www.edureka.co/blog/interv… 如果你是一位有抱负的前端程序员并准备面试,那么这篇文章很适合你.本文是你学习和面试 React 所需知识的完美指南. ...
- Vue 中是如何解析 template 字符串为 VNode 的?
在接触 React 时候,我只了解到通过 babel 可以把 JSX 转成 VNode(通过调用 React.createElement 方法),但是对其具体是如何转换的却不了解. 很明显,回答失败. ...
- 项目总结二:人脸识别项目(Face Recognition for the Happy House)
一.人脸验证问题(face verification)与人脸识别问题(face recognition) 1.人脸验证问题(face verification): 输入 ...
- 原生端与服务器通过sessionid实现session共享以及登录验证
注:原生端与服务器建立连接时产生的sessionid会变,跟上一次的不一样,为了保证sessionid一样,所以第一次服务器需要把sessionid返回给原生端,下一次与服务端会话时,原生端需要把这个 ...
- mysql 开发基础系列22 SQL Model
一.概述 与其它数据库不同,mysql 可以运行不同的sql model 下, sql model 定义了mysql应用支持的sql语法,数据校验等,这样更容易在不同的环境中使用mysql. sql ...
- Vagrant挂载目录失败mount: unknown filesystem type ‘vboxsf’
一.背景 最近在玩Mac OS下的虚拟机,然后有朋友推荐了我Vagrant,但是在设置完跟宿主机共享目录然后启动虚拟机的时候,出现了vagrant mount: unknown filesyste ...
- Docker容器中开始.Net Core之路
开始写这篇博客前,已经尝试练习过好多次Docker环境安装,.Net Core环境安装了,在这里替腾讯云做一个推广,假如我们想学习.练手.net core 或是Docker却苦于没有开发环境,服务器也 ...
